合計 10000 件の関連コンテンツが見つかりました

下枠が拡大するホバー効果を作成するには?
記事の紹介:ホバー時に下の境界線を拡張するこの質(zhì)問の目的は�����、カーソルをホバーすると下部の境界線が拡張するホバー効果を作成することです��。
2024-11-17
コメント 0
567

jQueryを使用した8つのアニメーション視差例
記事の紹介:JQuery Empowerment:8驚くべきParallaxアニメーションWebページケース
jQueryは�、ウェブサイトのアニメーション効果のレベルを大幅に改善しました。視差の効果は、異なる視線の方向にオブジェクトを観察して�、異なる位置に表示されることにより、アニメーションに知覚と深さをもたらします��。以下は���、さまざまなWebサイトでJQuery Parallax Effectsを使用して�、獨自のJQuery Parallaxアニメーションを作成するよう促す8つの素晴らしいケースです�。
Parallaxbokeh
CSS&jQueryアニメーションパララックスボケエフェクトDavid Leggettが作成しました。アニメーションの視差効果をWebサイトの背景として使用しており�、効果はウェブサイトをわずかに遅くする可能性がありますが、これはまだ良い例です�。
來る
2025-03-05
コメント 0
711

5 jQueryテキストはアークプラグインを回転させます
記事の紹介:テキストレイアウトのデザインを改善するのに役立つ5つのjQueryテキストロータリー曲線プラグインをお勧めします!
関連記事:
10 jQueryテキスト変換プラグイン
5 jQueryテキストは���、サイズのプラグインを埋めます
circletype.js
テキストを循環(huán)配置に簡単に設定できる軽量(4KB)jQueryプラグイン����。
ソースコードとデモンストレーション2��。ARCTEXT.JS
CSS3とjQueryを使用して�、テキスト曲線効果を?qū)g現(xiàn)します。
ソースコードとデモンストレーション3�。
わずかな量またはタグ付けなしで�、ウェブサイトに超簡単なスピンテキスト効果を追加します��。
ソースコードとデモ4����。KE
2025-02-22
コメント 0
823

8クールなjQueryアニメーション効果チュートリアル
記事の紹介:JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう��!
過去には����、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし��、今��、jQueryを使用すると�、さまざまなアニメーション効果を簡単に作成できます。以下は���、絵畫の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物:
10 CSS3およびjQueryロードアニメーションソリューション
3D JavaScriptアニメーション - Three.js
jqueryアニメーションフィードディスプレイ4階建てを模倣します
このチュートリアルでは�����、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。
ソースコードデモ
jque
2025-02-26
コメント 0
475

15プレミアムjQueryデザインツール
記事の紹介:jquery4u.com:jqueryプラグインとデザインツールを紹介しました����!以下は、実用的で美しく効率的な設計ツールです���。來て���、試してみてください��!
jQuery「並外れた」ナビゲーション
OS Xのドックとスタック効果を巧みに模倣します�。
デモソースコードを表示します
jQueryキーワードハイライト
このjQueryプラグインを使用して����、重要なキーワードを簡単に強調(diào)します����。
デモソースコードを表示します
IEテキストシャドウエフェクト
このjQueryプラグインを使用すると��、IEブラウザーはテキストシャドウイング効果を簡単に実現(xiàn)できます。
デモソースコードを表示します
クールなjQueryメニュー
使用
2025-03-09
コメント 0
701

CSS國境への包括的なガイド
記事の紹介:CSSの境界線は�、要素の周りに視覚的な分離を追加する効果的な方法です���。境界線の幅���、ボーダースタイルの境界線の特性を設定することにより��、境界線を作成できます。 CSSの境界線は�����、上部の境界�����、右の境界、下の境界�、左の境界の4つの部分で構(gòu)成されています�����。 Border-Radiusプロパティを使用して、丸い角を追加できます�。 Box-Shadowプロパティを使用すると����、境界線に影を追加できます。
2025-04-04
コメント 0
774

CSSで破線または點線の境界線を作成する方法は�?
記事の紹介:點線または點線の境界線を使用するには�����、CSSの國境スタイルの特性を通じて達成できます��。 1.ボーダースタイルを使用してスタイルを設定し��、點線は點線を表し、ダッシュドは點線を表します���。 2����。ボーダーの略語プロパティを使用して����、線の幅と色を調(diào)整します。 3.ボーダーラジウスを一致させて�、丸みを帯びた角効果を達成できます。 4.異なるブラウザの下でのディスプレイの微妙な違いの可能性に注意してください���。 5.色のコントラストとデバイスの適応を確認して���、アクセシビリティを確保します�����。
2025-07-18
コメント 0
760

10プレミアムjQueryイメージ/コンテンツスライダープラグイン
記事の紹介:クールなWebサイトを作成するのに役立つ10の強力なjQueryスライドプラグインをお勧めします��!
以下は���、コードキャニオンにある10の優(yōu)れたjQueryスライドプラグインです�����。すべての寫真は、それぞれの著者によって著作権で保護されています���。
jQueryバナー回転子 /スライドショー
このjQueryバナーカルーセルプラグインには�����、さまざまなクールなスイッチング効果があります�����。サムネイルとボタンは��、ユーザーがバナー/広告を簡単に閲覧できます��。また����、サイズ変更をサポートし、プラグインパラメーターを介して構(gòu)成できます���。
エストロ - jQueryケンバーンズ&スワイプエフェクト
2025-02-24
コメント 0
996

jQueryスクロールベースのアニメーションの紹介
記事の紹介:コアポイント
スクロールベースのアニメーションと特殊効果は��、Web開発者が動的なインタラクティブなWebエクスペリエンスを作成できるようにするテクノロジーです�����。ユーザーがページを下にスクロールし�、CSSとjQueryで操作および実裝するとトリガーされます�����。
レスポンシブなスクロールベースの効果を作成するには���、ブラウザウィンドウの幅と高さの特性を定義する必要があります。これらのプロパティがなければ����、ユーザーがウィンドウをサイズ変更すると�����、効果は適切に機能しません���。
このチュートリアルは、ウィンドウ幅屬性の値に基づいてどのように異なるかを示す4つのスクロールベースのアニメーションとエフェクトの例を提供します�����。これらの例には����、不透明度、高さ�����、幅�����、左��、右、およびさまざまな要素の底部プロパティのアニメーションが含まれます�����。
このチュートリアルには��、FAQの解決策を提供するFAQセクションも含まれています
2025-02-21
コメント 0
1054

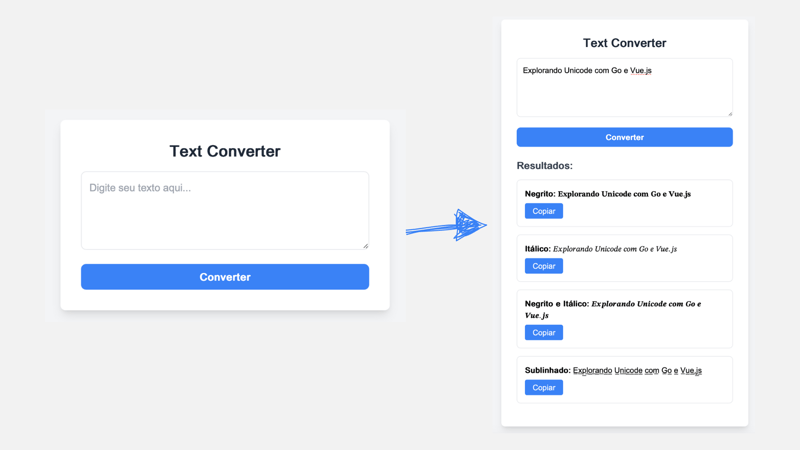
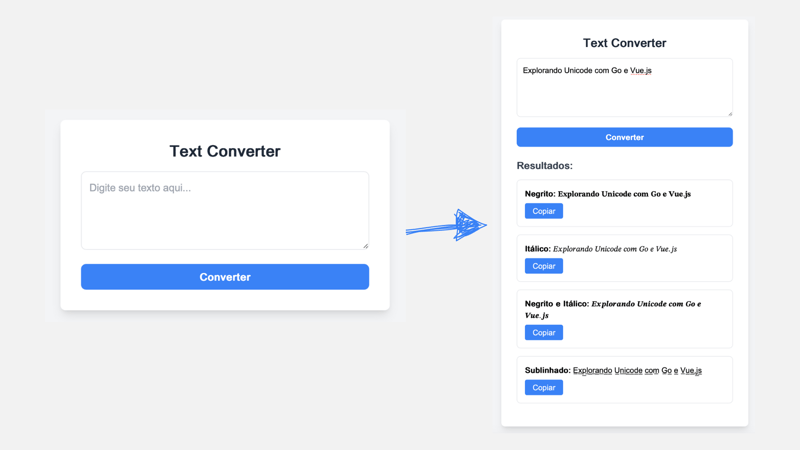
Go と Vue.js で Unicode を探索する
記事の紹介:Unicode: 現(xiàn)代のコンピューティングの基礎であり��、あらゆる言語�、スタイル、さらには絵文字のテキストを一貫して表現(xiàn)および操作できるようにします�。この記事では、Unicode 標準について検討し�、Golang と Vue.js を使用して、Unicode テーブル オフセットを使用してテキストを太字���、斜體����、太字斜體���、下線スタイルに変換するプロジェクトを開発し、実用的で効率的なテキスト処理方法を提供します����。
プロジェクトの構(gòu)造
Golang バックエンド
フロントエンドからのリクエストを処理し��、Unicode テーブル オフセットに基づいてテキストに変換を適用します���。
Vue.js フロントエンド
ユーザーがテキストを入力し、それをバックエンドに送信し�����、スタイル設定された結(jié)果を表示できるシンプルなインターフェイスを提供します��。
ファイル構(gòu)造
TextCo
2025-01-17
コメント 0
479

スマートフォンで最高のビデオを撮影する方法
記事の紹介:攜帯電話で寫真を撮ることは毎日のルーチンになりましたが�、攜帯電話の録音の品質(zhì)はしばしば殘念です:不均一な光、騒々しい音�����、そして揺れた寫真��。心配しないで�����!いくつかのスキルと適切なアクセサリーを使用すると、攜帯電話のビデオ撮影のレベルを簡単に改善できます��。短いビデオを共有したり����、プロフェッショナルな作品を作ったりするかどうかにかかわらず、驚くべき結(jié)果を達成できます���。
1�����。カメラの設定最適化
寫真を撮るのと同じように���、まず攜帯電話に付屬のカメラアプリケーションの設定を調(diào)整する必要があります。特定の設定は����、デバイスとシステムによって異なります。
Android:Googleカメラアプリを使用して���、ビデオ解像度を最高に設定し�����、ビデオアンチシェイク機能(利用可能な場合)を有効にします����。通常��、設定オプションはメニューボタン(3つの水平線)の下にあります����。
iOSシステム:「設定」>「カメラ」に移動し、ビデオ録畫形式を選択し�、「ロックカメラ」機能を有効にします
2025-02-25
コメント 0
786

Excelでカレンダーを作成する方法
記事の紹介:Excelでカレンダーを作成するための鍵は、構(gòu)造的な配置とフォーマットです�����。特定の手順は次のとおりです����。1。テーブル構(gòu)造を設計し�����、日付の水平方向の配置を推奨し�、最初の行に曜日を書き、下の各行の日付をリストし、マージされたセルで月のタイトルをマークします��。 2�����。Excelによって提供されるテンプレートを使用するか�����、「塗りつぶし」関數(shù)を介して日付をすばやく生成して���、手動入力時間を節(jié)約します�。 3.色�����、境界線を追加し��、「條件付きフォーマット」を使用して日の日付を強調(diào)することにより���、美學と読みやすさを改善します���。 4.印刷する前に列の幅����、行の高さ�、ページのマージンを調(diào)整し、効果をプレビューして�����、紙が適応されるようにします����。これらの手順をマスターして�、実用的で明確なカレンダーを簡単に作成します。
2025-07-12
コメント 0
378