合計(jì) 10000 件の関連コンテンツが見つかりました

jqueryを使用して上にスクロールする(セットアップ時(shí)間:2分)
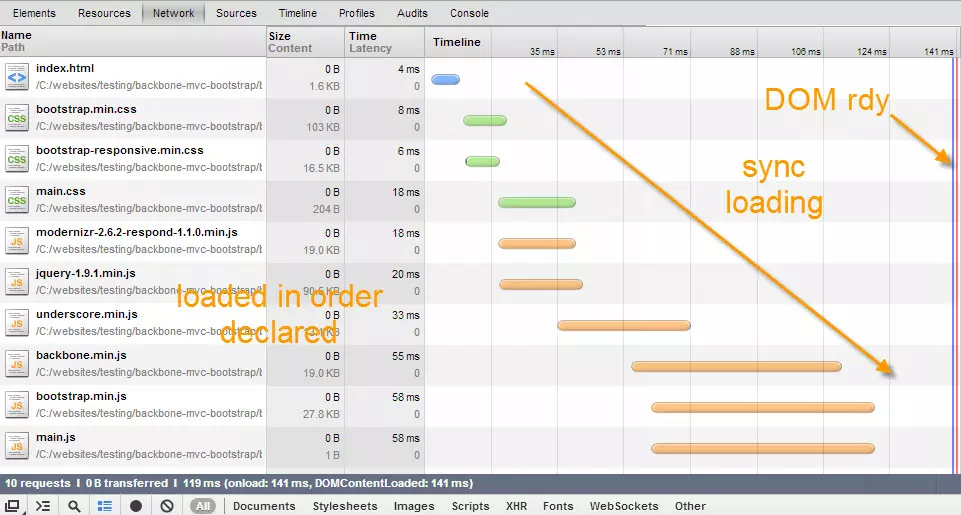
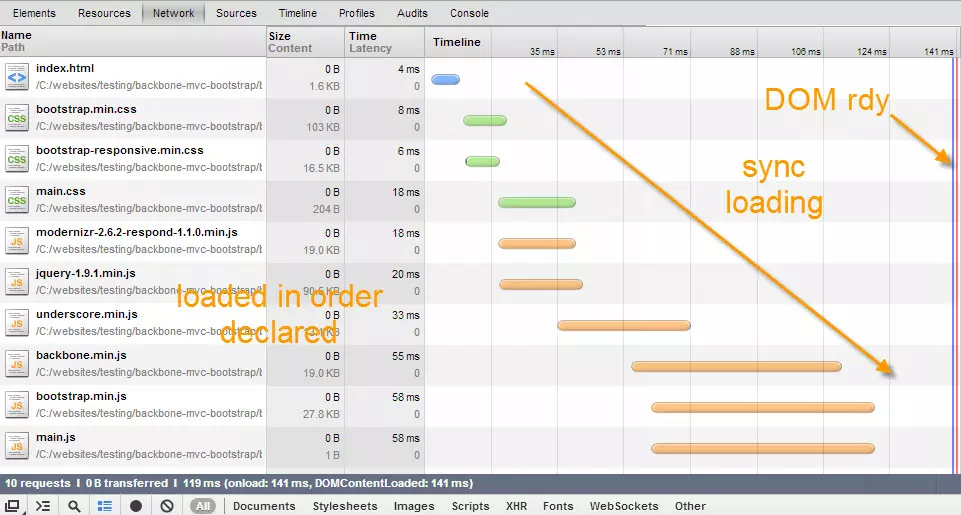
記事の紹介:Webサイトをすばやくトップスクロール機(jī)能に戻す(設(shè)定時(shí)間:2分)
このガイドでは��、Webサイトのバックツートップ機(jī)能をセットアップする方法を段階的にガイドします��。このページを下にスクロールしてデモを表示するだけです����。
Scrolltoプラグインをダウンロードして、含めます��。
畫像を取得します(矢印など)��。
次のHTMLコードが含まれています���。
ウィンドウスクロールをキャプチャして畫像の表示を処理するために�、次のjQuery/javaScriptコードが含まれています����。
そんなに簡(jiǎn)単です����!
HTML
jquery
このjQueryコードは、ユーザーが下にスクロールし����、スクロールするときに畫像を隠し、イベントをクリックすると畫像を隠します�。
$(document).ready(funct
2025-02-24
コメント 0
899

H5コード:Web開発者向けのベストプラクティス
記事の紹介:H5コードのベストプラクティスには以下が含まれます�。1�。正しいDoctype宣言と文字エンコーディングを使用します。 2�。セマンティックタグを使用します。 3�。HTTPリクエストを削減します。 4.非同期負(fù)荷を使用します�����。 5�����。畫像を最適化します����。これらのプラクティスは、Webページの効率���、保守性���、ユーザーエクスペリエンスを向上させることができます。
2025-04-16
コメント 0
567

10 jQuery言語翻訳者プラグイン
記事の紹介:10個(gè)の優(yōu)れたjQuery翻訳プラグインは��、多言語のWebサイトを簡(jiǎn)単に構(gòu)築するのに役立ちます! Webページの翻訳は���、HTMLコードを変更せずに簡(jiǎn)単に実裝できます�����。以下の推奨されるjQuery翻訳プラグインは�����、ウェブサイトの翻訳機(jī)能を簡(jiǎn)単に統(tǒng)合し��、ユーザーエクスペリエンスを向上させるのに役立ちます�。
jQuery Translatorプラグイン:HTMLを変更せずに����、Webページを複數(shù)の言語に簡(jiǎn)単に翻訳できます。スクリプトの參照を追加して����、プラグインを初期化するだけです��。
ソースコードデモ
JTextTranslate:jQueryに基づく翻訳プラグイン:このプラグインはGoogle言語APIを使用し�����、APIが提供するすべての言語でテキスト翻訳をサポートしています。
ソースコードデモ
日曜日
2025-03-02
コメント 0
681

require.jsの例 - 2分間のセットアップ時(shí)間
記事の紹介:迅速に必要:たったの2分��!または�、次のコードをダウンロードして、今すぐ體験してください��。以下は�����、requirejsの実際のアプリケーションのスクリーンショットです����。 GitHubプロジェクトアドレス
必要なのは何ですか?
requirejsはJavaScriptファイルとモジュールローダーです����。ブラウザの使用に最適化されていますが、RhinoやNodeなどの他のJavaScript環(huán)境でも使用できます����。 requirejsのようなモジュラースクリプトローダーを使用すると、コードの速度と品質(zhì)が向上します。
速度 - 非同期JavaScriptロード����。
jQueryプラグインなどのJavaScript依存関係を管理します。
グループ
2025-02-23
コメント 0
324

HTMLテンプレートタグとは何ですか?
記事の紹介:タグは、HTML5で怠zyなコンテンツを保存するために使用されるコンテナです�。ページがロードされたときに直接レンダリングされることはありませんが�、動(dòng)的に抽出してJavaScriptを介して使用できます��。生成リスト��、カード���、ポップアップなど����、同じ構(gòu)造を繰り返し作成する必要があるシーンに適しています�����。 1. UIコンポーネント構(gòu)造は���、コンポーネント開発効率を改善するために事前に定義できます。 2. JSが使用するコードの量を減らして、HTMLをスプライスして保守性を向上させます���。 3.テンプレートは最初にレンダリングに參加しないため�、ページのパフォーマンスを改善します����。使用する手順には、以下が含まれます�����。HTMLのテンプレート構(gòu)造を定義し�、その內(nèi)容をJavaScriptで取得およびクローン化し、変更後にDOMを挿入します�����。メモは次のとおりです��。最新のブラウザでのみ効果的で���、スクリプトやスタイルを直接埋め込むことは避けてください�。複雑な構(gòu)造で操作のためにクラス名またはIDを追加することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-07
コメント 0
868

VUEでの初期ページの読み込み時(shí)間を最適化する方法は�?
記事の紹介:VUEの最初の畫面の荷重速度を最適化するための鍵は����、JavaScriptのサイズを減らし�、適切に下請(qǐng)け、非批判的なリソースの負(fù)荷を遅らせることです���。 1.ルートの怠zyなロードを使用し���、()=> intorm( 'path')を介してコンポーネントを動(dòng)的にインポートし、コードセグメンテーションを?qū)g裝して�����、ユーザーが初めてホームページに必要なコードのみをロードできるようにします�。 2.生産モードを有効にし、出力を圧縮し�����、デバッグ情報(bào)を削除し����、GZIPまたはBrotliを使用してファイルボリュームを圧縮および削減します。 3.不要なポリフィルを削除し�、ツリースーキングを使用して未使用のライブラリコードを除外します�。 4�。畫像はWebP形式で�����、適切に圧縮されています��。 5.主要なリソースのプリロードを使用して�、ブラウザの読み込み効率を向上させます。 6����。非同期負(fù)荷
2025-07-12
コメント 0
655

デイブ?ザ?ダイバー: タカアシガニの捕まえ方
記事の紹介:Dave The Diver には、捕まえるのが難しい生き物がいくつかいます����。あるいは、生きたまま捕まえるということです�。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は�、容赦なく叩き潰すことだと思われますw
2025-01-10
コメント 0
801

面接質(zhì)問 CLI を使用してプロのように面接の準(zhǔn)備をする
記事の紹介:面接質(zhì)問 CLI を使用してプロのように面接の準(zhǔn)備をする
面接質(zhì)問 CLI とは何ですか?
インタビューの質(zhì)問 CLI は、インタビューを強(qiáng)化したい JavaScript 學(xué)習(xí)者および開発者向けに設(shè)計(jì)されたコマンドライン ツールです���。
2025-01-10
コメント 0
1432

データベースの論理的な削除: 使用するか使用しないか?
記事の紹介:論理的な削除: 設(shè)計(jì)の問題 論理的な削除 (レコードを物理的に削除するのではなく���、削除済みとして「フラグ」を付けるメカニズム) のトピックが...
2025-01-10
コメント 0
1046

Terraria: 織機(jī)の作り方
記事の紹介:Terrariaでは作成できるクラフトステーションがたくさんあります����。これは、単純なアンビルから�、特定の種類のリソースを?qū)澫螭趣筏开?dú)自のステーションまで多岐にわたります。ゲームの初期段階では���、主に織機(jī)を作るために使用されます�����。
2025-01-10
コメント 0
1326