合計 10000 件の関連コンテンツが見つかりました

VUEテキストスクロール効果:パフォーマンスとエクスペリエンスを最適化します
記事の紹介:V-Windowコマンドを使用して�����、テキストスクロール効果を?qū)g現(xiàn)し���、パフォーマンスを最適化し���、ユーザーエクスペリエンスを向上させます。特定の最適化手順には次のものがあります��。1���。V-Windowコマンドを使用して、仮想スクロールを?qū)g現(xiàn)します�。 2。スクロールの滑らかさと応答速度を改善します�。
2025-04-07
コメント 0
964

AJAX 応答のブラウザー キャッシュを防ぐにはどうすればよいですか?
記事の紹介:AJAX 応答のブラウザ キャッシュを無効にする方法jQuery の $.get() メソッドを使用するなど、AJAX で動的コンテンツを読み込むと�����、結(jié)果が次のようになる可能性があります����。
2024-11-17
コメント 0
1154

応答性のためのCSSメディアクエリの効果的な使用
記事の紹介:MediaQueriesIncsSaLlOwSignignignByApplyingStylesStylesBasedEviceCharacteristics.1.startwithmobile-firstapproach、writingbasestyleStyleStylesforseStyleStheStyleStheSthendenhanceThemforlargerdevices.2.usecommonbreakpointslogival(E.G�����。��、Mobile:Upto768px����、Taget、Taget�、Taget、Taget����、Taget���、Taget、768px�、768px
2025-07-07
コメント 0
460

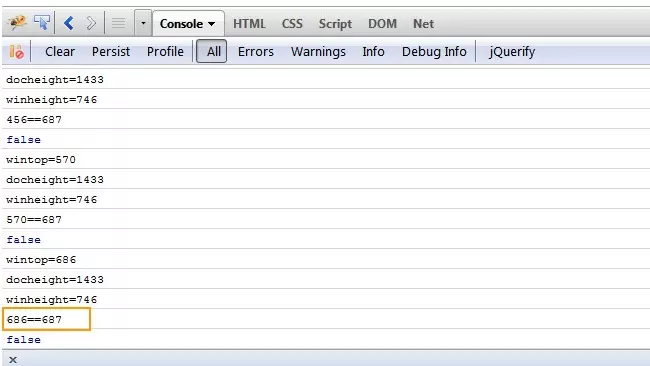
jQueryを使用して、垂直スクロール率をキャプチャします
記事の紹介:この記事では���、jQueryを使用して���、Webブラウザーウィンドウ內(nèi)の垂直スクロールパーセンテージを追跡および応答します。 100%のスクロールを正確に報告する際に�、特にFirefoxとChromeの間で��、ブラウザの矛盾を強(qiáng)調(diào)しています����。 いくつかの実踐
2025-03-01
コメント 0
752

PHP 8のセキュリティイベントに対応する方法
記事の紹介:この記事では、PHP 8アプリケーションでのセキュリティインシデントへの対応と防止の詳細(xì)について�����。 インシデント応答フェーズ(封じ込め�、分析、修復(fù)�����、回復(fù))�、ベストプラクティス(セキュアコーディング、更新����、入力検証)�、効果的なロギーをカバーしています
2025-03-03
コメント 0
1040

Outlookが応答しない - 吊り下げ、凍結(jié)�����、クラッシュのソリューション
記事の紹介:この記事では���、Microsoft Outlookがフリーズ����、クラッシュ�����、または応答に失敗した問題を修正する方法について説明します�����。當(dāng)社の9つの効果的なソリューションは����、「応答しない」問題を解決し、Outlook機(jī)能を復(fù)元するのに役立ちます�����。
2025-06-01
コメント 0
1024

CSSを使用して視差スクロール効果を?qū)g裝します
記事の紹介:視差スクロール効果はCSSを通じて達(dá)成でき����、コアはバックグラウンドとコンテンツのスクロール速度を異なるものにすることです。特定の方法:1����。背景攻撃の使用:基本的な視差を達(dá)成するために固定。 2�����。階層構(gòu)造を使用して��、バックグラウンドポジションとJavaScriptを介して各レイヤーのスクロール速度を制御します���。 3.エクスペリエンスを改善するために�、パフォーマンスの最適化�、モバイル適応、および階層効果の合理的な使用に注意してください。
2025-07-14
コメント 0
521

Openapi仕様(Swagger):APIを文書化する方法���。
記事の紹介:この記事では����、効果的なAPIドキュメントのためにOpenAPI仕様(Swagger)を使用して�、パス、パラメーター���、応答�����、および最新のドキュメントを維持するためのベストプラクティスをカバーしています�。
2025-03-27
コメント 0
548

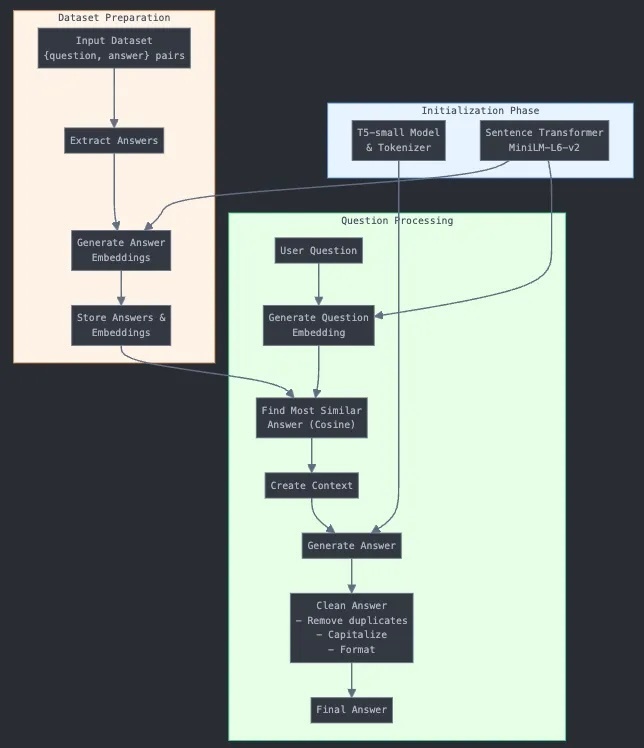
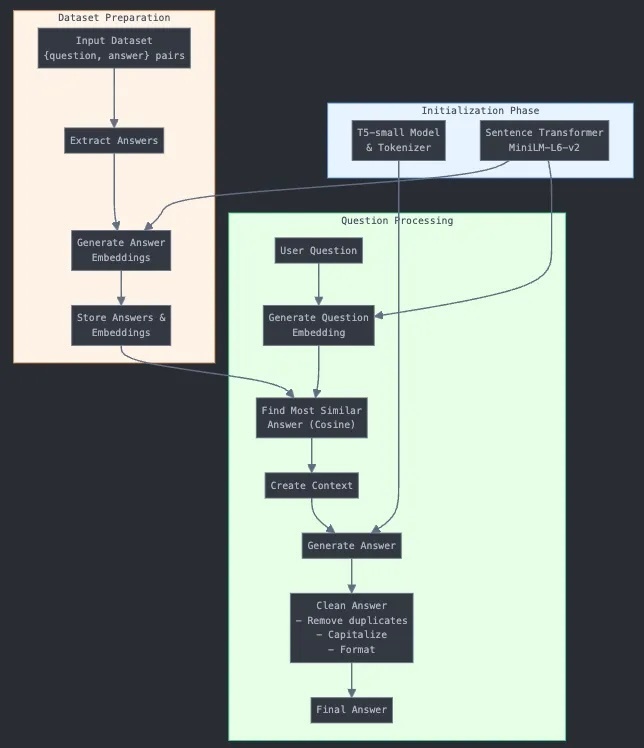
無料の LLM モデルとナレッジベースを使用して獨自の RAG を作成する方法
記事の紹介:この記事では��、最新の変圧器ベースのモデルを組み合わせた����、単純かつ効果的な質(zhì)問応答システムの実裝について説明します。このシステムは�、回答生成と Sentence Transformer に T5 (Text-to-Text Transfer Transformer) を使用します。
2024-12-28
コメント 0
403

jQueryは��、スクロールするときに要素を視界に保ちます
記事の紹介:このjQueryコードスニペットは�、ページがスクロールするときに要素を視界に保ちます��。 デモは�、右側(cè)のサイドバー広告にこの効果を示しています。 このコードは�����、スタンドアロンスクリプトと再利用可能なjQueryプラグインの両方として表示されます�����。 最後に�、FAQセクションはCommon JQUERを扱います
2025-02-27
コメント 0
902