合計 10000 件の関連コンテンツが見つかりました

レイアウト - CSS の課題
記事の紹介:この投稿のすべてのコードは�、リポジトリ Github で見つけることができます。
ここでビジュアルを確認(rèn)できます���。
固定ナビゲーション - レイアウト - CodeSandbox
2 列 - レイアウト - CodeSandbox
3 列 - レイアウト - CodeSandbox
聖杯 - レイアウト - CodeSandbox
2024-11-07
コメント 0
442

CSS:石積みレイアウト
記事の紹介:石積みレイアウトとは何ですか?
MDN より:
石積みレイアウトは、一方の軸が典型的な厳密なグリッド レイアウト (ほとんどの場合は柱) を使用し�、もう一方の軸が石積みレイアウトを使用するレイアウト方法です。石積みの軸では�、ギャップが少ない厳密なグリッドに固執(zhí)するのではなく、
2024-11-07
コメント 0
900

CSSレイアウトとフォーマット
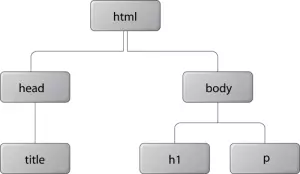
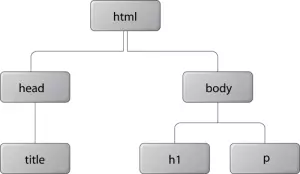
記事の紹介:このドキュメントでは��、CSSレイアウトとフォーマットを説明し�、古いテーブルベースの方法とは対照的です。 ドキュメントオブジェクトモデル(DOM)とCSSボックスモデルの簡略化された説明を使用して、ブラウザがWebページをどのようにレンダリングするかを示します�。 記事
2025-02-25
コメント 0
891

レイアウト用の5つのスーパーCSSグリッドジェネレーター
記事の紹介:5つのオンラインCSSグリッドジェネレーターレビュー:レスポンシブウェブレイアウトを効率的に構(gòu)築する
コアポイント:
CSS Gridは���、Sarah DrasnerのCSSグリッドジェネレーター�����、Drew MinnsのGriddy����、Masaya Kazama's Vue Grid Generator����、およびMasaya Kazama's Vue Grid Generatorなど、レイアウトを設(shè)計するための視覚的なインターフェイスを提供する複數(shù)のオンラインCSSグリッドジェネレーターを作成するための強力なツールです�。 Dmitrii BykovのCSSグリッドレイアウトジェネレーター。
これらのジェネレーターは����、レイアウトの作成を簡素化できます
2025-02-10
コメント 0
649

CSS で高さが異なる石積みグリッド レイアウトを作成する方法
記事の紹介:フレックスボックスまたはその他のレイアウトを使用した CSS メーソンリー グリッド要素の高さが異なる CSS でグリッド レイアウトを作成するのは難しい場合があります��。フレックスボックス中...
2024-11-26
コメント 0
692

マスタリングCSSレイアウト:FlexBox vsグリッド
記事の紹介:FlexBoxとグリッドの違いは�����、FlexBoxが1次元レイアウトに適しているのに対し��、グリッドは2次元レイアウトに適していることです���。 1���。FlexBoxは、ナビゲーションバーなどの線形配置に適しています���。使用するのはシンプルで柔軟ですが����、複雑な2次元レイアウトを扱う場合は不器用です�。 2。グリッドは��、グリッド設(shè)計などの複雑なレイアウトに適しており���、強力なコントロールを提供しますが�����、単純な線形レイアウトを扱う場合はより複雑で�����、互換性がわずかに低くなります��。実際のプロジェクトでは����、それらを組み合わせて使用??して、両方の利點を完全にプレイすることができます���。
2025-06-21
コメント 0
966

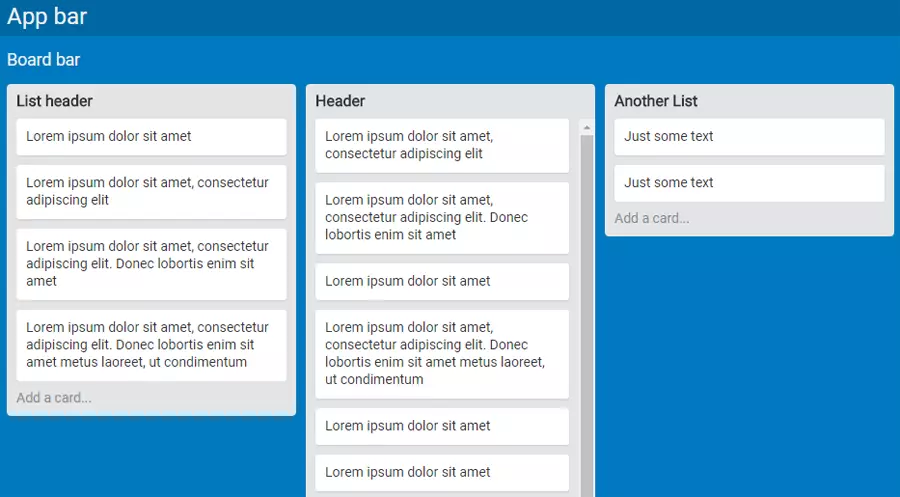
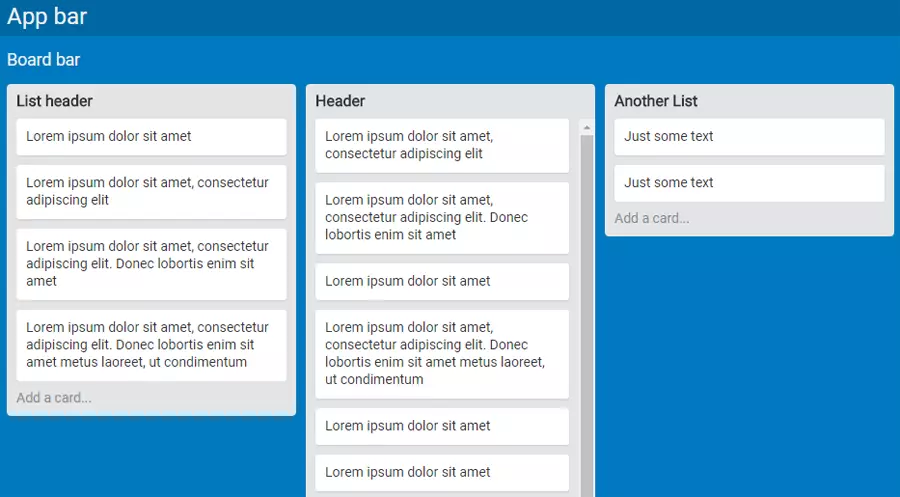
CSSグリッドとフレックスボックスを使用してTrelloレイアウトを構(gòu)築します
記事の紹介:キーテイクアウト
チュートリアルでは�����、CSSグリッドとFlexBoxを使用してTrelloボードの基本レイアウトを?qū)g裝する方法を示しており、レスポンシブなCSSのみのソリューションを提供します���。レイアウトは�����、アプリバー�、ボードバー�����、カードリストを含むセクションで構(gòu)成されています�����。
2025-02-16
コメント 0
711