合計 10000 件の関連コンテンツが見つかりました

CSS変換を使用して����、2Dおよび3Dスペースの要素を操作しますか?
記事の紹介:この記事では���、2Dおよび3D変換をカバーするCSS変換に関する包括的なガイドを提供します�。 それは彼らの機能���、実用的なアプリケーション(例:3Dギャラリー�、アニメーション)���、および改善されたユーザーeのためのパフォーマンス最適化戦略を詳述します
2025-03-12
コメント 0
229

CSS はテキストの 2 行目に省略記號を作成できますか?
記事の紹介:2 行目の CSS 省略記號: 実現(xiàn)可能ですか?CSS では、省略されたテキストを省略記號 (...) で示すために text-overflow: ellipsis が広く使用されています�����。
2024-12-09
コメント 0
524

?? GitHub プロフィールで草を生やす
記事の紹介:GitHub Contributions から 3D 草畫像を生成する CGrass を紹介したいと思います。生成されたイメージを Github プロファイルに配置できます���。 CGrass は Github アクション上で実行されるため���、ワークフローを追加して README を書き直すだけで済みます。
2024-11-21
コメント 0
1010

CSSとJavaScriptを使用して3D回転カルーセルを構(gòu)築します
記事の紹介:CSS 3D変換とJavaScriptを使用して���、インタラクティブな3D回転カルーセルを構(gòu)築して�、Web畫像またはコンテンツの動的表示を強化します���。この記事では��、このコンポーネントを作成する方法を段階的にガイドします�����。
このトピックを最初に研究したとき����、3Dカルーセルは必要ありませんでしたが、特定の実裝の詳細(xì)にもっと注意を払いました�����。コアテクノロジーはもちろん����、CSS変換モジュールレベル1からですが、その過程で���、CSS���、SASS、クライアントJavaScriptのすべての側(cè)面を含む他の多くのフロントエンド開発技術(shù)が適用されます��。
このCodepenはさまざまなバージョンのコンポーネントを示しており�����、それらを構(gòu)築する方法を示します�����。
CSS 3D変換の設(shè)定を説明するには�、
2025-02-16
コメント 0
1036

CSS のネストは可能になりましたか?
記事の紹介:CSS ネスト: 理論から実踐へ CSS では、ネストの概念が長い間議論されてきました��。仕様の古いバージョンでは...
2024-12-15
コメント 0
999

CSSで方向性に照らされた3Dボタンを作成します
記事の紹介:どうやってこれに出くわしたのか、あまりわかりません����。しかし、何かが私をこのツイートに導(dǎo)きました:
誰かがCSSとのこの方向照明カーソルの相互作用を行ったことがありますか�����? pic.twitter.com/zll7sk6kw5—ジェドブリッジズ(@jedbridges)2020年7月1日
そして��、私にとって���、それはチャールです
2025-02-10
コメント 0
726

フローティング要素が正しく位置合わせされないのはなぜですか?
記事の紹介:CSS Float 動作の期待と現(xiàn)実 CSS では���、要素を水平方向に整列させるために float プロパティがよく使用されます�。ただし����、次のようなことも考えられます...
2024-10-28
コメント 0
1167

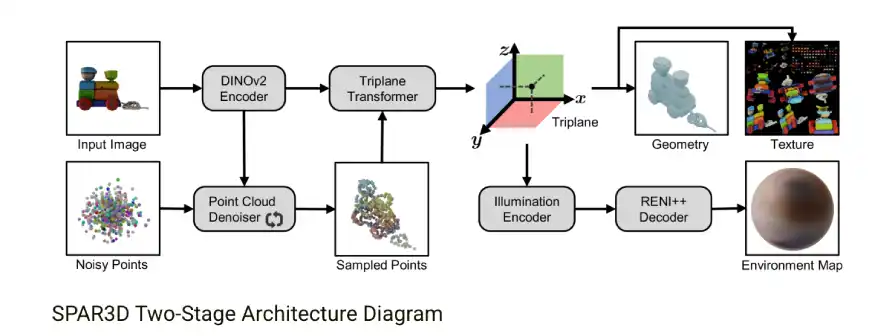
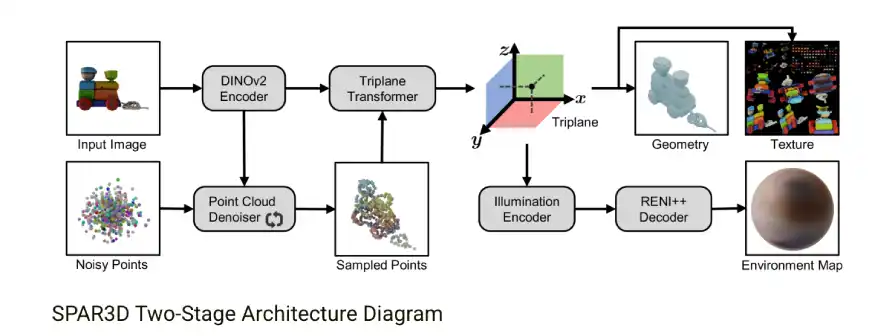
NVIDIAと安定性AIチームアップSPAR3D
記事の紹介:NvidiaはCESで輝いており����、安定したAIとのコラボレーションは、特に目を引く3D(SPAR3D)テクノロジーの発売が3Dモデリングの分野に革命をもたらすと予想されます����。
NVIDIA RTX AIコンピューター向けに設(shè)計されたSPAR3Dは、単一の畫像から完全な3D構(gòu)造を生成し����、1秒以內(nèi)にリアルタイム編集を?qū)g行します。このコラボレーションは�、NVIDIAの強力なハードウェアと安定性AI革新的なソフトウェアを組み合わせて、開発者とクリエイターにゲームを変える3Dプロトタイピングツールを提供します���。
モデルはダウンロードできるようになりました���。重量はハグFaceで取得でき、コードを使用できます
2025-03-11
コメント 0
697