合計 10000 件の関連コンテンツが見つかりました

PHP で畫像にウォーターマークを追加する方法: 包括的なチュートリアル
記事の紹介:PHP で畫像にウォーターマークを追加する 畫像にウォーターマークを追加して�、所有権を保護したりブランドを強化したりするために、目に見えるマークを追加することが含まれます�����。 PHP は、Web サイトにアップロードされた畫像に透かしをシームレスに組み込むための堅牢な機能を提供します�����。ワットの追加に関するチュートリアル
2024-10-18
コメント 0
601

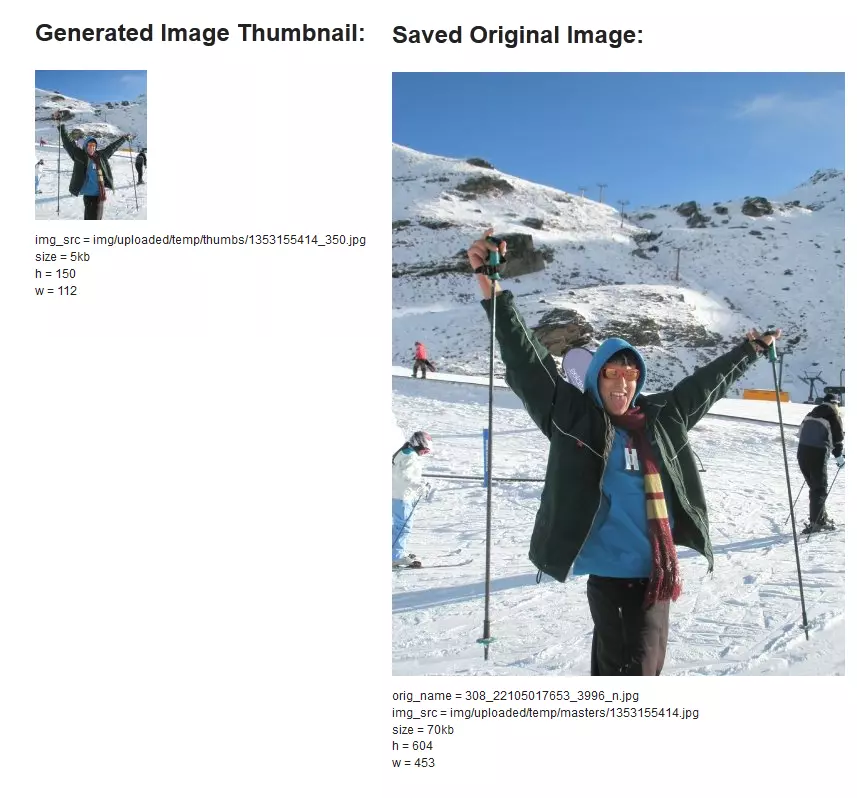
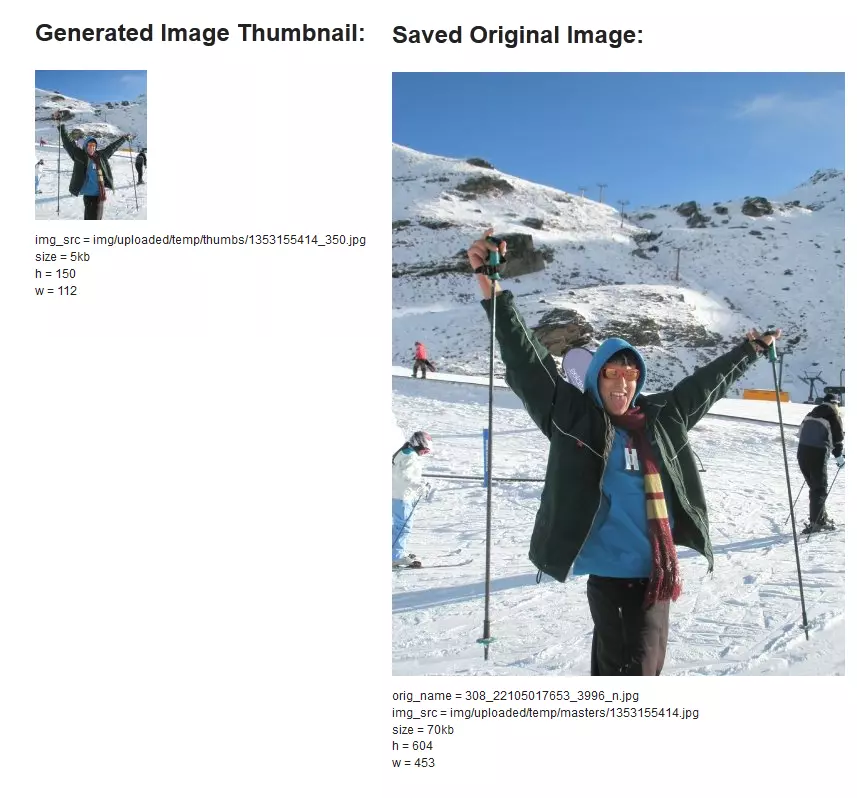
jQuery ajax畫像サムネイルの例をアップロードします
記事の紹介:この記事では�����、AJAXを使用して畫像をアップロードし��、ページリロードなしでサムネイルプレビューを表示する方法を示しています���。 このプロセスには、サムネイルの生成と畫像ストレージのためのアップロードを処理するためのクライアント側JavaScriptとPHPバックエンドが含まれます�。
クライアント
2025-02-24
コメント 0
488

ブートストラップにカルーセルの寫真を書く方法
記事の紹介:ブートストラップを使用してカルーセルチャートを作成するには、次の手順が必要です���。カルーセルクラスを使用して�����、カルーセルチャートを含むコンテナを作成します��。 Carousel-Itemクラスとアクティブクラスを使用して�、カルーセル畫像をコンテナに追加します(最初の畫像のみ)。 Carousel-Control-PrevとCarousel-Control-Nextクラスを使用して�、コントロールボタンを追加します。 Carousel-Indicatorsクラス(オプション)を使用して���、Carousel-Indicatorsメトリック(小さなドット)を追加します����。自動再生をセットアップし���、Data-BS-Ride = "Carousel&"にCarousel "コンテナに追加します���。
2025-04-07
コメント 0
755

React Quill での畫像アップロードの実裝
記事の紹介:畫像アップロード機能の追加は、特にコンテンツ作成ツールを構築する場合�����、リッチ テキスト エディターの一般的な要件です�����。 QuillJS の人気のある React ラッパーである React Quill は�、畫像のアップロードをネイティブにサポートしていません。ただし、実裝することはできます
2025-01-12
コメント 0
1045

WordPressテーマに特集畫像サムネイルを追加する方法
記事の紹介:WordPressテーマに注目の畫像サムネイルを追加するためのガイド
記事やページを編集するときに��、注目の畫像ボックスに気付くかもしれません�����。記事に関連付けられた畫像をアップロードまたは選択できます����。通常、記事のリスト(カテゴリインデックスや検索結果など)を表示するときにサムネイルとして表示されます���。テーマではサムネイルサポートを有効にする必要があります��。すべてのテーマが機能するようにプラグインに追加できますが���、これはすべての場合には機能しません��。したがって�、テーマフォルダー(wp-content/themes/them-name/)に「functions.php」ファイルを開くか作成する必要があります。
すべての投稿タイプにサムネイルサポートを追加するには��、開いたタグの後に次のコードを追加します�����。
追加
2025-02-20
コメント 0
792

Apple Intelligence Image Wand: iOS 18.2 のすべての新機能
記事の紹介:iOS 18.2 および iPadOS 18.2 では、Apple は Image Playground���、Genmoji���、Image Wand を含む 3 つの Apple Intelligence 畫像生成機能のサポートを追加しています。 Image Wand を使用すると�����、iPhone および iPad 上のメモの視覚補助を作成できます��。このガイドは次のとおりです�����。
2024-11-28
コメント 0
715

Nginx PHP-FPMセットアップガイド
記事の紹介:NGINX PHP-FPM環(huán)境を構築するための鍵は��、ソフトウェアをインストールし�����、解像度サポートを構成し�、テスト検証をすることです��。 1. nginxとphp-fpmをインストールし����、サービスを開始します��。 2�。NGINX構成ファイルを変更して、PHP解像度ルールを追加します�����。 3.テストファイルを作成して���、PHPが正常に実行されているかどうかを確認します�。 4.許可設定�����、ソケットパスマッチング��、index.phpイネーブルメント�����、およびマルチバージョン競合の問題に注意して��、安定した環(huán)境の動作を確保してください����。
2025-07-17
コメント 0
626

あなたのウェブサイトにファビコンを追加する方法は?
記事の紹介:Faviconを追加する手順は次のとおりです���。1�����。適切なアイコンファイルを準備し���、オンラインツールで変換または生成できる.ico形式を使用することをお勧めします。 2��。通常はFavicon.icoという名前のWebサイトのルートディレクトリにアイコンファイルを配置すると�����、パスと名前をカスタマイズすることもできます�。 3.參照コードをHTMLパーツに追加すると、パスはアイコンストレージの場所と同じである必要があり��、オプションでAppleデバイスでサポートされているブックマークアイコンを追加します。ファイルをアップロードし��、完了後にページを更新してから有効にします����。表示されていない場合は、パスを確認してキャッシュをクリアします����。
2025-06-29
コメント 0
747

HTML5でフルスクリーンビデオの背景を作成する方法は?
記事の紹介:Webページにフルスクリーンビデオの背景を追加するには�����、最初にHTMLボディにビデオタグを追加し�����、オートプレイ�、ミュート、ループ屬性を設定します�����。次に����、位置を設定します:固定、幅と高さ100%�、オブジェクトフィット:カバーとz-インデックス:-1からCSSを介してフルスクリーンカバレッジを達成します。次に�、ポジションを追加します:相対Zインデックスとより高いZインデックスは、ページコンテンツにビデオに表示されるようにします���。同時に�、互換性に注意し�����、WebM形式のサポートを提供し����、Mutedを使用してモバイル自動再生の制限を解決します。最後に�、ビデオのパフォーマンスを最適化し、ファイルサイズを圧縮するか��、低解像度バージョンを使用します����。
2025-07-10
コメント 0
261

Java Records(Java 14)とは何ですか�����?
記事の紹介:Javarecordは����、Java 14から導入されたデータクラスの宣言を簡素化するために使用される機能です�。これは、DTO����、モデルクラス、マルチリターン値カプセル化�、その他のシナリオに適したコンストラクター、ゲッター�、等しい、ハッシュコード��、トストリング方法を自動的に生成します�。相続、可変狀態(tài)����、または複雑な論理が必要な狀況には適していません。注:デフォルトは最終クラスとフィールド、メソッドおよび靜的フィールドの追加のサポート����、およびJava16がパターンマッチングをサポートします。たとえば�����、RecordPerson(StringName�����、Intage){}は����、従來のPojoクラスを置き換えて���、コードのシンプルさとメンテナンスを改善できます�����。
2025-07-05
コメント 0
840

擬似要素のコンテンツプロパティの目的は何ですか��?
記事の紹介:コンテンツ屬性は�、CSSで使用されて、生成されたコンテンツを擬似要素に挿入します����。その中心的な役割は、テキスト�����、シンボル�����、寫真���、自動カウンターなどの非HTML構造に視覚コンテンツを追加することです��。 1.テキストまたはシンボルを挿入:「注:」やUnicode文字などのラベルまたはアイコンを追加するために使用できます����。 2��。畫像またはカウンターの追加:寫真の挿入と自動番號の実裝をサポートします��。 3�。スタイルコントロール:フォント�、色��、レイアウトなどのスタイルを生成されたコンテンツに適用できます�����。 4.制限の使用:アクセシビリティとメンテナンスに影響を及ぼさないように����、重要な情報または大量のテキストを使用することを避ける必要があります�。
2025-07-13
コメント 0
879

VUEでCSSモジュールを使用する方法は?
記事の紹介:VUEプロジェクトでCSSmodulesを使用すると��、スタイルの競合を効果的に回避し�����、モジュラースタイルを実裝できます�。そのコアは、クラス名の一意の識別子を自動的に生成して���、ローカルスコープを確保することです����。 1.単一のファイルコンポーネント內(nèi)のタグにモジュール屬性を追加することにより、cssmodulesを有効にします�����。 2�����。クラス名は��、$ style.redなどの$スタイルを通じて參照されます�����。 3.アレイまたはオブジェクトの組み合わせをサポートして����、複數(shù)のクラス名を組み合わせます。 4����。使用:グローバルスタイルを定義するグローバル()。 5.特に���、マルチパーソンのコラボレーション�、コンポーネントライブラリ、およびスタイルの分離が必要なシナリオに適しています�����。 ScopedよりもJavaScriptでより明確で使いやすいです�����。
2025-07-08
コメント 0
242

HTMLに背景畫像を追加する方法は��?
記事の紹介:HTMLに背景畫像を追加する鍵は����、CSSプロパティを使用することです��。 1.タグまたは外部CSSファイルで記述できるCSSの背景畫像屬性を介して背景畫像を設定します��。 2.一般的な構成には�、複製を制御するためのバックグラウンドリピート、バックグラウンドサイズから制御サイズのサイズに畫面に適応することが含まれます��。 3���。パスは正しい必要があり�、.jpgや.pngなどの一般的な形式をサポートし、荷重速度に注意を払ってください����。 4. Divなどの特定の要素に背景畫像を追加して、対応するクラスまたはIDにセレクターを変更するだけです�����。 5.インラインスタイルは一時的なテストに適していますが���、メンテナンスに影響を避けるための正式なプロジェクトには推奨されません��。
2025-07-06
コメント 0
671

JavaのBeanマッピングにMapsTructを使用する方法は�����?
記事の紹介:MapsTructは���、注釈プロセッサに基づくJavabeanマッピングツールであり、オブジェクト屬性の変換を自動的に完了し����、開発効率を向上させることができます。 1.依存関係の導入:MavenはMapsTructおよびMapsTruct-Processorの依存関係を追加する必要がありますが����、Gradleは実裝とAnnotationProcessorを使用します���。 2。マッパーインターフェイスを定義します�����。@mapperアノテーションを介してインターフェイスを宣言し�、マップ構造コンパイル中に実裝クラスを生成し、フィールド名のマッチングとシングルトンコールをサポートします���。 3.フィールドの矛盾を処理する: @マッピングを使用して�、ソースフィールドとターゲットフィールドの間のマッピング関係を指定します�。複雑なロジックはデフォルトで使用できます
2025-07-15
コメント 0
927

オブジェクトのPHPアレイを作成する方法
記事の紹介:PHPに一連のオブジェクトを作成するには、手動で作成���、データベースまたはAPIデータから構築され、匿名クラスを使用する3つの方法があります���。まず����、クラスに複數(shù)のオブジェクトをインスタンス化して配列に保存するなど、少量の固定データを手動で作成します���。第二に��、データベースやAPIなどの外部データソースから2次元配列を取得した後���、各データをオブジェクトに変換し、ループを介して配列に追加します���。最後に�����、一時的な目的のために��、匿名のクラスを使用してオブジェクト配列を迅速に生成できますが�����、複雑なプロジェクトには適していません��。実際のシーンに従って適切な方法を選択すると��、オブジェクト配列を柔軟に作成できます����。
2025-07-06
コメント 0
521

H5ページの生産はプロモーションに使用できますか?
記事の紹介:H5ページの生産は�����、プロモーションに間違いなく使用できます����。インタラクティブなマーケティングツールです。その利點には�、軽さと柔軟性、クールなアニメーション効果のサポート���、インタラクティブなデザインが含まれます��。しかし�、複雑なビジネスロジックやデータの相互作用に対するサポートが弱いなどの制限もあり��、披露の過度の追求は逆効果になります�����。 H5プロモーションの重要な技術的ポイントは����、インタラクティブ性にあり、ゲーム��、Q&Aなどを通じてユーザーの參加と関心を高め����、ソーシャル共有を通じてコミュニケーションを達成します。さらに����、H5ページはデータ分析コードを埋め込み、ユーザーの動作データを追跡してプロモーション効果を評価し�、正確に配信できます。 H5ページを作成するときは����、HTTP要求の削減、キャッシュの使用�、畫像の読み込みの最適化、コード作成の仕様など����、パフォーマンスの最適化とベストプラクティスに注意を払う必要があります。
2025-04-06
コメント 0
423

ポート443でSSLの仮想ホストを構成する方法は?
記事の紹介:SSLポート443をサポートするように仮想ホストを構成するための鍵は���、サーバーを正しくセットアップし�����、証明書を準備し�����、ファイアウォールとドメイン名の解像度が整っていることを確認することです���。 1.最初にSSL証明書と秘密鍵を準備します。これは���、OpenSSLの取得または使用を使用して自己署名証明書を生成し����、適切なディレクトリにファイルを保存します�����。 2. Apache構成を変更してMod_SSLモジュールを有効にし��、証明書パスを含むVirtualHost構成を追加してサービスを再起動します。 3.地元のファイアウォールやクラウドサービスプロバイダーのセキュリティグループルールを含む�、ファイアウォールがポート443をインバウンドできるようにします�。 4.最後に、HTTPSがブラウザロックアイコン�����、Curlコマンド����、またはオンラインツールを介して適切に動作していることを確認します。
2025-07-03
コメント 0
928

Yiiで資産バンドルを使用するにはどうすればよいですか�����?
記事の紹介:YiiのAssetBundlesを使用することは��、CSSおよびJSファイルを管理するためのベストプラクティスです���。 PHPクラスを通じてリソースグループを中央に定義し��、依存関係���、マージ��、キャッシュを自動的に処理します���。 1.リソースパッケージは、CSS���、JS�����、その他のリソースを整理し��、依存関係を宣言するために使用されるPHPクラスです�����。 2���。ビューまたはレイアウトにリソースパッケージを登録して、HTMLタグを自動的に生成します�。 3.異なるリソースパッケージは、ユーザーの役割またはページタイプに応じて條件付きで登録できます��。 4.リソースファイルは�����、デフォルトでWeb/CSSおよびWeb/JSに配置され、パスをカスタマイズできます�����。 5. AssetManager構成を使用してタイムスタンプを追加してバージョン制御を実現(xiàn)し��、ブラウザのキャッシュ問題を解決します��。リソースパッケージの正しい使用は�����、プロジェクト構造の明確さと読み込み効率を向上させることができます
2025-07-08
コメント 0
757

Javaのレコードは何ですか�����?
記事の紹介:Javarecordsは���、不変のデータクラスの定義を簡素化するためにJava16によって導入された機能です。構築方法�����、getterメソッド、toString()��、equals()�����、およびhashcode()などの一般的な方法を自動的に生成し���、冗長コードを削減し�����、開発効率を向上させます���。その利點には、シンプルさ�����、不変性�����、糸の安全性���、デバッグの容易さが含まれます����。 DTO、JSONシリアル化�、構成クラス、機能プログラミングの複數(shù)の値を返すときのパッケージに適しています�。ただし、オブジェクト狀態(tài)を頻繁に変更する必要がある����、または他のクラスを継承する必要があるシナリオには適していません���。さらに����、レコードはインターフェイスを実裝し����、Person.ofを使用するなど、読みやすさを向上させるための靜的ファクトリメソッドの追加をサポートできます( "
2025-07-04
コメント 0
283

PHP環(huán)境のセットアップ:作曲家のインストールと使用
記事の紹介:Composerは�、サードパーティライブラリを自動的にダウンロードおよび管理するためのPHPのパッケージマネージャーです。グローバルまたはローカルのインストールをサポートし���、Linux/MacOSはコマンドラインを介してインストールされ�、Windowsはインストーラーを使用します。それを使用する場合�����、Composer.jsonファイルを作成する必要があります���。一般的なコマンドは次のとおりです�����。1��。依存関係をインストール:ComposerInstall; 2��。依存関係の追加:ComposerRequirePackage; 3��。依存関係を更新:ComposerUpDate; 4.依存関係の削除:ComposerRemovePackage�����。ベンダーディレクトリを変更しないように注意し���、Composer.Lockファイルを送信し��、國內(nèi)の畫像をセットアップする
2025-06-25
コメント 0
335