合計 10000 件の関連コンテンツが見つかりました

NAVICAT操作データベースのインターフェイスディスプレイと操作エクスペリエンスを最適化する方法
記事の紹介:NAVICATの操作データベースのインターフェイスディスプレイと操作エクスペリエンスの最適化は���、次の手順を通じて実現(xiàn)できます�����。1)インターフェイスレイアウトを調(diào)整し���、「ビュー」メニューで「レイアウトマネージャー」を選択し���、クエリエディターと結(jié)果ウィンドウを並べて表示します�����。 2)コードの強調(diào)表示と自動完了を調(diào)整し�、「ツール」メニューで「オプション」を選択し���、[エディター]タブの設(shè)定を調(diào)整します����。 3)インポートおよびエクスポートオプションを設(shè)定し����、「ツール」メニューで「オプション」を選択し、「インポート/エクスポート」タブで一般的に使用されるオプションをプリセットします。 4)クエリ結(jié)果の表示速度を最適化し、制限を使用して行數(shù)を制限します。 5)接続プールのサイズを調(diào)整し、クエリキャッシュを有効にし����、「ツール」メニューで「オプション」を選択し����、「データベース」と「クエリ」タブの設(shè)定を調(diào)整します���。 6)番號を保持します
2025-05-28
コメント 0
419

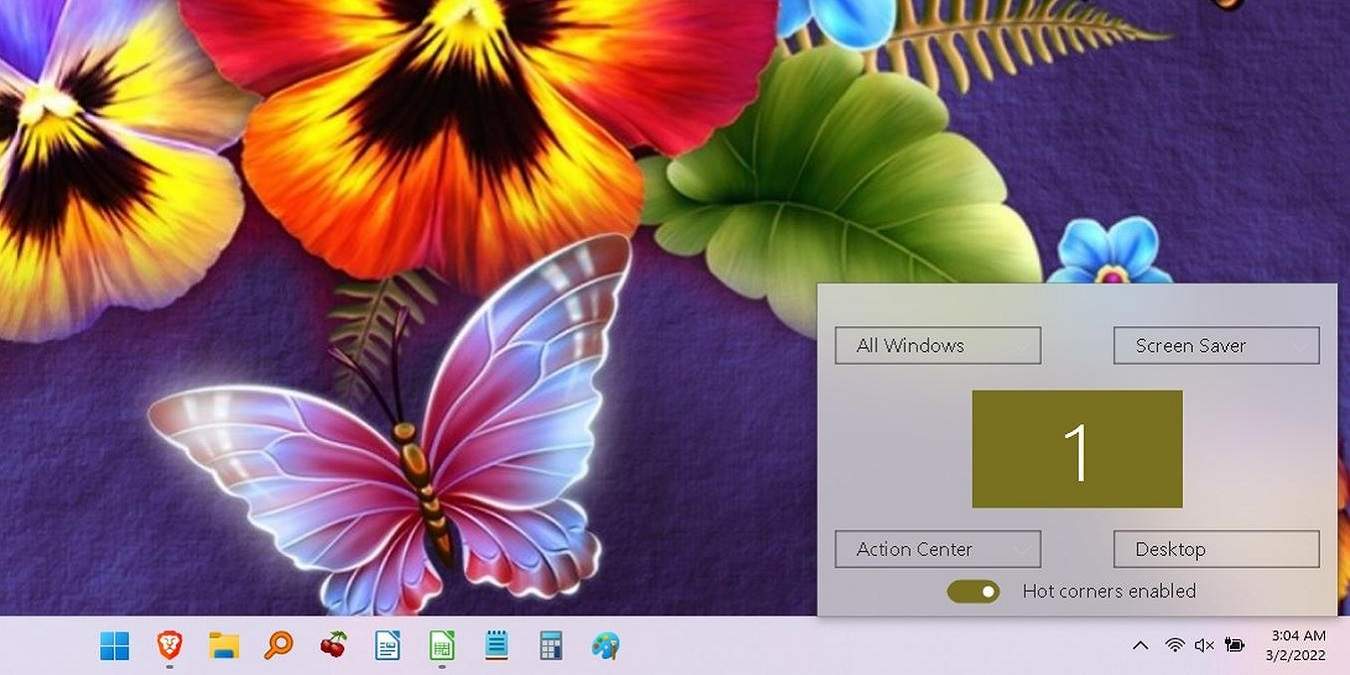
窓のホットコーナーでより生産的になる方法 - 技術(shù)を簡単にする
記事の紹介:ホットアングルは����、特にMacOSおよびLinuxベースのオペレーティングシステムで、さまざまな操作を迅速に実行する効果的な方法です。當然����、ユーザーはWindowsでホットコーナー機能を確認したいと考えています�。たとえば��、初等のOS設(shè)定では���、マウスを畫面の右下隅に移動してすべてのウィンドウを表示して��、それらをすばやく切り替えることができます�。また、右上隅に別のホットコーナーを設(shè)定して、すべてのアクティブなワークスペースを表示します�����。これは上記のオペレーティングシステムの標準機能ですが����、ホットアングルを設(shè)定する組み込みの方法がないため����、このコンセプトはWindowsでは馴染みがありませんが�����、キーボードショートカットを使用して同じアクションをトリガーできます�����。ホットコーナー方法を好む人のために��、このチュートリアルでは次のことを示します
2025-05-27
コメント 0
653

Edgeで作成者をフォローする方法
記事の紹介:Edge Browserには直接的な「フォロークリオール」機能はありませんが��、次の方法で同様の効果を?qū)g現(xiàn)できます。1。ニュースソースの右上隅のメニューをクリックすることにより���、特定のソースを優(yōu)先的に表示またはブロックすること。 2�。地域のニュース選好を切り替えて���、さまざまなクリエイターにリーチします。 3. RSSサブスクリプション関數(shù)を使用して�、拡張機能(FeedRsSreader����、Inoreaderなど)で特定のWebサイトの更新を積極的に追跡します���。 4. Feedly���、TheOldReaderなどのサードパーティのプラグインをインストールするか�、組み込みのフォロー機能でブラウザminを使用して、次の作成者をシミュレートします�����。これらの方法はワンクリック操作ではありませんが�、作成者の追跡ニーズを効果的に満たすことができます���。
2025-07-12
コメント 0
733

純粋なCSSを使用してツールチップを作成します
記事の紹介:純粋なCSSを使用してツールチップを?qū)g裝する方法は次のとおりです����。1。ネストされたHTML構(gòu)造を使用して、トリガー領(lǐng)域とプロンプトコンテンツをラップします。 2����。子要素のディスプレイと非表示を介して制御します。 3.絶対位置を使用して、プロンプトボックスの位置を設(shè)定します�����。 4.アニメーションを追加してエクスペリエンスを向上させます�。 5. Zインデックスおよび多方向適応に注意してください���。特定の実裝には�、相対的なポジショニングとして.tooltipの設(shè)定が含まれます�����。.tooltiptextはデフォルトで隠され�����、ホバー時に表示され���、移行を追加してフェード効果と遅延効果を達成できます����。同時に、さまざまな方向への配置はクラス名を介して制御されますが�、モバイル側(cè)へのホバーの効果が制限される可能性があることに注意する必要があります���。
2025-07-07
コメント 0
223

フロントエンドのデバッグ技術(shù)とツール
記事の紹介:フロントエンドのデバッグのための一般的な方法とツールには次のものがあります�����。1��。ブラウザー開発者ツールを使用して����、DOM構(gòu)造の表示と変更���、JavaScriptコードのデバッグ��、ネットワークリクエストの詳細の表示など����、基本的な問題のトラブルシューティングをトラブルシューティングします。 2��。コンソール出力とログを使用して���、異なるレベルのログの使用���、出力のグループ化、出力のフォーマットなど��、問題を追跡します����。 3.デバッガーブレークポイントを使用して、シングルステップの実行��、関數(shù)のエントリ�����、および機能からのジャンプを深く分析し、サポートします�。 4. ReactDeveloperTools、Vuedevtools���、Lighthouse�、ReduxDevtoolsなどの特別なデバッグ補助ツールを使用します�。これらの手法を習得すると、デバッグの効率とコードの品質(zhì)を効果的に改善できます�����。
2025-07-24
コメント 0
584

VSCODEデバッグで変數(shù)を視聴する方法は��?
記事の紹介:VSCODEデバッグ中に変數(shù)を表示するには4つの方法があります����。まず��、変數(shù)パネルを介してローカル���、グローバル���、特別な変數(shù)を表示すると、パネルが実行されるとパネルが自動的に更新されます。第二に�、コードにマウスをホバリングして、変動値を表示し��、拡張オブジェクトと配列をサポートします���。第三に���、変數(shù)をウォッチリストに追加して、変更を継続的に追跡し�、表現(xiàn)をサポートします。第四に�����、可変名を手動で入力するか����、式を?qū)g行してデバッグコンソールで結(jié)果を表示します。
2025-07-14
コメント 0
337

高度なカスタムフィールドACFの使用方法
記事の紹介:ACFを使用するための鍵は����、ワークフローとアプリケーションのシナリオを理解することです。特定の手順は次のとおりです���。1��。カスタムフィールドグループを作成し����、背景に「カスタムフィールド」メニューを入力し、フィールドグループを追加し��、表示ルールを設(shè)定します�����。 2.テンプレートでフィールドデータを呼び出し�、PHP関數(shù)the_fieldまたはget_fieldを介してフィールドコンテンツを表示します。 3.オプションページを使用してグローバル設(shè)定を達成し���、コードを介してオプションページを追加し�����、グローバルフィールドを呼び出します。 4.フィールドの命名仕様����、フィールドグループの順序���、エクスポートフィールドグループ、ローカル開発同期およびその他のヒントに注意してください���。これらの手順を習得した後�����、ACFはWordPress開発効率を大幅に改善できます�。
2025-07-13
コメント 0
271

サファリの要素を検査する方法は�?
記事の紹介:Safariブラウザの要素を確認するには、最初に開発者メニューを開く必要があります�。特定の手順は次のとおりです。1�。設(shè)定を入力するためのSafariを開きます。 2�。「Advanced」タブに切り替えます��。 3.「メニューバーに「開発」メニューを表示する」を確認します����。 4. [開発]メニューをクリックして[要素を確認]を選択するか、Webページを右クリックして[要素を確認]を選択します��。 5.左側(cè)のHTML構(gòu)造を確認し、右側(cè)のCSSスタイルをデバッグし�、テスト効果を一時的に変更します。 6.モバイル端末は�����、iOSデバイスにMacに接続し����、MacSafariの「開発」メニューをリモートでデバッグする必要があります。 Safariの開発者ツールはChromeほど強力ではありませんが�����、毎日のデバッグで使用するのに十分です���。
2025-07-23
コメント 0
285

SQLインジェクションポイントを見つける方法
記事の紹介:通常�����、SQL噴射ポイントは�、フォーム�����、クエリ文字列�、Cookie、HTTPヘッダーなどのユーザー入力に表示されます�。インジェクションポイントを識別するときは、次の特性に注意する必要があります���。ユーザー入力は、SQLステートメント���、単一または二重引用符����、SQLキーワード���、特殊文字を直接入力します��。インジェクションポイントは���、コードのレビュー、入力のテスト�����、およびセキュリティツールの使用によって特定できます。保護対策には�����、パラメーター化されたクエリ�����、入力の検証と精製�����、ホワイトリストの使用���、ファイアウォールの実裝�����、侵入検知システムが含まれます���。
2025-04-09
コメント 0
728

iPhoneで開発者モードをオンにする方法
記事の紹介:iPhoneの開発モードを有効にするために、最も直接的な方法は���、コンピューターに接続してXcodeまたはその他の開発ツールを?qū)g行するときに自動的にトリガーすることです��。手動で電源を入れる方法は次のとおりです�。1����。iPhoneをMacに接続し、Xcodeをオンにします�。デバッグをデバッグターゲットとして選択した後、システムは開発者モードを有効にするように求められます����。 2。設(shè)定>プライバシーとセキュリティに移動し��、特定のメニュー項目を複數(shù)回クリックして�����、非表示の「開発者モード」スイッチをトリガーしてみてください��。前提條件には����、iOS 16以降の使用、iPhoneのロック解除、MACの備え����、または開発ツールのサポートが含まれます。注:一部の関數(shù)は開発者モードでのみ利用可能で���、再起動後に再承認する必要があります���。長い間有効にしたり、コンピューターを変更したり�、システムを再インストールしたり、デバイスを再ペアリングすることをお勧めします�����。見つからない場合
2025-07-11
コメント 0
886

Goのコンパイラはどのようにコードを最適化しますか��?それに影響を與える方法はありますか�����?
記事の紹介:Goのコンパイラはコードを自動的に最適化しますが���、効果は特定のパターンとルールによって制限されます��。最適化効果を改善するには���、次の方法に従う必要があります�����。1。ホットスポット機能を小さく�����、簡単にインラインで宣伝する必要があります���。 2����。エスケープ分析を最適化するために���、複雑な制御フローと不必要なポインターリターンまたは閉鎖キャプチャを避けます�。 3�。-gcflags = "-m"を使用して、インラインとエスケープの狀況を表示します�。 4.未使用のコードと依存関係を削減し、ビルドタグを使用して役に立たないコードを削除します。さらに����、スタックの割り當てはヒープの割り當てよりも優(yōu)れており�、頻繁なオブジェクトエスケープはパフォーマンスに影響を與える可能性があります�。 GOの最適化はGCCのようなツールほど攻撃的ではありませんが���、クリア構(gòu)造化された適切なコードは����、コンパイラがより効率的に動作するのに役立ち、小さな変更も最適化の結(jié)果に大きな影響を與える可能性があります��。
2025-06-04
コメント 0
235

ウェアラブルデバイスのフロントエンド開発
記事の紹介:ウェアラブルデバイスのフロントエンドの開発と適応は��、エクスペリエンスの最適化に焦點を當てる必要があります���。特定の方法には次のものが含まれます�����。1。情報を簡素化し���、コアコンテンツを強調(diào)表示し�����、長いテキストを避け����、より多くのアイコンと色を使用します��。 2。コントロールは��、ミストタッチを減らすのに十分な大きさです�。 3.ジェスチャーと聲を調(diào)整して、操作手順を簡素化します���。 4.軽量コード��、アニメーションと複雑な効果を削減し、パフォーマンスを最適化します����。 5.デバイス間でデータとステータスを同期して��、一貫性を維持します�。これらの戦略は、ユーザーの自然さを改善し�����、役に立たない體験を回避できます���。
2025-07-16
コメント 0
930

vscodeでのgitコミット競合を解決するための効果的な方法
記事の紹介:VSCODEでのGITコミットの競合を処理することは��、次の手順を通じて効果的に解決できます。1。競合するファイルを特定すると、VSCODEが赤で強調(diào)表示されます����。 2����。競合マーク間のコードを手動で編集し����、保持、削除��、またはマージすることを決定します�。 3.紛爭を減らすために枝を小さくし���、集中してください����。 4. gitlens拡張機能を使用して、コード履歴を理解します��。 5�����。VSCODEを使用して�����、gitmerge - abortまたはgitresetなどのgitコマンドを埋め込みます�。 6.自動マージツールに依存しないようにし、マージの結(jié)果を慎重に確認してください�����。 7.コンピレーションエラーを回避するために、すべての競合マークを削除します。これらの方法とトリックを使用すると、VSCODEでGITの競合を効率的に処理できます����。
2025-05-15
コメント 0
480

印刷に優(yōu)しいスタイルシートCSSチュートリアルを作成する方法
記事の紹介:印刷に優(yōu)しいスタイルシートを作成するには���、最初に@mediaprintまたはリンクprint.cssファイルを使用して���、印刷スタイルを分離します�。第二に��、ナビゲーションバー、サイドバーなどの無関係な要素を非表示にし、背景を削除してインクを保存します。最後に���、読みやすさを改善するために��、フォントサイズ��、フォントタイプ�、およびマージンを調(diào)整します���。特定の手順には次のものが含まれます��。1����。@mediaprintルールまたはHTMLリンクを使用して印刷スタイルを指定します。 2.表示の設(shè)定:印刷スタイルで非必須要素を非表示にし、背景を白に���、テキストを黒に�����、URLを表示するリンクを設(shè)定しません。 3.フォントサイズを12ptに設(shè)定し�、Serifフォントを使用して、畫像のマージンと適応幅を設(shè)定して��、強制水平印刷を避けます���。テスト中�、PDFをエクスポートして効果を確認できます����。
2025-07-04
コメント 0
862

cでconst正確性が重要なのはなぜですか?
記事の紹介:constを使用する主な理由は����、偶発的な変更を防ぎ、コードの読みやすさと保守性の向上�、コンパイラの最適化を可能にすることです。具體的には��、変數(shù)����、パラメーター����、またはメンバー関數(shù)をconstとしてマークすることにより����、意図せずに変更されず�����、副作用を減らし��、編集時間セキュリティを提供します�����。第二に�����、constの使用は設(shè)計の意図を明確に表現(xiàn)し����、特に大規(guī)模なプロジェクトでコードを理解し、維持しやすくします����。最後に��、最新のコンパイラはインテリジェントな最適化を?qū)g行できますが�����、constの明示的な使用は、コンパイラがより効果的な仮定を行うのに役立ち�����、パフォーマンスを改善する可能性があります。要するに����、const正確性はスタイルだけでなく�����、安全で明確で効率的なコードを構(gòu)築するための重要な手段でもあります。
2025-06-29
コメント 0
533

との違いは何ですか?
記事の紹介:2つのことの違いを効果的に理解するために���、まず比較オブジェクトを明確にし�����、次に重要な違いに焦點を合わせ���、実際のフィードバックを參照し、最後に自分のニーズに基づいて選択を行います����。比較オブジェクトを明確にするには、特定の名前を書き留め�、カテゴリと目的を確認する必要があります�。価格����、使いやすさ、サポート��、互換性などの重要な要因に注意してください。ユーザーのレビューと実際の使用法を表示して����、実際のフィードバックを取得します�。最終的には���、二次的な詳細によって妨げられないように�、獨自の優(yōu)先事項に基づいて決定を下します�����。
2025-07-23
コメント 0
843

HTML文字エンコーディング(UTF-8など)とは何ですか?
記事の紹介:UTF-8などの文字エンコーディングは����、文字をコンピューターストレージと表示の數(shù)字にマッピングするシステムです。問題は��、ブラウザがテキストを解析するために誤ったエンコードを使用すると、文字化けのコードにつながる可能性があることです����。文字エンコーディングは、たとえば「a」など���、各文字の一意の數(shù)字に対応します。一般的なエンコーディングには���、UTF-8�����、ISO-8859-1����、およびWindows-1252が含まれます�����。 UTF-8は����、ASCII互換性があり�����、100萬人以上のキャラクターをサポートし、効率的であるため�、標準になりました。 HTMLでエンコードを設(shè)定するには����、次のものが必要です�。1�。追加します��。 2。ファイルを保存するときにUTF-8を使用します�。 3.サーバーHTTPヘッダーがUTF-8を指定していることを確認してください。一般的な問題とソリューションには次のものが含まれます�。1��。メタタグとファイルエンコーディングが一貫しているかどうかを確認する必要があります。 2�����。特殊文字がエクスポートされます
2025-07-06
コメント 0
933

トップまたはHTOPでリアルタイムでシステムのパフォーマンスを監(jiān)視する方法は���?
記事の紹介:TOPとHTOPは�、システムパフォーマンスをリアルタイムで監(jiān)視するための実用的なコマンドラインツールです��。 CPU、メモリ使用量��、および実行プロセスをすばやく表示でき、サーバーのラグや過度のリソース使用のトラブルシューティングに適しています�。一般的な操作には次のものが含まれます。PUによるPUによるソートは�、上部のPで並べ替え���、メモリでMで並べ替え、CPUコア情報を1で拡張し����、Qで終了し、Kでプロセスを終了します����。 HTOPは����、より直感的なインターフェイスを提供し���、マウスの動作と色の區(qū)別をサポートし�、F6でソートし、F9で信號を送信し���、インストール後にF10またはQで終了できます��。ヒントには�����、更新間隔(TOP-D2など)の設(shè)定、特定のユーザープロセスのフィルタリング��、瞬間的なピークの誤判斷の回避��、ゾンビプロセスに注意を払うなどが含まれます。これらの機能を習得すると��、グラフィカルなインターフェイスなしのサーバー環(huán)境で必須のシステムボトルネックを効果的に配置できます。
2025-06-18
コメント 0
208

フロントエンドコード分割戦略
記事の紹介:コード分割は��、最初の畫面の読み込みを減らし、パフォーマンスを向上させることです���。特定の方法には、次のものが含まれます���。1��。ルートレベルの分割。これは�����、明確な構(gòu)造を持つプロジェクトに適した��、オンデマンドの荷重を?qū)g現(xiàn)するためにルートに従ってチャンクを分割します�。 2。コンポーネントレベルの分割���、非必須コンポーネントの負荷の遅延��、およびロードタイミングとユーザーエクスペリエンスのバランスに注意を払う��。 3.サードパーティライブラリの分割��、ベンダーはキャッシュを利用するために個別にパッケージ化されますが�、リクエストを増やすために過度の分割を避ける必要があります�。分割後、読み込みの表示�、タイムアウトの設(shè)定、主要なリソースのプリロード�����、燈臺�、ネットワークパネル、バンドル分析ツールを介した効果の検証など��、読み込みエクスペリエンスを最適化する必要があります����。
2025-07-16
コメント 0
248

デイブ?ザ?ダイバー: タカアシガニの捕まえ方
記事の紹介:Dave The Diver には、捕まえるのが難しい生き物がいくつかいます��。あるいは����、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで��、これらの甲殻類を陸に戻す唯一の方法は����、容赦なく叩き潰すことだと思われますw
2025-01-10
コメント 0
831