合計(jì) 10000 件の関連コンテンツが見つかりました

10 jQueryプリロード畫像プラグイン
記事の紹介:この投稿では����、ウェブサイトで優(yōu)雅にプリロードするための優(yōu)れたjQueryプラグインを紹介しています�。 飛び込みましょう����!
関連記事:
jQuery外部畫像のプリロード
jQueryプリロードCSS畫像
10 jQuery畫像キャッシュプラグインとスクリプト
2010年6月21日更新
2025-02-25
コメント 0
1061

5 jQuery畫像変換プラグイン
記事の紹介:動(dòng)的コンテンツ用の5つのjQuery畫像変換プラグイン
このコレクションは����、ダイナミックな畫像効果を追加する5つのjQueryプラグインを紹介します�。レスポンシブで魅力的な畫像ベースのコンテンツを表示するのに最適です���。
2025-02-26
コメント 0
597

5 jQuery畫像ホバー/クリック/スクロールプラグイン
記事の紹介:これらのjQueryプラグインを使用して�、見事な畫像ホバーエフェクトでウェブサイトを強(qiáng)化してください! これらのプラグインは、畫像とキャプションにエレガントなスタイリングを提供し����、サイトにダイナミズムと視覚的な魅力を追加します。
SpaceGallery - jQueryプラグイン:JQuery Image Gallery Plu
2025-02-24
コメント 0
528

5 jQueryスピン/回転畫像プラグインとデモ
記事の紹介:jQueryスピン/回転畫像プラグインのコレクションをご覧ください
����。ショーケース畫像を回転させるのに最適です! ;) 楽しむ�!
関連投稿:jQuery 360度畫像表示プラグイン
1。WheelOffortune
ホイールオブフォーチュンデモ
ソースデモ
2�。ヨーロッパのルーレットwhe
2025-02-23
コメント 0
634

10 jQueryパノラマ畫像表示プラグイン
記事の紹介:魅力的なウェブサイトを作成するのに役立つ10の優(yōu)れたjQueryパノラマ畫像表示プラグイン!この記事では����、10の強(qiáng)力なjQueryプラグインを紹介して、開発者がウェブサイトでインタラクティブな360度パノラマ畫像を簡(jiǎn)単に作成できるようにします���。これらのプラグインには、Threesixtyslider����、Paver、JQuery Spherical Panorama Viewer�、JQuery Virtual Tour��、Spritespin�、Pano��、Panorama 360°JQuery Image Cube��、Cyclotron��、およびJQuery Simple Panoramが含まれます����。
2025-02-17
コメント 0
577

jQueryフィルター畫像(検索フィルター)
記事の紹介:この記事では、Flickr畫像データを搭載したjQueryを使用して���、ライブ畫像検索フィルターの構(gòu)築を示しています��。 検索は���、入力するときに畫像が表示される動(dòng)的に更新されました。 これは�、JAを?qū)g裝するQuicksilverスタイルのjQueryプラグインを使用して達(dá)成されます
2025-03-05
コメント 0
315

5 jQuery畫像ギャラリープラグイン
記事の紹介:あなたの畫像を紹介するために、5つの一流のjQueryイメージギャラリープラグインを発見してください�! 多數(shù)のオプションが存在しますが、最も使いやすく�、最も視覚的に魅力的なjQueryイメージギャラリープラグインの5つをキュレーションしました����。
関連記事:
5驚くべきjQueryタッチSWI
2025-02-22
コメント 0
461

8 jQuery 360度畫像表示プラグイン
記事の紹介:jQueryプラグインを使用して�����、360度のパノラマ畫像表示効果を簡(jiǎn)単に作成してください��!フラッシュは必要ありません����。すべての角度からのオブジェクトまたはアトラクションの360度のビューを?qū)g現(xiàn)するために�、JavaScriptとjQueryだけです。ほとんどのプラグインは����、パノラマビューを形成するために36の畫像を必要とし、寫真を準(zhǔn)備した後�����、非常に簡(jiǎn)単に操作できます�����。関連する推奨事項(xiàng):-30テキストオーバーレイ畫像プラグイン-30ユニークなjQuery畫像スライダー - jQuery畫像視差のデモンストレーション
リール1.1.3
これは、オブジェクトの360°ビューを提供するように設(shè)計(jì)された事前に構(gòu)築されたアニメーションフレームシーケンスの動(dòng)的な「投影」に畫像タグを変換するjQueryプラグインです�����。 FlashとJavaで広く使用されています
2025-03-02
コメント 0
839

10 jQuery畫像キャッシュプラグインとスクリプト
記事の紹介:jQuery畫像プリロードプラグインを使用したWebサイトの畫像の読み込みを最適化します! この記事では�����、事前キャッシング畫像によってページの読み込み時(shí)間を改善するように設(shè)計(jì)されたいくつかのjQueryプラグインについて説明します���。 オプションに飛び込んで���、それらがあなたのサイトにどのように利益をもたらすことができるか見てみましょう。 関係する
2025-02-27
コメント 0
977

畫像/コンテンツ用の100 jQueryスライダー(パート2)
記事の紹介:この記事では�、2つの部分に分類された畫像とコンテンツの100件のjQueryスライダーを紹介します。 これはパート2です(プラグイン51-100)�����。 JQuery Slidersは�、訪問者の注意をすぐにキャプチャし����、主要なビジネス機(jī)能を強(qiáng)調(diào)するのに最適です(畫像S
2025-02-28
コメント 0
785

5 jQueryタッチスワイプ畫像ギャラリープラグイン
記事の紹介:5つの超クールなjQueryタッチスライディング畫像ライブラリプラグインをお?jiǎng)幛幛筏蓼?���。ユーザーは上下にスワイプし����、左右にスワイプして寫真を切り替えることができます。これは試してみる価値があります���!関連記事:
30の最高の無料のAndroidメディアプレーヤー
iPadのjQueryドラッグ/タッチサポートを追加します
hammer.jsタッチカルーセル図
マルチタッチジェスチャー用のJavaScriptライブラリ�。
ソースコードのデモンストレーション2��。Touchswipe
TouchSwipeは���、iPadやiPhoneなどのタッチデバイスでjqueryで使用できるjqueryプラグインです�����。
ソースコードのデモンストレーション3��。TouchWipe
iPhone����、iPad、またはiを使用できます
2025-02-23
コメント 0
1017

20 jQuery畫像エンハンサー
記事の紹介:20インタラクティブなWebサイトを作成するのに役立つ驚くべきjQuery畫像拡張プラグイン�!
この記事では、20の優(yōu)れたjQuery畫像エンハンスメントプラグインを紹介します�。これにより、スライダーやグライダーから絵の精裝者やスピナーまで�����、さまざまな驚くべきインタラクティブなWebアプリケーションを作成するのに役立ちます��。これらのプラグインの楽しみを?qū)Wび����、楽しんでください!
コアポイント:
この記事では��、開発者がスライダー�、グライダー、ピクチャースクロラー�、ローターなどのインタラクティブなWebアプリケーションを作成するために使用できる20のJQuery Image Enhancementプラグインを示しています。
jQuery Picture Enhancerは�、Webサイトの寫真の視覚効果を強(qiáng)化するために使用されるスクリプトまたはプラグインであり、スケーリング、トリミング���、回転�、フィルターの適用などの効果を提供します��。それらはウェブサイトコードに直接統(tǒng)合されています����、
2025-03-10
コメント 0
1266

jQueryを使用して畫像を非同期的にロードできますか?
記事の紹介:jQuery を使用した非同期畫像のロード質(zhì)問:次のコードで jQuery を使用して外部畫像を非同期にロードしようとしています:$.ajax({...
2024-11-12
コメント 0
1045

jQuery で CSS 背景畫像を正しく設(shè)定する方法
記事の紹介:jQuery を使用した CSS 背景畫像の設(shè)定jQuery を使用して CSS 背景畫像を設(shè)定しようとすると、指定された URL が次の場(chǎng)合に問題が発生する可能性があります��。
2024-11-03
コメント 0
1183

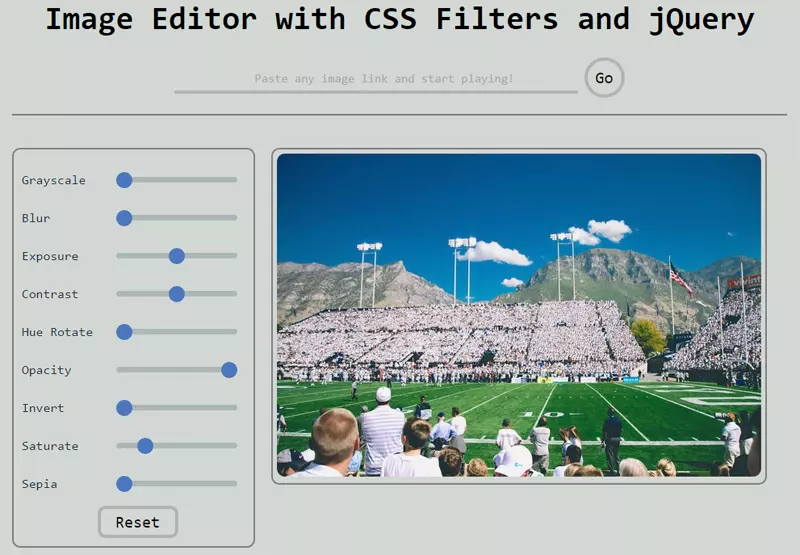
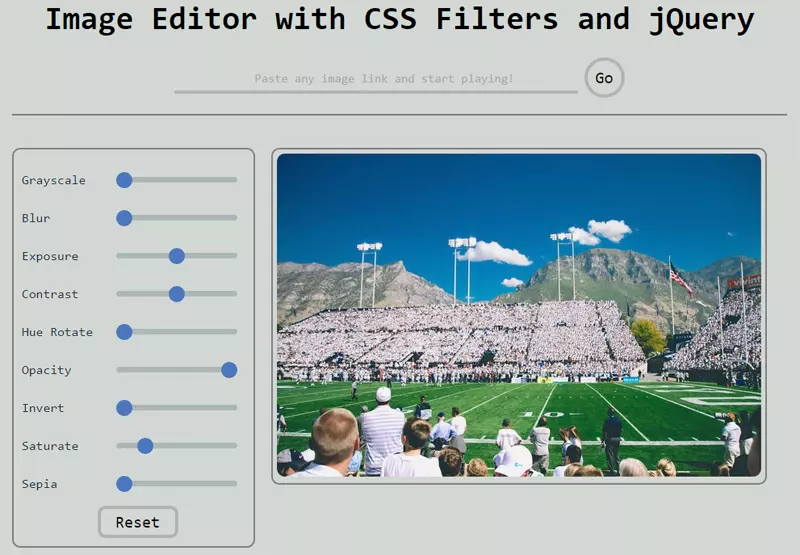
CSSフィルターとjQueryを使用してシンプルな畫像エディターを構(gòu)築する
記事の紹介:CSSフィルター:CSSとjQueryで獨(dú)自の畫像エディターを構(gòu)築する
このガイドは�����、CSSフィルターとjQueryのみを使用して基本的な畫像エディターを作成する方法を示し�、外部畫像処理ソフトウェアの必要性を排除します�����。 cの基礎(chǔ)をカバーします
2025-02-20
コメント 0
748

10 jQuery畫像スプライトプラグインとチュートリアル
記事の紹介:この記事では����、10のjQuery畫像スプライトプラグインとチュートリアルを説明し�����、ゲームキャラクターなどのアニメーション要素を作成するのに理想的な強(qiáng)力なアニメーションとエフェクトを可能にします�����。
伸縮性のあるスプライト:CSSスプリットをサイズ変更するためのクロスブラウザー��、レスポンシブソリューション
2025-02-24
コメント 0
1185

jQueryブラウザキャッシュに畫像を追加します
記事の紹介:このガイドは�����、jQueryを使用して畫像をブラウザキャッシュにプリロードする方法を示し����、負(fù)荷時(shí)間を短縮することでウェブサイトのパフォーマンスを改善します����。 畫像は、DOM內(nèi)の隠されたDIV要素に追加されます��。
(function($、d���、w){
var jquery4u = {};
jqu
2025-03-01
コメント 0
657