??? ?? ??? ??? ????? ???. ??? ??? ??? ?? ??? ?? 1~4?? ?? ??? ? ????. ?????? ?? ?? ??? ??? ???? ??? ?? border-style ??? ???? ??? ??? ??? ? ????. ?????? ??? ??? ?? ??? ???? ??? ??? ???? ??? ??? ???? ??? ?? border-style ??? ???? 3?? ??? ?? ??? ? ????. ?????? ??? ???? ??? ???? ???? ?? ??? ???? ??? ??? ???? ??? ?? 2?? ??? ??? ?? ??? ? ????. ?????? ?? ?? ???? ? ?? ?? ??? ?? border-style ??? ???? 4?? ?? ???? ??? ? ????. border-left, border-right, border-top ? border-bottom ??? ???? ? ?? ??? ??? ???? ??? ?? ????.
??, ??, ???? ??

??? ?? ???? ?? ???? ?? ???? ?? HTML?? CSS? ??????.
HTML?? ??? ???? ??? ??????
- ??? ??? ??? ???? ???? ??? ??? ???? ?????.
- ??? ?? ?? ??? ??? ??? ? ????.
?? 1:
div
{
border-style: value1, value2, value3, value4; //border style values
}
?? 1 ??:
4?? ??? border-style? ???? ? ?? ?? ??, ? ?? ?? ???, ? ?? ?? ???, ? ?? ?? ??? ?? ?????.
?? 2:
div
{
border-style: value1, value2, value3; //border style values
}
?? ??:
? ?? ??? ??? ???? ???? ? ?? ?? ??, ? ?? ?? ?? ? ???, ? ?? ?? ???? ?? ?????.
?? 3:
div
{
border-style: value1, value2; //border style values
}
?? ??:
2?? ??? ??? ???? ???? ? ?? ?? ??? ???? ???? ? ?? ?? ??? ???? ?? ?????.
?? 4:
div
{
border-style: value//border style value
}
?? ??:
- ?? ??? ??? ???? ???? ?? ? ? ??? ???? ?????.
???? ??? ??? ??, ???, ???, ?? ? ???? ??? ???? ????? ??. ??? ??? ??? ? ????.
?? 1:
div
{
border-top-style: value//border top side value
}
?? 2:
div
{
border-right-style: value//border right side value
}
?? 3:
div
{
border-bottom-style: value//border bottom side value
}
?? 4:
div
{
border-left-style: value//border left side value
}
HTML ??? ???? ?
??? HTML ??? ???? ????.
?? #1
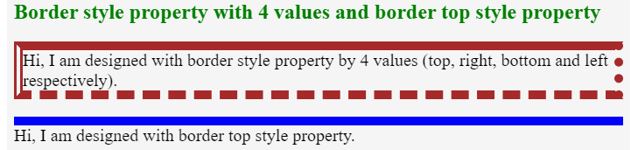
4?? ?? ?? ??? ??? ??? ??? ?? ??? ??
??:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>
??:

??:
- ? CSS ???? ? ? ??? style1 ???? border-style ??? ?? ???, ??? ??, ???? ??, ???? ?? ???? 4?? ??? ??? ??? ?????. ??? ??? ?? ????? ?????.
- style2 ???? border-top ??? ???? ?? border-style ?? solid? ?????.
?? #2
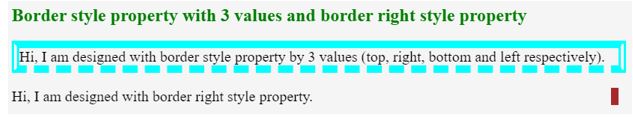
3?? ?? border-right ??? ??? ?? ??? ??? ??
??:
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>
??:

??:
- ? CSS ???? ? ? ??? style1 ???? border-style ??? ?? ???, ??? ??, ???? ??? ???, ???? ?? ???? 3?? ??? ??? ??? ?????. ?? ???? ?????.
- style2 ???? border-right ??? ????, right border-style ?? solid? ?????.
?? #3
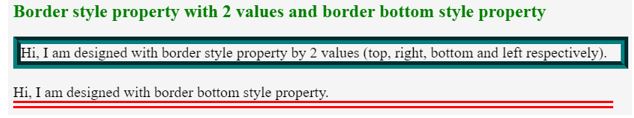
2?? ?? ??? ?? ??? ??? ?? ??? ??? ??
??:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>
??:

??:
- ? CSS ???? ? ? ??? style1 ???? border-style ??? ?? ???, ??? ???? ????, ???? ??? ?? ???? ???? ?????.
- style2 ???? border-bottom ??? ????, ?? border ??? ?? 2?? ?????.
?? #4
?? ?? ??? ?? ??? ??? ?? ??? ??? ??
??:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>
??:

??:
- Seperti yang anda lihat dalam kelas kod CSS style1 di atas adalah untuk sifat gaya sempadan, ia telah menggunakan gaya sempadan tunggal pada jidar seperti atas, kanan, bawah dan kiri sebagai garisan berkembar, kanan.
- Dalam kelas style2 adalah untuk sifat gaya sempadan kiri, ia menggunakan nilai gaya sempadan kiri untuk menggandakan.
Kesimpulan
Sifat gaya sempadan boleh digunakan dengan satu, dua, tiga dan empat nilai dan gaya atas sempadan, gaya sempadan kanan, gaya bawah sempadan dan gaya sempadan kiri yang digunakan pada satu masa .
? ??? HTML ??? ???? ?? ?????. ??? ??? PHP ??? ????? ?? ?? ??? ?????!

? AI ??

Undress AI Tool
??? ???? ??

Undresser.AI Undress
???? ?? ??? ??? ?? AI ?? ?

AI Clothes Remover
???? ?? ???? ??? AI ?????.

Clothoff.io
AI ? ???

Video Face Swap
??? ??? AI ?? ?? ??? ???? ?? ???? ??? ?? ????!

?? ??

??? ??

???++7.3.1
???? ?? ?? ?? ???

SublimeText3 ??? ??
??? ??, ???? ?? ????.

???? 13.0.1 ???
??? PHP ?? ?? ??

???? CS6
??? ? ?? ??

SublimeText3 Mac ??
? ??? ?? ?? ?????(SublimeText3)

??? ??
 8639
8639
 17
17
 1785
1785
 16
16
 1729
1729
 56
56
 1581
1581
 29
29
 1445
1445
 31
31
 ? ???? ???? ? ???? HTML ??? ??????
Jul 03, 2025 am 02:34 AM
? ???? ???? ? ???? HTML ??? ??????
Jul 03, 2025 am 02:34 AM
? ??? ??? Core HTML ???? ???????. 1. ???? ?? ??? ?? ??? ???? ??? ???? ?? ?? ? ?? ??? ?????. 2. ??? ??? ?? ?? ? SEO? ???? ?? ?? (-), ?? () ? ?? ?? (? :)? ?????. 3. ?????? ???? ????, ????? ???? ??? ???? ????? ?? Aria-Current ??? ???? ?????. 4. ?? ?? ???? ?? ??? ?? ? ?? ??? ?????. ??? ??? ???? ???? ??? ???, ?? ?? ? ?? ?? ???? ?? ? ? ????.
 HTML5 ??-??? ???? ?? ?? ? ??? ?????.
Jul 03, 2025 am 02:28 AM
HTML5 ??-??? ???? ?? ?? ? ??? ?????.
Jul 03, 2025 am 02:28 AM
HTML5SSE? ???? ?? ? ?? ? ??? ???? ???? ??? ?????. 1. ?? ? ?? ????? ??????. ??? ??? ????? ??? ?? ? ? 3 ? ?? ? ?????. ??? ??? ?? ??? ??? ?? ? ? ????. 2. ?? ???? ?? ?? ?? ?? ?? ?? ??? ???? ?? ??? ???? ?? ? ??? ???? ???? ??, ?? ?? ? ?? ?? ? ?? ?? TOKEN? ?? ?? ??? ?????. 3. ??? ???? ?? ????, ?? ??? ?? ?? ????, Navigator.online? ???? ??? ???? ?? ??? ????? ? ? ?? ??? ????? ??????. ??? ??? ?? ???? ???? ??? ??? ???? ? ????.
 ?? ???? ?? ??? HTML5 DocType? ?????.
Jul 03, 2025 am 02:35 AM
?? ???? ?? ??? HTML5 DocType? ?????.
Jul 03, 2025 am 02:35 AM
DocType? HTML ?? ????? ???? ?? ???? ? ???? ????? ???? ????. ?? ? ???? HTML ??? ?? ????? ???????. ? ??? ????? ??? ??? ?? ?? ??? ???? ????? ? ?? ?? ???????. ?? ?? ??? ??? ?? ??? ?? ???? ?? ??? ???? ?? ????. Charset, Viewport ?? ?? ?? ??? ????? ???????.
 HTML? ???? ?? ?? ?? ??? ??? ????? ??? ??????
Jul 04, 2025 am 03:16 AM
HTML? ???? ?? ?? ?? ??? ??? ????? ??? ??????
Jul 04, 2025 am 03:16 AM
?? ?? ???? HTML?? ??? ?? ???? ??????. ???? ??? ?? ??? ???? ??? ?? ??? ??? ?? ?? ??? ???? ????. 1. ??, ???, ??? ?? ?? ??? ???? ????. 2. ??, ???? ?? ?? ??? ???? ????. 3. ?? ?? ???? ?? ? ??? ???? ?? ?????. ?? ??? ??? ?????. ? ?? ??? ??? ??? ?? ???? ? ? ????. style ???? ???? ??? CSS ?? ?? ?????? ?? ???????. Select2? ?? ????? ??? ????? ? ??? ? ????.
 CSS ? JavaScript? HTML5 ??? ????? ?????.
Jul 12, 2025 am 03:01 AM
CSS ? JavaScript? HTML5 ??? ????? ?????.
Jul 12, 2025 am 03:01 AM
HTML5, CSS ? JavaScript? ??? ??, ???? ?? ?? ? ???? ??? ????? ????????. 1. SEO ? ????? ???? ????? ??? ??? ? ?? ??? ??? ?? HTML5 ??? ??? ??????. 2. CSS? ???? ?? ??? ???? ???? ???? ??? ???? ????? ??? ?????. 3. JavaScript? ??? ???? ?? ???? DEFER ?? ASYNC? ???? ?? ???? ??? ?? ??? ????????. 4. ??? ??? ??? ???? ??? ??? ?? ? ??? ?? ?? ??? ?? ??? ???? ?? ?? ?? ??? ?? ?? ???? ??????. ??? ??? ??? ??? ????? ????? ?? ?? ? ? ????.
 HTML ?? ??? ???? ?? ??? ?? ??
Jul 07, 2025 am 02:31 AM
HTML ?? ??? ???? ?? ??? ?? ??
Jul 07, 2025 am 02:31 AM
HTML ?? ??? ???? ?? ??? ??? ???? ?? ?? ?? ? ???? ?? ??? ????????. 1. ????? ??? ??? ????? ?? ? ?? ?? (? : ??, ??, ???)? ?? ??? ?????. 2. JavaScript? ?? ?? ? ??? ???? ID? ?? ??? ?? ??? ??? ???? ?? ? ????. 3. CSS? ???? ???, ???, ?? ??? ? ??/?? ?? ??? ???? ???? ??? ???? ??? ??? ??????. 4. ???? ????????? : ???? ? ??? ????? ??? ???? JS ???? ???? ????? ???? ??? ???? ??? ??? ??? ???? ??? ?????. ??? ???????
 ??? html5 ??? (formdata)? ???? ?? ??? ??
Jul 08, 2025 am 02:28 AM
??? html5 ??? (formdata)? ???? ?? ??? ??
Jul 08, 2025 am 02:28 AM
HTML5? FormData API? ???? ?? ???? ???? ?? ? ?????. 1. ?? ????? ?? ??? ???? ????? ???? ???? ?? ? ? ????. 2. ?? ???? ??? Fetch ?? Xmlhttprequest? ?? ?? ??/?? ??? ??? ??? ???????. 3. ??? ?? ? ? ??? FormData? ???? ??? ??????. 4. ??? ?? ??? ?? ?? JSON ?? ? ?? ??? ?? ? ??? ????.





