Tag sampel HTML
Sep 04, 2024 pm 04:25 PMLazimnya keperluan untuk memaparkan output program atau kod sumber pada halaman web dalam teks dengan gaya dan format fon yang betul, yang akan mewakili sampel output dengan betul. HTML menyediakan tag frasa untuk mewakili blok teks yang mempunyai beberapa makna struktur. samp ialah salah satu teg yang disediakan dalam HTML untuk mewakili sampel output program atau skrip dalam format yang betul. Menggunakan teg ini, anda boleh memaparkan teks sebagai contoh output program tanpa menggunakan mana-mana CSS luaran atau komponen penggayaan.
Sintaks:
Sama seperti teg frasa lain dalam Html, sintaks teg samp adalah sangat mudah. Di bawah ialah sintaks teg samp,
<samp> . . . . . </samp>
Sintaks teg samp bermula dengan teg permulaan dan berakhir dengan tag pengakhiran . Ruang antara dua tag akan mengandungi teks yang ingin kami paparkan sebagai output program atau skrip, sama seperti di bawah,
<samp> Sample of output of a program or script text. . . </samp>
Atribut:
Teg samp tidak mempunyai sebarang atribut khusus atau atribut khas yang tersedia dengannya, tetapi ia menyokong atribut global sedia ada dan atribut acara yang tersedia dalam HTML.
Contoh untuk Melaksanakan Tag sampel HTML
Teg samp akan memaparkan kandungan sebagai sebaris secara lalai dan memaparkan teks di dalamnya secara amnya menggunakan fon monospace seperti yang disokong oleh penyemak imbas.
Contoh #1
Mari kita lihat dahulu contoh mudah pelaksanaan teg samp.
Kod:
samp tag in HTML <samp> Sample of output of a program or script text. . . </samp>
Output:

Di sini, kami mempunyai samp teg ringkas dengan teks sampel disertakan di dalamnya. Output dicetak dalam fon monospace secara automatik.
Contoh #2
Mari bandingkan output teks yang dihasilkan menggunakan teg samp dengan teks biasa.
Kod:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
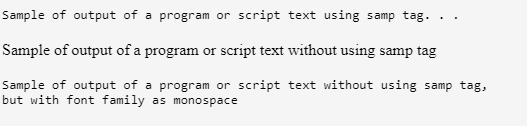
Output:

Di sini, kami telah memaparkan output menggunakan tiga gaya berbeza. Dalam teg badan, kami pada asasnya mempunyai tiga baris teks yang akan dicetak menggunakan gaya yang berbeza. Output pertama adalah dengan menggunakan tag samp yang serupa dengan contoh pertama. Kemudian kami telah membandingkan outputnya dengan teks biasa, yang boleh dilihat dalam baris kedua. Dalam baris ketiga, kami telah menggunakan elemen penggayaan untuk mencapai kesan yang sama seperti elemen sampel. Kami telah menggunakan penggayaan sebagai keluarga fon sebagai monospace, yang akan memaparkan output yang serupa dengan teg samp.
Perhatikan bagaimana kami telah mencapai kesan yang serupa seperti teg sampel menggunakan beberapa penggayaan CSS. Dalam pembangunan tapak web, tidak diwajibkan untuk menggunakan tag samp kerana kesan yang sama boleh dicapai menggunakan elemen penggayaan CSS moden. Kita boleh menggunakannya untuk mencapai kesan yang lebih baik daripada tag samp dalam pembangunan tapak web moden. Ini tidak bermakna penggunaan teg samp tidak digunakan, tetapi terpulang kepada pilihan pembangun tapak web; ia boleh digunakan di suatu tempat di mana kesannya boleh dicapai menggunakan tag yang sangat mudah tanpa menggunakan sebarang penggayaan yang rumit.
Contoh #3
Ia juga mungkin untuk menggunakan kesan CSS pada teg samp kerana ia sudah menyokong atribut global, seperti yang dijelaskan sebelum ini. Mari tambahkan beberapa penggayaan CSS pada elemen sampel sedia ada dalam contoh kita.
Kod:?
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
Output:

Di sini, kami telah menggunakan berat fon sebagai tebal pada penggayaan teg samp yang sedia ada. Anda juga boleh mengubah suai penggayaan teg samp menggunakan elemen penggayaan CSS lain seperti gaya fon, keluarga fon, sifat warna dan sebagainya.
Contoh #4
Mari kita gunakan beberapa kesan penggayaan yang menarik untuk mempamerkan cara kita boleh mencapai penggayaan unik output program.
Kod:
<!DOCTYPE html>
<html>
<head>
<title> samp tag in HTML </title>
<style>
.sample {
font-family: monospace;
}
samp {
font-weight: bold;
letter-spacing: 2px;
color: green;
}
</style>
</head>
<body>
<samp> Sample of output of a program or script text using samp tag. . . </samp>
<br>
<br>
<div> Sample of output of a program or script text without using samp tag </div>
<br>
<div class = "sample"> Sample of output of a program or script text without using samp tag,
<br> but with font family as monospace </div>
</body>
</html>
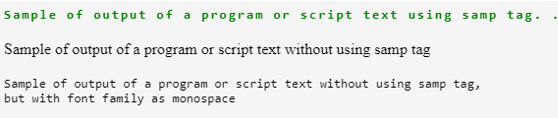
Output:

Di sini, kami telah menukar warna dan jarak huruf dalam teks tag. Terdapat beberapa gaya lain seperti teks-bayang, teks-hiasan, dsb., yang anda boleh cuba dan mencapai gaya dan kesan yang berbeza seperti yang dikehendaki.
Nota: Teg sampel wujud dalam semua versi HTML sehingga versi 5 dan ia menyokong hampir semua penyemak imbas.Kesimpulan
Jadi, kami telah melihat teg sampel dalam HTML. Ia adalah teg frasa dalam HTML dan digunakan untuk memaparkan teks sebagai output program atau skrip. Ia memaparkan output sampel menggunakan fon monospace dan ia menyokong atribut global.
Atas ialah kandungan terperinci Tag sampel HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah elemen HTML penting untuk menstrukturkan laman web?
Jul 03, 2025 am 02:34 AM
Apakah elemen HTML penting untuk menstrukturkan laman web?
Jul 03, 2025 am 02:34 AM
Struktur laman web perlu disokong oleh elemen HTML teras. 1. Struktur keseluruhan halaman terdiri daripada, yang merupakan unsur akar, yang menyimpan maklumat meta dan memaparkan kandungan; 2. Organisasi kandungan bergantung pada tajuk (-), perenggan () dan tag blok (seperti,) untuk meningkatkan struktur organisasi dan SEO; 3. Navigasi dilaksanakan melalui dan dilaksanakan, organisasi yang biasa digunakan dihubungkan dan ditambah dengan atribut aria-semasa untuk meningkatkan kebolehcapaian; 4. Borang Interaksi melibatkan, dan, untuk memastikan fungsi input dan penyerahan pengguna lengkap. Penggunaan unsur -unsur ini dapat meningkatkan kejelasan halaman, penyelenggaraan dan pengoptimuman enjin carian.
 Mengendalikan penyambungan semula dan kesilapan dengan acara html5 pelayan-sent.
Jul 03, 2025 am 02:28 AM
Mengendalikan penyambungan semula dan kesilapan dengan acara html5 pelayan-sent.
Jul 03, 2025 am 02:28 AM
Apabila menggunakan HTML5SSE, kaedah untuk menangani penyambungan semula dan kesilapan termasuk: 1. Memahami mekanisme penyambungan semula lalai. Eventsource Retrys 3 saat selepas sambungan terganggu secara lalai. Anda boleh menyesuaikan selang melalui medan semula; 2. Dengar peristiwa ralat untuk menangani kegagalan sambungan atau kesilapan parsing, membezakan jenis ralat dan melaksanakan logik yang sepadan, seperti masalah rangkaian yang bergantung pada penyambungan semula automatik, kesilapan pelayan secara manual melambatkan penyambungan semula, dan kegagalan pengesahan menyegarkan token; 3. Secara aktif mengawal logik penyambungan semula, seperti penutupan secara manual dan membina semula sambungan, menetapkan bilangan maksimum masa semula, menggabungkan navigator.online untuk menilai status rangkaian untuk mengoptimumkan strategi semula. Langkah -langkah ini dapat meningkatkan kestabilan aplikasi dan pengalaman pengguna.
 Mengisytiharkan DOCTYPE HTML5 yang betul untuk halaman moden.
Jul 03, 2025 am 02:35 AM
Mengisytiharkan DOCTYPE HTML5 yang betul untuk halaman moden.
Jul 03, 2025 am 02:35 AM
Doctype adalah pernyataan yang memberitahu penyemak imbas yang standard HTML digunakan untuk menghuraikan halaman. Halaman web moden hanya perlu ditulis pada permulaan fail HTML. Fungsinya adalah untuk memastikan bahawa penyemak imbas menjadikan halaman dalam mod standard dan bukannya mod pelik, dan mesti terletak pada baris pertama, tanpa ruang atau komen di hadapannya; Hanya ada satu cara yang betul untuk menulisnya, dan tidak disyorkan untuk menggunakan versi lama atau varian lain; Lain -lain seperti charset, viewport, dan lain -lain harus diletakkan sebahagiannya.
 Melaksanakan pengesahan borang klien menggunakan atribut HTML.
Jul 03, 2025 am 02:31 AM
Melaksanakan pengesahan borang klien menggunakan atribut HTML.
Jul 03, 2025 am 02:31 AM
Klien-sideformvalidationcanbedonewithoutjavascriptbyusinghtmlattributes.1) userequiredtoenforcemandatory.2) valateateMailsandurlSwithtypeattributeseMailorurl, orusepatternwithregexforcustmin.3)
 Bagaimana cara kumpulan pilihan dalam lungsur turun pilih menggunakan HTML?
Jul 04, 2025 am 03:16 AM
Bagaimana cara kumpulan pilihan dalam lungsur turun pilih menggunakan HTML?
Jul 04, 2025 am 03:16 AM
Gunakan tag dalam HTML untuk pilihan kumpulan dalam menu drop-down. Kaedah khusus adalah untuk membungkus sekumpulan elemen dan menentukan nama kumpulan melalui atribut label, seperti: 1 mengandungi pilihan seperti epal, pisang, oren, dan lain -lain; 2. Mengandungi pilihan seperti wortel, brokoli, dan sebagainya; 3. Nota termasuk: ① Tiada sarang disokong; ② Seluruh kumpulan boleh dilumpuhkan melalui atribut yang kurang upaya; ③ Gaya ini terhad dan perlu dihidupkan dalam kombinasi dengan CSS atau perpustakaan pihak ketiga; Plug-in seperti SELECT2 boleh digunakan untuk meningkatkan fungsi.
 Mengintegrasikan CSS dan JavaScript dengan berkesan dengan struktur HTML5.
Jul 12, 2025 am 03:01 AM
Mengintegrasikan CSS dan JavaScript dengan berkesan dengan struktur HTML5.
Jul 12, 2025 am 03:01 AM
HTML5, CSS dan JavaScript harus digabungkan dengan tag semantik, pesanan pemuatan yang munasabah dan reka bentuk decoupling. 1. Gunakan tag semantik HTML5, seperti meningkatkan kejelasan struktur dan penyelenggaraan, yang kondusif untuk SEO dan akses bebas penghalang; 2. CSS harus diletakkan, gunakan fail luaran dan berpecah oleh modul untuk mengelakkan gaya sebaris dan masalah pemuatan yang tertunda; 3. JavaScript disyorkan untuk diperkenalkan di hadapan, dan gunakan penangguhan atau async untuk memuat secara asynchronously untuk mengelakkan menyekat rendering; 4. Mengurangkan pergantungan yang kuat antara ketiga-tiga, tingkah laku memandu melalui atribut data dan status kawalan nama kelas, dan meningkatkan kecekapan kerjasama melalui spesifikasi penamaan bersatu. Kaedah ini dapat mengoptimumkan prestasi halaman dengan berkesan dan bekerjasama dengan pasukan.
 Melaksanakan butang yang boleh diklik menggunakan elemen butang HTML
Jul 07, 2025 am 02:31 AM
Melaksanakan butang yang boleh diklik menggunakan elemen butang HTML
Jul 07, 2025 am 02:31 AM
Untuk menggunakan elemen butang HTML untuk mencapai butang yang boleh diklik, anda mesti menguasai penggunaan asas dan langkah berjaga -jaga yang sama. 1. Buat butang dengan tag dan tentukan tingkah laku melalui atribut jenis (seperti butang, hantar, tetapkan semula), yang dikemukakan secara lalai; 2. Tambahkan fungsi interaktif melalui JavaScript, yang boleh ditulis dalam talian atau mengikat pendengar acara melalui ID untuk meningkatkan penyelenggaraan; 3. Gunakan CSS untuk menyesuaikan gaya, termasuk warna latar belakang, sempadan, sudut bulat dan kesan status hover/aktif untuk meningkatkan pengalaman pengguna; 4. Perhatikan masalah biasa: Pastikan atribut kurang upaya tidak didayakan, peristiwa JS terikat dengan betul, oklusi susun atur, dan gunakan bantuan alat pemaju untuk menyelesaikan masalah. Menguasai ini
 Mengemukakan data borang menggunakan kaedah HTML5 baru (FormData)
Jul 08, 2025 am 02:28 AM
Mengemukakan data borang menggunakan kaedah HTML5 baru (FormData)
Jul 08, 2025 am 02:28 AM
Lebih mudah untuk menghantar data borang menggunakan API FormData HTML5. 1. Ia secara automatik boleh mengumpul medan borang dengan atribut nama atau menambah data secara manual; 2. Ia menyokong penyerahan dalam format multipart/form-data melalui FETCH atau XMLHTTPREQUEST, yang sesuai untuk muat naik fail; 3. Apabila memproses fail, anda hanya perlu memasukkan fail ke FormData dan menghantar permintaan; 4. Perhatikan bahawa medan nama yang sama akan ditimpa, dan penukaran JSON dan tiada struktur bersarang perlu dikendalikan.






