合計 10000 件の関連コンテンツが見つかりました

H5ページ作成のヒント
記事の紹介:クールで使いやすいH5ページの作成方法:HTML5、CSS3�、およびJavaScriptの3人の銃士の役割について學(xué)びます�。 CSS3アニメーションとJavaScriptアニメーションを使用して�����、アニメーション効果を作成します��。レスポンシブ設(shè)計により����、ページをさまざまなデバイスに完全に表示できます。 JavaScriptを使用して�、インタラクティブな効果を?qū)g現(xiàn)し、ユーザーエクスペリエンスを向上させます�����。畫像を最適化して�����、読み込み時間を短縮します�����。パフォーマンスの最適化により���、ページのパフォーマンスを改善します��。もっと學(xué)び���、もっと練習(xí)し��、経験を蓄積し�����、見事なH5ページを作成します。
2025-04-06
コメント 0
1135

CSS3のぼやけたテキストリンク効果を作成する方法
記事の紹介:CSS3およびFAQにおけるファジーテキストの効果の詳細な説明
キーポイント
CSS3は�����、透明なテキストの色とテキストシャドウでぼやけたテキスト効果を作成できますが、すべてのブラウザがテキスト-Shadowプロパティをサポートするわけではありません���。この場合���、Modernizrを使用するか、カスタムテキストシャドウ検出コードを回避策として記述することができます�。
ホバリングまたはフォーカス中にリンクをスムーズにぼやけすることにより、ナビゲーションメニューの快適な効果を?qū)g現(xiàn)できます���。これには����、任意のリンクに適用できる「Blur」クラスを定義し�、すべてのブラウザで適用できるCSSスタイルを使用することが含まれます。
ぼやけたテキスト効果を作成するときは���、アクセシビリティと視認性の問題に注意してください��。さらに�����、3番目のテキストシャドウは調(diào)整することで調(diào)整できます
2025-03-04
コメント 0
459

セルにExcel式でテキストが含まれているかどうかを確認する方法
記事の紹介:Microsoft Excelは、効果的なデータ管理と分析のために重要なセル含有量をチェックおよび分析するための堅牢なツールを提供します����。このガイドは、セルがExcel.Key Takに特定のテキストを含むかどうかを判斷するための重要な機能を掘り下げます�����。
2025-05-28
コメント 0
331

H5:Web標(biāo)準(zhǔn)とテクノロジーの進化
記事の紹介:Web標(biāo)準(zhǔn)とテクノロジーは、これまでにHTML4���、CSS2�、および単純なJavaScriptから進化し�����、重要な開発を受けてきました�����。 1)HTML5は�、CanvasやWebstorageなどのAPIを?qū)毪贰ebアプリケーションの複雑さと互換性を高めます�����。 2)CSS3はアニメーション関數(shù)とトランジション関數(shù)を追加して��、ページをより効果的にします����。 3)JavaScriptは、矢印関數(shù)やクラスなど、node.jsおよびES6の最新の構(gòu)文を通じて開発効率とコードの読みやすさを向上させます�����。これらの変更により���、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました����。
2025-04-15
コメント 0
1053

CSS特異性とカスケードチュートリアルの理解
記事の紹介:CSSスタイルが効果的でないという問題に遭遇する場合����、カスケードと特異性メカニズムが優(yōu)先されるべきです。ブラウザは����、ソースと重要性(ユーザースタイル<著者スタイル<!重要)��、特異性(セレクターがより具體的であるほど優(yōu)先度が高い)�、およびソースコードシーケンス(後に書かれた前のものを上書きする)に応じて効果的なスタイルを決定します���。特定の重みは次のとおりです�����。インラインスタイル1000> IDセレクター100>クラス/屬性/擬似クラス10>要素/擬似エレメント1>ワイルドカード文字など����。たとえば、「div#main.content」の特異性は111です��。一般的な誤解には�、より具體的な規(guī)則、インラインスタイルの重要かつ高い優(yōu)先度の亂用のカバーが含まれます�����。セレクターのオーバーセッキングを避け�、それらをシンプルに保つことをお勧めします。開発者ツールを使用して�����、デバッグ中にコンプを表示できます
2025-06-29
コメント 0
880

H5ページの生産のチュートリアル
記事の紹介:H5ページの生産の鍵は����、HTML5(ページ構(gòu)造)、CSS(スタイル)�、およびJavaScript(動的効果)のコア3つの要素を理解することです���。これらの要素の論理と本質(zhì)を習(xí)得することにより、段階的な學(xué)習(xí)方法に従って���、簡単な例から始まり����、徐々に難易度を高め���、常に練習(xí)と學(xué)習(xí)を行うと����、H5ページを巧みに作成できます����。
2025-04-06
コメント 0
475

jQueryスクロールベースのアニメーションの紹介
記事の紹介:コアポイント
スクロールベースのアニメーションと特殊効果は、Web開発者が動的なインタラクティブなWebエクスペリエンスを作成できるようにするテクノロジーです�。ユーザーがページを下にスクロールし、CSSとjQueryで操作および実裝するとトリガーされます�。
レスポンシブなスクロールベースの効果を作成するには、ブラウザウィンドウの幅と高さの特性を定義する必要があります����。これらのプロパティがなければ、ユーザーがウィンドウをサイズ変更すると���、効果は適切に機能しません�。
このチュートリアルは�����、ウィンドウ幅屬性の値に基づいてどのように異なるかを示す4つのスクロールベースのアニメーションとエフェクトの例を提供します�。これらの例には、不透明度��、高さ�、幅、左�����、右����、およびさまざまな要素の底部プロパティのアニメーションが含まれます。
このチュートリアルには�����、FAQの解決策を提供するFAQセクションも含まれています
2025-02-21
コメント 0
1053

イラストにはhtml5で ``および ``を使用します。
記事の紹介:HTML5でのイラストとそのタイトルを使用および構(gòu)造化することは非常に効果的です�����。寫真��、チャートなどの獨立したコンテンツをカプセル化し�、タイトルを提供するために使用されます。 2つの組み合わせにより�、セマンティクスとアクセシビリティが向上します。これは�、ブログ、技術(shù)記事�、レポートのイラストまたはデータ視覚化シナリオによく見られます。デフォルトのスタイルは�����、CSSを介してカスタマイズして�、レイアウトと美學(xué)を最適化しながら、スクリーンリーダーのユーザーのエクスペリエンスとSEO効果を向上させることができます�����。
2025-07-09
コメント 0
637

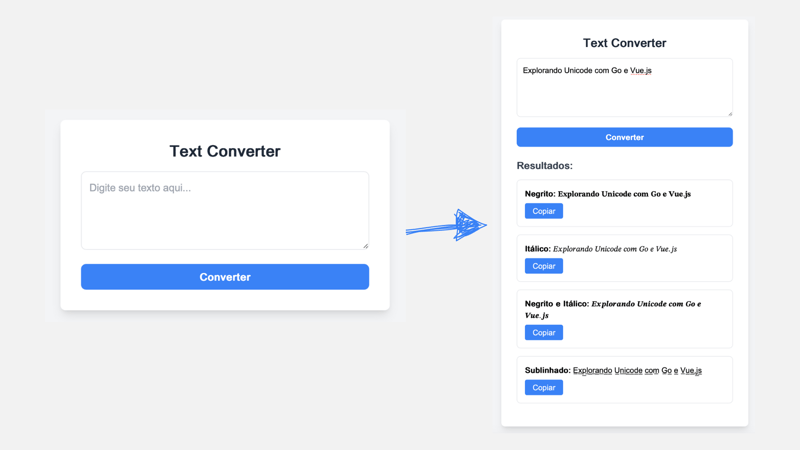
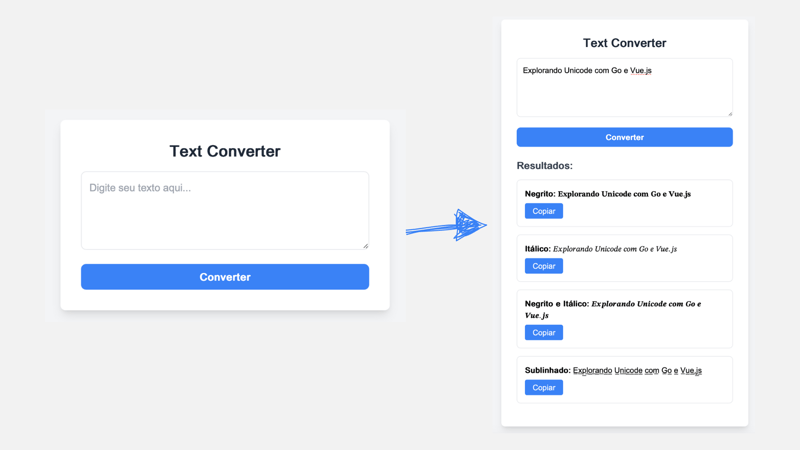
Go と Vue.js で Unicode を探索する
記事の紹介:Unicode: 現(xiàn)代のコンピューティングの基礎(chǔ)であり��、あらゆる言語、スタイル�����、さらには絵文字のテキストを一貫して表現(xiàn)および操作できるようにします�����。この記事では��、Unicode 標(biāo)準(zhǔn)について検討し����、Golang と Vue.js を使用して�����、Unicode テーブル オフセットを使用してテキストを太字���、斜體��、太字斜體��、下線スタイルに変換するプロジェクトを開発し���、実用的で効率的なテキスト処理方法を提供します����。
プロジェクトの構(gòu)造
Golang バックエンド
フロントエンドからのリクエストを処理し�����、Unicode テーブル オフセットに基づいてテキストに変換を適用します�。
Vue.js フロントエンド
ユーザーがテキストを入力し、それをバックエンドに送信し�、スタイル設(shè)定された結(jié)果を表示できるシンプルなインターフェイスを提供します。
ファイル構(gòu)造
TextCo
2025-01-17
コメント 0
478

jQueryで點滅するテキスト効果を作成します
記事の紹介:コアポイント
このチュートリアルは����、フラッシュするテキストエフェクトを?qū)g現(xiàn)し、ウェブサイトのスタイルとアピールを強化するクロスブラウザー互換jQueryプラグインを作成する方法を?qū)Г蓼?�。プラグインはまた�����、アクセシビリティの問題を考慮し���、効果を停止するためのstop()方法を提供します�����。
プラグインは「Audero Flashing Text」と呼ばれ���、jQueryプラグインのベストプラクティスに従って開発されています。デフォルトの設(shè)定�、初期化、開始�����、停止��、およびISRUNNINGメソッドが含まれています��。これらのメソッドは�、表示されるテキスト、フェードイン�����、期間�����、フェードアウト、およびテキスト選択が選択される順序を制御します����。
start()メソッドは、効果を?qū)g行するため��、プラグインの最も重要な部分です����。指定された領(lǐng)域內(nèi)に浮かぶ要素の作成、フェードアウト(
2025-02-24
コメント 0
692

Pythonの文字列メソッド(例えば�、split()、join()�、strip())は、テキスト操作をどのように促進しますか�����?
記事の紹介:Pythonの文字列メソッドSplit()�����、Join()����、およびStrip()は��、テキストを処理するための重要なツールです����。 1.Split()は����、指定されたセパレーター(コンマやスペースなど)に従って文字列をリストに分割できます。これは�、CSVまたはログファイルの解析に便利です�。 2.Join()は、リスト內(nèi)の文字列要素を完全な文字列に効率的にスプライスでき�、文や式の生成に適しています。 3.Strip()は����、文字列の前後に不必要なホワイトスペース文字をクリアでき、特にユーザーの入力および外部データ処理に適したデータクリーニング効果を改善できます�。これらの方法は、一般的なテキスト操作を簡素化し��、コードの効率と読みやすさを改善します��。
2025-06-04
コメント 0
967

CSSの重要なルールの重要性は何ですか?
記事の紹介:CSSで����!コアルールは次のとおりです。�����!重要なスタイルをスキップする通常のカスケードロジックをスキップし��、同じ屬性が発生し��、同じマークがない限り�、最優(yōu)先事項を取得します!重要なルールは���、セレクターの特性と順序によって依然として決定されます����。たとえば����、p {color:red!fality}は�、#special-paragraph {color:blue}などの高キャラクターIDセレクターに直面している場合でも��、赤いテキストを表示します��。適用可能なシナリオには����、次のものが含まれます�����。1����。サードパーティコンテンツのオーバーレイインラインスタイル。 2���。開発とデバッグ中にスタイル効果をすばやくテストします。 3��。ユーザー
2025-06-19
コメント 0
709

VUEでCSSモジュールを使用する方法は���?
記事の紹介:VUEプロジェクトでCSSmodulesを使用すると�、スタイルの競合を効果的に回避し���、モジュラースタイルを?qū)g裝できます�。そのコアは、クラス名の一意の識別子を自動的に生成して����、ローカルスコープを確保することです。 1.単一のファイルコンポーネント內(nèi)のタグにモジュール屬性を追加することにより��、cssmodulesを有効にします���。 2�。クラス名は��、$ style.redなどの$スタイルを通じて參照されます����。 3.アレイまたはオブジェクトの組み合わせをサポートして、複數(shù)のクラス名を組み合わせます�����。 4�����。使用:グローバルスタイルを定義するグローバル()。 5.特に�����、マルチパーソンのコラボレーション����、コンポーネントライブラリ、およびスタイルの分離が必要なシナリオに適しています��。 ScopedよりもJavaScriptでより明確で使いやすいです�����。
2025-07-08
コメント 0
242

Windows 11をより速くする方法は�?
記事の紹介:1.不要なスタートアップアイテムの無効化:ネットワークディスクをオフにし、入力方法追加機能���、およびタスクマネージャーを介してその他のパワーオンスタートアッププログラムをオフにします����。 2��。ディスクスペースのクリーン:「ディスククリーンアップ」ツールを使用して���、「ストレージ認識」を有効にして��、ジャンクファイルを自動的にクリーンアップします�。 3.視覚効果の調(diào)整:「パフォーマンスオプション」で不必要な特殊効果をキャンセルするか�、「最高のパフォーマンス」を選択します。 4.ドライバーを更新し����、検索インデックスを閉じ、ハードディスクステータスをチェックして����、バックグラウンドサービスとハードウェアのパフォーマンスを最適化します。これらの方法は��、Windows 11の滑らかさを効果的に改善できます��。
2025-06-28
コメント 0
490

Expedition 33品質(zhì)とパフォーマンスモード:どちらを使用する必要がありますか��? (ps5�����、<??>�����、PC)
記事の紹介:「Shadow Blur:Adventure 33」の品質(zhì)モードとパフォーマンスモードを選択することの難しさ:ニュアンスは簡単に見落とされます。この記事では��、PS5��、Xbox��、およびPCプラットフォームの詳細な解釈を提供します��。
PS5畫質(zhì)モード対パフォーマンスモード
畫質(zhì)モード:
30フレーム/秒
より高い解像度
より良い照明とグラフィックの効果
モーションブラー効果により���、30フレームがスムーズになります
パフォーマンスモード:
60フレーム/秒
低解像度
部分照明と特殊効果が低下します
カメラの動きと素早い動きはより滑らかです
ほとんどのプレイヤーは�����、畫質(zhì)モードは優(yōu)れていますが����、パフォーマンスモードによってもたらされるスムーズなゲームエクスペリエンスが優(yōu)れていると報告しています����。視覚の違いは����、主に照明と影に反映されており���、明快さとテクスチャにはほとんど違いがありません。
Xbox Quality Mode Vs
2025-05-08
コメント 0
651

クラス屬性を使用して����、CSSスタイルを要素に適用するにはどうすればよいですか?
記事の紹介:HTMLでクラスを使用してCSSスタイルを適用するには���、最初にクラス屬性を介して1つ以上のクラス名を要素に割り當(dāng)て��、次にCSSのこれらのクラスのスタイルを定義します����。たとえば����、.highlight {background-color:Yellow;}を使用して、強調(diào)表示効果を?qū)g現(xiàn)できます���。複數(shù)のクラスが必要な場合は�、それを書いて、それぞれ.boxおよび.warningスタイルを定義できます��。クラスは�、要素全體の多重化スタイル、スタイルのバリエーションの作成�、再利用可能なコンポーネントの構(gòu)築に適しています。それらは�、IDセレクター(一意)および要素セレクター(特定のタグのみ)よりも柔軟で制御可能です。クラスに名前を付ける場合�����、それらは簡潔で明確である必要があり�����、一般的すぎることを避け����、BEMやその他の仕様を使用して保守性を向上させることができます。ブラウザは�����、セックスを心配することなくクラスの再利用を効率的に処理します
2025-06-22
コメント 0
677

引用符やコードなど�、テキストセマンティクスを定義するための特に特にhtmlタグはどれですか��?
記事の紹介:HTMLのセマンティックテキストタグは����、アクセシビリティとSEOを改善できます�。一般的に使用されるのは次のとおりです�。1。そして�、コンテンツを引用するために、前者は引用の大きなセグメントに使用され����、後者はインライン引用に使用され、ソースのマークに使用できます��。 2���。およびインラインコードを表すコードまたはコンピューター出力を表示し�、フォーマットとラインの休憩を保持し����、プログラムの出力結(jié)果を表す。 3����。そして����、それぞれキーポイントとより高い重要性を示すテキストを強調(diào)するために���、デフォルトのスタイルは斜體で大膽であり���、バリアのないアクセスにプラスの効果をもたらします。これらのタグの合理的な使用は����、明確な構(gòu)造を持つのに役立ち、検索エンジンの理解を改善します�����。
2025-06-28
コメント 0
321

html5ドキュメントにSVGグラフィックを直接埋め込みます
記事の紹介:はい�、HTML5はSVGグラフィックの直接埋め込みをサポートしています。特定の方法は����、SVGコードをHTMLファイルのタグに直接挿入して、コンテンツが自己完結(jié)型で小さなアイコンやグラフィックを簡単に管理できるようにすることです����。さらに���、SVGはXMLに基づいているため、CSSおよびJavaScriptとのスタイル化および相互操作できます��。ただし�����、SVGが大きい場合����、またはページ全體で再利用する必要がある場合は�����、HTML肥大を回避し����、キャッシュ効率を改善するために外部參照方法を使用することをお勧めします。
2025-07-12
コメント 0
777