???? ??? ??? ????.

?? CSS? ???? ? ?????? ??? ??? ???????.
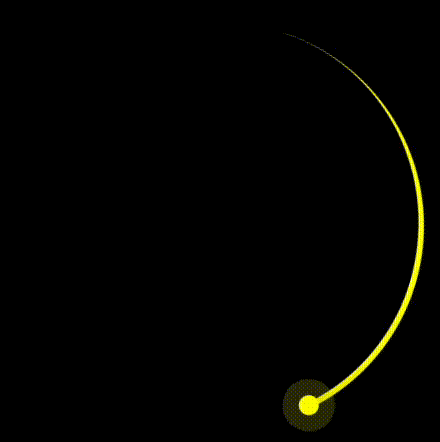
? ??????? CSS? ???? ???? ?? ??? ??? ??? ???? ?????. ??? ??, ??, ??? ??, ??? ? ?? ???? ???? ?? ?????.
?? ??? ??? ??? ????: https://codepen.io/venzil/pen/MWNVymY
1??: HTML ?? ??
?? HTML ?? ??? ??? ???? ???.
?? ??? ? ???? ?????. ?? ??? ??(.container), ?(.circle), ? ?? ?? ?(.dot)???.
?? HTML ??? ??? ????.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
CSS ??
1. ?? ? ??? ?? ??
?? HTML?
??? ?? ???? ???? ??? ??? ?????.body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
??? 100vh;? ????
??? ?? ???? ???? ???. ????, flexbox? ???? ???? ?? ? ?? ??? ???? ??? ??? ?????.?? ?? ???? ??? ?????.
.container {
background-color: transparent;
width: 200px;
height: 200px;
}
2. ? ??? ? ????
? ?? ??? ??? ?? ??? ?? ???? ????. ??? ?? ? ??? ??? ???.
????? ??? ??? ?????. ? ????? ??? ?? ??? ??? ???? ? ?? ??? 200px???.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
}

???? border-radius? ???? ???? ??? ????.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
/* new */
border-radius: 50%;
}

?? ?? ?? ??? ?? ? ???? ???? ?? ???.
.container .circle {
border-style: solid;
width: 100%;
height: 100%;
border-radius: 50%;
/* new */
border-color: yellow transparent transparent yellow;
border-width: 3px 3px 0 0;
}

?? ?? ?? ??? ??????? ? ??? ???? ???.
animate?? ????? ???? ???? CSS ????? ????(@keyframes)? ?????.
? ????? ????? ??? ?? ??(?? {}??, ???? ????? ?? ??)?? ? ??(1??? 360?) ?????.
@keyframes animate {
to {
transform: rotate(1turn);
}
}
?? ?? .circle ???? ????? ????? ?????.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
- animation: ?? ????? ??, ??, ??? ??, ?? ?? ?? ?? ?? ?? ??? ? ?? ?????? ?? ?????.
- animate: @keyframes animate ??? ???? ?????? ?????.
- 3?: ?????? ?? ????, ? ???? ???? ? 3?? ?????.
- ??: ?????? ??? ???? ???? ?? ?? ??? ??? ???? ?????.
- ??: ?? ??. ?????? ??? ???? ?????.
??? ???? ??? ?? ????? ??? ?????.

???? ???? ??? ?? ?? ???? ????? ??? ?? ? ????.
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
?? ??? ??? ????.

? ??? CSS? ?? ?? ??? ??? ??? ?? ?????. ??? ??? PHP ??? ????? ?? ?? ??? ?????!

? AI ??

Undress AI Tool
??? ???? ??

Undresser.AI Undress
???? ?? ??? ??? ?? AI ?? ?

AI Clothes Remover
???? ?? ???? ??? AI ?????.

Clothoff.io
AI ? ???

Video Face Swap
??? ??? AI ?? ?? ??? ???? ?? ???? ??? ?? ????!

?? ??

??? ??

???++7.3.1
???? ?? ?? ?? ???

SublimeText3 ??? ??
??? ??, ???? ?? ????.

???? 13.0.1 ???
??? PHP ?? ?? ??

???? CS6
??? ? ?? ??

SublimeText3 Mac ??
? ??? ?? ?? ?????(SublimeText3)

??? ??
 8639
8639
 17
17
 1786
1786
 16
16
 1729
1729
 56
56
 1581
1581
 29
29
 1448
1448
 31
31
 '?? ??? CSS'? ??????
Jun 24, 2025 am 12:42 AM
'?? ??? CSS'? ??????
Jun 24, 2025 am 12:42 AM
CSS? ??? ??? ????? ????? ??? ? ?? CSS? ????? ?? ??????, ?? ?? ? ??? ??, ??? ?? ?? ??? CSS ? ????? ?? ??? ?? ???? ???? ??? ??? ???. 1. ?? CSS? ???? HTML? ?? ?????. 2. JavaScript? ?? ??? CSS ??; 3. ??? ??? ???? ?? ???? ????? ??????. 4. CSS? ???? ???? ??? ????. ?? CSS? ???? ?? ??? ???? Rel = "Preload"?????? ????, ??? ?? ??? ????? ???? ??? ?? ? ??? ???? ??? ?????.
 ?? ? ?? CSS : ?? ?? ??? ??????
Jun 20, 2025 am 12:45 AM
?? ? ?? CSS : ?? ?? ??? ??????
Jun 20, 2025 am 12:45 AM
TheBestoproachforcssdspectionseproject'sspecificneeds.forlargerProjects, externalcsSisbetterduetomainabainabainabilitableability ? forsmallerprojectsorsingle-pageapplications, ?? csmightbemoresuitable.it 'scrucialtobalanceprojectsize, ??
 ? CSS? ???? ???????
Jun 19, 2025 am 12:29 AM
? CSS? ???? ???????
Jun 19, 2025 am 12:29 AM
???, cssdoesnothavetobeInlowercase. ???, lowercaseisRecomedended for : 1) ??? ? ??, 2) ??? ?? rorsinerrorsinerrorsIngerRorsIngerRorsInteChnologies, 3) ??? ?? ??, ? 4) ?? ? ???? ????.
 CSS ?? ??? : ??? ?? ?????
Jun 20, 2025 am 12:09 AM
CSS ?? ??? : ??? ?? ?????
Jun 20, 2025 am 12:09 AM
cssismostlycase-Insensitive, buturlsandfamilynamesarecase-insensitive.1) propertiesandvalueslikecolor : red; anteOtcase-inditive.2) urlsmustmatchtheserver'scase, ?? ??,/images/logo.png.3) fontfamilynames'opens'mustoccase.
 autopRefixer ? ???? ??? ??????
Jul 02, 2025 am 01:15 AM
autopRefixer ? ???? ??? ??????
Jul 02, 2025 am 01:15 AM
AutoPrefixer? ?? ???? ??? ???? ?? ?? ???? CSS ??? ???? ???? ?????. 1. ????? ???? ???? ???? ??? ?????. 2. PostCSS ???? ??, CSS? ?? ???? ???? ?? ???? ??? ???? ??? ?? ??? ?????. 3. ?? ???? ???? ??, ??????? ?? ? ?? ???????? ????? ?? ?????. 4. ???? ???? ???? ???? ?? ?? ????, ???? ?? ??? ?? ???? ???? ????? ?? ???? ?? ????.
 CSS ??? ? ??????
Jun 19, 2025 am 12:34 AM
CSS ??? ? ??????
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANAUTOMALLYNUMBERSESSESSENDS.1) USECOUNTER-RESETTIONITIALIZE, CORKENT-INCREMENTTOINCERES, andCOUNTER () ORCOUNTERS () TODISPLAYVALUES.2) COMPINEWITHJAVAISCRIPTORDINAMICCONTENTTOEREACCUTERUPDATES.
 CSS : Case Case? ?? ???? ?????
Jun 19, 2025 am 12:27 AM
CSS : Case Case? ?? ???? ?????
Jun 19, 2025 am 12:27 AM
CSS?? ??? ? ?? ??? ?? ??? ???? ??, ??, URL ? ??? ?? ????? ?? ?? ??? ?????. 1. ???? ?? ??? ??? ? ???? ?? ?? ??? ??????. 2. ?? 16 ?? ??? ?? ??? ?????, ??? ???? ???? ?? ??? ??? ???? ????. 3. URL? ??? ???? ???? ??? ??? ? ????. 4. ??? ?? ?? (??)? ??? ???? ??? ? ???? ??????? ???????.
 Conic-Gradient () ??? ??????
Jul 01, 2025 am 01:16 AM
Conic-Gradient () ??? ??????
Jul 01, 2025 am 01:16 AM
theconic-gradient () functionincsscreatescurcular gradientsthattroTecolorstopsaroundacentral point




