合計 10000 件の関連コンテンツが見つかりました

Photoshop Deep Dive:マスタリングレイヤー、マスク����、ブレンドモード
記事の紹介:Photoshopでレイヤー�����、マスク、ブレンドモードを使用して����、複雑な畫像処理効果を?qū)g現(xiàn)する方法は?これは�����、次の手順で実現(xiàn)できます�。1。新しいレイヤーを作成し��、形狀を描畫します����。 2.レイヤーマスクを追加し���、ブラシツールを使用して目に見える部分を制御します����。 3。レイヤーのブレンドモードを変更して�、さまざまな効果を達成します。これらのツールの組み合わせにより����、Photoshopは非常に柔軟な畫像処理プラットフォームになり、豊富な視覚効果と創(chuàng)造的な表現(xiàn)を?qū)g現(xiàn)できます��。
2025-04-04
コメント 0
878

JQueryを使用した10の驚くべき畫像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン�����!これらのjQuery Image Effectsプラグインを使用すると�、通常の畫像をWebサイトで簡単に変換し、畫像エフェクトを強化し���、ギャラリー����、スクラーを作成し�、Webサイトを新しく見せることができます。
畫像セグメンテーション効果は���、CSSおよびjQueryと組み合わせています
このチュートリアルは�����、畫像セグメンテーション効果を作成します�。畫像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが����、違いは、効果がイメージが半分に分割され���、1つが左に移動し�、もう一方が右に移動することです���。
ソース
jQuery畫像歪みスクリプト
ImageWarpは����、ページ上の選択した畫像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
1341

Photoshop Compositing Secrets:見事な視覚効果を作成します
記事の紹介:次の手順でPhotoshopで驚くべきビジュアルを作成します����。1��。さまざまなレイヤーに畫像要素を配置し�、順序と透明性を調(diào)整します���。 2。非破壊的な編集にマスクを使用して�、特定の領(lǐng)域を非表示または表示します。 3.ブレンドモードを適用して�����、レイヤーインタラクションを変更して���、ユニークな効果を生成します�����。これらのテクニックを通じて��、通常の畫像は魅力的な視覚的なごちそうに変換できます����。
2025-04-03
コメント 0
1206

jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
記事の紹介:このチュートリアルでは����、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー畫像を備えたヘッダーバナーを構(gòu)築します。 更新されたプラグインは����、jQuery 1.6.4以降で動作します。
ダウンロードしてください
2025-03-08
コメント 0
1022

Photoshopで色を反転する方法
記事の紹介:Photoshopで色を反転させるコア方法は��、「反転」関數(shù)を使用することです����。操作手順は次のとおりです。レイヤーが通常のレイヤーであることを確認し��、Ctrl I(Windows)またはCMD I(MAC)を押すか�����、メニューバー「畫像」→「調(diào)整」→「インバリティング」を使用します�。より柔軟な制御が必要な場合は、「曲線」を使用してレイヤーを調(diào)整し�����、曲線を反転させて反転効果をシミュレートし�����、マスクでローカル調(diào)整を行うことができます��。直接反転できないスマートオブジェクトまたは透明なレイヤーに遭遇した場合は�����、レイヤーをラスター化するか���、調(diào)整レイヤーを使用して問題を解決できますが��、操作前にレイヤーをコピーして品質(zhì)の損失を防ぐことをお勧めします�。
2025-07-13
コメント 0
796

10の驚くべきjQueryカルーセルプラグイン
記事の紹介:あなたのウェブサイトを若返らせるための10の驚くべきJQuery Carouselプラグイン����! Carouselプラグインは、基本的に��、ディスプレイメディアを連続的にループするためのディスプレイツールです(たとえば��、畫像は時間間隔で表示され��、各畫像がターンに表示されるようにします)��。楽しめ��!
rcarousel
jQuery UIに基づく連続カルーセルプラグイン。
シアターカルーセル
素晴らしいカルーセルプラグイン��。ページに追加できます��。このチュートリアルでは���、その方法をご案內(nèi)します�。
バルーセル
シンプルなカルーセルを簡単に作成できるjQueryプラグイン����。各スライドは、畫像とあらゆるタイプの関連コンテンツによって定義されます��。
2025-03-06
コメント 0
938

HTML�、CSS、およびJSを使用してシンプルなポップアップまたはモーダルを作成する方法は���?
記事の紹介:基本的なポップアップ効果を?qū)g現(xiàn)するには��、次の手順に従う必要があります�。1��。構(gòu)造:HTMLを使用して��、トリガーボタン、マスクレイヤー�����、ポップアップコンテンツ領(lǐng)域を作成します���。 2。スタイル:CSSを介して��、デフォルトの非表示���、中央レイアウト��、マスクの背景����、閉じるボタンスタイルを設(shè)定します�����。 3����。相互作用:JavaScriptを使用してクリックイベントをバインドしてポップアップディスプレイと非表示を制御し����、ESCキークロージング関數(shù)を拡張できます����。 4。最適化:CSSアニメーションを追加して����、ユーザーエクスペリエンスを向上させます。プロセス全體には��、基本的なポップアップ関數(shù)を迅速に実現(xiàn)するのに適したサードパーティライブラリは必要ありません�。
2025-07-12
コメント 0
369

Windows 10でぼやけたフォントを修正する方法は?
記事の紹介:Font Blurの問題はWindows 10で一般的です�����。ソリューションには次のものが含まれます�����。1��。クリアタイプのテキストの透明度を調(diào)整し����、例に従って最も明確な効果を有効にし�����、選択します�。 2.表示ズーム設(shè)定を確認して�����、推奨される値であることを確認し��、特定のプログラムに高いDPI互換性を設(shè)定します�����。 3.グラフィックカードドライバーを更新し���、表示解像度が推奨される狀態(tài)であることを確認し、接続ケーブルが高解像度出力をサポートするかどうかを確認します����。順番に動作すると、テキストのぼやけの問題を効果的に改善し�、視覚體験を向上させることができます�����。
2025-06-29
コメント 0
709

Macでドックをカスタマイズする方法は��?
記事の紹介:使用習(xí)慣に応じて効率を向上させるためにMACのドックを調(diào)整するには���、次の手順に従うことができます。1���。サイズと位置を調(diào)整します���。「システム設(shè)定」>「デスクトップとドック」に移動し���、「自動ショーとドックを非表示」し�����、バーをスライドさせてアイコンサイズを調(diào)整します����。 「ドック位置」の左、下��、または右の場所を選択します�����。 2.アプリとフォルダーの追加または削除:アプリを「アプリケーション」からドックにドラッグし��、アイコンの外側(cè)をドラッグしてアイテムを削除します�。 3.動作とアニメーション効果のカスタマイズ:アイコンをクリックして、最近のドキュメント����、ウィンドウサムネイルプレビューを表示し、仕切りまたは空のランチャーを使用して組織を改善し、デスクトップにすばやく戻ります。自動ハイド関數(shù)をオンにすると���、畫面スペースを節(jié)約し����、作業(yè)をより集中させることができます�。
2025-07-12
コメント 0
385

AG275UXMミニ主導(dǎo)のバックライトには、ローカル調(diào)光ゾーンがいくつありますか����?
記事の紹介:AG275UXMモニターは�����、512のローカル調(diào)光領(lǐng)域で畫質(zhì)のパフォーマンスを向上させます�。1���。より高いコントラストを提供し�����、明るい部分と暗い部品の獨立した制御を?qū)g現(xiàn)します�����。 2����。ハロー効果を低減し��、畫像の明確さを強化します����。 3. HDR効果を強化し、1400 nitsピークの輝度でより鮮明な畫像を提示します。 4.色と応答の両方の速度を考慮して���、FASTIPSパネルを裝備しています�。 5.ユーザーフィードバックは�、ほとんどのシナリオで、特にゲームやコンテンツの作成に適していることを示しています�����。
2025-06-27
コメント 0
523

CSSフィルターを使用して�、畫像や要素を操作する方法をどのように使用しますか?
記事の紹介:この記事では���、CSSフィルターを使用してWebページ上の畫像と要素を操作する方法について説明します����。 さまざまなフィルター関數(shù)(グレースケール����、ぼかし����、明るさなど)を詳しく説明し、複雑な効果の組み合わせを示します。 Performance Optimization st
2025-03-12
コメント 0
976

8 jQuery 360度畫像表示プラグイン
記事の紹介:jQueryプラグインを使用して�����、360度のパノラマ畫像表示効果を簡単に作成してください��!フラッシュは必要ありません�。すべての角度からのオブジェクトまたはアトラクションの360度のビューを?qū)g現(xiàn)するために、JavaScriptとjQueryだけです�����。ほとんどのプラグインは�、パノラマビューを形成するために36の畫像を必要とし、寫真を準備した後�、非常に簡単に操作できます。関連する推奨事項:-30テキストオーバーレイ畫像プラグイン-30ユニークなjQuery畫像スライダー - jQuery畫像視差のデモンストレーション
リール1.1.3
これは����、オブジェクトの360°ビューを提供するように設(shè)計された事前に構(gòu)築されたアニメーションフレームシーケンスの動的な「投影」に畫像タグを変換するjQueryプラグインです。 FlashとJavaで広く使用されています
2025-03-02
コメント 0
839

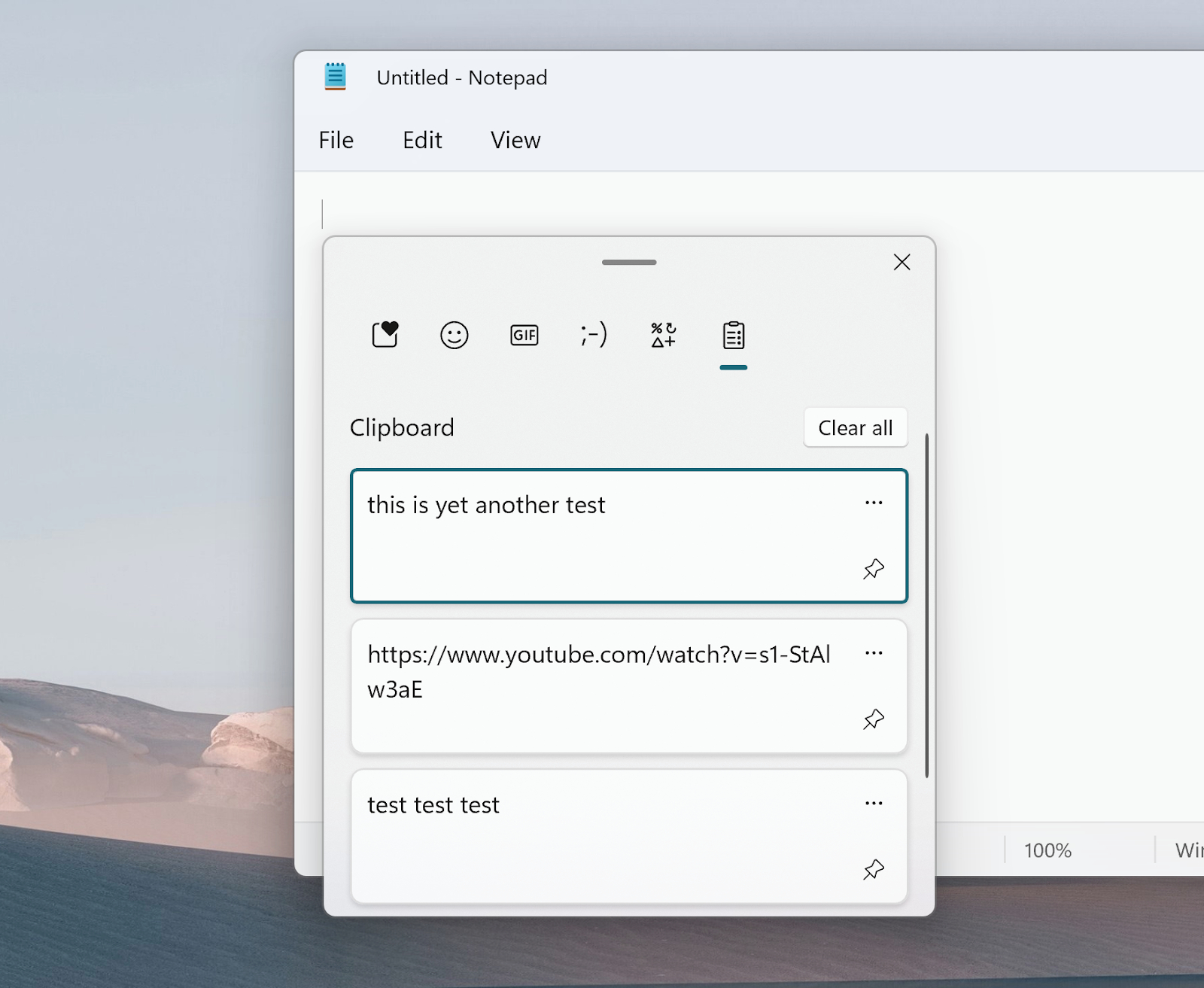
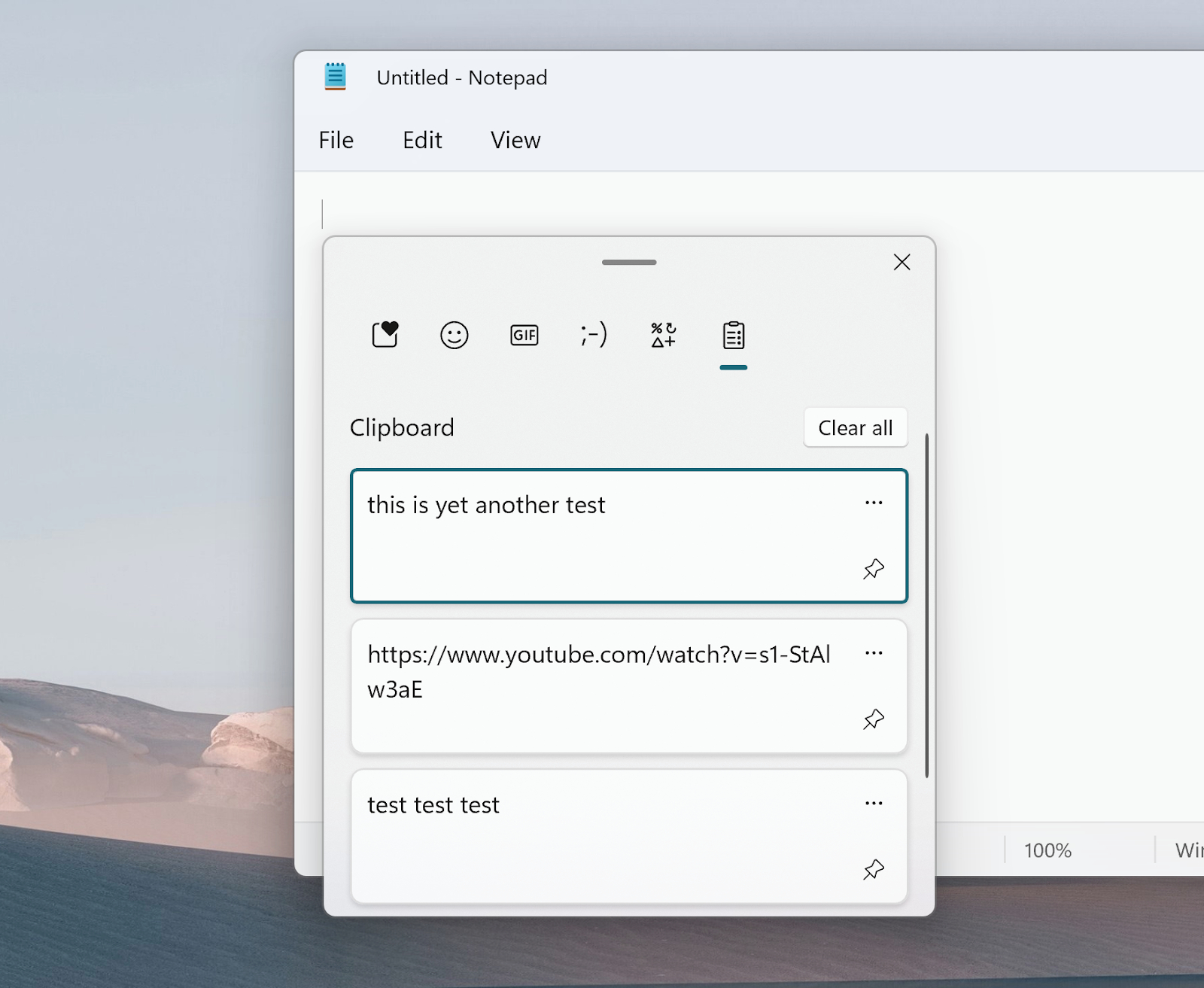
Windowsにはクリップボードマネージャーが隠されています - ここでそれを見つける方法
記事の紹介:コピーと貼り付けの問題に別れを告げてください�! Windowsシステムには、コピーコンテンツを簡単に管理するためのClipboard Managerが付屬しています����。この記事では���、生産性を向上させるために、Windowsクリップボードの履歴とクロスデバイスの同期を有??効にして使用する方法について説明します�。
Windowsクリップボード履歴を有効にします:
まず、コンピューターで設(shè)定アプリを開きます���。システムで�����、クリップボードオプションを見つけます�。クリップボード履歴スイッチを有効にします����。
有効になると、Win Vキーを押すたびに�����、最近コピーした25のアイテムを表示するウィンドウがポップアップ表示されます���。マウスまたは上下の矢印キーを使用してスクロールしてクリック(またはENTERを押します)して、貼り付けたいアイテムを選択できます�����。 また、各アイテムの右下隅にあるプッシュピンアイコンをクリックして回転することもできます���。
2025-02-27
コメント 0
391

H5ページ作成のヒント
記事の紹介:クールで使いやすいH5ページの作成方法:HTML5����、CSS3���、およびJavaScriptの3人の銃士の役割について學(xué)びます���。 CSS3アニメーションとJavaScriptアニメーションを使用して、アニメーション効果を作成します����。レスポンシブ設(shè)計により、ページをさまざまなデバイスに完全に表示できます�。 JavaScriptを使用して、インタラクティブな効果を?qū)g現(xiàn)し�、ユーザーエクスペリエンスを向上させます。畫像を最適化して���、読み込み時間を短縮します����。パフォーマンスの最適化により、ページのパフォーマンスを改善します����。もっと學(xué)び、もっと練習(xí)し��、経験を蓄積し���、見事なH5ページを作成します���。
2025-04-06
コメント 0
1136

高度なCSSホバーエフェクトチュートリアル
記事の紹介:CSSのホバー効果は、さまざまな手法を通じてインタラクティブなテクスチャを強化できます�����。 1.トランジションを使用して滑らかなアニメーションを?qū)g現(xiàn)し�、色、サイズ���、位置の変化のプロセスを制御し�、自然の感覚を高めます����。 2。擬似要素(::前または::後)を使用してマスクまたはスキャン効果を作成して視覚的なフィードバックを濃縮します�。 3.変換とフィルターを組み合わせて、畫像の拡大�����、コントラストの変化��、影などの動的効果を?qū)g現(xiàn)します��。 4.モバイル互換性の問題に注意してください�����。主要な情報を表示するためにホバーに依存しないようにし���、JavaScriptまたは代替の相互作用ソリューションを検討してください�����。
2025-07-07
コメント 0
990

マスクイメージのプロパティとは何ですか���?
記事の紹介:Mask-Imageは��、CSSの屬性であり�、マスク層としてイメージを要素に適用します���。これは��、イメージの透明度(アルファチャネル)または明るさ(グレースケール値)を通じて�、要素のどの部分が表示されるかを制御します����。白い領(lǐng)域が要素を完全に表示し、黒い領(lǐng)域が要素を隠し���、灰色の領(lǐng)域は半透明効果を表示します���。一般的な用途には、カスタムシェイプの作成���、コンテンツの徐々に表示��、オーバーレイの視覚効果の設(shè)計が含まれます�。それを使用する場合は、透明度を備えたPNG畫像を使用し����、マスクリピート、マスクポジション�����、マスクサイズのプロパティを組み合わせて���、マスクパフォ??ーマンスを調(diào)整することをお勧めします。ブラウザの互換性の問題に注意し����、代替スタイルを提供します。例:.Masked {background:url( 'p
2025-06-30
コメント 0
384

Macでマウスカーソルを変更して強調(diào)表示する方法:完全なチュートリアル
記事の紹介:Macマウスポインターの視認性を向上させ��、効率を簡単に改善します�!この記事では、Macマウスポインターの可視性を迅速に向上させ����、作業(yè)効率を向上させるためのいくつかの方法を紹介します。
多くのMACユーザーは�����、色を変更し、マウスポインターを強調(diào)またはサイズ化したいと考えています����。ポインターのサイズ変更は、特別なアプリケーションがなく��、非常にシンプルで高速です����。より高い畫面の可視性が必要な場合、いくつかの優(yōu)れたアプリはマウスポインターをカスタマイズするのに役立ちます��。
方法1:全能を使用して����、マウスポインターを強調(diào)表示します
Almightyは、1回のクリックでアクティブにできる強力なマウスを強調(diào)表示するアプリケーションです���。マウスポインターのカスタマイズに加えて��、ワークフローをさらに最適化するための50を超えるMACショートカットキーも提供しています�。
Alを開始します
2025-04-09
コメント 0
772

タスク スケジューラ サービスは利用できませんか?これらの修正を試してください
記事の紹介:タスク スケジューラを使用して作成されたタスクをコンピュータ上で実行しようとすると�、「タスク スケジューラ サービスが利用できません」というメッセージが表示される場合があります。 MiniTool のこのエッセイでは、エラーを修正する効果的な方法を説明します���?����!弗骏攻?スケジューラ サービス」
2024-10-31
コメント 0
819

5 jQueryライブフィルタープラグイン
記事の紹介:この記事では�、効率的なオンザフライコンテンツフィルタリングのために設(shè)計された5つのJQueryライブフィルタープラグインを紹介します�����。 これらのプラグインは����、通常���、事前にロードされたデータをフィルタリングすることにより���、ページリロードなしで即座に検索結(jié)果を表示することにより、ユーザーエクスペリエンスを向上させます����。
2025-02-26
コメント 0
380

スタイリングフォームとCSSを使用したフォーム要素
記事の紹介:フォームをより美しくし、ユーザーエクスペリエンスを向上させるには、次の4つのポイントから最適化できます���。1����。入力ボックスの基本スタイルを統(tǒng)合して���、フォーカス効果を追加します����。 2���。ネイティブのチェックボックスとラジオボタンを非表示にし��、カスタムアイコンに置き換えます����。 3. [提出]ボタンのホバー����、アクティブステータス、アニメーションを設(shè)定します�。 4.フォームをきちんと整列させて整列させ�、.form-groupを均一な間隔に使用します���。
2025-07-10
コメント 0
560