合計(jì) 10000 件の関連コンテンツが見つかりました

8クールなjQueryアニメーション効果チュートリアル
記事の紹介:JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし��、jQueryアニメーションの時(shí)代を受け入れましょう�����!
過去には����、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし����、今��、jQueryを使用すると�、さまざまなアニメーション効果を簡(jiǎn)単に作成できます�����。以下は、絵畫の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです��!関連する読み物:
10 CSS3およびjQueryロードアニメーションソリューション
3D JavaScriptアニメーション - Three.js
jqueryアニメーションフィードディスプレイ4階建てを模倣します
このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡(jiǎn)単に作成する方法を示します。
ソースコードデモ
jque
2025-02-26
コメント 0
481

H5ページ作成のヒント
記事の紹介:クールで使いやすいH5ページの作成方法:HTML5�、CSS3、およびJavaScriptの3人の銃士の役割について學(xué)びます�����。 CSS3アニメーションとJavaScriptアニメーションを使用して���、アニメーション効果を作成します��。レスポンシブ設(shè)計(jì)により��、ページをさまざまなデバイスに完全に表示できます�����。 JavaScriptを使用して���、インタラクティブな効果を?qū)g現(xiàn)し��、ユーザーエクスペリエンスを向上させます。畫像を最適化して�����、読み込み時(shí)間を短縮します�。パフォーマンスの最適化により��、ページのパフォーマンスを改善します�����。もっと學(xué)び���、もっと練習(xí)し����、経験を蓄積し��、見事なH5ページを作成します��。
2025-04-06
コメント 0
1139

H5ページを作成するプロセスは何ですか
記事の紹介:H5ページの生産プロセスは�、設(shè)計(jì)���、コーディング、テスト�、オンラインの3つの段階に分けられます。設(shè)計(jì)段階では�、ユーザーエクスペリエンス��、視覚効果�����、および相互作用の詳細(xì)を決定する必要があります。エンコーディングステージでは、HTML5�、CSS3���、およびJavaScriptテクノロジースタックを使用して�、レスポンシブデザイン����、JavaScriptフレームワーク、アニメーション効果に焦點(diǎn)を當(dāng)てています����。テストおよびオンラインの段階には�����、互換性のテスト、異常な狀況テスト���、およびオンライン後の監(jiān)視が含まれます�。
2025-04-06
コメント 0
260

VUEテキストスクロール効果実裝方法
記事の紹介:VUEテキストスクロール効果を?qū)g裝する方法は次のとおりです����。SetInterval()を使用してテキストコンテンツを定期的に更新し、テキスト文字を文字でスクロールします�。 CSS3アニメーションを使用してアニメーションを設(shè)定して、指定された時(shí)間內(nèi)に指定された距離を移動(dòng)するようにテキストを設(shè)定します���。 VUE遷移グループを使用して�����、文字を1つずつ挿入および削除して���、テキストスクロール効果をシミュレートします���。
2025-04-07
コメント 0
825

SafariのWebサイトでのモーション効果を無(wú)効にする方法は�����?
記事の紹介:SafariのWebアニメーションをオフにするには��、3つの方法があります�����。1つは�����、システムの「動(dòng)的エフェクトの削減」設(shè)定を有効にすることです。2つ目は�����、Macにコンテンツブロッキングプラグインをインストールしてアニメーションをブロックすることです。3つ目は�����、開発者ツールを使用してアニメーションを一時(shí)的に無(wú)効にすることです。特定の操作は次のとおりです���。1����。iPhoneの「設(shè)定」>「アシスト使用」>「動(dòng)的効果」に移動(dòng)し�、「動(dòng)的効果を低減する」をオンにします�。 「システム設(shè)定」>「Assisted Use ">" Show "に移動(dòng)し、「動(dòng)的効果を減らす」を確認(rèn)します��。 2���。Macユーザーは��、ublockoriginなどの拡張機(jī)能をインストールして���、カスタムルールを使用してCSSアニメーションやJavaScriptの動(dòng)作をブロックできます��。 3�。Safari開発者モードを開いた後��、
2025-07-11
コメント 0
844

10素晴らしいjQuery移動(dòng)効果
記事の紹介:この記事では�、Webサイトの人目を引く移動(dòng)効果を生み出す10のjQueryプラグインを紹介します。 微妙な背景アニメーションからより複雑な3D幻想まで����、これらのプラグインは動(dòng)的な視覚的興味を追加します。 飛び込みましょう�����! 関連記事:jquery para
2025-03-02
コメント 0
1138

RequestAnimationFrameを使用したシンプルなアニメーション
記事の紹介:コアポイント
RequestAnimationFrameは����、ブラウザの描畫サイクルと同期したアニメーションを作成するために使用されるヘルパー関數(shù)であり�����、よりスムーズでCPU節(jié)約のアニメーション効果を?qū)g現(xiàn)します。すべての最新のブラウザでサポートされており���、古いブラウザーと互換性があります�����。
RequestAnimationFrameで作成されたアニメート関數(shù)は�、一連の関數(shù)をパラメーターとして受け入れるように設(shè)計(jì)できます�����。この関數(shù)は�、アニメーションの進(jìn)行狀況を追跡し、アニメーションの終了時(shí)間を計(jì)算できます�����。
RequestAnimationFrameは�����、SettimeOutまたはSetIntervalよりも効率的に作成されます
2025-02-24
コメント 0
785

複雑なCSS勾配の背景と効果を作成します
記事の紹介:CSSグラデーションの背景は、カスケード���、アニメーション����、ブレンドモードを通じて複雑な視覚効果を可能にします�。 1.複數(shù)の勾配はコンマで分離でき、下層は上層から引き出されます��。半透明の色とさまざまな方向を使用して��、レベルを高めることをお?jiǎng)幛幛筏蓼埂?2�����。アニメーションは����、バックグラウンドポジションまたはキーフレームを通じて実裝でき、パフォーマンスと移行効果の制御に注意してください�。 3。ミックスクリップ:テキストはグラデーションテキストを作成でき���、マスクイメージと勾配を組み合わせて畫像マスキングを?qū)g現(xiàn)でき、ミックスブレンドモードは要素インタラクション設(shè)計(jì)に使用されます���。
2025-07-12
コメント 0
433

アイテムのリストによろめきのアニメーション効果を作成する方法は���?
記事の紹介:リスト項(xiàng)目のよろめきのアニメーション効果を?qū)g現(xiàn)するために����、重要なのは����、各要素のタイミングをトリガーするアニメーションを制御することです。 1.各リスト項(xiàng)目の増分遅延時(shí)間を設(shè)定することにより��、CSSアニメーションアニメーションデレイを使用して���、ずらしたエフェクトを?qū)g現(xiàn)します�����。 2�����。JavaScriptを使用して�����、動(dòng)的に生成されたコンテンツに適した遅延を動(dòng)的に設(shè)定し���、各要素に異なる遅延を自動(dòng)的に追加します����。 3. @KeyFramesを使用してアニメーションスタイルを定義し���、アニメーション効果が統(tǒng)一され����、カスタマイズ可能であることを確認(rèn)します����。 4.パフォーマンスと互換性に注意し、複雑なアニメーションと過度のネストを避け�、ユーザーエクスペリエンスを向上させます。
2025-07-04
コメント 0
309

リストアニメーションのVue Transition Group
記事の紹介:VUEのTransitionGroupを使用して���、リストアニメーションを?qū)g裝します����。 1.リスト項(xiàng)目を追加および削除するときにアニメーションを追加し、TransitionGroupを使用してv-Forでレンダリングされたリスト項(xiàng)目をラップし����、一意のキーを設(shè)定し�����、CSSトランジションクラスでフェードおよびスライド効果を達(dá)成します�����。 2.リストの並べ替えアニメーションに.Moveクラスを追加すると��、Vueは位置の違いと遷移を自動(dòng)的に計(jì)算します����。 3.遅延を避けると、不透明度とアニメーションの変換を優(yōu)先し����、リストの長(zhǎng)さを制御し、表示屬性を有効にしてアニメーションが初めてロードされるようにし�、ブラウザの互換性をテストする必要があります。
2025-07-12
コメント 0
161

なぜ私のiPhoneアラームが消えないのか
記事の紹介:iPhoneの目覚まし時(shí)計(jì)は����、いくつかの一般的な理由によって引き起こされる場(chǎng)合があります����。以下は特定の問題と解決策です�����。1���。アラームが有効になっているかどうかを確認(rèn)し����、時(shí)計(jì)アプリをオンにして目覚まし時(shí)計(jì)の橫にある青いスイッチがオンかどうかを確認(rèn)し���、時(shí)間とAM/PMの設(shè)定を確認(rèn)します。 2.著信音の音量が十分に高いことを確認(rèn)し�、「設(shè)定」>「音とタッチ」に移動(dòng)してボリュームを上げ、アラームサウンドをテストします���。 3.目覚まし時(shí)計(jì)がブロックされないかどうかを確認(rèn)するには�、「設(shè)定」>「モードを妨害しない」に移動(dòng)して�����、機(jī)能をオフにするか、タイムスケジュールを調(diào)整します����。 4.クロックアプリには誤動(dòng)作があり�、アラームの削除とリセット、iPhoneの再起動(dòng)����、または最新のiOSバージョンの更新を試みます。これらの問題は通常���、それらを1つずつチェックすることで解決できます�����。
2025-07-17
コメント 0
306

Windows 10をスピードアップする方法
記事の紹介:Windows 10が遅い場(chǎng)合は�、ブートアイテムのクリーンアップ��、ディスクのパフォーマンスの向上�、視覚効果の低下、ドライバーとシステムのパッチの更新により���、最適化できます����。 1.スタートアップアイテムのクリーンアップ:ネットワークディスクの自動(dòng)更新、ウイルス対策ソフトウェアなど����、タスクマネージャーを介して不必要なスタートアップのセルフスタートプログラムを無(wú)効にすると、スタートアップ速度を高速化し��、遅延を削減します�。 2。ディスクのパフォーマンスの強(qiáng)化:「ストレージ認(rèn)識(shí)」をオンにして一時(shí)的なファイルを自動(dòng)的にクリーニングし����、「ディスククリーンアップ」ツールを使用してキャッシュを削除して殘留物を削除し、メカニカルハードディスクを削除し��、ソリッドステートハードディスクの最適化を促進(jìn)します����。 3。視覚効果を減らす:パフォーマンスオプションをシステムプロパティの「最適なパフォーマンス」に設(shè)定し��、アニメーションと透過効果をオフにして応答速度を改善します���。 4.ドライバーとシステムの更新パッチ:デバイスマネージャーのドライバーステータスを確認(rèn)し�、メーカーを使用します
2025-07-15
コメント 0
372

CSSを追加する方法あなたの畫像にアニメーションを明らかにします
記事の紹介:CSSを巧みに使用して畫像のホバリングを?qū)g現(xiàn)し、追加の要素なしでアニメーション効果を明らかにします���!この記事では�、要素のみを使用して見事な畫像を作成する方法を詳細(xì)に説明し���、パディング���、背景色�、畫像の位置を巧みに操作することでアニメーションを明らかにします。
コアポイント:
CSSを?qū)g裝するには�����、追加の要素や擬似要素なしでアニメーションを明らかにするために必要な要素のみが必要です���。
アニメーションの鍵は�����、畫像にパディングを追加し����、ホバリング時(shí)に徐々にゼロに減らし、背景色を使用して表示される畫像の視覚効果を作成することです���。オブジェクトフィット:カバーとオブジェクトポジション:正しいプロパティは�、畫像のアスペクト比を維持し�、アニメーション中に畫像が移動(dòng)するのを防ぐために使用されます。
調(diào)整する
2025-02-09
コメント 0
1002

MacでSiriの使用方法
記事の紹介:Siriは��、実踐的でないユーザーに適したMacの効率を効果的に改善できます��。有効にする方法は���、「システム設(shè)定」→「siri」を入力し�、「siriを有効にする」をチェックし���、ウェイクアップ方法と音聲フィードバックモードを設(shè)定することです�。 「ディクテーション」機(jī)能を同時(shí)に有効にすることをお?jiǎng)幛幛筏蓼?�。一般的な用途には��、ファイルのチェック、アプリケーションの開く�、目覚まし時(shí)計(jì)の設(shè)定、電子メールの送信などが含まれます����。それを使用する場(chǎng)合は、マイク許可とフィードバックモードの選択に注意する必要があり�����、「ショートカットコマンド」を使用して複雑な操作を?qū)g現(xiàn)できます����。マルチタスクは、1つの長(zhǎng)いコマンドで完了できます�。
2025-07-23
コメント 0
184

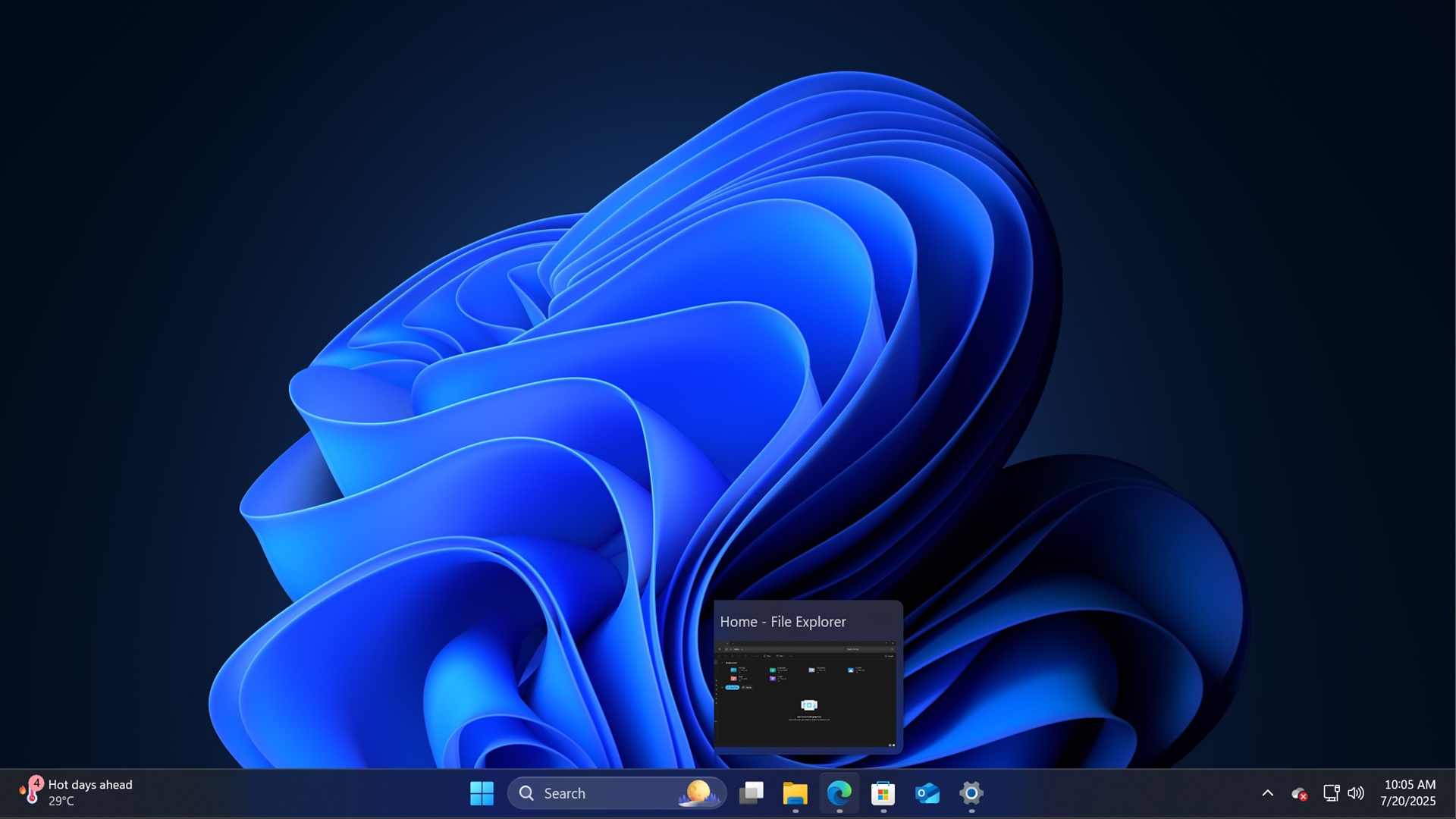
Windows11テスト「共有オーディオ」は�、複數(shù)のデバイス、新しいタスクバーアニメーションを介して音楽を再生するためのテスト
記事の紹介:Windows 11は�、2つの説得力のあるアップデートを案內(nèi)しています。まず����、タスクバーのオープンアプリアイコンの上にホバリングすると、新しいアニメーション効果が表示されます�����。この新しいアニメーションは、Windows 10で行われていることに似ています��。2番目の機(jī)能は「Share Audio」で����、クイック設(shè)定メニューに表示され、両方のデバイスの音楽を同時(shí)に再生できます��。タスクバーの新しいアニメーションを見てみましょう��。 XプラットフォームのユーザーであるPhantomが発見したため��、Microsoftは最近���、プレビューバージョン番號(hào)26120.4733に隠された変更を靜かに追加し�、タスクバーのアイコンサムネイルの表示方法を変更しました�。この変更はもともと、MicrosoftがWindows11サムネイルの改訂を開始したときに計(jì)畫されていました
2025-07-23
コメント 0
822

CSS「Transform」プロパティとは何ですか��?
記事の紹介:csStransformは���、ドキュメントの流れに影響を與えることなく����、要素の形狀、位置�����、または方向を視覚的に変更するために使用されます�����。 1.翻訳()関數(shù)は����、並べ替えを引き起こすことなく要素を移動(dòng)でき、滑らかなアニメーションに使用されることがよくあります��。 2�����?����;剀灒ǎ?、スケール()、およびskew()は����、ホバリング効果とレイアウト設(shè)計(jì)に適した要素を回転、スケール�����、傾斜させることができます����。 3。トランジションと組み合わせて変換を使用して�、スムーズな応答性アニメーションを作成して、インタラクティブなエクスペリエンスを向上させます��。 4���。3Dアニメーション効果は���、translatez()、rotatex()���、およびperspective()を通じて達(dá)成できますが���、過度の複雑さを避けるために合理的な使用に注意を払う必要があります����。
2025-07-21
コメント 0
831

複數(shù)のアニメーションを一緒にチェーンする方法は�����?
記事の紹介:複數(shù)のアニメーションを順番に再生するために����、CSSのアニメーション遅延を介して遅延を設(shè)定して、簡(jiǎn)単な連結(jié)を?qū)g現(xiàn)できます��。 JavaScriptを使用して��、イベントをリッスンしたり�、動(dòng)的コントロールのためにSetimeOutを使用したりします。または�����、GSAPなどのアニメーションライブラリのタイムライン関數(shù)を使用して����、アニメーションを順番にアレンジします。 1. CSSメソッドは�����、以前のアニメーションの持続時(shí)間に等しい遅延値をその後のアニメーションに追加することにより��、シーケンシャル再生を?qū)g現(xiàn)します����。これは、単純なシーンに適しています�。 2. JSメソッドは、AnimationEndイベントを聴くか����、柔軟で制御可能ですが、互換性が必要なSettimeOutを使用して��、次のアニメーションをトリガーします����。 3。GSAPなどのアニメーションライブラリは�、複雑なアニメーションシーケンスを簡(jiǎn)単に管理し、間隔と重複する効果をサポートできるタイムライン関數(shù)を提供します����。遅延計(jì)算に注意してください
2025-07-05
コメント 0
1005

10 jQueryおよびCSS3モバイルアプリスタイル
記事の紹介:10驚くべきjqueryとCSS3モバイルアプリケーションスタイルは試してみる価値があります���!
今日は、10の素晴らしいJQueryとCSS3モバイルアプリのスタイルを紹介します��。それらはとてもクールで���、間違いなくあなたの経験の価値があります����!
匿名ペン:レスポンシブWebデザイン検出器
ソースコードとデモンストレーション
iframeのないTwitterボタン
ツイートを埋め込んだり��、応答性の高いWebサイトにボタンをフォローするのは�����、ページの読み込み時(shí)間を大幅に増やすことができるため�����、少し難しい場(chǎng)合があります�����。ただし、新しいブログ投稿や記事を広めるのに最適な方法です�����。
ソースコードとデモンストレーション
Android Clockアニメーション
Androidドッキングクロックのアニメーション効果を作成します���。
ソースコードとデモンストレーション
デバイススイッチャー
レスポンシブを表示します
2025-02-23
コメント 0
752

Inzoi Animation Quality&Graphics Settings Guide
記事の紹介:Inzoi Picture Fluency Optimization Guide:st音に別れを告げ、視覚的なごちそうをお楽しみください��!
ZoiキャラクターがPowerPointプレゼンテーションで動(dòng)いているように見える場(chǎng)合����、または誰(shuí)かが微笑むたびにフレームレートが低下する場(chǎng)合、アニメーションとグラフィックスの設(shè)定を調(diào)整する時(shí)が來(lái)るかもしれません����。設(shè)定の調(diào)整方法、設(shè)定が保持される設(shè)定��、およびコンピューターをトースターに変えることなくInzoiを見栄えの良い方法についてのクイックガイドを紹介します��。
続きを読む:Inzoiのヒントとトリック
アニメーションとグラフィックスのクイックスタート設(shè)定
メインメニューのオプション>グラフィックに移動(dòng)します�。次の設(shè)定では、パフォーマンスと視覚効果のバランスが取れています���。
表示モード:フル畫面
解像度スケーリング:100%
グラフィックカードの好み:
2025-04-02
コメント 0
1113

Windows 11が10よりも多くのRAMを消費(fèi)するのはなぜですか�?
記事の紹介:Windows 11はWindows 10よりも多くのメモリを取ります。理由には次のものが含まれます�����。1��。ウィジェット�、アニメーション効果、オンライン検索など�����、より多くの視覚的およびネットワーク化されたインターフェイス�、バックグラウンドデータのクロールの増加。 2��。メモリ要件を改善するためのディレクトストラージやWebベースのコンポーネントなどのシステムアーキテクチャの変更��。 3.クラウド同期やプリロードアプリケーションなど����、デフォルトでは、より多くのバックグラウンドサービスが有効になっています。これらの設(shè)計(jì)はエクスペリエンスを改善しますが�����、リソース消費(fèi)を増加させます��。これは���、ウィジェットとバックグラウンドアプリケーションを閉じることで軽減できます。
2025-07-21
コメント 0
818