JavaScript ?? ?? ??
??
??? ??
??? ?, ???, ??, ??, ?? ? ??? ??? "??"???. ?? ??? ??? ??, ?? ??, ??? ?? ? ??? ??(??)? ?? ? ????.
??? "??"? "???"? ?????.
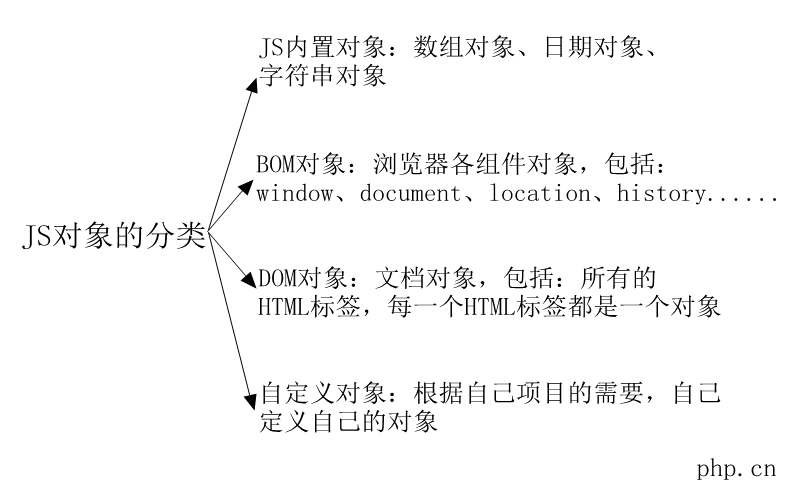
JS? ?? ??

? ???? JS ?? ??? ??? ???. ??? Custom ??, BOM ??, DOM ??? ???? ?? ??? ??? ?????
??? ?? ??
? ???? ??? ??? ?????
1. ? ??? ???? ?? ??? Object()
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new關(guān)鍵字結(jié)合構(gòu)造函數(shù)Object()來創(chuàng)建一個空的對象
var info = new Object();
//增加屬性
info.name = "張三";
info.age = 20;
//增加方法:將一個函數(shù)定義賦值給了對象屬性,這時,對象屬性變成了方法
info.show=function(){
var str="我叫"+info.name+"今年已經(jīng)"+info.age+"歲了";
return str;
}
//調(diào)用對象方法,并輸出結(jié)果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>2. ??? {}? ???? ??
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用大括號{}來創(chuàng)建對象
var info = {
//增加屬性
name :"張三",
age : 20,
//增加方法:將一個函數(shù)定義賦值給了對象屬性,這時,對象屬性變成了方法
show:function(){
var str="我叫"+info.name+"今年已經(jīng)"+info.age+"歲了";
return str;
}
}
//調(diào)用對象方法,并輸出結(jié)果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>JS ?? ??
- ??? ??: ??? ??? ?? ??? ???? ???? ??? ?????.
- ?? ??: ?? ???, ?? ??? ?? ??? ???? ?????.
- ?? ??: ???? ?? ? ?? ??? ?? ? ?? ?? ? ?? ?????.
- ?? ??: ?? ??, ?? ??? ?? ?????. (?? ??? ?? ? ??? ??)
- ?? ??: ?? ??. ?? ??? ?? ?????.
- ?? ??: ?? ??? ?? ??? ???? ???? ?? ?????.
??? ? ?? ??? ?? ??? ?????














