 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Meningkatkan Kecekapan Pembangunan dengan Kursor dan EchoAPI: Era Baharu Pengekodan Berbantukan AI'
Meningkatkan Kecekapan Pembangunan dengan Kursor dan EchoAPI: Era Baharu Pengekodan Berbantukan AI'
Meningkatkan Kecekapan Pembangunan dengan Kursor dan EchoAPI: Era Baharu Pengekodan Berbantukan AI'
Dec 05, 2024 am 05:09 AMDalam landskap pembangunan perisian yang berkembang pesat, mencari alat yang meningkatkan produktiviti dan memperkemas aliran kerja adalah penting untuk pembangun baru dan berpengalaman. Masukkan Cursor, editor kod AI berkuasa yang dibina di atas asas sumber terbuka VSCode, yang menyepadukan keupayaan AI lanjutan untuk mengubah pengalaman pengekodan. Ditambah dengan EchoAPI untuk Kursor, pemalam revolusioner yang direka untuk pembangunan API REST yang lancar, gabungan ini menjanjikan untuk meningkatkan kecekapan pengekodan dengan ketara.
Artikel ini meneroka ciri dan faedah Cursor dan EchoAPI, mempamerkan cara mereka memperkasakan pembangun untuk mengoptimumkan aliran kerja mereka dan menangani projek yang kompleks dengan mudah. Sama ada anda menyahpepijat, menguji atau mengurus API, alatan ini menawarkan penyelesaian yang intuitif dan berkesan kepada cabaran pembangunan perisian moden.
Apa itu Kursor?
Kursor ialah editor kod AI yang paling popular pada masa ini. Berdasarkan VSCode sumber terbuka, ia menggabungkan keupayaan AInya sendiri untuk menyampaikan ciri pengekodan AI yang paling berkuasa, yang telah mendapat pujian meluas daripada pembangun.

Kemuncak Kursor terletak pada penyepaduan teknologi kecerdasan buatannya, membolehkan pembangun menulis dan mengoptimumkan kod dengan cepat sambil menyediakan pengesanan ralat masa nyata dan cadangan pembaikan. Ini amat berguna untuk pemula, manakala pembangun berpengalaman boleh menggunakan Kursor untuk menumpukan pada menyelesaikan masalah yang lebih kompleks dan bukannya membuang masa untuk tugas pengekodan berulang.
Apakah EchoAPI untuk Kursor?
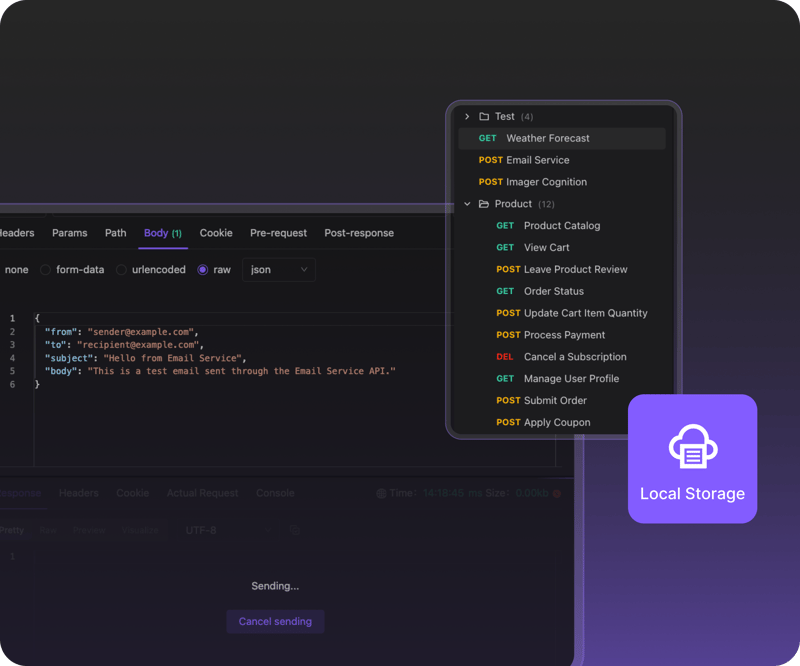
EchoAPI untuk Kursor ialah pemalam yang membolehkan pembangunan terus API REST dalam Kursor. Biasanya, menguji dan mengurus API memerlukan pertukaran antara berbilang alat, tetapi dengan EchoAPI untuk Kursor, tidak perlu untuk itu. Alat ini menyepadukan pengeditan kod dan fungsi pengurusan API, menyediakan aliran kerja yang pantas dan lancar.
Ciri-ciri Utama:
- Mudah Digunakan: Mulakan dengan cepat dan mudah.
Ciri Komprehensif: Menyokong penyahpepijatan API, ujian dan pengurusan dokumentasi untuk memenuhi pelbagai keperluan pembangunan.
Sokongan Luar Talian: Gunakannya pada bila-bila masa, di mana-mana sahaja, tanpa perlu log masuk.
Storan Tempatan: Memastikan privasi data, dengan semua maklumat disimpan secara setempat.
O*ne-Click Sync*: Sandarkan data dengan mudah kepada Klien EchoAPI, menghapuskan kerumitan menyalin dan menampal.
Kelebihan
- Tiada Log Masuk Diperlukan: EchoAPI untuk Kursor tidak memerlukan log masuk untuk digunakan, jadi anda boleh mula bekerja dengan segera. Ini amat berguna apabila anda ingin melakukan berbilang ujian dalam tempoh yang singkat.

- Percuma Sepenuhnya: Banyak alatan pengurusan API lain mempunyai ciri berbayar, tetapi EchoAPI menawarkan semua ciri secara percuma, menjadikannya pilihan mesra bajet.

- Ringan: EchoAPI untuk Kursor direka bentuk untuk menjadi sangat ringan, memberikan kemudahan maksimum. Ia tidak memerlukan pemasangan dan membolehkan anda memulakan pengekodan serta-merta selepas memuat turun, membolehkan operasi sistem pantas dalam Kursor.

- UI Mudah dan Intuitif: EchoAPI mempunyai reka bentuk UI yang jelas dan mesra pemula. Ia tidak memerlukan operasi yang rumit, membolehkan anda memulakan pembangunan API dengan segera.

Cara Memasang EchoAPI untuk Kursor
EchoAPI untuk Kursor sesuai untuk pembangun, penguji dan sesiapa sahaja yang perlu berinteraksi dengan API. Sama ada anda seorang pemula atau profesional yang berpengalaman, anda akan mendapat manfaat daripadanya.
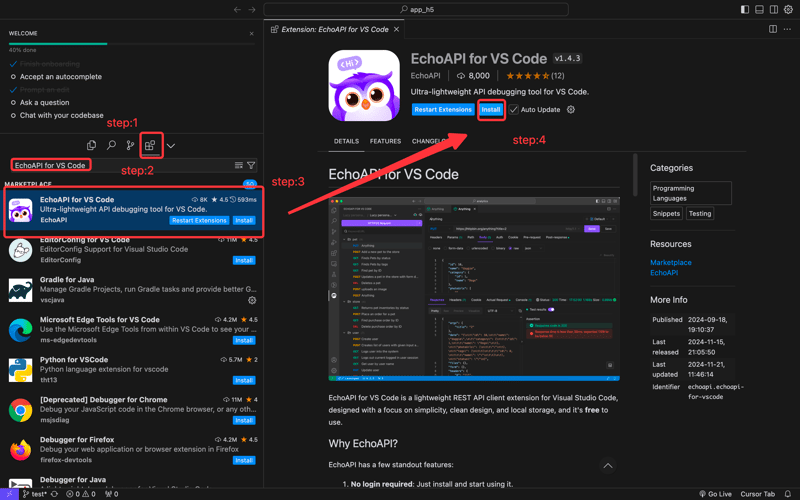
Pilihan 1: Pemasangan Dalam Talian
- Buka Kursor dan klik pada ikon “Sambungan” di bar sisi atas.
- Dalam bar carian, taip "EchoAPI untuk Kod VS".
- Klik butang “Pasang”. Sebaik sahaja ia bertukar kepada "Nyahpasang", pemalam berjaya dipasang.

Pilihan 2: Pemasangan Luar Talian
- Buka Kursor dan tekan pintasan palet arahan:
- Windows/Linux: Ctrl Shift P
macOS: Cmd Shift P
Taip “VSIX” dalam palet arahan, kemudian pilih “Sambungan: Pasang daripada VSIX…” daripada menu lungsur.

- Ikuti gesaan untuk memilih dan memasang fail .vsix.

Mengaktifkan Pemalam
- Buka Kursor dan klik ikon “??” di bar sisi atas.
- Cari “EchoAPI untuk Kod VS” dalam senarai sambungan yang dipasang.

Panduan Penggunaan
Untuk mendapatkan arahan terperinci tentang cara menggunakan pemalam, lihat panduan penuh di sini:
Buat permintaan HTTP baharu
Masukkan EchoAPI untuk Kod VS dan buat permintaan baharu.

Buat folder baharu
Masukkan EchoAPI untuk Kod VS, dan buat folder baharu.

Pengalaman dengan EchoAPI untuk Kursor
Dari perspektif penggunaan sebenar, EchoAPI untuk Kursor sememangnya menawarkan beberapa ciri mudah untuk pembangun, terutamanya fungsi penyiapan dan pengoptimuman kodnya, yang mengurangkan masa pengekodan manual dengan ketara dan meningkatkan kecekapan pembangunan keseluruhan. Selain itu, sokongan merentas platform EchoAPI untuk Cursor membolehkan pengguna menukar peranti dengan lancar tanpa perlu risau tentang isu keserasian, memastikan pengalaman pengaturcaraan yang konsisten.
Apabila berurusan dengan logik kompleks atau coretan kod yang luas, ciri cadangan kod EchoAPI untuk Kursor amat berguna. Ia secara bijak mengiktiraf keperluan pembangun dan menjana coretan kod secara automatik, membantu mempercepatkan proses kerja. Bagi pembangun yang kerap menulis struktur kod yang serupa, keupayaan ini boleh meningkatkan produktiviti mereka dengan sangat baik.
Selain itu, ciri pengoptimuman kod EchoAPI untuk Cursor berprestasi sangat baik. Ia boleh menganalisis kod yang ditulis oleh pembangun dalam masa nyata, mengenal pasti potensi kesesakan prestasi dan menawarkan cadangan pengoptimuman, membantu pembangun dalam menangani isu prestasi semasa peringkat awal pembangunan. Fungsi ini amat berharga bagi mereka yang mengutamakan kecekapan dan prestasi dalam usaha pengaturcaraan mereka.
Kesimpulan
Secara keseluruhannya, EchoAPI for Cursor ialah editor pengaturcaraan yang sangat menjanjikan yang menawarkan keupayaan pengekodan berbantukan AI yang berkuasa untuk pembangun pemula dan berpengalaman. Jika anda sedang mencari alat pengaturcaraan AI yang boleh meningkatkan kecekapan pembangunan dan mengurangkan tugasan yang berulang, EchoAPI untuk Kursor pasti berbaloi untuk dicuba.
Sama ada anda memerlukan pelengkapan kod pintar, pengesanan ralat masa nyata atau sokongan untuk pengoptimuman dan penyahpepijatan kod, EchoAPI untuk Kursor boleh memberikan bantuan teknikal yang mantap. Selain itu, sokongan berbilang bahasa menjadikannya alat serba boleh yang sesuai untuk pelbagai senario pembangunan.
Atas ialah kandungan terperinci Meningkatkan Kecekapan Pembangunan dengan Kursor dan EchoAPI: Era Baharu Pengekodan Berbantukan AI'. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1794
1794
 16
16
 1740
1740
 56
56
 1590
1590
 29
29
 1468
1468
 72
72
 267
267
 587
587
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 Bagaimana membuat permintaan HTTP di node.js?
Jul 13, 2025 am 02:18 AM
Bagaimana membuat permintaan HTTP di node.js?
Jul 13, 2025 am 02:18 AM
Terdapat tiga cara biasa untuk memulakan permintaan HTTP dalam node.js: Gunakan modul terbina dalam, axios, dan nod-fetch. 1. Gunakan modul HTTP/HTTPS terbina dalam tanpa kebergantungan, yang sesuai untuk senario asas, tetapi memerlukan pemprosesan manual jahitan data dan pemantauan ralat, seperti menggunakan https.get () untuk mendapatkan data atau menghantar permintaan pos melalui .write (); 2.AXIOS adalah perpustakaan pihak ketiga berdasarkan janji. Ia mempunyai sintaks ringkas dan fungsi yang kuat, menyokong async/menunggu, penukaran JSON automatik, pemintas, dan lain -lain. Adalah disyorkan untuk memudahkan operasi permintaan tak segerak; 3.Node-Fetch menyediakan gaya yang serupa dengan pengambilan penyemak imbas, berdasarkan janji dan sintaks mudah
 Bagaimanakah pengumpulan sampah berfungsi di JavaScript?
Jul 04, 2025 am 12:42 AM
Bagaimanakah pengumpulan sampah berfungsi di JavaScript?
Jul 04, 2025 am 12:42 AM
Mekanisme pengumpulan sampah JavaScript secara automatik menguruskan memori melalui algoritma pembersihan tag untuk mengurangkan risiko kebocoran ingatan. Enjin melintasi dan menandakan objek aktif dari objek akar, dan tidak bertanda dianggap sebagai sampah dan dibersihkan. Sebagai contoh, apabila objek tidak lagi dirujuk (seperti menetapkan pembolehubah kepada null), ia akan dikeluarkan dalam pusingan seterusnya kitar semula. Punca kebocoran memori yang biasa termasuk: ① Pemasa atau pendengar peristiwa yang tidak jelas; ② Rujukan kepada pembolehubah luaran dalam penutupan; ③ Pembolehubah global terus memegang sejumlah besar data. Enjin V8 mengoptimumkan kecekapan kitar semula melalui strategi seperti kitar semula generasi, penandaan tambahan, kitar semula selari/serentak, dan mengurangkan masa menyekat benang utama. Semasa pembangunan, rujukan global yang tidak perlu harus dielakkan dan persatuan objek harus dihiasi dengan segera untuk meningkatkan prestasi dan kestabilan.
 Roundup JS yang pasti pada modul JavaScript: Modul ES vs Commonjs
Jul 02, 2025 am 01:28 AM
Roundup JS yang pasti pada modul JavaScript: Modul ES vs Commonjs
Jul 02, 2025 am 01:28 AM
Perbezaan utama antara modul ES dan Commonjs adalah kaedah pemuatan dan senario penggunaan. 1.Commonjs dimuatkan secara serentak, sesuai untuk persekitaran sisi pelayan Node.js; 2. Modul tidak disengajakan, sesuai untuk persekitaran rangkaian seperti penyemak imbas; 3. Sintaks, modul ES menggunakan import/eksport dan mesti terletak di skop peringkat atas, manakala penggunaan CommonJS memerlukan/modul.exports, yang boleh dipanggil secara dinamik pada runtime; 4.Commonjs digunakan secara meluas dalam versi lama node.js dan perpustakaan yang bergantung kepadanya seperti Express, manakala modul ES sesuai untuk kerangka depan moden dan nod.jsv14; 5. Walaupun ia boleh dicampur, ia boleh menyebabkan masalah dengan mudah.
 var vs let vs const: penjelasan js roundup cepat
Jul 02, 2025 am 01:18 AM
var vs let vs const: penjelasan js roundup cepat
Jul 02, 2025 am 01:18 AM
Perbezaan antara VAR, LET dan Const adalah skop, promosi dan pengisytiharan berulang. 1.VAR adalah skop fungsi, dengan promosi yang berubah -ubah, yang membolehkan pengisytiharan berulang; 2.Let adalah skop peringkat blok, dengan zon mati sementara, dan pengisytiharan berulang tidak dibenarkan; 3.const juga skop peringkat blok, dan mesti diberikan dengan segera, dan tidak boleh ditugaskan semula, tetapi nilai dalaman jenis rujukan boleh diubah suai. Gunakan const terlebih dahulu, gunakan biarkan apabila menukar pembolehubah, dan elakkan menggunakan var.
 Mengapa manipulasi Dom perlahan dan bagaimanakah ia dapat dioptimumkan?
Jul 01, 2025 am 01:28 AM
Mengapa manipulasi Dom perlahan dan bagaimanakah ia dapat dioptimumkan?
Jul 01, 2025 am 01:28 AM
Sebab -sebab utama untuk operasi perlahan DOM adalah kos penyusunan semula dan penyusunan semula dan kecekapan akses yang rendah. Kaedah pengoptimuman termasuk: 1. Mengurangkan bilangan akses dan nilai baca cache; 2. Batch membaca dan menulis operasi; 3. Menggabungkan dan mengubah suai, menggunakan serpihan dokumen atau elemen tersembunyi; 4. Elakkan susun atur susun atur dan mengendalikan membaca dan menulis; 5. Rangka Kerja Gunakan atau Kemas Kini Asynchronous Rangka Kerja.



