合計 10000 件の関連コンテンツが見つかりました

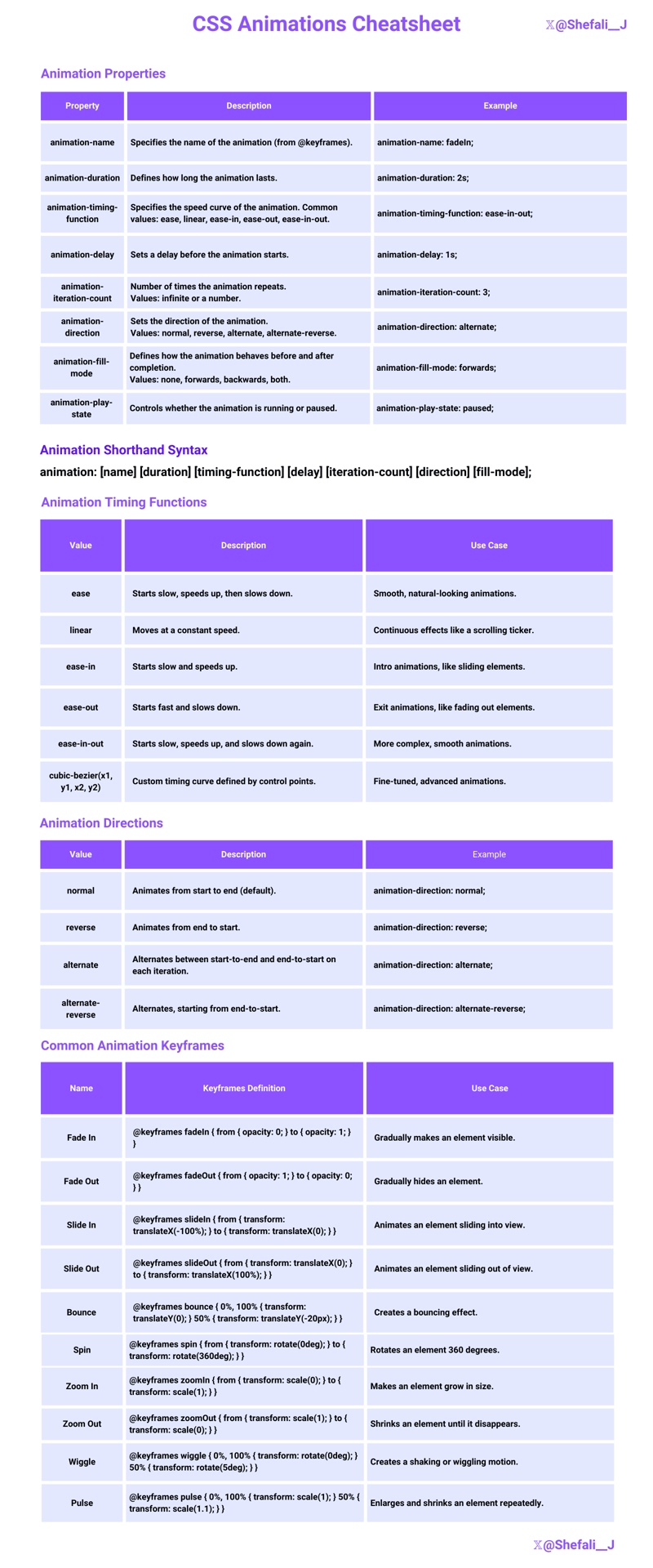
CSS の基本的なアニメーション概念をマスターする
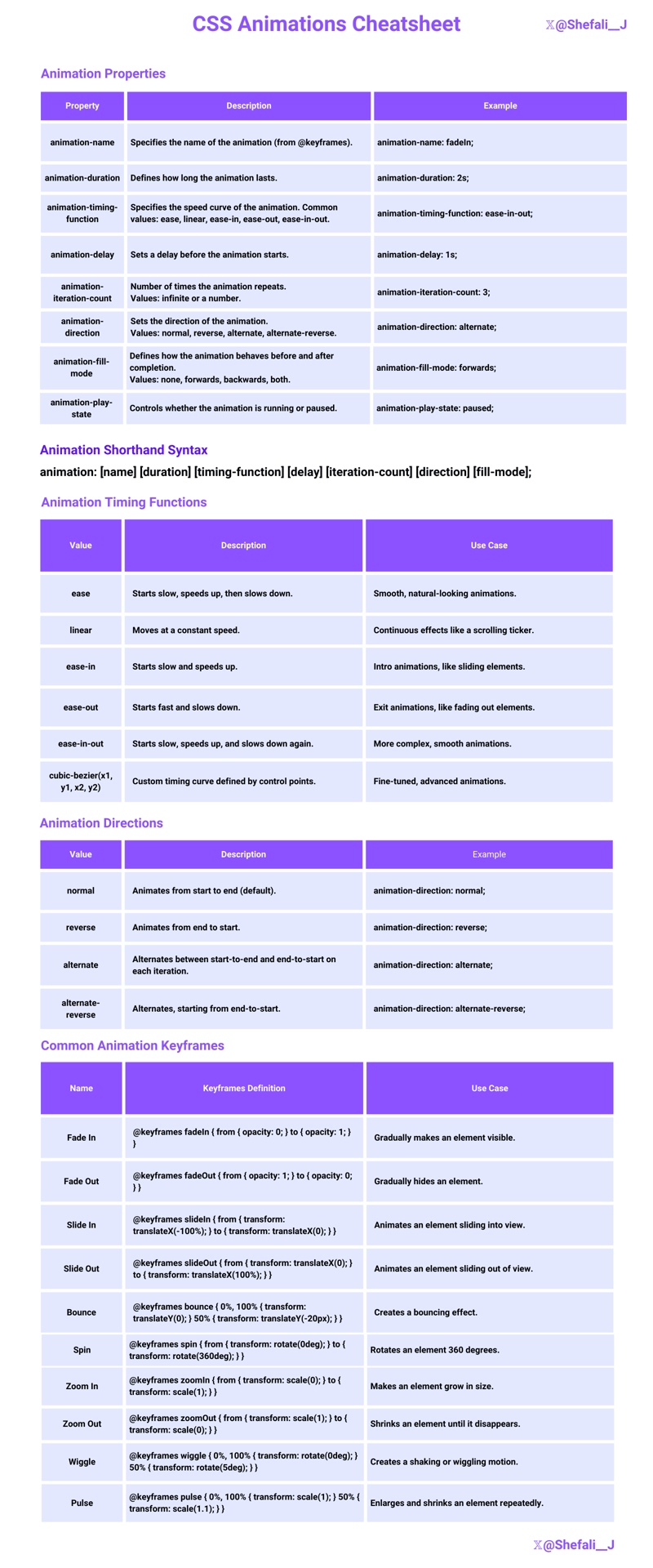
記事の紹介:CSSアニメーション:ウェブサイトに活力とダイナミクスを與える魔法
CSSアニメーションは魔法のようなもので、ウェブサイトをよりエネルギッシュで魅力的にします�����。アニメーションを通じて�����、ウェブサイト要素を簡単に移動し�����、色を変更し、サイズをスムーズに調整できます��。
アニメーションをよりインタラクティブでスムーズにするために����、まず基本的なアニメーションの概念を理解する必要があります。この記事では�、アニメーションの動作を制御するためのアニメーションの基本的なルールとアニメーション屬性を學びます。
始めましょう�!それ以上は何ですか�?
CSSアニメーションの使用を開始するには���、2つの基本コンポーネントを知る必要があります����。
@KeyFrames:アニメーションの青寫真����。
アニメーション屬性:アニメーションの設定を制御します。
@KeyFrames
@KeyFramesはアニメーションロードマップです����。その中のアニメーションを定義できます
2025-01-25
コメント 0
414

シングルページアプリケーション (スパ) の概念を理解する
記事の紹介:シングルページアプリケーションとは何ですか?
これらは基本的に、単一の HTML ページをブラウザーに提供し�����、ページ全體をリロードすることなく JavaScript でコンテンツを動的に更新する Web アプリケーションです��。
シングルページアプリを使用する理由
2024-12-25
コメント 0
692

CentosのSelinuxポリシー管理の基本を理解する
記事の紹介:CentosシステムにおけるSelinuxポリシー管理の詳細な説明
Linuxセキュリティフィールドでは�、SELINUX(セキュリティ強化されたLinux)は�����、しばしば誤解されていますが��、潛在的な脅威からシステムを保護するために不可欠です�����。 CENTOSの管理者とユーザーの場合�、Selinuxポリシー管理の習得は���、強力なセキュリティ構成を確保するために重要です����。この記事は、CentosのSelinuxポリシー管理の秘密を明確にし��、その複雑さと機能を紹介することを目的としています�。
Selinuxを理解してください
SELINUXは、セキュリティポリシーに基づいて必須アクセス制御(MAC)を実施することにより�、Linuxセキュリティモードを変更します。ユーザー許可に依存している従來の自律アクセス制御(DA)
2025-03-08
コメント 0
599

React Router の基本を理解する: React でのナビゲーションの管理
記事の紹介:React ルーターの基本
React Router は��、React アプリケーションでのルーティングに使用される強力なライブラリです���。これにより���、開発者はアプリケーション內でルートを定義し、異なるビューまたはコンポーネント間のナビゲーションを管理できるようになります���。 React Router を使用すると�����、次のことが簡単になります����。
2024-12-20
コメント 0
403

通貨業(yè)界における LSD とは何ですか? この記事は���、LSD の概念を理解するのに役立ちます���。
記事の紹介:通貨業(yè)界では、流動性擔保デリバティブ (LSD) が新たな概念として浮上しています���。これにより��、PoS メカニズムにおける質入れ資産の流動性不足の問題が解決され�、ユーザーがより柔軟かつ効率的に質入れに參加できるようになります��。この記事では����、読者がこの DeFi イノベーションを深く理解できるように、LSD の概念��、動作メカニズム����、利點とリスクを探り、主流の LSD プラットフォームを紹介します。
2024-12-17
コメント 0
543

React のコンポーネントと Props を理解する: 再利用可能な UI の基礎
記事の紹介:React のコンポーネントとプロパティ: ユーザー インターフェイスの構成要素
React では�����、コンポーネントとプロップは�、開発者が再利用可能な動的なユーザー インターフェイスを作成できるようにする基本的な概念です。これらを分割することでアプリケーション開発を簡素化します���。
2024-12-23
コメント 0
504

Redux の基本をマスターする: React での狀態(tài)管理の完全ガイド
記事の紹介:Redux の基本: コード例を使用した詳細な説明
Redux は���、JavaScript アプリケーション、特に React で広く使用されている狀態(tài)管理ライブラリです�����。アプリの狀態(tài)を一元的に保存できるため��、管理が容易になります�。
2024-12-24
コメント 0
910

PHP クラス宣言の基本構文を解析するにはどうすればよいですか?
記事の紹介:基本構文が解析されない場合の回避策PHP で解析すると�、基本構文との不一致が発生する可能性があります。特に��、複雑な式をクラス プロパティのデフォルト値として割り當てると�、問題が発生する可能性があります。
2024-10-20
コメント 0
653