合計(jì) 10000 件の関連コンテンツが見(jiàn)つかりました

jQuery クラスの切り替えを純粋な JavaScript に置き換えるにはどうすればよいですか?
記事の紹介:jQuery クラスの純粋な JavaScript の代替 Toggling問(wèn)題: レスポンシブ メニューのクラス名を切り替える jQuery コードを純粋な JavaScript に変換します。解決策: オプション 1: 最新のブラウザーでサポートされている classList.toggle() メソッドを利用します��。
2024-10-21
コメント 0
1239

10最も有益なjQueryタブプラグイン
記事の紹介:この記事では��、ウェブサイトのユーザーエクスペリエンスを強(qiáng)化するための10の役立つJQuery Tabプラグインを紹介します��。 これらのプラグインは��、インタラクティブなタブ付きコンテンツの作成を簡(jiǎn)素化し���、タブを切り替えるときにページリロードを排除します。これらのオプションを検討しましょう�����。
g
2025-02-25
コメント 0
618

Googleフォトから寫真を保存する方法
記事の紹介:GoogleフォトからiCloudまで:滑らかなiPhone寫真転送ガイド
昨年のタイの旅行では、最初はAndroidのGoogle寫真に保管されていた1000枚近くの大切な寫真が得られました���。 iPhoneとiCloudに切り替えると課題がありました:転送
2025-03-10
コメント 0
481

システムのアップタイムをチェックする方法は�����?
記事の紹介:システムのランタイムを表示する方法は�����、オペレーティングシステムによって異なります�����。 Windowsユーザーは��、タスクマネージャー(「パフォーマンス」タブに切り替えて「CPU」に切り替えて[CPU]をクリックします)またはコマンドプロンプトを使用してNetStatSworkStationを入力することができます�。 Linuxユーザーは���、uptime��、who-bまたはsystemctlshow - property = userspaceTimestampおよびその他のコマンドを使用して��、実行時(shí)間と起動(dòng)時(shí)點(diǎn)を取得できます����。 MacOSユーザーは、ターミナルでアップタイムまたはsysctlkern.boottimeを?qū)g行できます��。
2025-07-12
コメント 0
249

Angularでのタブ変更時(shí)のスクロール狀態(tài)の保持
記事の紹介:マルチタブの Angular アプリケーションを開発しているときに���、ユーザーがタブ間を切り替えたときにスクロールを維持する方法という課題に遭遇しました�。この機(jī)能は�、ユーザー エクスペリエンスを向上させ、ユーザーがタブ間を移動(dòng)するときに中斷したところから続行できるようにするために不可欠です�����。
このブログ投稿では�、この機(jī)能をプロジェクトに追加する方法を段階的に説明します。これは���、個(gè)々のタブのスクロール位置を維持するためのシンプルかつ効果的な方法です。
質(zhì)問(wèn)
デフォルトでは、通常��、タブを切り替えるとコンテンツが再ロードされ�、スクロール位置がリセットされます。この動(dòng)作は���、特に長(zhǎng)いリストやデータ量の多いページを閲覧する場(chǎng)合に��、ユーザーにとってイライラする可能性があります��。この問(wèn)題を解決するには�����、次のものが必要です�����。
切り替える前に現(xiàn)在のタブのスクロール位置を保存します�。
ユーザー
2025-01-17
コメント 0
381

コードを?qū)g行してプレビューするための7つのAtomアドオン
記事の紹介:強(qiáng)化されたWeb開発とコード実行のためのAtomパッケージ
この記事では����、Web開発ワークフローを合理化し、コードの実行を簡(jiǎn)素化し��、エディターとコンソールまたはIDEを切り替える必要性を排除する必須の原子パッケージについて説明します。
2025-02-17
コメント 0
595

Gitで獨(dú)自のブランチを作成する方法
記事の紹介:Gitで獨(dú)自のブランチを作成すると��、次の手順を順?lè)藢g行する必要があります����。最新のコード(Git Pull)を取得するか、新しいブランチ(git branch [branch name])スイッチを新しいブランチ(gitチェックアウト[branch名])に切り替えます����。
2025-04-17
コメント 0
390

崇高なテキストでブランチを作成して切り替えるにはどうすればよいですか?
記事の紹介:Sublimetextは���、Gitブランチの作成または切り替えを直接サポートするのではなく���、端子またはインストールプラグインを介して実裝できます。まず���、端子操作を使用することをお?jiǎng)幛幛筏蓼?����。プロジェクトディレクトリでは���、Gitcheckout-Bnew-Branch-Nameの作成とブランチを切り替えるか、Gitcheckoutexisting-Branch-Nameを使用して既存のブランチを切り替えます���。第二に�、GitSavvyやSublimeGitなどのGitプラグインをインストールでき�、PackageControlを介してインストール後、Sublimetextでブランチ管理を?qū)g行できます���。最後に��、コード編集にsublimetextを使用することをお?jiǎng)幛幛筏蓼?。GIT操作は最初に端子を使用し�、ベースに精通している必要があります
2025-07-19
コメント 0
830

ChromeでJavaScriptコンソールを開く方法
記事の紹介:Chromeコンソールを開くには3つの方法があります。1つは�、Ctrl Shift J(Windows/Linux)またはコマンドオプションJ(MAC)を使用するショートカットキーを使用することです。2つ目は���、ページを右クリックして「Check」タブに切り替えることです��。コンソールは��、コードをデバッグし���、エラーを表示し����、Console.logやClear()などのコマンドを?qū)g行するために使用できます��。これは����、毎日の開発と問(wèn)題の追跡に適しています。
2025-07-18
コメント 0
720

すべてのページでテーブルヘッダーを単語(yǔ)で繰り返す方法
記事の紹介:テーブルタイトルの行の広がりの重複を言葉で設(shè)定する方法は��? [タイトル]行を選択し�����、[レイアウト]タブに切り替え�、[タイトル]を[繰り返す]をクリックします。 FAQとソリューション:1���。テーブルが幅が広すぎるか�����、コンテンツが多すぎるとタイトルが繰り返されない場(chǎng)合���、行と列のサイズを調(diào)整するか��、「ページ間で行を破る」を有効にする必要があります���。 2�。効果に影響を與えるためにテーブルの中央に手動(dòng)ページの破損があり、追加のページブレークを削除するか���、テーブルを連続ページに配置する必要があります��。 3.ドキュメントビューモードはディスプレイに影響し�、「ページレイアウト」または「プリントレイアウト」ビューに切り替える必要があります����。さらに、タイトルの行を簡(jiǎn)潔に保ち����、複雑な形式を避け、読みやすさと機(jī)能的安定性を向上させるために長(zhǎng)いテーブルを適切に最適化することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-06
コメント 0
605

iPadオリエンテーションの変更をキャプチャします
記事の紹介:このコードは����、iPadデバイスの畫面向けの変化をキャプチャし����、方向に応じてさまざまなスタイルを適用する方法を示しています�。このコードは、Modernizrなどのライブラリと同様に�����、HTMLタグにクラス名を追加することにより実裝され����、CSS3メディアクエリを使用してスタイルの切り替えを?qū)g現(xiàn)します。
jQuery(document).ready(function($){
// iPadデバイスの方向の変更をキャプチャします
function doonorientationChange(){
switch(window.orientation){
ケース-90:
ケース90:
2025-02-23
コメント 0
893

v ifとv showの違いは何ですか
記事の紹介:V-IFとV-Showの主な違いは�����、條件付きレンダリングメカニズムです�。 v-ifは、條件に基づいて要素をDOMにレンダリングするかどうか、條件が偽の場(chǎng)合���、要素が完全に削除されるかどうかを決定します����。 v-showは常に要素をレンダリングし�、CSSを介して可視性(表示屬性)のみを切り替えます。 1.V-IFは��、初期ページの読み込みや一度にコンテンツ表示など��、條件の変更が少ないシナリオに適しています��。 2.Vショーは�����、タブの切り替えやボタン狀態(tài)の変更など����、頻繁に切り替えるシナリオに適しています�。これは、要素を破壊せずにスタイルを変更し�、パフォーマンスが高いためです。 3.V-IFは複數(shù)の要素をサポートしますが、V-Showは単一の実際のDOM要素に基づいて行動(dòng)する必要があります�����。
2025-07-15
コメント 0
301

Macでアクティビティモニターの使用方法
記事の紹介:MacでActivityMonitorを使用するには����、最初にそれを開いて実行中のプログラムとリソースの使用を表示します。次に���、「CPU」タブを使用してプロセスを並べ替えて��、高占有プログラムを見(jiàn)つけます��。右クリックして「サンプル」を選択して��、特定の問(wèn)題を分析します�����。スタックしたアプリケーションの場(chǎng)合�����、[x]ボタンを選択した後���、[x]ボタンをクリックするか����、「forcequit」を右クリックして出口を強(qiáng)制します�����。この操作はデータの損失を引き起こす可能性があることに注意してください���。 「メモリ」および「ディスク」タブに切り替えて���、システムリソースのステータスを確認(rèn)します。バックグラウンドプログラムを閉じるか����、メモリ圧力が高すぎるときにデバイスをアップグレードします�����。 [ネットワーク]タブを介してネットワークプロセスを表示し�����、トラフィックごとに並べ替えます。パフォーマンスを最適化するために�、異常なプロセスを定期的に確認(rèn)することをお?jiǎng)幛幛筏蓼埂?/p>
2025-07-23
コメント 0
388

最後に変わった! Microsoft Windows検索機(jī)能は新しいアップデートの先導(dǎo)
記事の紹介:MicrosoftのWindows検索機(jī)能に対する改善は�、EUのWindows Insiderチャネルでテストされています。以前は����、統(tǒng)合されたWindows検索機(jī)能はユーザーによって批判されており、経験が不十分でした�。この更新は、検索機(jī)能を2つの部分に分割します����。ローカル検索とBingベースのWeb検索でユーザーエクスペリエンスを向上させます。検索インターフェイスの新しいバージョンは���、デフォルトでローカルファイル検索を?qū)g行します�����。オンラインで検索する必要がある場(chǎng)合は��、[Microsoft BingWebsearch]タブをクリックして切り替える必要があります�。切り替え後�、検索バーには「Microsoft BingWebsearch:」が表示され��、ユーザーはキーワードを入力できます��。この動(dòng)きにより��、ローカル検索結(jié)果とBing検索結(jié)果の混合が効果的に回避されます
2025-04-13
コメント 0
466

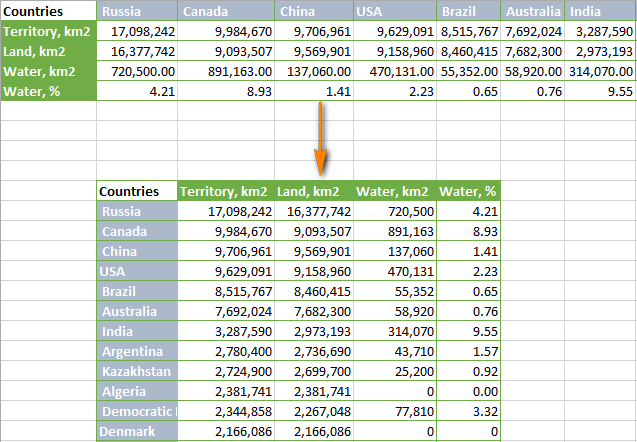
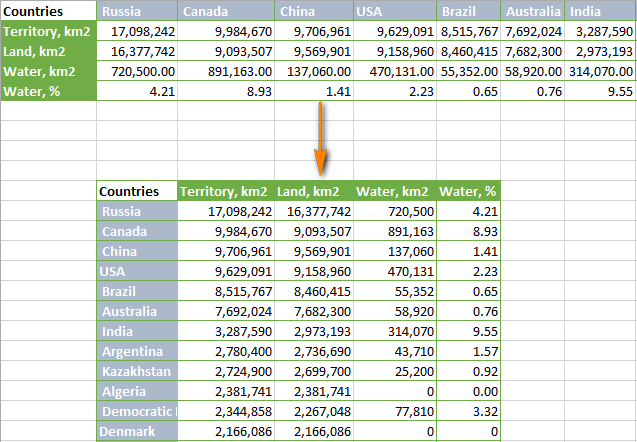
Excelで行と列を切り替える方法
記事の紹介:チュートリアルでは����、式��、VBAコード���、特別なツールの列に列に行を切り替えるさまざまな方法を示しています��。
Excelにデータを転置することは��、多くのユーザーに馴染みのあるタスクです��。かなり頻繁にあなたはそれが作ることを理解するためだけに複雑なテーブルを構(gòu)築するだけです
2025-05-25
コメント 0
186