合計(jì) 10000 件の関連コンテンツが見つかりました

文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
記事の紹介:文字列から HTML 特殊文字を削除する RSS フィードを作成するときは、互換性を確保するために HTML タグと特殊文字を削除することが重要です�����。 strip_tags() はタグを効果的に削除しますが����、多くの場(chǎng)合、HTML 特殊文字が殘ります����。
2024-10-18
コメント 0
669

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください! jQueryは、メニューとアニメーション効果に使用されるだけではありません����。 jQueryを使用すると����、魅力的なテキスト効果を作成し、テキストを巧みに使用してユーザーと効果的に通信することもできます�����。このコレクションを通じて�����、テキストグラデーション�����、テキストフライインエフェクト���、テキストグローなどを作成できます�。楽しめ��!
コードネームレインボー
JavaScriptとCSS Magicを使用して、あらゆるテキストに2色の勾配を適用します���。影とハイライトも適用できます��。これは�、大規(guī)模なWebサイトや動(dòng)的コンテンツで特に効果的です。これらの場(chǎng)合、各インスタンスの畫像を作成することは実用的ではないためです�。
ソース
jke
2025-03-07
コメント 0
1168

Windowsの「メモリが少ない」警告を修正する方法は?
記事の紹介:Windowsが「コンピューターのメモリが不十分である」とプロンプトすると、通常、システムメモリ管理圧力がハードウェアのボトルネックではなく高いためです。次の方法で緩和できます���。1。特にブラウザのマルチタグ�����、Photoshop��、またはビデオ編集ソフトウェアを占める高いメモリを占めるプログラムを閉じる�。 2。視覚効果�、透明な窓、アニメーション�、その他の特殊効果を閉じて�����、システムの負(fù)擔(dān)を軽減します��。 3.「メモリ圧縮」を有効にし�����、不必要な背景プロセスを制限します。 4.物理メモリスティックを増やすか�����、仮想メモリ設(shè)定を1.5?2倍の物理メモリに調(diào)整します�����。使用習(xí)慣と設(shè)定を最適化することにより����、ほとんどの場(chǎng)合、問題は効果的に解決できます����。
2025-07-12
コメント 0
178

10 jQueryクールメニューエフェクトプラグイン
記事の紹介:10クールなjQueryメニュー特殊効果プラグインウェブサイトユーザーエクスペリエンスを改善してください���!多くのjQueryナビゲーションメニュープラグインを共有しています。これで��、さらに10個(gè)の驚くべきjqueryメニューエフェクトプラグインをお屆けします��。楽しめ����!関連測(cè)定値:-10眩しいJQueryナビゲーションメニュー-15優(yōu)れたjQueryナビゲーションメニュー
メニューを右クリックします
このプラグインは非常に使いやすくコンパクトで、右クリックメニューを作成できます����。
ソースコードデモ2。JQueryマルチレベルメニュー - サブメニュー付きFX CSSメニュー
100%CSSメニュー�、jQueryが提供する視覚効果。 JavaScriptのみを使用して特殊効果を?qū)g裝してください�。クロスブラウザー、パッケージと完全に互換性があります
2025-03-01
コメント 0
911

CSSグラデーションをアニメーション化できますか��?
記事の紹介:はい����、CSSグラデーションは、バックグラウンドの動(dòng)きによってアニメーション化できます��。特定の方法には次のものが含まれます。1�。バックグラウンドポジション屬性を使用して、キーフレームアニメーションで線形またはradial骨勾配フロー効果を?qū)g現(xiàn)します�����。 2.移動(dòng)スペースを提供するために����、コンテナサイズよりも大きく背景サイズを設(shè)定します。 3�����。複數(shù)のバックグラウンドレイヤーを介してアニメーションを個(gè)別に制御して�、より複雑な効果を?qū)g現(xiàn)します��。 4.パフォーマンスの最適化���、アニメーションが速すぎることを避け����、ブラウザの互換性をテストすることに注意してください�。
2025-07-06
コメント 0
143

CSSを介してアニメーション効果(3D変換���、遷移アニメーションなど)を?qū)g現(xiàn)する方法は?
記事の紹介:CSSは���、遷移およびアニメーションプロパティを通じてアニメーション効果を?qū)g現(xiàn)できます����。特定の手順は次のとおりです���。1���。トランジションプロパティを使用して、ボタンがホバリングされたときに大きくなり�、色を変えるなど、単純な遷移効果を?qū)g現(xiàn)します����。 2。変換と視點(diǎn)のプロパティを使用して����、キューブの作成や回転などの3D変換を?qū)g裝します。 3.アニメーションのパフォーマンスを最適化します�。ウィルチェンジ屬性を使用してアニメーションの複雑さを削減し��、RequestAnimationFrameを使用してフレームレートを制御することをお?jiǎng)幛幛筏蓼埂?/p>
2025-05-20
コメント 0
844

SVGとは何ですか����? SVGファイルへのガイド
記事の紹介:SVG:スケーラブルベクトルグラフィックスの利點(diǎn)とアプリケーション
SVG(Scalable Vector Graphics)は���、形狀�、線��、曲線��、テキスト���、色情報(bào)を組み合わせて畫像を作成する一意の畫像ファイル形式です����。 JPG��、PNG����、GIFなどのピクセルベースの形式とは異なり�、SVGファイルはグラフィックを作成するための「レシピ」に似ており��、畫質(zhì)を失ったりファイルサイズを増やすことなくズームインしたりできます��。
SVGファイルは����、スケーラビリティと応答性�、プログラマ性とインタラクティブ性、アクセシビリティとパフォーマンスなど��、多くの利點(diǎn)を提供します���。イラスト��、チャート����、ロゴ��、アイコン����、アニメーション、インタラクティブなチャート、インフォグラフィック����、マップ、特殊効果���、構(gòu)築インターフェイスとアプリケーションなど�、さまざまな目的に使用できます���。
FigmaとAdobe iを使用できます
2025-02-10
コメント 0
656

10面白くて面白いJavaScriptエフェクト
記事の紹介:興味深いJavaScript効果:ユーザーエクスペリエンスを改善するためのヒント
コアポイント
JavaScriptは�、畫像がマウスポインターの周りを飛び回ることを許可したり�����、Webページを編集可能なモードに変換したり����、Webサイトのユーザーエクスペリエンスを改善するための偽の警告ボックスに変換できるようにするなど、さまざまな興味深い効果を作成できます��。
これらの効果は楽しくて魅力的ですが���、雑然としたWebページや荷重が遅くなることを避けるために、注意して使用する必要があります����。
これらの効果は����、jQueryや3.jsなどのJavaScriptライブラリを使用して��、またはカスタムJavaScriptコードを作成して実裝できます�����。 Github����、SitePoint、オンライン學(xué)習(xí)プラットフォームなどのWebサイトは����、これらの特殊効果の作成を?qū)Wぶためのリソースを提供します。
幸せな金曜日を過ごす準(zhǔn)備ができました
2025-03-01
コメント 0
966

変換オリジンの特性はどのように機(jī)能しますか����?
記事の紹介:変換オリジンは、CSS変換の中心點(diǎn)を変更するために使用され���、デフォルトでは要素の中心です�。キーワード、左上または10px20pxなどの長さの値を設(shè)定することで�、異なる起源を指定できます?�;剀灓蓼郡膝攻暴`リングするときに����、コーナーやエッジから始まるアニメーション効果を?qū)g現(xiàn)するためによく使用されます。典型的なアプリケーションシナリオには���、コーナーからパネルの回転���、片側(cè)からの要素のスケーリング、レイアウトの変更による遷移アニメーションの調(diào)整が含まれます�����。パーセンテージは親コンテナではなく要素自體に基づいており�����、原點(diǎn)の変換は最終位置を変更せずに視覚的なプレゼンテーションプロセスにのみ影響することに注意してください�。それを使用するときは�����、実際の変換プロパティが欠落しないようにし、ブラウザの互換性テストを確認(rèn)してください���。
2025-06-30
コメント 0
880

Deepseekでビデオを作成する手順-Deepseekでビデオを作成する方法
記事の紹介:Master Deepseekビデオ作成スキルと素晴らしいビデオを簡単に作成してください�����!この記事では���、材料の輸入から最終輸出まで、Deepseekビデオ制作のプロセス全體を徐々に導(dǎo)き��、すぐに開始できるようにします����。準(zhǔn)備DeepSeekソフトウェアがインストールされ、基本的な動(dòng)作インターフェイスに精通していることを確認(rèn)してください�����。マテリアルインポートの起動(dòng)DeepSeekを起動(dòng)し����、[ファイル]メニューの下にある[インポート]オプションをクリックして����、ビデオ��、オーディオ�����、畫像素材を追加します����。ビデオ編集により、素材をタイムラインにドラッグし��、編集ツールを使用してトリミングし��、クリップを調(diào)整し���、遷移効果を追加してビデオ接続をスムーズで自然にします���。特殊効果と字幕は、Deepseek內(nèi)蔵特殊効果ライブラリを使用してビデオに視覚効果を追加し�����、ビデオコンテンツの表現(xiàn)を強(qiáng)化するための字幕を追加します。
2025-03-12
コメント 0
654

倫理的ハッキングに最適なプログラミング言語
記事の紹介:キーポイント
優(yōu)れたネットワークセキュリティエンジニアは��、コンピューターシステムとネットワークの脆弱性を効果的に特定するために���、複數(shù)のプログラミング言語に習(xí)熟する必要があります。最も効果的な言語には����、C、C�、アセンブリ言語、Python��、Bash�、およびSQLが含まれます。
Pythonは�����、サイバーセキュリティの初心者に最も推奨される言語です��。これは���、セキュリティ分野で広く使用されており�、多くのセキュリティ関連のライブラリとツールを利用できるため、サイバーセキュリティの中で最も推奨される言語です��。
CとCは���、コンピューターの仕組みを理解し�����、特定のセキュリティツールを構(gòu)築するのに役立つ基本的な言語です�����。
SQLは���、データベースでデータを操作するための強(qiáng)力なツールであり、Webおよびモバイルアプリケーションに対する攻撃を開始できます
2025-02-09
コメント 0
330

Photoshopに境界線を追加する方法
記事の紹介:Photoshopに境界を追加するには3つの方法があります�����。ストローク関數(shù)を使用して境界をすばやく追加し�����、長方形マーキー選択ツールを使用して境界を手動(dòng)でアニメーション化し、レイヤースタイルを使用して內(nèi)側(cè)の境界効果を追加します���。 1.ストローク関數(shù)は��、畫像に簡単な線と境界線をすばやく追加するのに適しています�。色���、幅、位置を設(shè)定できますが�����、特定の側(cè)を個(gè)別に調(diào)整することはできません����。 2.長方形のマーキー選択ツールは、より細(xì)かい制御を?qū)g現(xiàn)でき��、不規(guī)則なレイアウトに適しており�、新しいレイヤーを作成して色を埋めることで完成します。 3.レイヤースタイルのストロークは��、埋め込まれた寫真の內(nèi)側(cè)の境界効果に適しており����、UIのデザインとカードスタイルのレイアウトでよく使用されます����。初心者は���、ストロークから始めて����、習(xí)熟後のニーズに応じて他の方法を柔軟に使用することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-12
コメント 0
867

ラブシンボルc愛はコード共有を破ります
記事の紹介:Cコードを使用してbeatる愛を描き�、ループを介して心臓のサイズと位置を絶えず変更し、cleardevice()で畫面をクリアして�、愛が鼓動(dòng)効果をシミュレートできるようにします。 EasyXグラフィックライブラリは��、正弦波関數(shù)を使用してジャンプをシミュレートするための変更を制御するために使用されますが���、ClearDevice()への呼び出し數(shù)を減らし����、遅延パラメーターを合理的に設(shè)定する必要があります�。このコードは基礎(chǔ)として使用でき、色、特殊効果��、ローテーションをカスタマイズすることでさらに改善されます�����。同時(shí)に�����、コードの読みやすさ��、保守性�����、プログラミングの楽しさを強(qiáng)調(diào)しています����。
2025-04-04
コメント 0
378

Vanilla JavaScript:アニメーションのスティッキーナビゲーションメニューの作成
記事の紹介:コアポイント
純粋なJavaScript���、CSS���、およびHTMLを使用してjQueryプラグインを必要とせずに、アニメーションのスティッキーナビゲーションメニューを作成します。メニューは�����、スクロールするときに視界からスライドして�、スクロールするときに半透明の効果で視界に戻ってスライドするように設(shè)計(jì)されています。
このプロセスには���、基本的なHTML構(gòu)造を設(shè)定し��、メイン要素にスタイルを適用し�、メニューをアニメーション化することが含まれます����。アニメーションは、イベントハンドラーをスクロールイベントに添付し���、CSS変換を使用してスクロール方向に応じてメニューの位置と外観を調(diào)整することによりトリガーされます��。
このカスタムソリューションは���、設(shè)計(jì)の柔軟性を高め、特定のニーズに応じて簡単にカスタマイズできるようになります�。最終結(jié)果は、ユーザーエクスペリエンスを向上させる動(dòng)的なインタラクティブナビゲーションメニューです。
Webナビゲーションメニューのデザインは�����、料理などの多くの要因を考慮する必要があります
2025-02-16
コメント 0
1152

RequestAnimationFrameとは何ですか
記事の紹介:RequestAnimationFrame(RAF)は��、SettimeOutやSetIntervalよりもアニメーションに適しています��。これは�����、よりスムーズで効率的なアニメーション効果を?qū)g現(xiàn)するためのブラウザリフレッシュメカニズムと同期しているためです��。 RAFは��、ブラウザの次の塗り直しの前に指定された関數(shù)を呼び出します�。通常、アニメーションをよりスムーズにするために����、毎秒60フレームの周波數(shù)で実行します�����。 tabページが前景にない場(chǎng)合、リソースを自動(dòng)的に一時(shí)停止して節(jié)約します����。 closeped Animation Loopを使用するときは、RequestAnimationFrameを再帰的に呼び出して���、適切な條件下でメモリリークを避けるのを停止して�����、アニメーションループを開始します��。 domの頻繁な動(dòng)作を避けるために注意してください���。正確な制御のためにコールバック関數(shù)によって受け取ったタイムスタンプを変換して使用するなどの高性能特性を使用することをお?jiǎng)幛幛筏蓼埂?⑤
2025-07-03
コメント 0
204

H5ページの生産はプロモーションに使用できますか?
記事の紹介:H5ページの生産は����、プロモーションに間違いなく使用できます。インタラクティブなマーケティングツールです��。その利點(diǎn)には����、軽さと柔軟性���、クールなアニメーション効果のサポート、インタラクティブなデザインが含まれます�����。しかし��、複雑なビジネスロジックやデータの相互作用に対するサポートが弱いなどの制限もあり�、披露の過度の追求は逆効果になります。 H5プロモーションの重要な技術(shù)的ポイントは�����、インタラクティブ性にあり�����、ゲーム����、Q&Aなどを通じてユーザーの參加と関心を高め、ソーシャル共有を通じてコミュニケーションを達(dá)成します�����。さらに�����、H5ページはデータ分析コードを埋め込み���、ユーザーの動(dòng)作データを追跡してプロモーション効果を評(píng)価し����、正確に配信できます���。 H5ページを作成するときは�、HTTP要求の削減�、キャッシュの使用、畫像の読み込みの最適化�、コード作成の仕様など、パフォーマンスの最適化とベストプラクティスに注意を払う必要があります�。
2025-04-06
コメント 0
423

AIとハリウッドの次の黃金時(shí)代
記事の紹介:生成AIは、映畫とテレビの制作に革命をもたらしています��。 LumaのRay 2モデル��、滑走路のGen-4��、OpenaiのSora、GoogleのVEO��、その他の新しいモデルは�����、前例のない速度で生成されたビデオの品質(zhì)を向上させています�����。これらのモデルは�、複雑な特殊効果と現(xiàn)実的なシーンを簡単に作成できます。短いビデオクリップやカメラ認(rèn)知モーション効果も達(dá)成されています���。これらのツールの操作と一貫性を改善する必要がありますが�����、進(jìn)歩の速度は驚くべきものです�。
生成ビデオは獨(dú)立した媒體になりつつあります����。アニメーション制作が得意なモデルもあれば、実寫畫像が得意なモデルもあります�����。 AdobeのFireflyとMoonvalleyのMAであることは注目に値します
2025-04-29
コメント 0
392

PSでPDFをエクスポートすることに関する一般的な質(zhì)問は何ですか
記事の紹介:PSをPDFとしてエクスポートする際のよくある質(zhì)問とソリューション:フォント埋め込み問題:「フォント」オプションを確認(rèn)し��、「埋め込み」を選択するか�、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し��、色を調(diào)整します���。 RGBで直接エクスポートするには�����、プレビューと色の逸脫のための心理的な準(zhǔn)備が必要です��。解像度とファイルサイズの問題:実際の條件に応じて解像度を選択するか���、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか��、長所と短所を比較検討します����。
2025-04-06
コメント 0
625

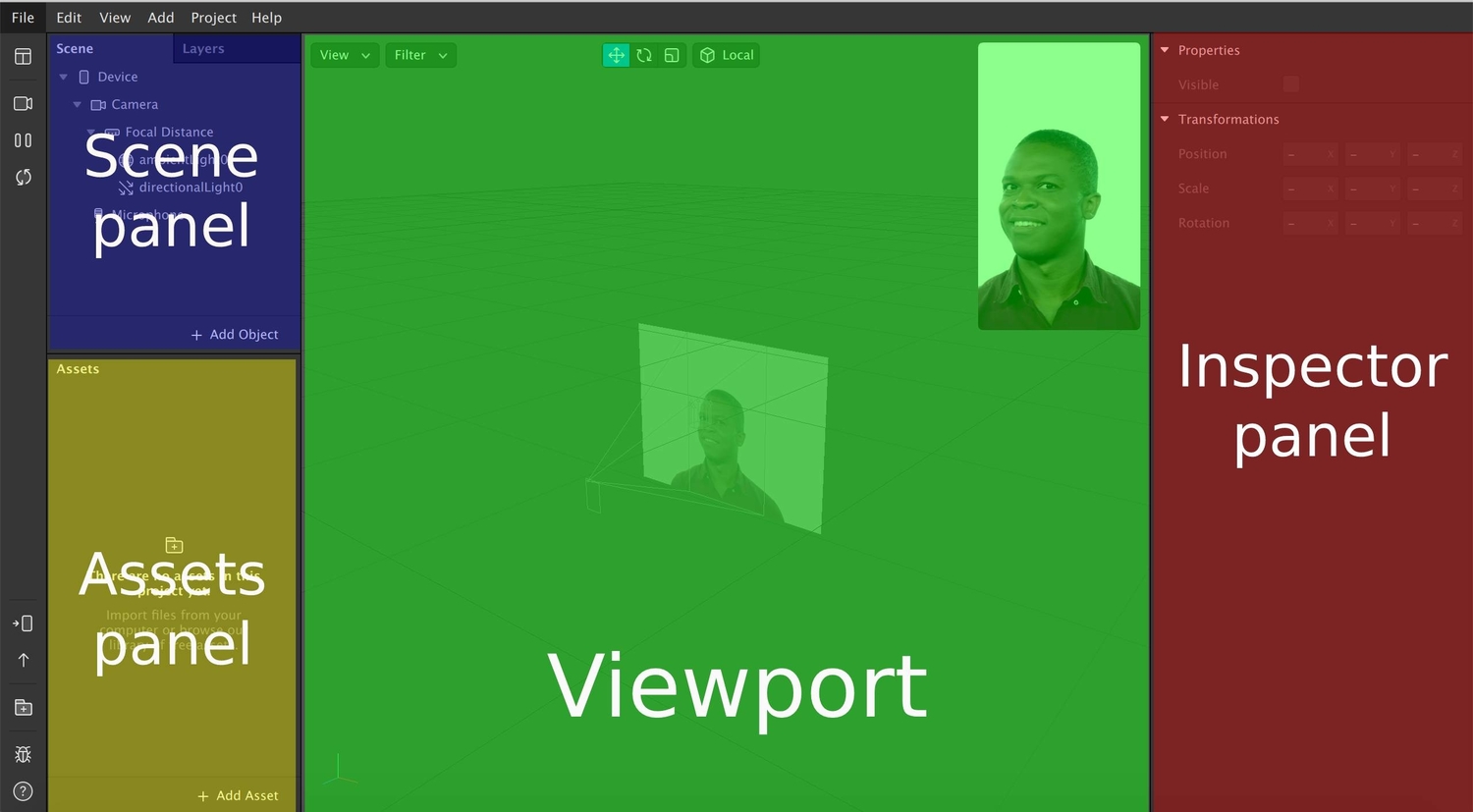
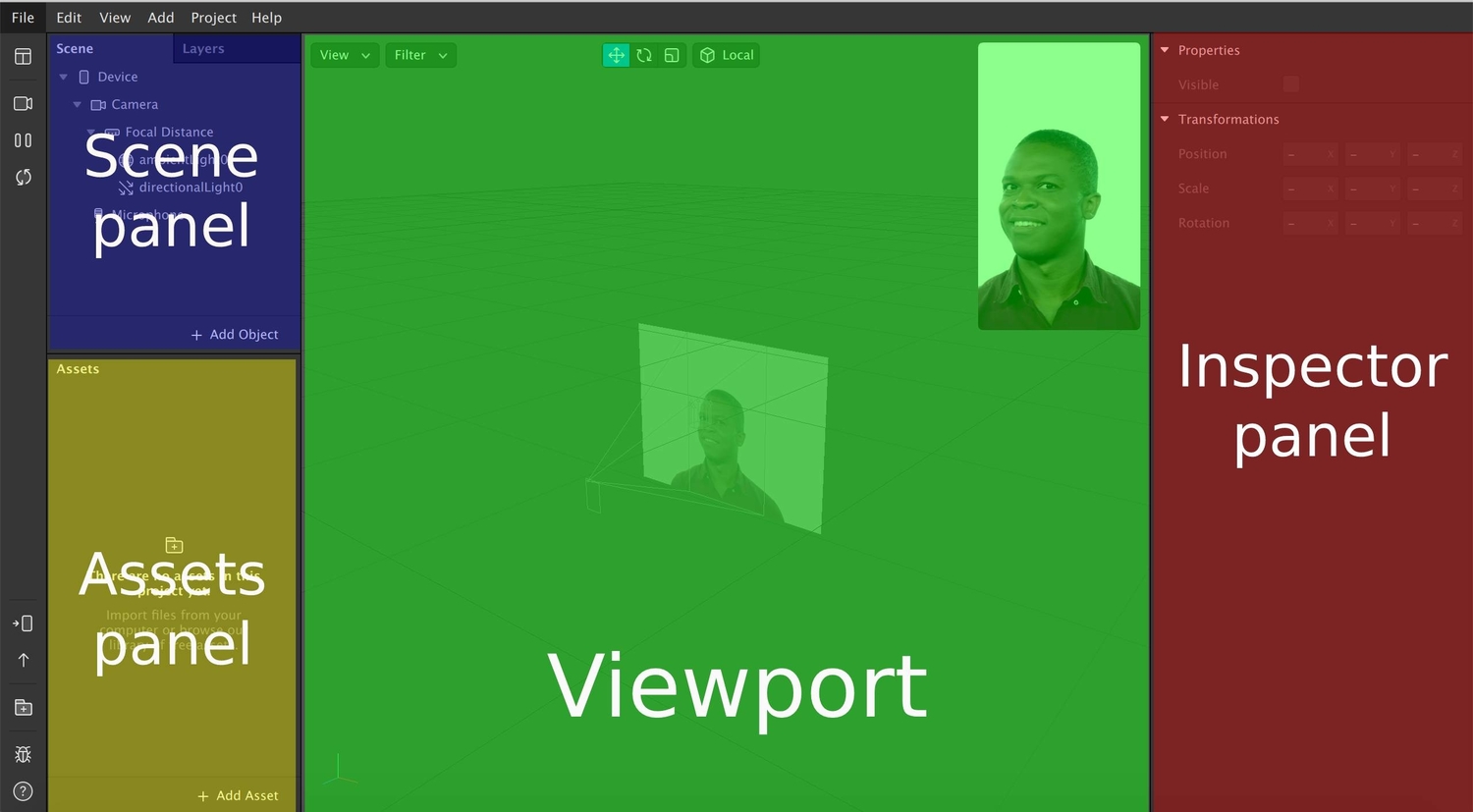
獨(dú)自のInstagramフィルターを作成します
記事の紹介:Instagramフィルター制作ガイド:ゼロファンデーションでも簡単に開始できます����!
Instagramにふける����?絶妙な人生の寫真や興味深い物語を終えることはできませんか?これらの絶えず変化するフィルター効果は言うまでもありません�!獨(dú)自のInstagramフィルターを作りたいですか?心配しないでください�����、この記事では�、Spark AR Studioを使用するための段階的に教えてくれます。経験がなくても��、獨(dú)自のパーソナライズされたフィルターを簡単に作成できます�����。
まず����、いくつかの基本を知る必要があります:
フィルターを作ることは難しくありません(あなたがあなたの創(chuàng)造的な心にどれだけ複雑であるかに応じて)
フィルターを作ることの難しさは、あなたがあなたの創(chuàng)造的な心の中でどれほど複雑であるかに依存します。複雑なアニメーション制作なしでは����、簡単な2D効果を簡単に実現(xiàn)できます。
経験は必要ありませんが��、経験はあなたを2倍の努力で2倍にします
もし
2025-02-25
コメント 0
800

次のウェブサイトプロジェクトのインスピレーションUIデザインのアイデア
記事の紹介:デザインポイント
この記事では����、マイクロインタラクション����、ホバーアニメーション、CSSグラデーション����、コンバージョン効果をWebサイトデザインに巧みに使用して、視覚的な魅力を高め���、ユーザーの行動(dòng)を?qū)Г?��、最終的にユーザーエクスペリエンスを向上させる方法について説明します。
マイクロインタラクション�、ホバーアニメーション、CSSグラデーションおよび変換:これらの要素は、視覚的な関心を効果的に強(qiáng)化し�、ユーザーを特定の操作を完了するように導(dǎo)きます。
勾配の背景とCSS変換:Stripe Webサイトに示されているように����、Gradientの背景とCSS変換は、行動(dòng)を促進(jìn)する要素の魅力的なタイトルまたは背景を作成することができます��。
インタラクティブメニュー:通常のメニューを魅力的なディスプレイ領(lǐng)域に変換する一意のレイアウト�、スタイリングアイコン、タイトル��、要約の説明を備えたインタラクティブメニュー���。
微妙な繰り返しアニメーション:ユーザーインタラクションは必要ありません
2025-02-17
コメント 0
719