HTML+CSS ???? ?? ??
1: ??
??? <form></form>
??? ?? ?? ??? ???? ? ?????. ??? ??? ???? ???. , ????, ???, ?????, ???? ? ??? ???? ??? ?? ???? ?? ??? ?? ????? ?????.
?? ?? ??? ??? ????.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>歡迎學(xué)習(xí)表單</title> </head> <body> <form></form> </body> </html>
??? ??? ??? ?????. ??? ? ?? ?? ????? ???????.

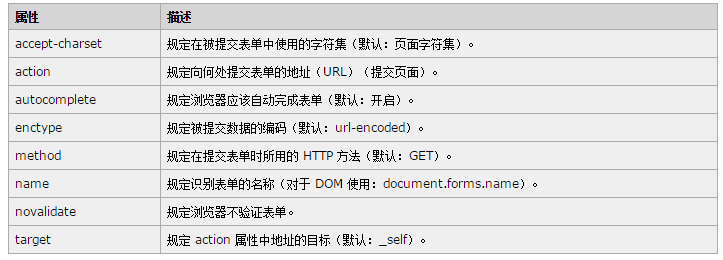
???? ????? ???? ? ?? ??? ???????. ?? ??
1. ??
2.???
3.enctype="multipart/form-data"
??
action ??? ??? ??? ? ??? ??? ?????.
??? ??? ???? ???? ??? ?? ??? ???? ????.
????? ??? ? ??? ? ???? ?????.
?? ??? ???:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>歡迎學(xué)習(xí)表單</title> </head> <body> <form action="login.php"> <!-- 表單元素等 --> </form> </body> </html>
? ??? ?? ??? ?? login.php? ??? ?? ? ? ????. login.php ???? ? ??? ????? ?? ? ????. , ????? ??????? ???? ?? ??? ?????.
method
method ??? ??? ??? ? ???? HTTP ???(GET ?? POST)? ?????.
<form action=" " method="GET"></form>
<form action="" method="POST"></form>
??? ? ??? ?? ????????.
enctype="multipart/form-data"
??? ???? ? ??? ? ??? ??? ???
< ;form action="" method="POST" enctype="multipart/form- data"></form>
?? ??(??)
1. ??? ??????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????id=2>
3. ??? ????? <??? ?? ??=" ???"></textarea>
4. ??? ????? <input type="radio" name= "radio" value="radio" />
5. ????????<input type="checkbox" name="checkbox" value="checkbox" />
6 . ???? ??????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????: ??? ??: ??
???? ?? ??? ?? ??? ?? ??? ????? ?????.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>歡迎學(xué)習(xí)表單</title> </head> <body> <form action="login.php" method="post" enctype="multipart/form- data"> 姓名:<input type="text" name="name" id=1><br><br> <input type="hidden" name="hidd"> <!--隱藏域默認(rèn)是不顯示的--> 簡介:<textarea name="text" rows="10" cols=""></textarea> <br><br> <!--rows是要寫多少行 cols每行要寫多少個字符--> 國籍:<input type="radio" name="radio" value="radio" checked/>中國 <input type="radio" name="radio" value="radio" />美國 <input type="radio" name="radio" value="radio" />日本 <!--注:當(dāng)使用單選按鈕時,必須要有一個相同的name屬性--> <br><br> 愛好:<input type="checkbox" name="checkbox" value="checkbox" checked/>籃球 <input type="checkbox" name="checkbox" value="checkbox" />足球 <input type="checkbox" name="checkbox" value="checkbox" />音樂 <br><br> 來自: <select> <option selected>安徽</option> <option>上海</option> <option>北京</option> <option>浙江</option> </select> <br><br> <input type="file"> <!--上傳文件--> <br><br> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="添加"> </form> </body> </html>
?? ?? ? ?? ??? ?? ??? ???? ????. ???
? ?? ??? chechked="checked"
???? ??? ? ? ????. , ?? ??? ???
??
??? ??? ??? ?? ?? ???? ??? ?????.
??? ??? ???
?? ??? ???? ??? ???? ?????.
???? ??? ? ??? ???? ????? ???.
POST ? GET ?? ??
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="post"> 姓名:<input type="text" name="name"><br><br> 密碼:<input type="password" name="pwd"><br><br> <input type="submit" value="登錄"> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="get"> 姓名:<input type="text" name="name"><br><br> 密碼:<input type="password" name="pwd"><br><br> <input type="submit" value="登錄"> </form> </body> </html>
get? ???? ???? ??? ??? ?? ???? ???? post ??? ???? ???? ????.
????? ???? ? ??? post ??? ????? ??? ????
1. Post? ???? ??? ? ???? ??? ??? ????. URL??? Get ???? URL? ????? ???.
2.Post? 2M? ??? ??? ???? ???? ??, Get ???? URL ?? ???? ?? ? 1024???? ??? ? ????.
3.Post? ???? ? ? ??? ???? ????. Get? ?? ?????? ???? ?? ?? ????. Get? ???? ??? ? ?? ??? Post ??? http ??? ???? ????? ?? ??? ???? ?? ????. Get? Http ??? ????.














