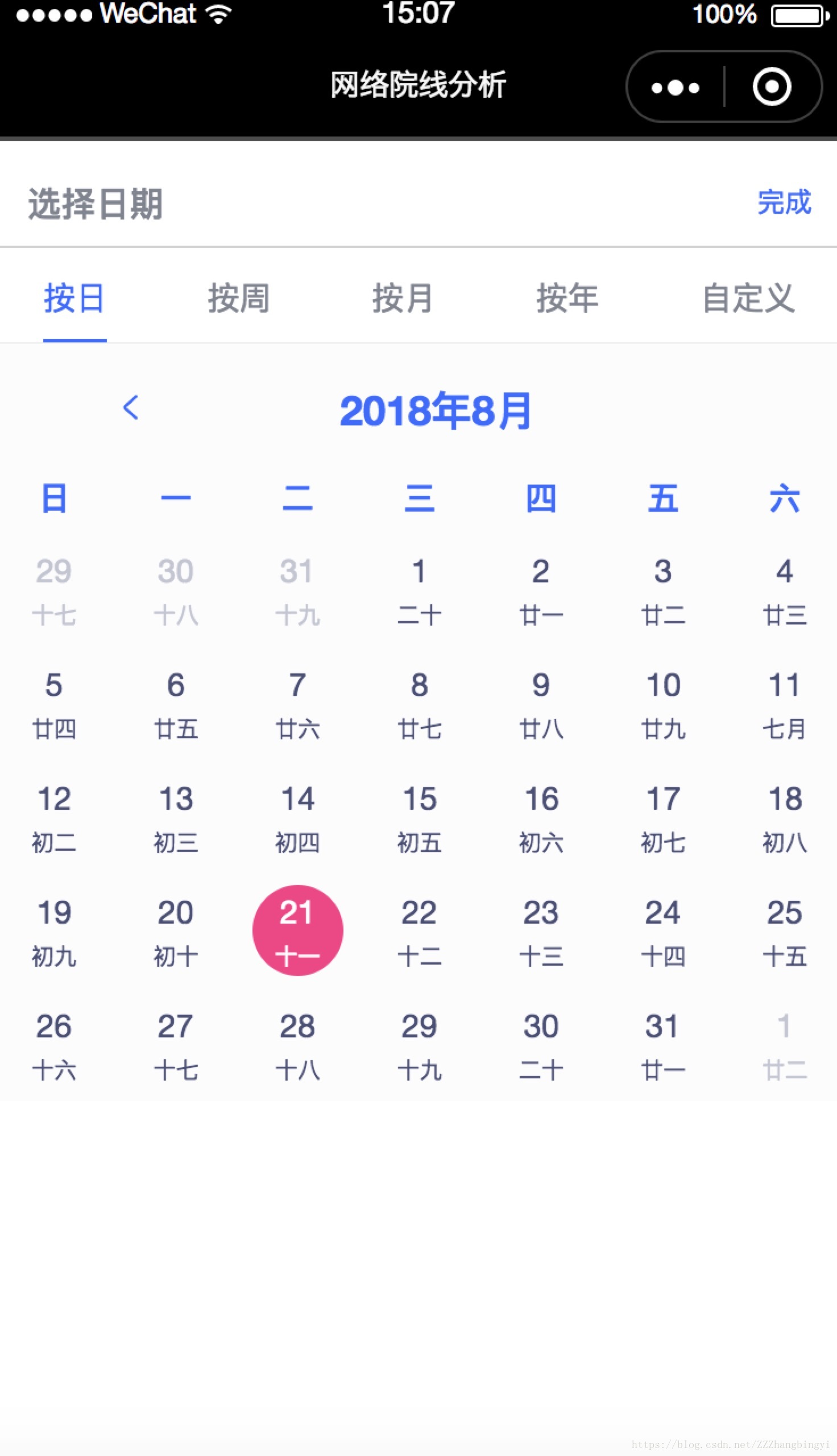
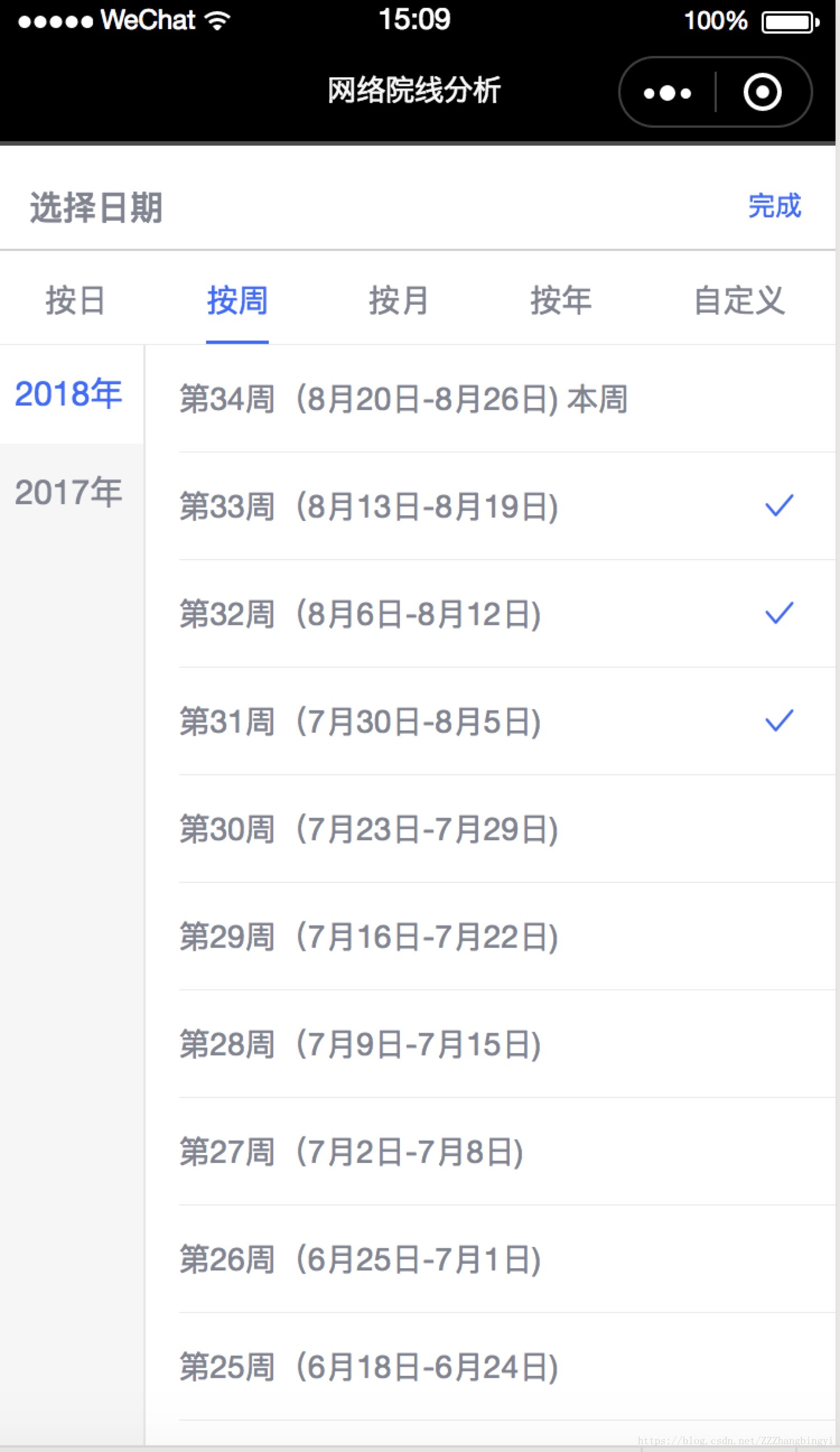
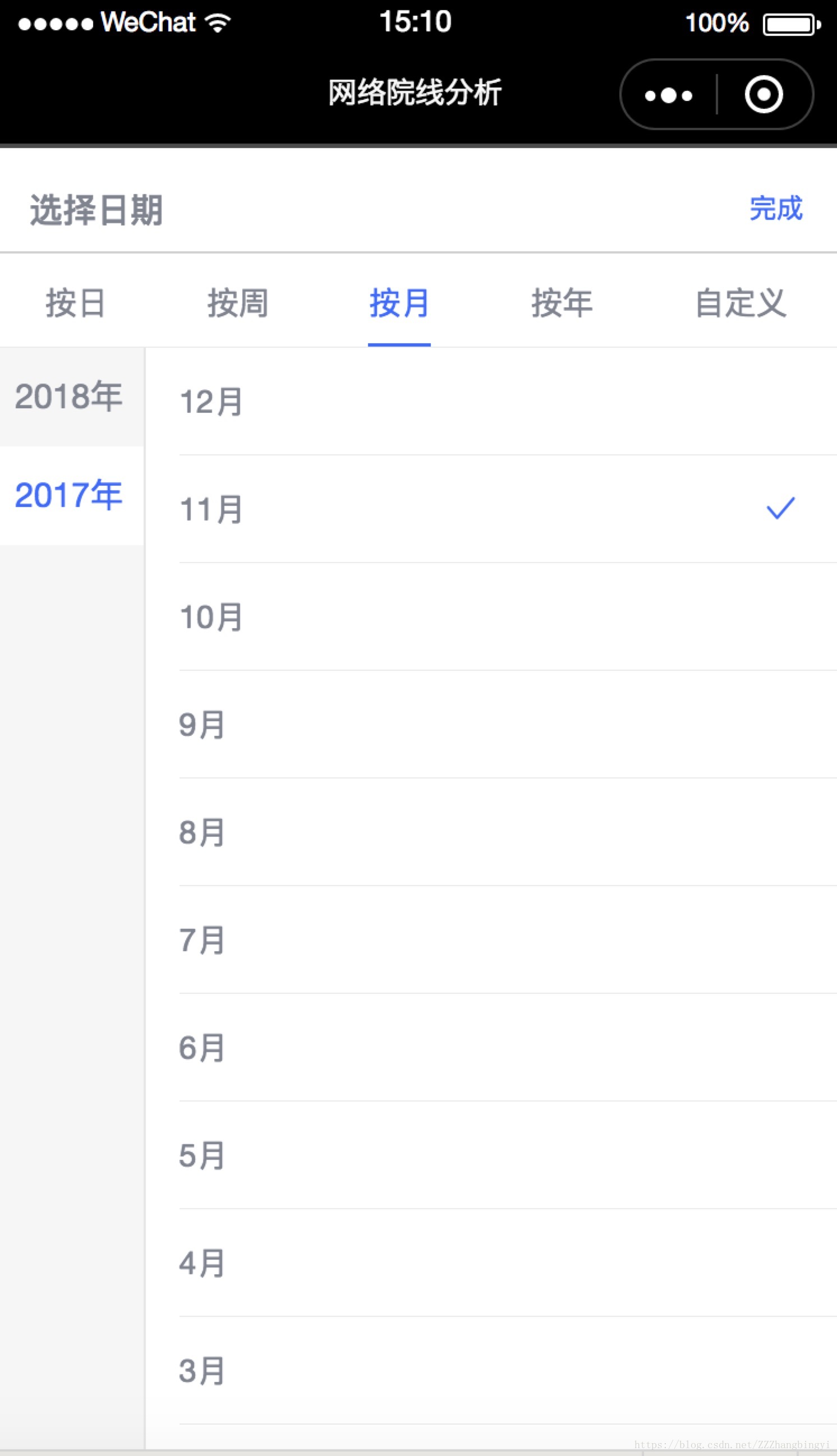
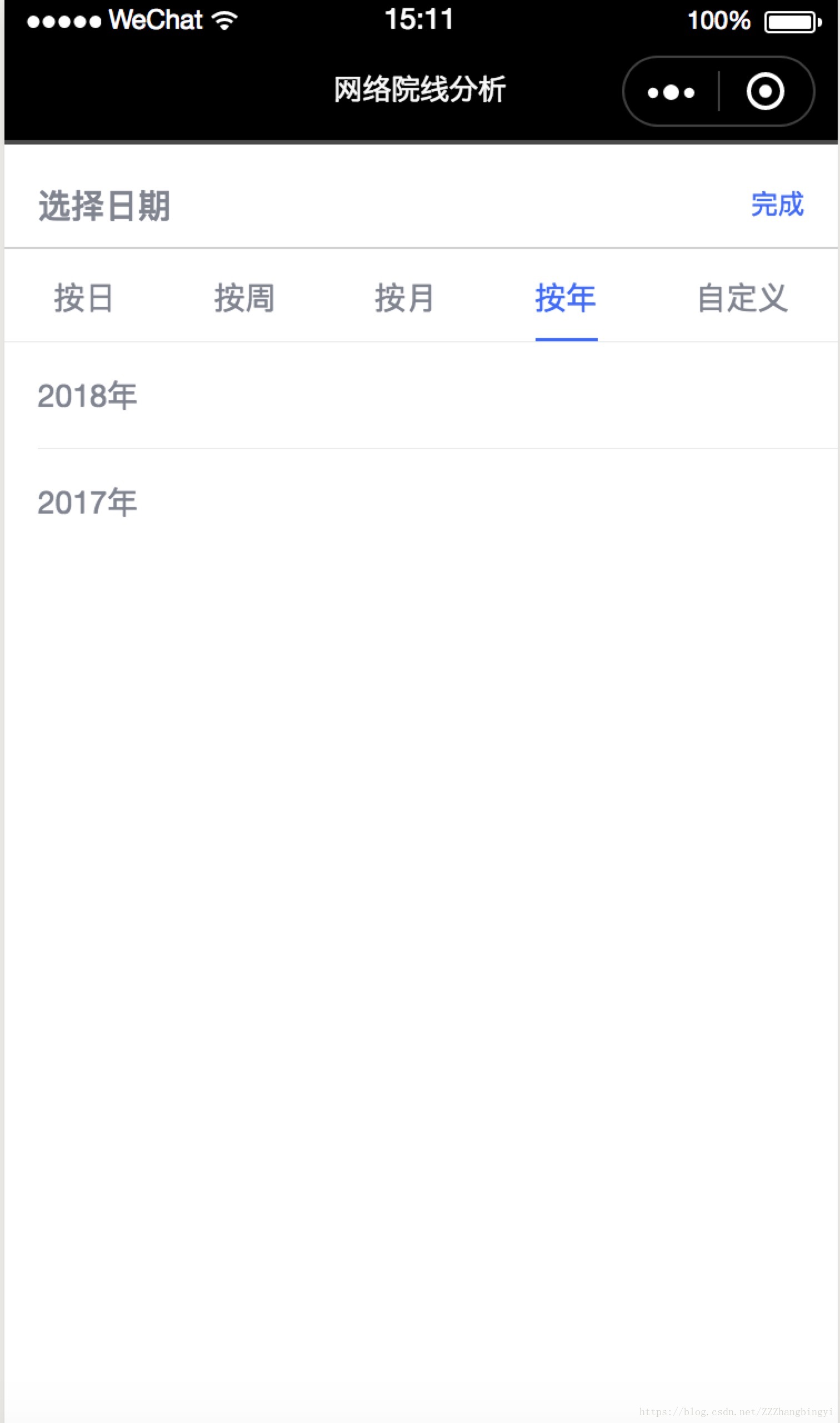
? ??? ?? ?? ?? ?? ??? ?? ?? ??? ???? ??? WeChat ???? ?? ?????. ??? ??? ??? ?? ??? ? ??? ????.
??? WeChat ???? ?? ??? Maoyan ??? ??? ???? ?? ??? ??? ?? ?? ??? ???? ???. ??? ?, ?, ?, ???? ?? ??? ? ????. ?? ??? ??? A ????? ??? ??? ???? ??? ? ??? ?????.
?? ???? ?????? wepy??? ???? ??? wepy ?? ?????.
?? ??:
1. ?? ?? ??? Pole ?? ????? ?????. ??? ??? https://github.com/czcaiwj/calendar? ?????.
2. ??? ??? ? ?? ??? ?????: https://www.jianshu.com/p/e07b7cf5e494;
3. ?? ??? ???? ??? ??????. ?? ?? ??: https://www.jianshu.com/p/5112df795162; ? ??? onLoad() ????? ???? ????.
4. ? ?? ??? ?? ??? 2017????? ?? ??? ?? ??? ?? ????.
?? ??: 




??? ??? ????.
<style type="less">
.home {
height: 100%;
.calendar-header {
font-size: large;
color: #406BF8;
}
.calendar-board {
color: #406BF8;
}
.week_year_style {
font-size: 30 rpx;
padding: 20 rpx 15 rpx;
text-align: center;
}
.week_selectyear_style {
background-color: #fff;
color: #406BF8;
}
.calendar {
background-color: #fcfcfc;
//padding-top: 10px;
}
}
</style>
<template>
<view class="home page">
<i-tabs current="{{ currentTab }}" color="#406BF8" bindchange="handleChangeTab">
<i-tab key="按日" title="按日"></i-tab>
<i-tab key="按周" title="按周"></i-tab>
<i-tab key="按月" title="按月"></i-tab>
<i-tab key="按年" title="按年"></i-tab>
<i-tab key="自定義" title="自定義"></i-tab>
</i-tabs>
<view hidden="{{currentTab != '按日'}}" style="margin-top: 30rpx">
<calendar cell-size="40"
show-more-days="true"
lunar="true"
weeks-type="cn"
calendar-style="calendar"
header-style="calendar-header"
board-style="calendar-board"
days-color="{{days_style}}"
start-date="2017-01"
end-date="2018-08"
binddayClick="dayClick"
bindnextMonth="next"
bindprevMonth="prev"
/>
</view>
<view hidden="{{currentTab != '按周'}}">
<view style="display: flex">
<view style="width: 160rpx;background-color: #f6f6f6;border-right: 1rpx solid #e6e6e6">
<block wx:for="{{yearArray}}" wx:for-item="item" wx:key="item">
<view class="week_year_style {{weeksYears==item?'week_selectyear_style':''}}"
bindtap='changeWeekYear({{item}})'>{{item + '年'}}
</view>
</block>
</view>
<scroll-view scroll-y style="height: 600px;">
<i-cell-group>
<block wx:for="{{weeksArray[weeksYears]}}" wx:for-item="category" wx:key="category">
<i-cell title="{{category.weeks}}" bindtap="handleWeeksChange('{{index}}')">
<i-icon wx:if="{{category.select}}" type="right" size="20" color="#406BF8"
slot="footer"/>
</i-cell>
</block>
</i-cell-group>
</scroll-view>
</view>
</view>
<view hidden="{{currentTab != '按月'}}">
<view style="display: flex">
<view style="width: 160rpx;background-color: #f6f6f6;border-right: 1rpx solid #e6e6e6">
<block wx:for="{{yearArray}}" wx:for-item="item" wx:key="item">
<view class="week_year_style {{monthYear==item?'week_selectyear_style':''}}"
bindtap='changeMonthYear({{item}})'>{{item + '年'}}
</view>
</block>
</view>
<scroll-view scroll-y style="height: 600px;">
<i-cell-group>
<block wx:for="{{monthYear==year?currentMonthArray:fullMonthArray}}" wx:for-item="category"
wx:key="*this">
<i-cell title="{{category+'月'}}" bindtap="handleMonthChange('{{category}}')">
<i-icon wx:if="{{category==selectMonth}}" type="right" size="20" color="#406BF8"
slot="footer"/>
</i-cell>
</block>
</i-cell-group>
</scroll-view>
</view>
</view>
<view hidden="{{currentTab != '按年'}}">
<i-cell-group>
<block wx:for="{{yearArray}}" wx:for-item="category" wx:key="category">
<i-cell title="{{category+'年'}}" bindtap="handleYearChange('{{category}}')">
<i-icon wx:if="{{category==selectYear }}" type="right" size="20" color="#406BF8" slot="footer"/>
</i-cell>
</block>
</i-cell-group>
</view>
<view hidden="{{currentTab != '自定義'}}" style="margin-top: 30rpx">
<calendar cell-size="40"
show-more-days="true"
lunar="true"
weeks-type="cn"
calendar-style="calendar"
header-style="calendar-header"
board-style="calendar-board"
days-color="{{define_days_style}}"
start-date="2017-01"
end-date="2018-08"
binddayClick="dayClick_define"
bindnextMonth="next_define"
bindprevMonth="prev_define"
/>
</view>
</view>
</template>
<script>
import wepy from 'wepy';
const MONTHS = ['Jan.', 'Feb.', 'Mar.', 'Apr.', 'May.', 'June.', 'July.', 'Aug.', 'Sept.', 'Oct.', 'Nov.', 'Dec.'];
export default class TabsContent extends wepy.component {
props = {
openDateModal: {
type: Boolean,
default: false,
twoWay: true
},
dateSelect: {
type: String,
default: '',
twoWay: true
},
dateFilter: {
type: String,
default: '',
twoWay: true
},
filterWeekArray: {
type: String,
default: '',
twoWay: true
},
filterWeekSelect: {
type: String,
default: '',
twoWay: true
}
};
data = {
currentTab: '按日', //Tabs頁切換
year: new Date().getFullYear(), // 年份
month: new Date().getMonth() + 1, // 月份
day: new Date().getDate(),
str: MONTHS[new Date().getMonth()], // 月份字符串
days_style: [{month: 'current', day: new Date().getDate(), color: '#fff', background: '#eb4986'}], //按日選中日期樣式
selectDate: [], //按日選擇的日期
yearArray: [], //從2017年起至今
weeksYears: new Date().getFullYear(), //按周選擇了哪一年
weeksArray: {}, //從2017年起至今的所有周
selectWeekArray: [], //選擇的周
fullMonthArray: [12, 11, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1],
currentMonthArray: [], //今年過了幾個月
monthYear: new Date().getFullYear(), //按月選擇了哪一年
selectMonth: 0, //按月選擇了哪一月
selectYear: 0, //按年選擇了哪一年
define_days_style: [{month: 'current', day: new Date().getDate(), color: '#fff', background: '#eb4986'}], //自定義日期格式
selectDate_define: []
};
methods = {
handleChangeTab({detail}) {
this.currentTab = detail.key
this.dateFilter = this.currentTab
},
dayClick: function (event) {
let style = (event.detail.year == this.year && event.detail.month == this.month) ?
[{month: 'current', day: new Date().getDate(), color: '#fff', background: '#eb4986'},
{month: 'current', day: event.detail.day, color: '#fff', background: '#406BF8'}] :
[{month: 'current', day: event.detail.day, color: '#fff', background: '#406BF8'}]
this.days_style = style
this.selectDate = [event.detail.year, event.detail.month, event.detail.day]
this.openDateModal = false
this.dateFilter = this.currentTab
this.dateSelect = [event.detail.year, event.detail.month, event.detail.day]
},
next: function (event) {
if (event.detail.currentYear == this.year && event.detail.currentMonth == this.month)
this.days_style = [{
month: 'current',
day: new Date().getDate(),
color: '#fff',
background: '#eb4986'
}]
else this.days_style = [vent.detail.year, event.detail.month, event.detail.day]
},
prev: function (event) {
this.days_style = []
},
changeWeekYear(year) {
this.weeksYears = year
},
handleWeeksChange(weekIndex) {
this.weeksArray[this.weeksYears][weekIndex].select = !this.weeksArray[this.weeksYears][weekIndex].select
if (this.selectWeekArray[this.weeksYears]) {
let bool = this.selectWeekArray[this.weeksYears].some(index => index == weekIndex)
if (bool) { //真 已存在 delete
//if(this.selectWeekArray[this.weeksYears].length>1)
this.selectWeekArray[this.weeksYears].remove(weekIndex)
} else { //假 push
this.selectWeekArray[this.weeksYears].push(weekIndex)
this.selectWeekArray[this.weeksYears].sort()
}
} else {
let temp = {}
temp[this.weeksYears] = []
let a = [weekIndex]
temp[this.weeksYears] = a
this.selectWeekArray = temp
}
this.filterWeekSelect = this.selectWeekArray //回調到父級頁面
},
changeMonthYear(year) {
this.monthYear = year
},
handleMonthChange(month) {
this.selectMonth = month
this.openDateModal = false
this.dateFilter = this.currentTab
this.dateSelect = [this.monthYear, this.selectMonth]
},
handleYearChange(year) {
this.selectYear = year
this.openDateModal = false
this.dateFilter = this.currentTab
this.dateSelect = [year]
},
dayClick_define: function (event) {
let style = []
if (this.selectDate_define.length == 0) { //第一次點擊
this.selectDate_define.push([event.detail.year, event.detail.month, event.detail.day])
if (event.detail.year == this.year && event.detail.month == this.mounth) {
style = [{month: 'current', day: new Date().getDate(), color: '#fff', background: '#eb4986'},
{month: 'current', day: event.detail.day, color: '#fff', background: '#406BF8'}]
}
this.define_days_style = style
} else if (this.selectDate_define.length == 1) { //選中第二個日期就關閉頁面
this.selectDate_define.push([event.detail.year, event.detail.month, event.detail.day])
this.define_days_style.push({
month: 'current',
day: event.detail.day,
color: '#fff',
background: '#406BF8'
})
this.openDateModal = false
this.dateFilter = this.currentTab
this.dateSelect = this.selectDate_define
} else { //重新自定義日期
this.selectDate_define = [[event.detail.year, event.detail.month, event.detail.day]]
style = [{month: 'current', day: new Date().getDate(), color: '#fff', background: '#eb4986'},
{month: 'current', day: event.detail.day, color: '#fff', background: '#406BF8'}]
this.define_days_style = style
}
},
next_define: function (event) {
if (event.detail.currentYear == this.year && event.detail.currentMonth == this.month)
this.define_days_style = [{
month: 'current',
day: new Date().getDate(),
color: '#fff',
background: '#eb4986'
}]
else this.define_days_style = [event.detail.year, event.detail.month, event.detail.day]
},
prev_define: function (event) {
this.define_days_style = []
},
};
onLoad() {
let currentYear = new Date().getFullYear()
let currentMonth = new Date().getMonth() + 1
for (var i = currentYear; i >= 2017; i--) {
this.yearArray.push(i)
}
for (var i = currentMonth; i >= 1; i--) {
this.currentMonthArray.push(i)
}
let weeksArray = {} //計算2017年至今的所有周
for (var i = 0; i <= this.yearArray.length; i++) {
let index = 1;
let temp = []
if (i == 0) { //今年
for (let i of createWeeks(this.yearArray[i])) {
let start = i[0],
end = i[1];
if (end <= new Date().getTime() || (start <= new Date().getTime() && end >= new Date().getTime())) {
let a = start <= new Date().getTime() && end >= new Date().getTime() ?
'第' + formatDig(index++) + '周(' + formatDate(start) + '日-' + formatDate(end) + '日)' + ' 本周' :
'第' + formatDig(index++) + '周(' + formatDate(start) + '日-' + formatDate(end) + '日)'
temp.push({'weeks': a, 'select': false})
}
}
} else {
for (let i of createWeeks(this.yearArray[i])) {
let start = i[0],
end = i[1];
let a = '第' + formatDig(index++) + '周(' + formatDate(start) + '日-' + formatDate(end) + '日)'
temp.push({'weeks': a, 'select': false})
}
}
if (this.yearArray[i] != undefined) {
weeksArray[this.yearArray[i]] = temp.reverse();
}
}
this.weeksArray = weeksArray
this.filterWeekArray = weeksArray
}
}
function formatDig(num) {
//return num>9?''+num:'0'+num;
return num;
}
function formatDate(mill) {
var y = new Date(mill);
let raws = [
//y.getFullYear(),
formatDig(y.getMonth() + 1),
formatDig(y.getDate()),
//y.getDay()||7 //獲取星期幾
];
//let format=['年','月','日 星期'];
let format = ['月', '日'];
return String.raw({raw: raws}, ...format);
}
function* createWeeks(year) {
const ONE_DAY = 24 * 3600 * 1000;
let start = new Date(year, 0, 1),
end = new Date(year, 11, 31);
let firstDay = start.getDay() || 7,
lastDay = end.getDay() || 7;
let startTime = +start,
endTime = startTime + (7 - firstDay) * ONE_DAY,
_endTime = end - (7 - lastDay) * ONE_DAY;
yield [startTime, endTime];
startTime = endTime + ONE_DAY;
endTime = endTime + 7 * ONE_DAY;
while (endTime < _endTime) {
yield [startTime, endTime];
startTime = endTime + ONE_DAY;
endTime = endTime + 7 * ONE_DAY;
}
yield [startTime, +end];
}
Array.prototype.remove = function (val) {
var index = this.indexOf(val);
if (index > -1) {
this.splice(index, 1);
}
};
</script>?? ?? ??:
WeChat ?? ???? ?: ??? ????? ? ?? ??
?? ???? ? : ?? ??? ??? ?? ???? ??? ?? ??
? ??? WeChat ??? ?: ??? ?? ?? ??? ???? ??? ?? ?????. ??? ??? PHP ??? ????? ?? ?? ??? ?????!

? AI ??

Undress AI Tool
??? ???? ??

Undresser.AI Undress
???? ?? ??? ??? ?? AI ?? ?

AI Clothes Remover
???? ?? ???? ??? AI ?????.

Clothoff.io
AI ? ???

Video Face Swap
??? ??? AI ?? ?? ??? ???? ?? ???? ??? ?? ????!

?? ??

??? ??

???++7.3.1
???? ?? ?? ?? ???

SublimeText3 ??? ??
??? ??, ???? ?? ????.

???? 13.0.1 ???
??? PHP ?? ?? ??

???? CS6
??? ? ?? ??

SublimeText3 Mac ??
? ??? ?? ?? ?????(SublimeText3)

??? ??
 8637
8637
 17
17
 1783
1783
 16
16
 1728
1728
 56
56
 1577
1577
 28
28
 1442
1442
 31
31
 Python? ???? WeChat ??? ??
Jun 17, 2023 pm 06:34 PM
Python? ???? WeChat ??? ??
Jun 17, 2023 pm 06:34 PM
??? ??? ??? ????? ???? ?? WeChat? ???? ?? ???? ?? ??????? ?????. WeChat ?? ????? ???? ???? ??????? ?????? ???? ??? ?? ????? ?? ???? ? ?? ??? ?? ??? ??? ? ????. ? ????? Python? ???? WeChat ???? ???? ??? ?????. 1. ?? Python? ???? WeChat ???? ???? ?? ?? Python ?????? ???? ???. ???? wxpy? itchat ? ?????? ???? ?? ????. wxpy? ?? ?????
 WeChat ?? ?????? ?? ??? ?? ??
Nov 21, 2023 am 10:55 AM
WeChat ?? ?????? ?? ??? ?? ??
Nov 21, 2023 am 10:55 AM
WeChat ?? ?????? ?? ??? ?? ?? WeChat ?? ?????? ?? ??? ??? ???? ?? ??? ??? ????? ?? ??? ??? ???? ? ?? ???? ????? ?????. ??? WeChat ????? ?? ??? ??? ???? ??? ??? ???? ?? ?? ??? ?????. ??, ?? ????? ??? ???? ??? ? ?? ?? ??? ???? ???. ??? ?? ??? ???? ?? ??? ?? ??? ?? ??? ???? ?? ????. <--index.wxml- ->&l
 Alipay, ?? ?? ?????? ???? ???? '?? ??-?? ??' ?? ???? ??
Oct 31, 2023 pm 09:25 PM
Alipay, ?? ?? ?????? ???? ???? '?? ??-?? ??' ?? ???? ??
Oct 31, 2023 pm 09:25 PM
10? 31? ? ???? ??? ??? ?? 5? 27? Ant Group? '?? ?? ????'? ????? ????? ?? ??? ??? ?????. Alipay? '?? ?? - ??? ?? ??' ?? ????? ??????. ?? ???? ?? ??? ?????? ???? ?? ???? ?? ??? ?? ??? ???? Alipay? ?? ??? ?? ??? ???? ? ??? ???. ?? ???? "????", "????" ?? ???? ???? "????" ???? ??? ? ????. ?? ?????? ???? ????? ?? ? ???? ?? ?? ??? ??? ??? ? ??? ?? ? Alipay ????? ?? ?????? ?? ??? ?????. ? ??????? ?? ??????? ?? ?? ?? ?? ??? ??? ? ??? ?????. ? ?? ??? ??? ???? ?? ??? ?? ???????. ??? ??
 ?? ????? ??? ? ????
Dec 29, 2022 am 11:06 AM
?? ????? ??? ? ????
Dec 29, 2022 am 11:06 AM
?? ????? ??? ??? ? ????. ?? ??: 1. "react-reconciler"? ???? ???? ???? DSL? ?????. 2. DSL? ?? ???? ????? ?? ?? ???? ?? ??? ????. 3. npm? ???? ???? ?????. ???? npm? ?????. 4. ??? ???? ???? ??? ?? API? ???? ??? ?????.
 uniapp? ?? ????? H5 ?? ?? ??? ???? ??
Oct 20, 2023 pm 02:12 PM
uniapp? ?? ????? H5 ?? ?? ??? ???? ??
Oct 20, 2023 pm 02:12 PM
???? ?? ????? H5 ??? ??? ????? ???? ?? ??? ?????. ?? ??? ???? ??? ????? ???? ?? ?? ????? H5? ?? ?????? ??? ?????. ??? ??? ?? ?????? uniapp? ?? ??? ???? ?? ????? H5 ?? ??? ???? ???? ?? ???? ?? ???? ? ????. ? ????? uniapp? ?? ????? H5 ?? ??? ??? ???? ??? ???? ???? ?? ??? ?????. 1. ??? ??? ??
 ?? ?????? ?? ?? ??? ???? ???? ??? ?????(?? ???? ??).
Nov 04, 2022 pm 04:53 PM
?? ?????? ?? ?? ??? ???? ???? ??? ?????(?? ???? ??).
Nov 04, 2022 pm 04:53 PM
?? ?? ?? ?? ????? ??? ? ?? ??? ?? ????, ?? ?????? ?? ?? ??? ???? ???? ??? ?? ???????.
 Python?? ??? ?? ???? ?? ????
May 08, 2023 pm 06:37 PM
Python?? ??? ?? ???? ?? ????
May 08, 2023 pm 06:37 PM
?? ???? x01 ?? ?? ??, ?? ???? ??? ???? ???? ?????. ?? ??? ??? ??? ? ???? ?? ??? ?? ? ??? ?????. ?? ???? ???? ???? ??? ?? ??? ?????. x02 ?????? ??? ???? ?? ?????. ?????? ??? ???? ??? ?? ???? ?? ??? ???? ?????. ??? ??? ??? ????? ????? ??? ? ?? ???? ???? ???. ??? ??? ?? ???? ?? ??? ??? ?? ?????. ????, ??
 PHP? ?? ????? ??? ??? ?? ?? ? ?? ??
Jul 04, 2023 pm 04:01 PM
PHP? ?? ????? ??? ??? ?? ?? ? ?? ??
Jul 04, 2023 pm 04:01 PM
PHP ? ?? ????? ??? ?? ?? ? ?? ?? ??? ?? ?? ? ?? ??? ?? ???? ??? ?? ? ??? ?????. ??? ??? ??? ?? ?? ?? ? ?? ??? ?? ???? ??? ???? ????. ?? ???? PHP? ???? ? ?? ???? ?? ?????. ? ????? PHP ? ?? ?????? ??? ?? ?? ? ?? ?? ?? ??? ???? ?? ?? ??? ?????. 1. PHP? ???? PHP??? ?? ????? ??? ? ????.




