Asas objek JavaScript
Objek
Konsep objek
Seseorang ialah "objek", ciri-ciri orang itu: tinggi, berat, nama, jantina, umur. Setiap orang boleh mempunyai kebolehan (kaedah) yang berbeza: bermain komputer, perdagangan saham, memandu kereta, dsb.
Objek terdiri daripada "sifat" dan "kaedah".
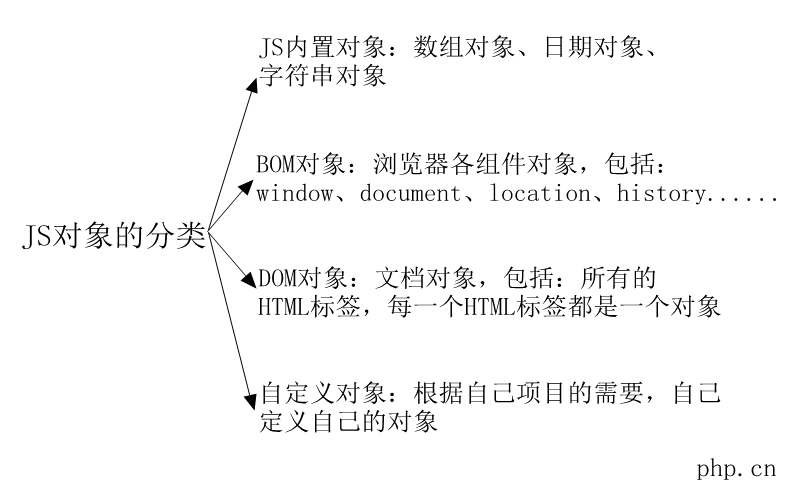
Klasifikasi Objek dalam JS

Bab ini memfokuskan pada objek terbina dalam JS dan objek tersuai mudah, objek BOM dan objek DOM, kami akan memperkenalkan secara terperinci dalam bab berikut
Objek tersuai
Bab ini hanya memberikan pengenalan ringkas
1 constructor Object() untuk Mencipta objek kosong
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new關(guān)鍵字結(jié)合構(gòu)造函數(shù)Object()來創(chuàng)建一個(gè)空的對(duì)象
var info = new Object();
//增加屬性
info.name = "張三";
info.age = 20;
//增加方法:將一個(gè)函數(shù)定義賦值給了對(duì)象屬性,這時(shí),對(duì)象屬性變成了方法
info.show=function(){
var str="我叫"+info.name+"今年已經(jīng)"+info.age+"歲了";
return str;
}
//調(diào)用對(duì)象方法,并輸出結(jié)果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>2. Gunakan pendakap {} untuk mencipta objek
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用大括號(hào){}來創(chuàng)建對(duì)象
var info = {
//增加屬性
name :"張三",
age : 20,
//增加方法:將一個(gè)函數(shù)定義賦值給了對(duì)象屬性,這時(shí),對(duì)象屬性變成了方法
show:function(){
var str="我叫"+info.name+"今年已經(jīng)"+info.age+"歲了";
return str;
}
}
//調(diào)用對(duì)象方法,并輸出結(jié)果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>Objek terbina dalam JS
Objek rentetan: Objek rentetan, yang menyediakan sifat dan kaedah untuk rentetan pengendalian.
Objek tatasusunan: Objek tatasusunan, menyediakan sifat dan kaedah untuk operasi tatasusunan.
Objek tarikh: Objek tarikh dan masa, yang boleh mendapatkan maklumat tarikh dan masa sistem.
Objek Boolean: Objek Boolean, pembolehubah Boolean ialah objek Boolean. (Tiada sifat dan kaedah tersedia)
Objek nombor: Objek angka. Pembolehubah berangka ialah objek berangka.
Objek matematik: Objek matematik, menyediakan sifat dan kaedah untuk operasi matematik.
Berikut ialah pengenalan terperinci kepada setiap objek terbina dalam














