CSS ??
?? ??? ???? ??? ??? ??? ??? ? ????. ????? ? ??? ?? ?? ????. ??? ???
height???. ??? ??? ?????. line-height -- ? ??? ?????. max-height-- ??? ?? ??? ?????. max-width – ??? ?? ??? ?????. min-height – ??? ?? ??? ?????. min-width – ??? ?? ??? ?????. width – ??? ??? ?????.
html? CSS ??? ???? ??? ??? ?????
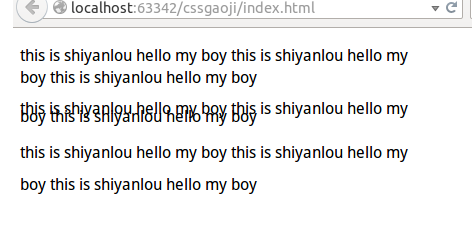
.p1{ line-height: normal; width: 400px;
}.p2{ line-height: 50%; width: 400px;
}.p3{ line-height: 200%; width: 400px;
}???? ??? ????.

CSS ?? ??
CSS ?? ??? ???? ??? ??? ??? ??? ? ????. ?? ? ??? ?? ?? ????.















