合計(jì) 10000 件の関連コンテンツが見(jiàn)つかりました

CSS疑似クラス:インデックスに基づくスタイリング要素
記事の紹介:CSSセレクター:ドキュメントサブツリーの要素の位置に基づく擬似クラスの選択
コアポイント
CSSは��、ドキュメントサブツリーの位置に基づいて要素に一致するサブインデックス擬似クラスと呼ばれるセレクターを提供します�。これらには、First-Child�、:Last-Child、:Only-Child�����、:Nth-Child()および:nth-??last-child()が含まれます��。
擬似クラス:nth-??child()and:nth-??last-child()は機(jī)能的であり��、奇數(shù)キーワード��、キーワード��、整數(shù)��、またはbの形のパラメーターを受け入れることができます��。バイアスの動(dòng)き、nは肯定的です
2025-02-19
コメント 0
379

VUEに基づくシームレスなテキストスクロール
記事の紹介:VUEに基づいてシームレスなテキストスクロールを?qū)g裝するには�、マウントされたフックにウィンドウスクロールリスナーを追加し、ScrollheightおよびScrolltop屬性を使用して�、V-on:スクロール命令の処理機(jī)能におけるスクロールバーの位置を計(jì)算する必要があります。手順は次のとおりです��。マウントフックを追加:スクロールイベントを聞いてください���。 v-onを追加:スクロールディレクティブ:処理機(jī)能を定義します。処理機(jī)能の記述:Scrollbarの位置を計(jì)算し����、VUEデータを更新します。
2025-04-07
コメント 0
542

KeepAlivedに基づくMySQLデュアルマスターホットスタンバイソリューション
記事の紹介:KeepAlivedに基づくMySQLデュアルマスターホットスタンバイソリューションは�����、データベースサービスが中斷されないようにします��。 1. KeepAlivedはデータベースインスタンスを監(jiān)視し���、メインライブラリが故障したときにVIPをバックアップライブラリに切り替えます���。 2���。MySQL複製関數(shù)(GTIDなど)は、2つの主要ライブラリのデータの同期と一貫性を保証します�����。 3. KeepAlivedは���、VRRPプロトコルを介してメインノードのステータスを検出するためのハートビートパッケージに依存し���、構(gòu)成パラメーター(優(yōu)先度、検出間隔など)に従ってVIPを切り替えます����。スプリットブレインの現(xiàn)象を回避するように慎重に構(gòu)成します。 4. MySQLステータスを監(jiān)視し�����、ログと組み合わせて問(wèn)題をトラブルシューティングするためにスクリプトが必要です�����。 5.高可用性には�、適切なハードウェア���、定期的なバックアップ、合理的な監(jiān)視���、継続的なメンテナンスと最適化の選択が必要です��。
2025-04-08
コメント 0
1149


10 jQueryフリップエフェクトプラグイン
記事の紹介:10の優(yōu)れたjQueryフリップエフェクトプラグインを使用すると��、jQueryとCSS3の変換屬性と回転屬性を使用して���、HTMLコンテンツと畫(huà)像が360度のフリップアニメーション効果を?qū)g現(xiàn)できます��。これらのプラグインは�、ポートフォリオを表示し、お試しください���!
関連する推奨事項(xiàng):
15驚くべきjQueryアニメーションデザインプラグイン
10非常に魅力的なjQueryウィジェット
有料製品 - jqueryに基づくレスポンシブページターンブック
HTMLとjQueryに完全に基づいて�、フラッシュプレーヤーは必要ありません���。デスクトップデバイスとモバイルデバイスをサポートします�����!
jQueryとCSS3に基づくポートフォリオフリップスライダー
ページングボタンをクリックして、毎回スライダーをトリガーしてフリップします
2025-02-25
コメント 0
1236

varia -aria2に基づくシンプルなLinuxダウンロードマネージャー
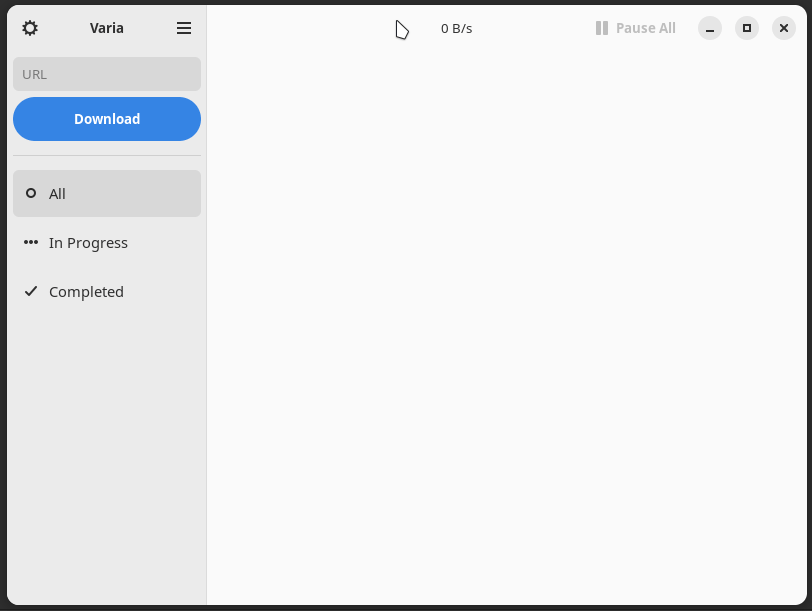
記事の紹介:Varia:Gnomeの合理化されたダウンロードマネージャー
ファイルのダウンロードは��、多くのLinuxユーザーにとって毎日のルーチンです��。 多數(shù)のダウンロードマネージャーが存在しますが�����、Variaはクリーンなデザインと効率的な機(jī)能で際立っています�。 このガイドでは、Variaのfeatuを探ります
2025-03-20
コメント 0
624

jQuery特定のクラスの最初のxアイテムを選択します
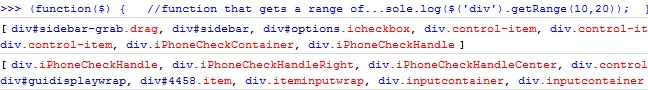
記事の紹介:特定の數(shù)のDOM要素を返すリトルjQuery関數(shù)call.getrange()を書(shū)きました
jQueryセレクター(指定されたクラスまたはIDに基づく要素)に対して����。 jquery.get()関數(shù)を使用し�����、基本的にthaの拡張です
2025-03-01
コメント 0
513

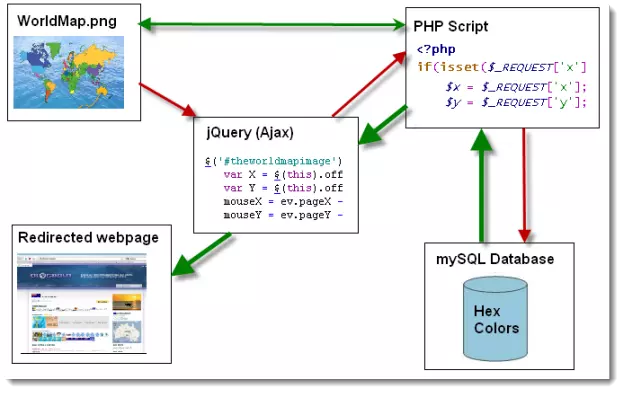
ピクセル色に基づく動(dòng)的畫(huà)像マップ
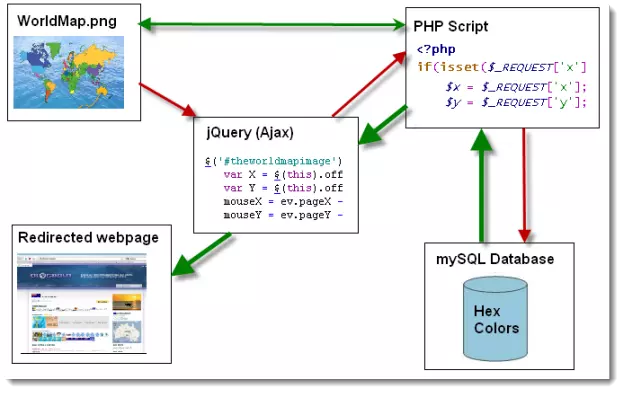
記事の紹介:この記事では�����、ピクセルの色を使用して動(dòng)的な畫(huà)像マップを作成する方法を詳しく説明し��、従來(lái)の畫(huà)像マップに迅速で柔軟な代替品を提供します���。 この方法は、固定サイズの領(lǐng)域の制限を回避し��、任意の形狀やサイズを許可します�����。
重要な利點(diǎn):
sp
2025-03-11
コメント 0
740