合計(jì) 10000 件の関連コンテンツが見つかりました

Microsoft Edge検索の提案がオフになります
記事の紹介:1.エッジ検索の提案を閉じる:設(shè)定>プライバシー、検索、サービス>アドレスバーと検索に移動し����、表示検索の提案をオフにします�����。 2�����。他の推奨コンテンツを閉じる:検索ボックスを使用してショートカットと新しいタブページの関心コンテンツを取得します。 3��。履歴データのクリア:閲覧履歴とCookieを削除します��。上記の手順を通じて���、Edgeは検索提案を自動的にポップアップさせ、プライバシー保護(hù)を改善することを効果的に防ぐことができます�����。
2025-07-15
コメント 0
396

HTML ``要素を使用してシンプルなデータリストを?qū)g裝します。
記事の紹介:HTML要素を使用すると�����、入力ボックスの自動完了関數(shù)を簡単に実現(xiàn)できます。その中心的な利點(diǎn)は���、JavaScriptなしで基本的な関數(shù)を完了できることです����。特定の手順は次のとおりです�。1。リスト屬性をIDに関連付けます��。 2�。複數(shù)の提案を定義します。 3.ユーザーが入力されたときに��、ブラウザは自動的に一致して提案を表示します�����。この関數(shù)は�、ユーザーの選択または無料入力をサポートし、都市�����、製品キーワード、その他のシナリオの検索に適しています���。ただし���、スタイルコントロールが限られていること、モバイルサファリ互換性の問題があり�����、グループ化やアイコンのサポートがないことに注意する必要があり����、複雑な相互作用が必要な場合は�����、JSスキームが必要です��。
2025-07-03
コメント 0
863

WordPress検索クエリが1つの一致のみを返すときに自動的にリダイレクトします
記事の紹介:WordPressブログを検索するとき��、結(jié)果に1つしか見つからない場合があります���。あなたのウェブサイトの編成方法によっては�����、これがユーザーが探しているプロジェクトであるべきです�。ユーザーの1人は、検索クエリの結(jié)果に一致が1つしかない場合����、投稿にリダイレクトする方法があるかどうかを?qū)い亭蓼筏俊¥长斡浭陇扦?、検索クエリ?つの試合のみを返す場合、ユーザーをその投稿にリダイレクトする方法を示します�����。あなたがしなければならないのは�����、テーマのfunctions.phpファイルを開き���、次のコードスニペットを貼り付けます��。 add_action( 'template_redirect'���、 'one_match_redirect'); fu
2025-04-20
コメント 0
489

メモ帳にテキストを見つけるにはどうすればよいですか�����?
記事の紹介:メモ帳でテキストを見つけるには���、內(nèi)蔵の検索機(jī)能を使用します。 3つの具體的な方法があります�。最初に、ショートカットキーCTRL Fを使用して検索ウィンドウを開き��、検索するコンテンツを入力し�����、ケースに敏感になるか���、単語全體に一致するかを選択します。次に����、メニューバーを介して[編集]をクリックし、[検索]を選択すると����、[検索]ダイアログボックスもポップアップ表示されます���。第三に、長いドキュメントで「次の検索」を複數(shù)回クリックして��、次の試合にすばやくジャンプします��。同時(shí)に����、必要に応じて「自動ラップ」をチェックすることができます。ワイルドカードや正規(guī)表現(xiàn)などの高度な検索機(jī)能が必要な場合は�、代わりにノートパッドを使用することをお勧めします。
2025-07-01
コメント 0
220

2つのリストを一致関數(shù)と一致させます
記事の紹介:一致関數(shù)��、関數(shù)の場合���、または行の違いを強(qiáng)調(diào)して���、一致するマッチについてExcelの2つのリストを効率的に比較できます。 2つのリスト間の違いを手動で検索することは�����、時(shí)間がかかり、エラーが発生しやすく��、重要なTにつながる可能性があります
2025-05-24
コメント 0
185

要素とは何ですか����?でどのように機(jī)能しますか?
記事の紹介:HTMLの要素であり�、フィールドに事前に定義された提案を提供します。これは����、ユーザー入力時(shí)にドロップダウンオプションを表示するために、一致するIDを持つリスト屬性と組み合わせて使用??されます��。特定の手順は次のとおりです�����。1��。IDを定義して設(shè)定します���。 2。リスト屬性を使用して����、IDを関連付けます��。たとえば���、入力ボックスは、ユーザーの入力に基づいて一致するフルーツ名を自動的にフィルタリングおよび表示します�����。メモには�、ユーザーは提案を選択したり、自分で入力したり����、ブラウザのサポートが一貫性がなく、JavaScriptの動的塗りつぶしオプションが利用可能です���。さらに����、ブラウザのデフォルトのフィルタリング方法は簡単であり�、高度なフィルタリング(ファジー検索など)の場合は手動で実裝する必要があります。この関數(shù)は���、データ入力をスピードアップする必要があるが���、検索バー�����、都市名�����、ラベルなどなどのカスタム入力を許可するシナリオに適していますが�、厳格には適していません
2025-06-30
コメント 0
730

HTML5フォーム:入力タイプ(パート1) - SitePoint
記事の紹介:HTML5フォーム入力タイプとベストプラクティスの詳細(xì)な説明
コアポイント
HTML5フォームは���、電子メール�����、検索���、日付、時(shí)刻�、數(shù)字、範(fàn)囲�����、色などの新しい入力タイプを?qū)毪筏蓼?���。これらのタイプは、データ型とより一致するユーザーインターフェイス要素とネイティブデータ検証関數(shù)を提供します�����。古いブラウザでさえ����、これらの新しい入力タイプは、デフォルトで標(biāo)準(zhǔn)のテキストフィールドとして表示されることを除いて���、適切に機(jī)能します����。
検索入力タイプ(type = "検索")は�����、検索フィールドを提供し���、ユーザーに直感的な検索サイトプロンプトを提供します�。通常、組み込みのクリアボタンが付屬しており��、ブラウザまたはオペレーティングシステムに合わせてスタイルを整えることができます
2025-02-18
コメント 0
618

継続的な統(tǒng)合(CI)と継続的な展開(CD)とは何ですか��?
記事の紹介:継続的統(tǒng)合(CI)はコードの頻繁な合併であり�、自動テストを通じて品質(zhì)を検証します。継続的な展開(CD)は���、テストされたコードの生産環(huán)境への自動展開です���。 CIの中核は、「頻繁な合併と自動検査」です����。各提出物は、コードのプル��、依存関係のインストール����、ランニングテスト、靜的分析など����、自動化プロセスをトリガーし����、問題がタイムリーに発見されるようにします�����。 CDはCIに基づいて自動的に起動されます���。一般的な手順には、展開パッケージの構(gòu)築�、プラットフォームへのアップロード、展開スクリプトの実行が含まれます��。 CI/CDの実裝は�����、適切なツールと簡単なテストを選択することにより���、完全なプロセスに徐々に拡張できます����。
2025-07-16
コメント 0
623

type = '検索'で検索入力を作成する方法は?
記事の紹介:使用法は����、検索入力ボックスを作成する最も直接的な方法です。明確なセマンティクスとブラウザの最適化関數(shù)があります�。基本的な執(zhí)筆方法は�、機(jī)能を強(qiáng)化するために名前やIDなどの屬性を追加することです。通常のテキスト入力と比較して���、type = "検索"の外観がより丸みを帯びており��、明確なボタンがある場合があります�。これは��、動作におけるモバイル最適化キーボードと履歴記録の推奨事項(xiàng)をサポートします�����。結(jié)果= "0"を設(shè)定するか�����、CSSを使用してクリアボタンを非表示にできます���。 CSSスタイルをカスタマイズすることにより����、境界、內(nèi)側(cè)のマージン�����、幅�����、その他の側(cè)面の外観特性を調(diào)整できます����。 HTMLとCSSのスキルと組み合わせることで����、アイコンを使用した検索ボックスデザインを?qū)g現(xiàn)することもできます。
2025-06-30
コメント 0
196

JavaScriptでフォームフィールドの有効性を確認(rèn)する方法は�?
記事の紹介:フォームフィールドの妥當(dāng)性を検証することは、1���。HTML5ビルトイン検証を使用して実現(xiàn)できます�。 2。検証ロジックを手動で記述します�。 3.イベントリスニングと組み合わせたリアルタイムフィードバック。 HTML5は��、基本的な検証を?qū)g現(xiàn)するために����、checkAlidity()メソッドと組み合わせる必要がある、タイプ��、およびその他のプロパティを提供します����。複雑なルールでは、パスワードの一貫性チェックや�、メールボックスとパスワードの形式に一致する正規(guī)表現(xiàn)などのカスタム関數(shù)が必要です。リアルタイムエラープロンプトは�����、入力またはぼかしイベントのリスニングを通じて達(dá)成され�、同時(shí)に、デフォルトの提出動作の防止と古いブラウザーとの互換性に注意してください���。
2025-06-25
コメント 0
237

HTML5 Datalist Elementを使用してオートコンプリートドロップダウンを作成します��。
記事の紹介:HTML5のDatalist要素を使用して自動完了ドロップダウンボックスを作成する鍵は���、正しく関連付けて関連することです����。 1.基本構(gòu)造は次のとおりです�。リスト屬性を設(shè)定し、IDを一致させます�。 2。サポートされている入力タイプには��、テキスト�����、検索����、數(shù)字�����、範(fàn)囲、日付などが含まれますが���、非テキストタイプはモバイル側(cè)での互換性が低い場合があります���。 3.オプションはJavaScriptで動的に満たすことができますが、パフォーマンスの最適化に注意する必要があります�����。 4.メインストリームブラウザは適切にサポートされており���、古いデバイスは代わりにポリフィルまたはカスタムソリューションを検討できます����。
2025-07-02
コメント 0
151

CSScurrentColorとその実用的なアプリケーションとは何ですか��?
記事の紹介:CurrentColorは���、現(xiàn)在の要素テキストの色を參照するCSSの動的キーワードです�����。その値は�����、Color屬性が変更されると自動的に更新されます����。 CurrentColorを使用して、色の値を繰り返し定義しないようにし����、境界線、アイコン��、影�、その他のスタイルをテキストの色と一致させます。たとえば���、ボーダーカラー:CurrentColorを設(shè)定した後�、色を変更して境界線の色を同期するだけです�。アプリケーションシナリオには�����、テキストの色���、ボーダーとテキストの色��、フォームフォーカスステータスなどの統(tǒng)一色のマッチングのアイコン色が含まれます��。使用方法は���、.box {color:green; border:1pxsolidcurrentcolor;}などのシンプルです�����。 sに含まれるヒント
2025-06-20
コメント 0
520

World of Warcraft で Tomtom プラグインを使用する方法の紹介
記事の紹介:Tomtom は��、自動パス検索機(jī)能を備えた人気の WOW プラグインです����。ユーザーは目的地を入力するだけで����、ソフトウェアがすぐに目的地まで案內(nèi)します。以下に詳細(xì)な手順を示します�。まず、このプラグインを各プラグイン プラットフォームにダウンロードします�。 World of Warcraft で Tomtom プラグインを使用する方法の紹介 1. 主要なプラグイン プラットフォームに移動して、Tomtom プラグインをダウンロードしてインストールしてください����。 2. インストールが完了すると�、ゲーム內(nèi)に緑色の矢印が表示され�����、ミッションの場所へ案內(nèi)されます�。 3. 特定のアイテムを検索する必要がある場合は、[/way #2022 53.91 39.03] などのアドレスをダイアログ ボックスに入力すると���、システムが自動的にルートを計(jì)畫します�。 4. 最後に���、矢印をクリックして指定した座標(biāo)に到達(dá)します����。
2024-10-29
コメント 0
704

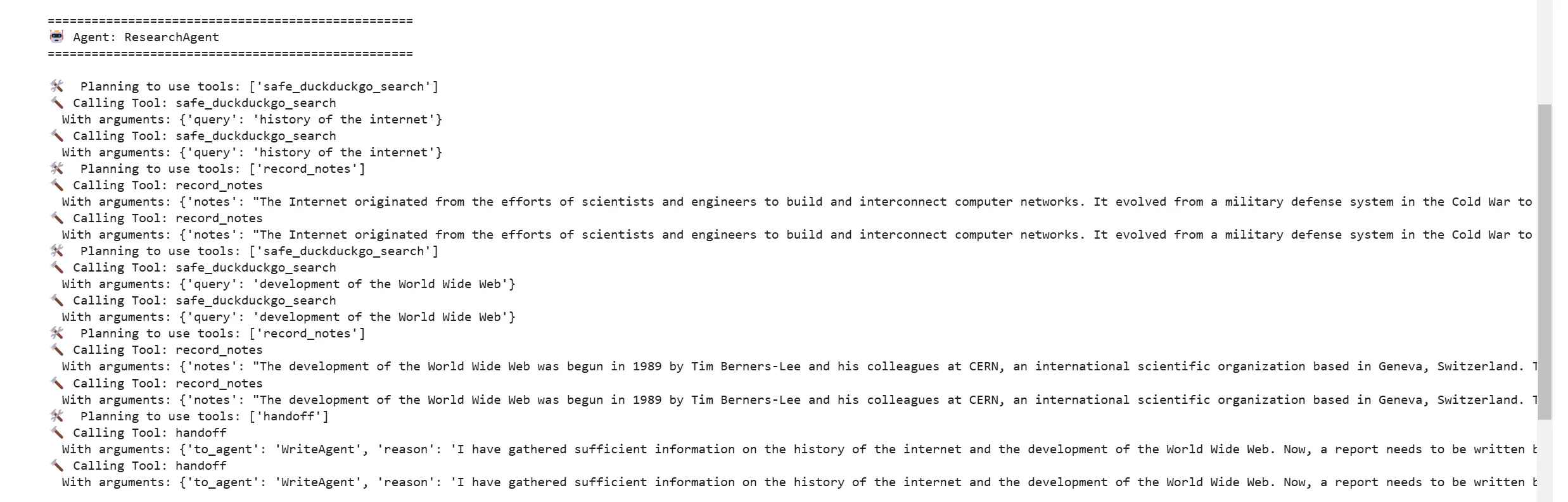
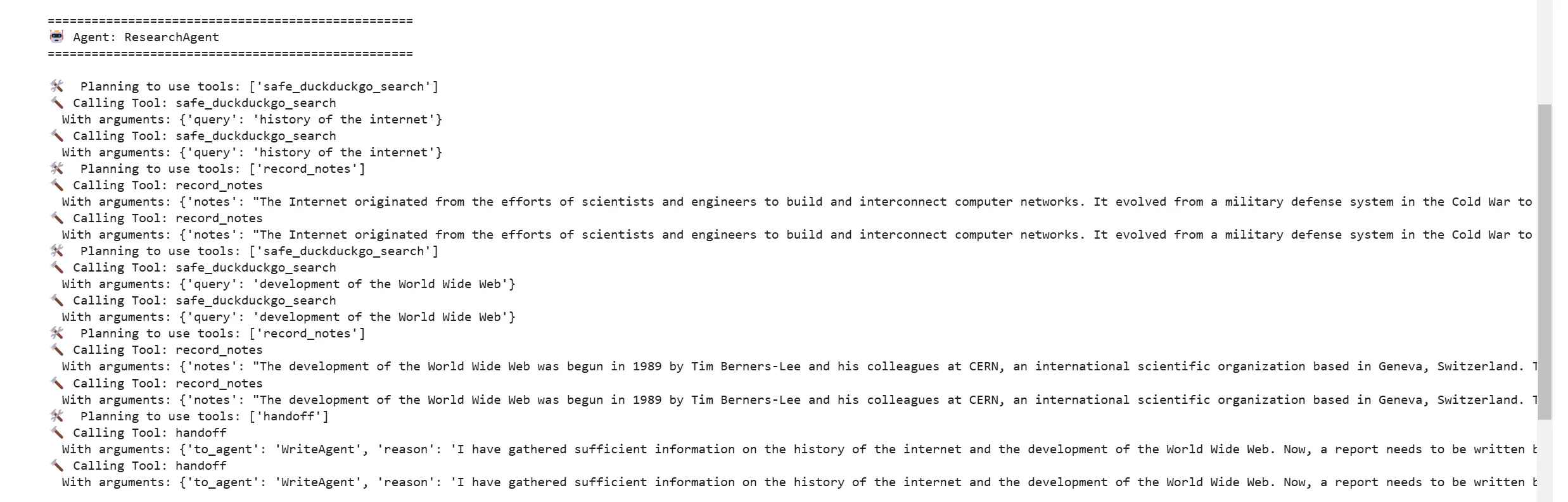
研究と執(zhí)筆のためのLlamainDexを使用したマルチエージェントワークフロー
記事の紹介:大規(guī)模な言語モデルエージェントは�����、検索��、コンテンツ生成��、品質(zhì)レビューなどのタスクを自動化するための強(qiáng)力なツールです���。ただし�����、特にExternaを統(tǒng)合する必要がある場合�、単一のエージェントは多くの場合�����、すべてを効率的に行うことができないことがよくあります
2025-03-05
コメント 0
594

コントローラーでルートモデルバインディングを使用するにはどうすればよいですか�����?
記事の紹介:Laravelでルーティングモデルバインディングを使用すると����、手動クエリを回避するためにモデルインスタンスを自動的に解析します。暗黙のバインディングは����、ルートパラメーター名とタイププロンプトを一致させることにより、モデルを自動的に取得します�。明示的なバインディングにより���、IDの代わりにSLUGを使用するなど、カスタム解析ロジックが可能になります�����。コントローラーメソッドのモデルを直接入力すると����、バインディングインスタンスを使用できます。所有権の検証などの追加の制約は��、ミドルウェアまたはカスタムバインディングロジックを介して処理できます����。
2025-06-12
コメント 0
181

入力型= 'メール'はクライアント側(cè)の検証をどのように提供しますか?
記事の紹介:クライアントの検証を提供し�、內(nèi)蔵ブラウザ関數(shù)に依存して、メールボックス形式を確認(rèn)します���。 1. type = "email"を使用する場合�����、ブラウザは正規(guī)表現(xiàn)と自動的に一致し���、user@ example.comなどの入力に@および法的ドメイン名の形式が含まれていることを確認(rèn)します。 2�����。フォームが送信される前に検証が実行され�、リクエストはサーバーに送信されませんが、HTML5をサポートする最新のブラウザでのみ有効になります���。 3.パターン屬性と組み合わせて正規(guī)表現(xiàn)をカスタマイズして��、ドメイン名の接尾辭の長さを制限するなど��、デフォルトの検証ルールをオーバーライドできます���。 4.バックエンドは、電子メールアドレスを確認(rèn)する必要があることをお勧めします����。フロントエンド検証は、補(bǔ)助手段のみです��。同時(shí)に���、異なるブラウザの下の検証線をテストする必要があります�����。
2025-06-27
コメント 0
663

HTML5 ``要素は何に使用されますか�����?
記事の紹介:1.タグは�、HTML5で使用され、ページのテキストを強(qiáng)調(diào)表示します��。 2�����。その主な目的は�、キーワードの強(qiáng)調(diào)表示など、記事や検索結(jié)果のキーコンテンツを強(qiáng)調(diào)することです����。 3。トーンの強(qiáng)化ではなく����、視覚的な手がかりとは異なり����、強(qiáng)調(diào)します�����。 4.カスタムスタイルは�����、背景の色�、色��、境界線の変更など���、CSSを通じてカスタマイズできます�����。 5�。それらを使用する場合は�����、虐待を避ける必要があり、一致する?yún)g語を検索することにのみ適用され�、特にコンテンツと主要な用語を指摘します。
2025-07-12
コメント 0
285

崇高は自動的にラップします
記事の紹介:Sublime Textの自動ラインラッピング機(jī)能により����、コーディング効率が大幅に向上しますが、注意して使用する必要があります�����。 1.利點(diǎn):長いコードの読みやすさを改善し�、スクロールを減らし、効率を向上させます�����。 2�。短所:コピーと貼り付けはラインブレークを失う可能性があり、ライン番號はデバッグ中にデバッガーと一致しない場合があります�。 したがって、コピーする前に自動ラップをキャンセルするか�����、コピー後に形式を手動で調(diào)整することをお勧めします。また����、デバッグ中に自動ラッピングを一時(shí)的にオフにする必要があります。 ラインの破損幅を合理的に設(shè)定し����、他の機(jī)能を組み合わせることによってのみ、その有効性を最大化し��、潛在的な問題を回避できます�����。
2025-04-16
コメント 0
555

Javaの安全な鋳造とタイプの互換性
記事の紹介:Javaタイプの変換のセキュリティの鍵は�、継承関係と実際のオブジェクトと一致することであり����、上向きの変換は自動で安全です。下向きの変換には�����、検査の明示的かつインスタンスが必要です����。ジェネリックは��、型の消去のために信頼できません�����。インターフェイスと実裝のクラスを変換できます���。
2025-07-08
コメント 0
184