合計 10000 件の関連コンテンツが見つかりました

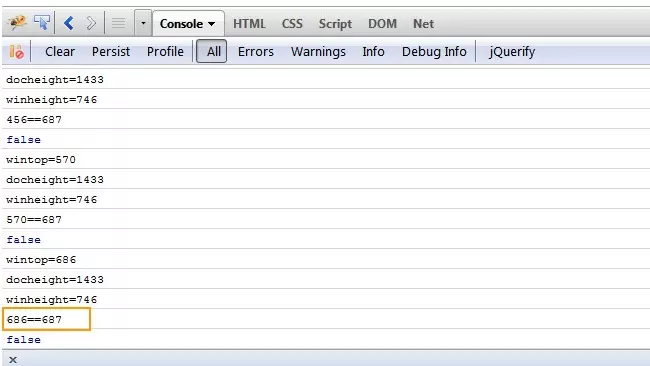
jQueryを使用して、垂直スクロール率をキャプチャします
記事の紹介:この記事では、jQueryを使用して�、Webブラウザーウィンドウ內(nèi)の垂直スクロールパーセンテージを追跡および応答します�����。 100%のスクロールを正確に報告する際に�����、特にFirefoxとChromeの間で����、ブラウザの矛盾を強調(diào)しています��。 いくつかの実踐
2025-03-01
コメント 0
752

jQuery垂直スクロールが存在するかどうかを確認します
記事の紹介:単純なjQueryコードスニペットを使用して��、メインウィンドウの垂直スクロールバーが存在するかどうかを判斷します。この機能は�����、たとえば��、ユーザーがページの下部にスクロールするときに非常に便利です�����。関連するページを表示するイベントをトリガーできます����。
//垂直スクロールバーが存在するかどうかを確認します
// FF8にも適用されます
verticalscrollpresent:function(){
return(document.documentelement.scrollheight!== document.documentelement.clientheight);
}
//上記の方法の長いバージョン
Verticalscrol
2025-03-01
コメント 0
767

PSの垂直參照線を引く方法
記事の紹介:Photoshopで垂直ガイドを引く:ルーラービューを有効にします(ビュー>ルーラー)�����。マウスをルーラーの垂直エッジの上にホバリングし����、次にカーソルが二重矢印を備えた垂直線になり、マウスを保持してドラッグして基準線を引き出します��。ガイドをドラッグして[削除]をクリックするか���、クロスにホバリングします����。
2025-04-06
コメント 0
645

CSS垂直マージンのマージは正確には何ですか?
記事の紹介:CSSスタイルのデザインでのCSS垂直マージンの合併の詳細な理解��、垂直マージンマージは一般的な問題であり���、隣接するブロックレベルの要素を指します...
2025-04-05
コメント 0
1026

複數(shù)の畫像を垂直に集中させる方法
記事の紹介:Bootstrapは��、マルチグラフ垂直中心のコンポーネントを直接提供しません����。フレックスレイアウトを巧みに使用することで実裝できます。Flex-direction:Flex-Column(垂直方向)�、Justify-Content-Center(垂直中心)、Align-Items-Center(Horizo??ntal Center)�����。アスペクト比屬性を適切に使用して�����、畫像のアスペクト比を制御し��、レイアウトを最適化します�����。
2025-04-07
コメント 0
642

CSS でテキストを右に垂直に表示できますか?
記事の紹介:CSS はテキストを右に垂直に表示できますか?CSS を使用してテキストを右に垂直に表示することは確かに可能です�����。に...
2024-11-10
コメント 0
838

HTML で垂直線を作成するにはどうすればよいですか?
記事の紹介:HTML で垂直線を作成する疑問が生じます: HTML コードを使用して垂直線を作成するにはどうすればよいですか?解決策: HTML で垂直線を描くには�����、...
2024-12-18
コメント 0
748

CSS を使用して垂直の HTML テーブルを作成するには?
記事の紹介:この記事では��、行が水平ではなく垂直に表示される垂直 HTML テーブルを作成する CSS ソリューションに焦點を當てます��。主なテクニックには����、CSS を使用してテーブル要素を再配置し、テーブルを使用して「垂直」テーブルを作成することが含まれます����。
2024-10-24
コメント 0
751

HTML で垂直テーブルを作成するには?
記事の紹介:この記事では、行が垂直に表示され�、ヘッダーが左側(cè)に表示されるように、HTML テーブルを垂直にレンダリングするためのソリューションを提供します�����。 CSS を利用してテーブルの行とデータの表示プロパティを変更し�、このレイアウトを?qū)g現(xiàn)します。テーブルのアプリを保守するには
2024-10-24
コメント 0
1083