?, ??? ??: "div? ??? ??? ??????" ? ?? ??????? ????? ???? ??? ????? ?? ??? ????? ???? ??? ?????. ??? ????, ??? ??? ????, ??? ?? ????? ?? ?? ???? ??, ???? ??? ???? ??? ?? ?? ?????.
? ????? CSS? ???? div? ??? ???? ??? ??? ???????.
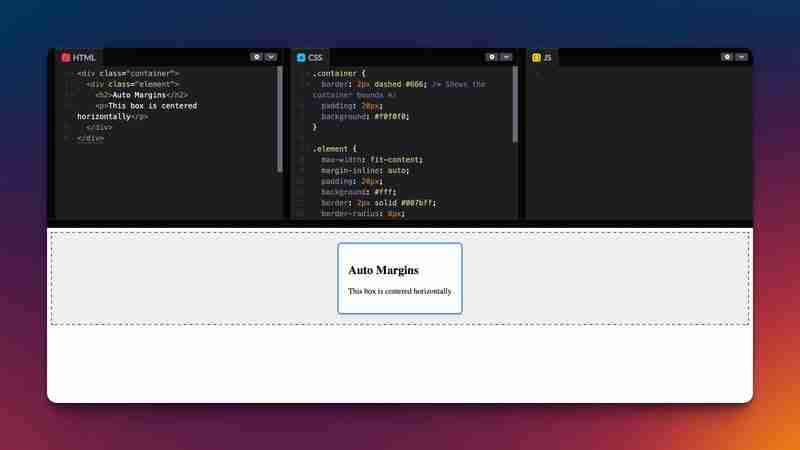
???? ?? ??: ?? ??
?? ??? ???? OG ???? ??? ?????. ?? div? ???? ??? ???? ? ? ?????.
.element {
max-width: fit-content;
margin-inline: auto;
}
?? ?? ??? ??? ??? ???? ????? ????? ?????? ?????. ??? ??? ?? ??? ???? ????. ?? ???? ??? ??? ?? ??? ???? ?? ??? ??? ?? ?? ???.
?? ?? ?? ??? ????.

?? ??? ??????.
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
? ?? ??? ??? ??? ?? ????? ????.
- ?? ?? ?? ??
- ??? ? ? ??
- ???? ????
- ?? ??(flex-direction ??)
??? ?? ??? ????.

?? ??? ??????.
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
?? ??? ?? ??? ??? ? ? ???? ?? ?? ????. ?? ?? ??? ??? ??? ??? ?? ??? ?? ? ? ????.
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
? ???? ?? ??? ??? ??? ?? ???? ??? ????? ?? ????.
??? ??? ??? ?? ??? ?? ??? ????.

??? ?? ??? ??? ????.
<div> <p>This example demonstrates several key concepts:</p>
- All elements share the same grid cell (1/1)
- Z-index controls the stacking order
- The main content stays perfectly centered
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
Positioning for UI Elements
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
? ?? ??? ?? ??? ??? ????.
- ??? ??? ??? ???? ?????
- ??? ?? ??? ?? ? ????
- ??? ??? ?? ??? ? ????
- ?? ??? ?????? ??? ?? ????
??? ?? ????.

??? ??:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
?? ?? ??? ????
??? div? ??? ???? ?? ?? ??? ???? ? ??? ?? ?? ?? ??????.
- ?? ??? ???? → ?? ??
- ??? UI(??, ??)? → ?? ??
- ??? ?? ?? ???? → ???
- ?? ? ??? → ?????
? ??? ?? ??????
? ??? ??? ??? CSS ?? ??? ?? ??? ???? ??? ?? ???? ?????.
- CSS ??: CSS ?? ??? - ?? ??? ??? ??? ??? ? ??
- MDN ? ??: Centering in CSS - Mozilla ?? ??? ??
- W3Schools CSS ?? ???? - ??? ??? ?? ?? ??? ??? ???
??
? ??? ?????? div? ?? ????? ?? ?? CSS? ?? ??? ? ?? ?? ?? ???? ??? ??????. ?? Flexbox? ?? ????? ?????? ??? ?? Flexbox? ?????.
??? ????? ??? ???? ????.
- ???? ?? ??? ??????
- ?? ??? ?? ? ??? ????
- ?? ??? ??? ???, ??? ?? ??? ??? ????
- ??? ?? ???? ?? ??????
??? ??? ? ??? "?? ??" ??? ??? ?? ?? ?? ??? ?? ????.
??? ???!
? ??? CSS?? Div? ??? ???? ?? - ???? ??? ??? ?? ?????. ??? ??? PHP ??? ????? ?? ?? ??? ?????!

? AI ??

Undress AI Tool
??? ???? ??

Undresser.AI Undress
???? ?? ??? ??? ?? AI ?? ?

AI Clothes Remover
???? ?? ???? ??? AI ?????.

Clothoff.io
AI ? ???

Video Face Swap
??? ??? AI ?? ?? ??? ???? ?? ???? ??? ?? ????!

?? ??

??? ??

???++7.3.1
???? ?? ?? ?? ???

SublimeText3 ??? ??
??? ??, ???? ?? ????.

???? 13.0.1 ???
??? PHP ?? ?? ??

???? CS6
??? ? ?? ??

SublimeText3 Mac ??
? ??? ?? ?? ?????(SublimeText3)

??? ??
 8638
8638
 17
17
 1783
1783
 16
16
 1729
1729
 56
56
 1579
1579
 28
28
 1444
1444
 31
31
 '?? ??? CSS'? ??????
Jun 24, 2025 am 12:42 AM
'?? ??? CSS'? ??????
Jun 24, 2025 am 12:42 AM
CSS? ??? ??? ????? ????? ??? ? ?? CSS? ????? ?? ??????, ?? ?? ? ??? ??, ??? ?? ?? ??? CSS ? ????? ?? ??? ?? ???? ???? ??? ??? ???. 1. ?? CSS? ???? HTML? ?? ?????. 2. JavaScript? ?? ??? CSS ??; 3. ??? ??? ???? ?? ???? ????? ??????. 4. CSS? ???? ???? ??? ????. ?? CSS? ???? ?? ??? ???? Rel = "Preload"?????? ????, ??? ?? ??? ????? ???? ??? ?? ? ??? ???? ??? ?????.
 ?? ? ?? CSS : ?? ?? ??? ??????
Jun 20, 2025 am 12:45 AM
?? ? ?? CSS : ?? ?? ??? ??????
Jun 20, 2025 am 12:45 AM
TheBestoproachforcssdspectionseproject'sspecificneeds.forlargerProjects, externalcsSisbetterduetomainabainabainabilitableability ? forsmallerprojectsorsingle-pageapplications, ?? csmightbemoresuitable.it 'scrucialtobalanceprojectsize, ??
 ? CSS? ???? ???????
Jun 19, 2025 am 12:29 AM
? CSS? ???? ???????
Jun 19, 2025 am 12:29 AM
???, cssdoesnothavetobeInlowercase. ???, lowercaseisRecomedended for : 1) ??? ? ??, 2) ??? ?? rorsinerrorsinerrorsIngerRorsIngerRorsInteChnologies, 3) ??? ?? ??, ? 4) ?? ? ???? ????.
 CSS ?? ??? : ??? ?? ?????
Jun 20, 2025 am 12:09 AM
CSS ?? ??? : ??? ?? ?????
Jun 20, 2025 am 12:09 AM
cssismostlycase-Insensitive, buturlsandfamilynamesarecase-insensitive.1) propertiesandvalueslikecolor : red; anteOtcase-inditive.2) urlsmustmatchtheserver'scase, ?? ??,/images/logo.png.3) fontfamilynames'opens'mustoccase.
 autopRefixer ? ???? ??? ??????
Jul 02, 2025 am 01:15 AM
autopRefixer ? ???? ??? ??????
Jul 02, 2025 am 01:15 AM
AutoPrefixer? ?? ???? ??? ???? ?? ?? ???? CSS ??? ???? ???? ?????. 1. ????? ???? ???? ???? ??? ?????. 2. PostCSS ???? ??, CSS? ?? ???? ???? ?? ???? ??? ???? ??? ?? ??? ?????. 3. ?? ???? ???? ??, ??????? ?? ? ?? ???????? ????? ?? ?????. 4. ???? ???? ???? ???? ?? ?? ????, ???? ?? ??? ?? ???? ???? ????? ?? ???? ?? ????.
 CSS ??? ? ??????
Jun 19, 2025 am 12:34 AM
CSS ??? ? ??????
Jun 19, 2025 am 12:34 AM
CSSCOUNTERSCANAUTOMALLYNUMBERSESSESSENDS.1) USECOUNTER-RESETTIONITIALIZE, CORKENT-INCREMENTTOINCERES, andCOUNTER () ORCOUNTERS () TODISPLAYVALUES.2) COMPINEWITHJAVAISCRIPTORDINAMICCONTENTTOEREACCUTERUPDATES.
 CSS : Case Case? ?? ???? ?????
Jun 19, 2025 am 12:27 AM
CSS : Case Case? ?? ???? ?????
Jun 19, 2025 am 12:27 AM
CSS?? ??? ? ?? ??? ?? ??? ???? ??, ??, URL ? ??? ?? ????? ?? ?? ??? ?????. 1. ???? ?? ??? ??? ? ???? ?? ?? ??? ??????. 2. ?? 16 ?? ??? ?? ??? ?????, ??? ???? ???? ?? ??? ??? ???? ????. 3. URL? ??? ???? ???? ??? ??? ? ????. 4. ??? ?? ?? (??)? ??? ???? ??? ? ???? ??????? ???????.
 Conic-Gradient () ??? ??????
Jul 01, 2025 am 01:16 AM
Conic-Gradient () ??? ??????
Jul 01, 2025 am 01:16 AM
theconic-gradient () functionincsscreatescurcular gradientsthattroTecolorstopsaroundacentral point




