合計 10000 件の関連コンテンツが見つかりました

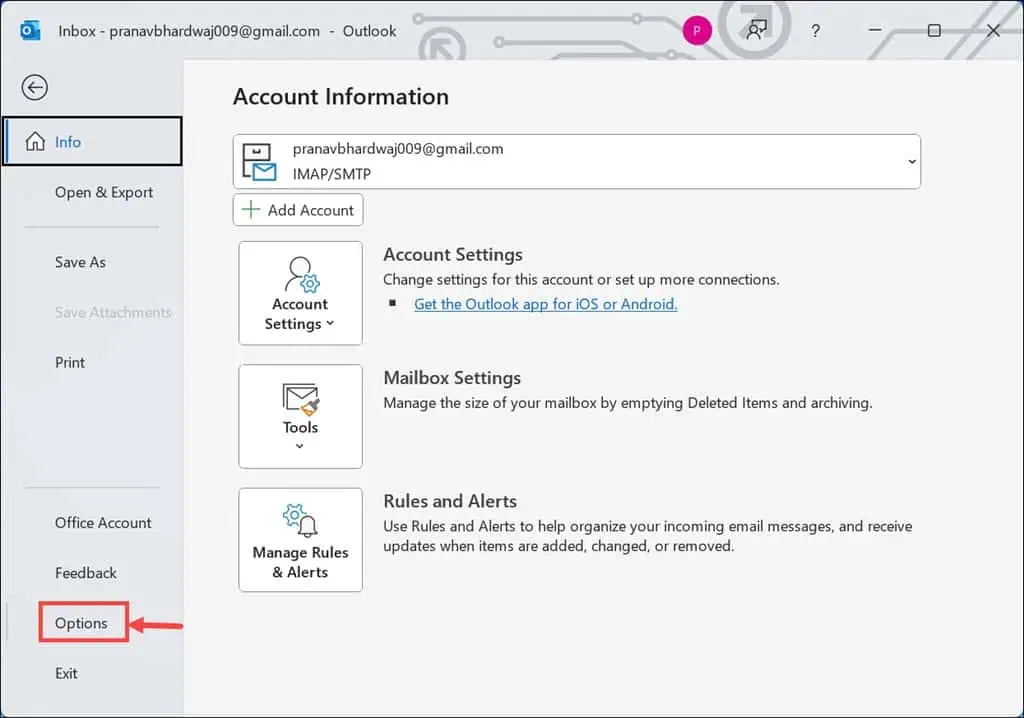
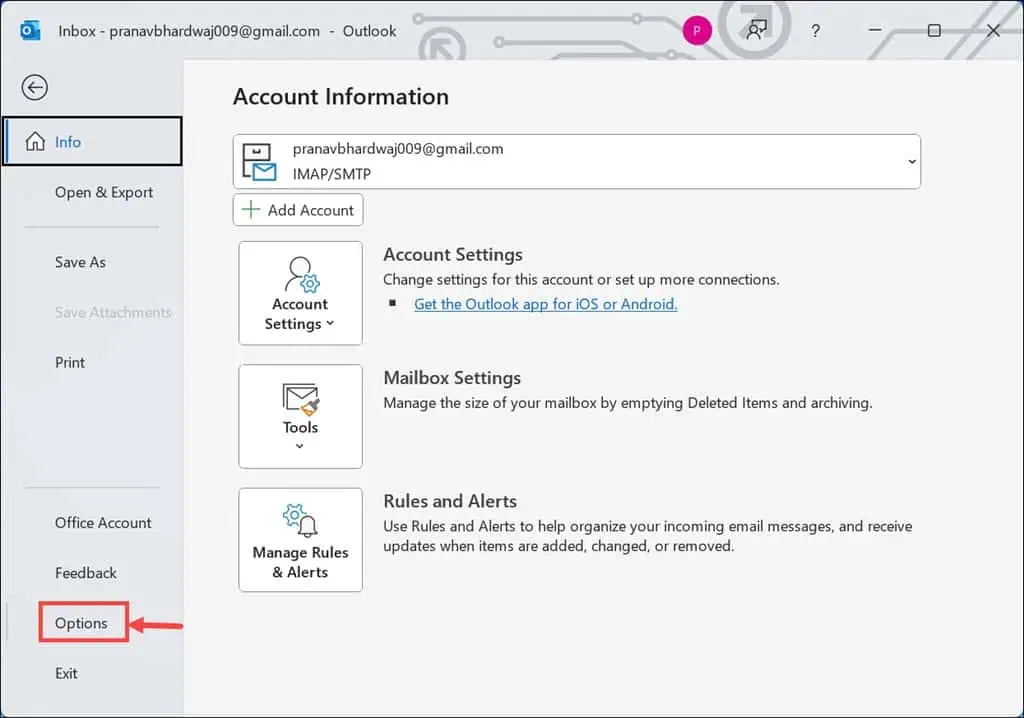
Outlook「現(xiàn)在リクエストを完了できません」エラーの修正
記事の紹介:読者は MSpoweruser のサポートを支援します。私たちのリンクを通じて購入すると���、手?jǐn)?shù)料が発生する場合があります����。
左側(cè)の「検索」セクションに切り替えて、右側(cè)の「インデックス作成オプション」をクリックします��。
[インデックス作成オプション] で����、[詳細設(shè)定] ボタンをクリックします。
2024-12-17
コメント 0
400

Macのアプリを切り替える方法
記事の紹介:Macアプリを切り替える主な方法は3つあります�����。まず�����、トラックパッドまたはマウスのジェスチャーを使用し�、4本の指をスワイプしてMissionControlに入り、4本の指を左右にスライドさせてデスクトップを切り替えます�。次に、キーボードショートカット���、コマンドタブアプリケーションの切り替え����、コマンド `同じアプリケーションウィンドウを切り替え、f3を制御するか�、コマンド制御矢印をデスクトップに切り替えます。第三に����、操作をクリックし、トップメニューバーのドックアイコンまたはアプリケーション名をクリックしてすぐにジャンプします�。機器や習(xí)慣に応じて最も適切な方法を選択すると、効率を大幅に改善できます���。
2025-07-12
コメント 0
217

仮想デスクトップウィンドウを切り替えるショートカット
記事の紹介:Windows仮想デスクトップを使用して���、ショートカットキーを切り替えて迅速に動作します?�;卮黏去`ポイントは次のとおりです��。1。ctrlの左右の矢印は�����、デスクトップ間ですばやく切り替えることができます���。 2�����。ワンクリックで新しいデスクトップに切り替えて切り替えます����。 3. WIN CTRL F4は現(xiàn)在のデスクトップを閉じます(複數(shù)のデスクトップが必要です)����。 4.シフトを押してウィンドウをドラッグするか、右クリックして「移動」を選択して�、デスクトップ全體にアプリケーションを転送します。 5. [Alt]タブでウィンドウを選択し�、Win Ctrl Shift Arrowキーを押してウィンドウを移動します。これらの手法は�����、マルチタスク効率を大幅に改善できます。
2025-07-18
コメント 0
133

jQueryを使用してクリック時に機能を切り替える方法?
記事の紹介:jQuery を使用したクリック時の関數(shù)の切り替えWeb ページ上の要素を操作するとき����、多くの場合、條件に基づいてさまざまな動作をトリガーすることが望ましいです���。
2024-11-08
コメント 0
1065

VSコードでブランチを作成して切り替えるにはどうすればよいですか�����?
記事の紹介:VSCODEでブランチを作成および切り替える方法は次のとおりです��。まず��、GITサイドバーを開き�����、左ツールバーのソースコントロールアイコンをクリックするか����、ショートカットキーCTRLシフトG(MacはCMD Shift G)を使用します���。次に�����、新しいブランチを作成するときは�����、[ブランチの作成]を選択して��、[ブランチの作成]を選択します�����。意味のある名前を入力した後����、VSCODEは自動的にブランチに切り替えます��。最後に��、既存のブランチに切り替えるときは��、もう一度ブランチ名をクリックして�、「...」を選択し、リストからターゲットブランチを選択します����。矛盾しているコミットされていない変更がある場合は�����、問題を回避するために変更または保存することを選択できます�����。
2025-07-11
コメント 0
327

Windows 11に複數(shù)のデスクトップをセットアップする方法は��?
記事の紹介:はい�、Windows 11は複數(shù)のデスクトップの作成をサポートしています����。 1. TaskViewを使用して「新しいデスクトップ」ボタンをクリックするか、[Win]タブを押して新しいデスクトップを作成します����。 2。マウスでタスクビューでサムネイルをクリックするか��、ctrl左/右のショートカットキーを使用してデスクトップを切り替えます���。 3.タスクビューでデスクトップサムネイルの右側(cè)にある3つのドットをクリックし����、「名前を変更」を選択することにより、デスクトップの名前を認(rèn)識の名前に変更できます���。 4。アプリケーションウィンドウを他のデスクトップに移動するには�����、タスクビューのウィンドウを右クリックして「[デスクトップ名]> [デスクトップ名]に移動する」を選択できます���。 5.デスクトップを削除するには���、タスクビューのターゲットデスクトップの上にホバリングし、3ドットメニューをクリックして[デスクトップを削除]を選択します�����。 6.一般的なショートカットキーには�����、ctrl dが含まれます
2025-07-01
コメント 0
135


Premiere ProでRazorツールを使用する方法
記事の紹介:PremiereProでかみそりツールをすばやく使用する方法は���、Cキーを押すことです���。 1。キーボードのCキーを押して�����、Razorツールに切り替えるか���、左のツールバーにナイフアイコンを見つけて選択できます���。 2。カットする必要がある位置に再生ヘッドを配置するには�����、クリップをクリックしてカットします。 3.中央の部分を削除する必要がある場合は����、中央のセクションを選択して、同じクリップが再び切斷された後に削除を押して削除できます���。 4.選択ツール(v)を使用して���、クリップのシーケンスを調(diào)整するか�、空白のタイムラインを殘します。 5.マルチトラッククリップを同時にカットする必要がある場合は��、トップメニューの「すべてのトラック」を確認(rèn)できます�。 6.間違ったクリップを誤って切斷した場合は、クリップを元に戻すか右クリックします��。 7.さらに���、Alt左マウスボタンを押し続けて���、ツールを切り替えることなくカミソリ機能を一時的に有効にします。再生ヘッドを使用するときに使用されることを確認(rèn)することに注意してください��。 6.誤って間違ってカットした場合は、クリップを元に戻すか右クリックします���。 7.さらに��、Altマウスの左マウスボタンを押し続けて���、ツールを切り替えることなくカミソリ機能を一時的に有効にする。
2025-07-02
コメント 0
174

10 jQueryスライディングサイドバーパネルプラグイン
記事の紹介:この投稿では��、効率的なスライドパネルソリューションを求めている開発者にとって貴重なリソースである10件のjQueryスライドサイドバーパネルプラグインを紹介しています���。 スライドパネルは��、クリックまたはホーバーでコンテンツの可視性を切り替えることにより����、ユーザーの相互作用を強化します���。
MB.JQUERY:提供
2025-02-23
コメント 0
515

VSCODEでテーマを変更する方法は��?
記事の紹介:VSCODEスイッチングテーマは��、追加のプラグインなしで設(shè)定インターフェイスまたはショートカットコマンドを介して完了できます����。 1.設(shè)定インターフェイスを開き、「テーマ」を検索して����、プリセットテーマを直接選択します。 2�。左下隅の色アイコンをクリックして、暗い/明るい色モードに切り替えます�����。 3.より多くのテーマを拡張パネル(Ctrl Shift x)を介して検索し���、インストール後に「ColorTheme」で有効にすることができます。 4.ショートカットキーCTRL KCTRL Tを使用して���、テーマ選択パネルをすばやく開き��、切り替えます��。一般的に推奨されるトピックには�、Onedarkpro����、Dracula���、Githubdark、MaterialThemeが含まれます��。最初にいくつかのトピックをインストールする必要があります���。
2025-07-20
コメント 0
923

iPhoneのSafariでブックマークを編集する方法は�?
記事の紹介:iPhoneのSafariブラウザでブックマークを編集することは���、次の手順で実行できます�。1�����。Safariを開き�����、下部の中央にある「ブックマーク」アイコンをクリックします�。 2。右上隅の[編集]ボタンをクリックして����、編集モードに入ります��。 3. URLの名前を変更または変更するには����、ブックマークの右側(cè)にある「i」アイコンをクリックして変更します�。ブックマークを移動するときは、「位置」を選択し��、ディレクトリに切り替えます����。 4.ブックマークを削除し、編集モードのブックマークの橫にある「×」をクリックし��、削除を確認(rèn)します����。 5.新しいフォルダーを作成してブックマークを並べ替え�、一般的に使用されているWebサイトを「ブックマークバー」に配置し、「他のブックマーク」に移動して���、管理効率を向上させるために使用する頻度ではありません�����。
2025-07-18
コメント 0
624

キャンバであなたの創(chuàng)造性を解き放つための7つのヒント
記事の紹介:Canva Designのヒント:より創(chuàng)造的な可能性のロックを解除します�����! Canvaは�����、Webページ���、デスクトップ�����、モバイルデバイスをサポートする強力なグラフィックデザインソフトウェアであり�����、Webサイト�、ドキュメント����、ホワイトボード����、プレゼンテーション����、ソーシャルメディア投稿、ポスター���、プレスリリースまで��、さまざまなデザイン作品を作成できます��。 Canvaは無料版で入手でき���、有料のサブスクリプション(月額15ドル)は、より多くのテンプレート�����、材料����、プレミアムツールのロックを解除します。
Canvaをどのような目的で使用しても�����、次のヒントはより多くの可能性を探求するのに役立ちます�����。この記事では��、主にWebバージョンインターフェイスを紹介していますが�����、モバイルおよびデスクトップアプリケーションも同様の機能を提供します���。
スタイルをすばやく切り替えます
左側(cè)のツールバーで���、[設(shè)計]をクリックして、[スタイル]をクリックして��、Canvaの全體的な作業(yè)をすばやく変更します
2025-02-25
コメント 0
703

5 jQueryタッチスワイプ畫像ギャラリープラグイン
記事の紹介:5つの超クールなjQueryタッチスライディング畫像ライブラリプラグインをお勧めします�����。ユーザーは上下にスワイプし、左右にスワイプして寫真を切り替えることができます�。これは試してみる価値があります!関連記事:
30の最高の無料のAndroidメディアプレーヤー
iPadのjQueryドラッグ/タッチサポートを追加します
hammer.jsタッチカルーセル図
マルチタッチジェスチャー用のJavaScriptライブラリ����。
ソースコードのデモンストレーション2。Touchswipe
TouchSwipeは�、iPadやiPhoneなどのタッチデバイスでjqueryで使用できるjqueryプラグインです。
ソースコードのデモンストレーション3�。TouchWipe
iPhone、iPad�����、またはiを使用できます
2025-02-23
コメント 0
1020

KCD2で武器を描く方法| Kingdom Come:Deliverance 2 Guide
記事の紹介:「Tears of Kingdom 2」では���、適切なタイミングで武器を引き出すことが重要です�。あなたが戦おうとしているか��、武器を迅速に切り替える必要があるかどうかは���、KCD2のマスターのように武器を引き出す方法を次に示します����。
武器を引き出す方法
矢印キーを使用して武器をすばやく切り替えます
PlayStationまたはXboxプレーヤーの場合、矢印キーの左ボタンを押し�、Xキー(XboxのAキー)を押して���、現(xiàn)在ヘルスバーの左側(cè)に表示されている武器を裝備します�����。これにより�、使用する準(zhǔn)備ができている武器をすばやく引き出すことができます����。
あるいは、矢印キーの左キーを押し続けると��、武器スロットを循環(huán)させることができます����。これにより、間違った武器を誤って引き抜くのが避けられます(私を信じて����、私たちは皆それを経験しました)。
サイクルスイッチ武器
別の武器を引き出したい場合は��、方向を複數(shù)回押すだけです
2025-03-24
コメント 0
1159

Bootstrap Navbarでマルチレベルのドロップダウンを作成する方法は?
記事の紹介:ブートストラップナビゲーションバーにマルチレベルのドロップダウンメニューを作成するには�����、1��。ネストされた< ul>を介してマルチレベルメニューを構(gòu)築する必要があります�����。構(gòu)造; 2. .dropdown-submenuの相対的な位置を設(shè)定し���、.dropdown-menuの左オフセットなど����、カスタムCSSを追加してサブメニュー位置を制御します��。 3��。Data-BS-Toggle = "Dropdown"またはカスタムJSを使用して�����、クリックしてディスプレイステータスを切り替えるなど���、サブメニュー拡張ロジックを?qū)g裝します��。 4.モバイルインタラクションの最適化では���、クリックしてレベルを拡張し����、制限し���、折りたたみ式メニューを使用してタッチスクリーン操作に適応することを検討することをお勧めします。
2025-07-21
コメント 0
904

VSコードで統(tǒng)合端子を開くにはどうすればよいですか���?
記事の紹介:VSCODE統(tǒng)合端子を開く最も一般的な方法は�����、キーボードショートカットを使用することです���。デフォルトでは、Ctrl(バックティックキー)を押して�����、端子パネルを開くか焦點を合わせます。 Macユーザーは通常����、CMDを使用します。キーボードレイアウトまたはカスタム設(shè)定の問題である可能性のあるショートカットキーが機能しない場合は���、ファイルメニューの下のキーボードショートカットで確認(rèn)または変更できます��。さらに�����、ターミナルパネルをトップメニュー「ターミナル>新しいターミナル」に開くか��、左側(cè)のアクティビティバーの端子アイコンをクリックして切り替えることができます�����。アイコンが表示されていない場合は��、アクティビティバーを右クリックして�、「端末」がチェックされていることを確認(rèn)してください����。 [エディター]タブを右クリックして[統(tǒng)合端子を開く]を選択して�、現(xiàn)在のファイルがあるディレクトリまたはプロジェクトルートディレクトリでコマンドを?qū)g行することもできます�。この方法は、実行に適しています����。
2025-06-12
コメント 0
973

MacOSで複數(shù)のデスクトップまたは「スペース」を使用する方法は?
記事の紹介:MacOSのマルチデスクトップ機能(スペース)を使用すると��、作業(yè)効率が大幅に向上する可能性があります��。デスクトップを作成するには���、コントロール矢印を介してMissionControlを入力し、[]ボタンをクリックできます�����。 1ダースになることができます�����。デスクトップを削除するには����、MissionControlを入力してデスクトップの左上隅に「x」をクリックする必要がありますが��、フルスクリーンアプリケーションに対応するスペースは���、フルスクリーンを出ることによってのみマージできます。デスクトップをすばやくスイッチすると��、左右の矢印またはトラックパッドの3つの指で左右にスワイプできます�。また、コマンドタブがアプリケーションを切り替えると���、対応するデスクトップに自動的にジャンプすることもできます�。アプリケーションウィンドウを特定のデスクトップに固定する方法は�����、ウィンドウを選択し��、メニューバー「Assignto」を介してターゲットデスクトップを選択して作成することです���。
2025-06-24
コメント 0
188

Macの2つの単語ドキュメントを比較する方法
記事の紹介:Macで2つの単語ドキュメントを比較する最も直接的な方法は��、単語に付屬する「比較」関數(shù)を使用することです���。特定の手順は次のとおりです��。単語アプリケーション→[レビュー]タブの[レビュー]タブをクリックします→[ドキュメントの比較]→[コンピューターの比較]→[リビジョンドキュメントを選択]→[比較オプションを設(shè)定して確認(rèn)します�。次に�、Wordは新しいウィンドウを開き、2つのドキュメントのテキストの追加と形式の変更の違いを表示し���、右側(cè)に詳細な変更レコードをリストします�����。比較結(jié)果を表示するときは����、右側(cè)の「改訂」パネルを使用して�、対応する変更位置にジャンプし��、「show」ドロップダウンメニューを介してビューを切り替えて���、最終バージョンまたは元のバージョンのみを表示できます���。変更を右クリックして、別々に受け入れたり拒否されたりします。同時に����、プライバシーを保護するために比較の前に著者の名前を隠すことができます。代替品が必要な場合は�����、サードパーティの労働者の使用を検討できます
2025-07-13
コメント 0
539

WebページにインタラクティブなJSFiddleスニペットを埋め込みました
記事の紹介:WebページにインタラクティブなJSFiddleコードスニペットを埋め込み�、Webページをよりインタラクティブにします!この記事では����、この機能を簡単に実裝する方法を紹介します。
ステップ
jsfiddle.netにアクセスして��、コードスニペットを作成します����。
メニューバーに「共有」>「埋め込みコード」(iframeとして埋め込まれている)をクリックします。
生成されたiframeコードをWebページHTMLにコピーします����。
デモ
JSFiddle Embeddingのデモンストレーションです。 JS���、CSSなどのオプションを切り替えて�、ページ上でコードをリアルタイムで実行して、[再生]ボタンをクリックするだけです��。
JSFiddleの楽しみをお楽しみください�!あなたも興味を持っているかもしれません:
jQueryソースコードを非表示にします
j
2025-02-25
コメント 0
974