合計 10000 件の関連コンテンツが見つかりました

jQuery屬性値によるjQueryフィルターオブジェクト
記事の紹介:この記事では����、jQueryを使用してデータ屬性値に基づいて要素をフィルタリングする方法について説明します���。次のコードスニペットは、「proto_」から始まるIDを持つすべてのdiv要素を選択し����、データ屬性「狀態(tài)」値は「オープン」です��。
var $ el = $( 'div [id^= proto _]')����。filter(function(){
return($(this).data( "state")== "open");
});
Console.lo
2025-02-24
コメント 0
880

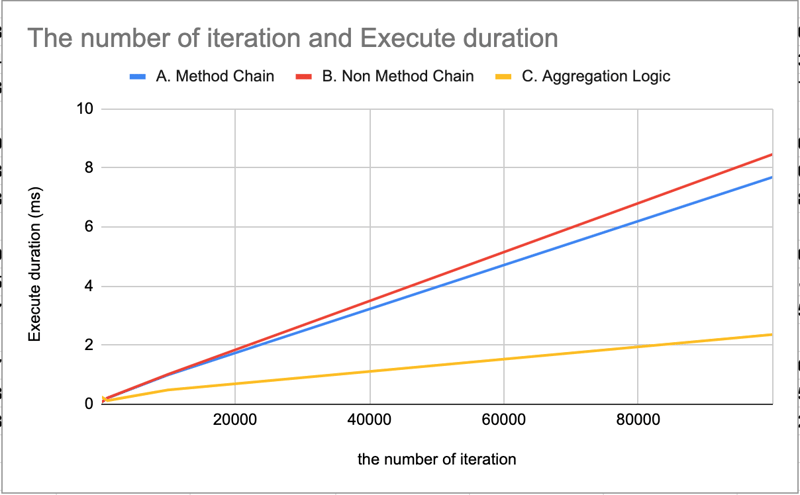
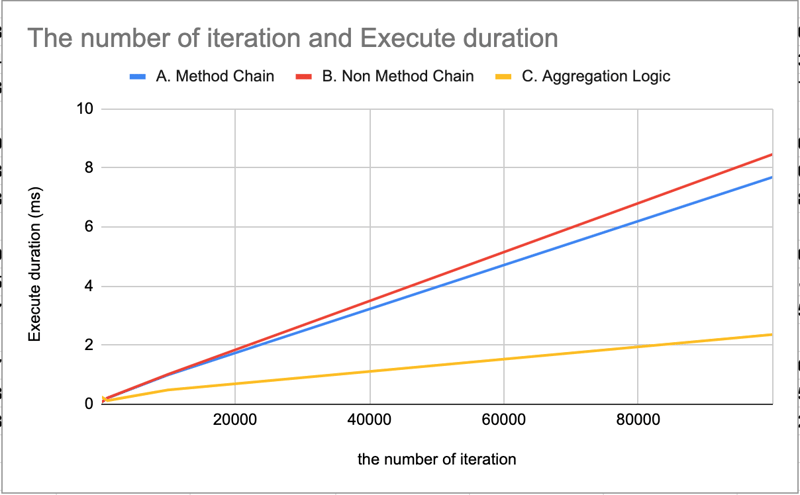
メソッドチェーン: filter().map() は非効率ですか?
記事の紹介:メソッドチェーン
Javascript で Array.prototype.filter() と Array.prototype.map() を使用して配列データの値を編集および削除するコードを見たことがあるかもしれません。
例えば:
[1,2,3]
.map((マップされた) => マップされた 1)
.filter((フィルター済み) => フィルター
2024-11-05
コメント 0
1124

6 jQueryフォームウィザードプラグイン
記事の紹介:Lite JQueryフォームウィザードプラグインガイド
この記事では�、マルチステップフォームを簡単に作成し、ユーザーエクスペリエンスを強化するのに役立つ6つの人気のあるJQueryフォームウィザードプラグインの概要を説明します��。
キーポイント:
jQueryフォームのウィザードプラグインは��、ユーザーが情報過負(fù)荷を感じないように�����、大きなフォームを複數(shù)のステップに分割します����。
この記事では、6つの人気のあるプラグイン:JQuery Steps����、Jquery Smart Wizard、Formtowizard���、Jquery Stepy�、Twitter Bootstrap Wizard����、Jquery.Wizard�����。
2025-02-16
コメント 0
435

10プレミアムjQueryイメージギャラリープラグイン
記事の紹介:Codecanyon用の10の最高のjQuery畫像ギャラリープラグインを選択しました
以下は�����、リファレンスのためのコーデカニョンの最高のjQuery畫像ライブラリプラグインです��。
Royalslider - タッチをサポートするjQuery畫像ライブラリ
Royalsliderは、アニメーション化された字幕��、レスポンシブレイアウト�����、モバイルデバイスのタッチサポートを備えた使いやすいJQueryイメージギャラリーとコンテンツスライダープラグインです����。
Megafolio Gallery JQueryプラグイン
MegaFolioは、畫像ギャラリーまたはポートフォリオを表示するための高度にカスタマイズ可能なjQueryプラグインです����。 JQueryのMasonry Fabricの力を利用しています
2025-02-24
コメント 0
1166

驚くべきjQueryノートブックページフリップアニメーション
記事の紹介:このJQuery Moleskine Notebookアニメーション、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は��、jQueryのパワー����、柔軟性、速度を紹介します�。 jQueryブックレットプラグインを活用します。
このjQueryノートブックアニメーションの利點:
Lightwei
2025-03-04
コメント 0
751

10 jQueryクールメニューエフェクトプラグイン
記事の紹介:10クールなjQueryメニュー特殊効果プラグインウェブサイトユーザーエクスペリエンスを改善してください����!多くのjQueryナビゲーションメニュープラグインを共有しています����。これで����、さらに10個の驚くべきjqueryメニューエフェクトプラグインをお屆けします。楽しめ��!関連測定値:-10眩しいJQueryナビゲーションメニュー-15優(yōu)れたjQueryナビゲーションメニュー
メニューを右クリックします
このプラグインは非常に使いやすくコンパクトで���、右クリックメニューを作成できます。
ソースコードデモ2�。JQueryマルチレベルメニュー - サブメニュー付きFX CSSメニュー
100%CSSメニュー、jQueryが提供する視覚効果����。 JavaScriptのみを使用して特殊効果を?qū)g裝してください。クロスブラウザー�、パッケージと完全に互換性があります
2025-03-01
コメント 0
913

10 jQueryフリップエフェクトプラグイン
記事の紹介:10の優(yōu)れたjQueryフリップエフェクトプラグインを使用すると、jQueryとCSS3の変換屬性と回転屬性を使用して��、HTMLコンテンツと畫像が360度のフリップアニメーション効果を?qū)g現(xiàn)できます�。これらのプラグインは、ポートフォリオを表示し����、お試しください����!
関連する推奨事項:
15驚くべきjQueryアニメーションデザインプラグイン
10非常に魅力的なjQueryウィジェット
有料製品 - jqueryに基づくレスポンシブページターンブック
HTMLとjQueryに完全に基づいて���、フラッシュプレーヤーは必要ありません�����。デスクトップデバイスとモバイルデバイスをサポートします���!
jQueryとCSS3に基づくポートフォリオフリップスライダー
ページングボタンをクリックして、毎回スライダーをトリガーしてフリップします
2025-02-25
コメント 0
1242

非jQuery WebサイトのブラウザJavaScriptコンソールにjQueryを含める方法は?
記事の紹介:非 jQuery Web サイトのブラウザー JavaScript コンソールに jQuery を含めるブラウザーの JavaScript コンソールに jQuery を含めると�、jQuery 関數(shù)をデバッグしたり、jQuery 関數(shù)にすばやくアクセスしたりするのに役立ちます����。これは、jQuer を使用しない Web サイトで特に役立ちます�����。
2024-10-17
コメント 0
538

jquery clear divコンテンツ
記事の紹介:jqueryを使用してDivコンテンツをクリアする簡単な方法
Divの內(nèi)容をクリアするための1つの簡単なjQueryコード:
$( '#div')��。empty();
詳細(xì):http://api.jquery.com/empty/
別の方法は、remove()メソッドを使用することです�����。
$( '#div')����。remove();
詳細(xì):http://api.jquery.com/remove/
jQuery(FAQS)を使用したDivコンテンツのクリアに関するFAQ
1.なぜJQueryを使用してDivコンテンツをクリアするのですか?
JQueryは強力なJavascです
2025-03-07
コメント 0
1232

5 jQueryモバイルスワイプ
記事の紹介:5つのjQueryモバイルスワイププラグインとチュートリアル
私たちは皆��、攜帯電話でスワイプするのが大好きですよね�����? モバイル開発を強化するための5つのJQueryモバイルスワイププラグインとチュートリアルをご紹介します�。
jQuery iPhoneスワイプジェスチャー:このプラグインはモバイルサファリを活用します
2025-03-02
コメント 0
743

10 jQueryプリロード畫像プラグイン
記事の紹介:この投稿では��、ウェブサイトで優(yōu)雅にプリロードするための優(yōu)れたjQueryプラグインを紹介しています��。 飛び込みましょう���!
関連記事:
jQuery外部畫像のプリロード
jQueryプリロードCSS畫像
10 jQuery畫像キャッシュプラグインとスクリプト
2010年6月21日更新
2025-02-25
コメント 0
1062

5 jQuery右クリックコンテキストメニュープラグイン
記事の紹介:5つの軽量jQuery右クリックコンテキストメニュープラグイン
効率的で軽量のjQueryの右クリックメニュープラグインをお探しですか���? このキュレーションされたリストは�����、時間と労力を節(jié)約するための5つの優(yōu)れたオプションを提供します�。飛び込みましょう���!
jQueryコンテキストメニュープラグイン
2025-02-26
コメント 0
1188