 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 RabbitScout: Papan Pemuka Moden, Sumber Terbuka untuk Mengurus RabbitMQ
RabbitScout: Papan Pemuka Moden, Sumber Terbuka untuk Mengurus RabbitMQ
RabbitScout: Papan Pemuka Moden, Sumber Terbuka untuk Mengurus RabbitMQ
Dec 08, 2024 am 07:26 AMPernahkah anda menginginkan cara yang lebih intuitif dan menarik secara visual untuk mengurus RabbitMQ melangkaui UI Pengurusan lalai? Walaupun saya menghargai keteguhan RabbitMQ, antara muka sedia ada boleh berasa agak ketinggalan zaman apabila ia berkaitan dengan pemantauan dan operasi harian. Itulah sebabnya saya membina RabbitScout: papan pemuka sumber terbuka moden yang direka untuk menyelaraskan pengalaman RabbitMQ anda.
Mengapa RabbitScout?
Beberapa minggu lalu, saya mendapati diri saya kerap bertukar antara UI Pengurusan RabbitMQ dan pelbagai alatan CLI. Walaupun ia berfungsi, saya mahukan sesuatu yang lebih bersih—alat yang boleh memberi saya metrik masa nyata sepintas lalu, membantu saya mengurus baris gilir dengan cepat dan melakukan semuanya dengan antara muka yang digilap dan moden.
RabbitScout muncul daripada keperluan itu. Ia sedang dalam proses, tetapi ia sudah pun membentuk alternatif yang lebih mesra untuk tugas pengurusan RabbitMQ.
Ciri Utama
- Metrik Masa Nyata: Lihat jumlah mesej, kadar mesej dan statistik baris gilir dikemas kini secara langsung.
- Pengurusan Baris Gilir: Senaraikan baris gilir dengan mudah, tapisnya, periksa mesej, bersihkan atau padamkan baris gilir dan juga terbitkan mesej terus daripada UI.
- UI Responsif & Sokongan Tema: Nikmati antara muka yang bersih dan moden yang dioptimumkan untuk desktop dan mudah alih, dengan pilihan untuk bertukar antara mod terang dan gelap.
- Sesi Selamat: Log masuk dengan bukti kelayakan RabbitMQ anda dan percaya bahawa sesi diurus dengan selamat dengan kuki HTTP sahaja.
- Sedia Masa Hadapan: Rancangan sedang dijalankan untuk menambah pengurusan yang mengikat, kawalan sambungan/saluran lanjutan dan analitis dan visualisasi yang lebih mantap.
Di Bawah Tudung
RabbitScout dibina dengan:
Next.js 14 & React: Mengambil kesempatan daripada Penghala Apl dan komponen pelayan untuk pengambilan data dan pengendalian API yang selamat.
TypeScript: Memastikan keselamatan jenis dan pengalaman pembangunan yang lebih boleh diramal.
Tailwind CSS & shadcn/ui: Membina UI yang kohesif, responsif dan boleh diakses dengan cepat dengan komponen boleh guna semula.
API Pengurusan RabbitMQ: Memanfaatkan API pengurusan terbina dalam RabbitMQ untuk mendapatkan semula metrik dan melakukan tindakan.
Timbunan ini membenarkan saya memisahkan logik UI daripada pengambilan data sebelah pelayan dengan bersih. Sebagai contoh, komponen pelayan mengambil data baris gilir dan metrik tanpa mendedahkan bukti kelayakan kepada pelanggan. Pendekatan ini menjadikan papan pemuka lebih selamat dan boleh diselenggara.
Bermula
Bersedia untuk mencubanya? Begini cara anda boleh memutarkannya secara tempatan:
klon git https://github.com/Ralve-org/RabbitScout.git
cd RabbitScout
pemasangan npm
cp .env.example .env
Buka .env dan berikan hos RabbitMQ anda, port, bukti kelayakan dan butiran konfigurasi lain. Setelah selesai:
npm run dev
Sekarang pergi ke dan log masuk dengan bukti kelayakan RabbitMQ anda (untuk localhost, tetamu/tetamu bekerja secara lalai).
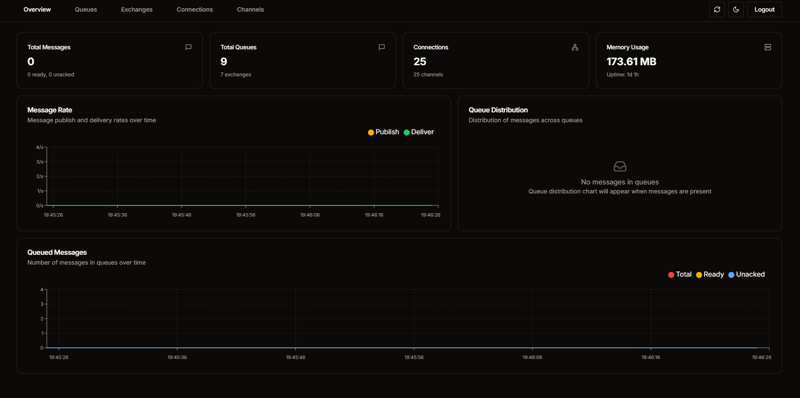
Tangkapan skrin
Papan Pemuka Mod Cahaya:

Papan Pemuka Mod Gelap:

Contoh ini menunjukkan halaman papan pemuka utama, di mana anda boleh memantau kadar mesej, pengedaran baris gilir dan penggunaan memori sistem—semuanya dikemas kini dalam masa nyata.
Had Semasa & Hala Tuju
Apa yang hilang sekarang?
Pengurusan Mengikat: Pada masa ini dalam pembangunan, anda akan dapat mencipta, mengedit dan mengurus pengikatan melalui UI tidak lama lagi.
Kawalan Sambungan/Saluran Terperinci: Ciri seperti sambungan penutupan paksa dan metrik saluran yang lebih kaya sedang dalam proses.
Analitis & Pemberitahuan Dipertingkat: Lebih banyak graf, pemberitahuan dan keupayaan carian yang dipertingkatkan dirancang.
Saya sedang giat mengusahakan penambahbaikan ini, dan cadangan dialu-alukan!
Menyumbang
Sebagai projek sumber terbuka, RabbitScout berkembang maju pada input komuniti. Sama ada anda ingin mencadangkan ciri, melaporkan pepijat, menambah baik dokumentasi atau menyumbang kod, saya ingin bantuan anda.
Cara untuk menyumbang:
Buka Isu: Menemui pepijat atau mempunyai idea yang bagus? Beritahu saya.
Serahkan PR: Jangan ragu untuk menangani isu sedia ada atau mencadangkan ciri baharu.
Tingkatkan Dokumentasi: Malah tweak kecil membantu menjadikan projek lebih mudah diakses.
Repositori GitHub:
https://github.com/Ralve-org/RabbitScout
Mari Jadikan Pengurusan RabbitMQ Lebih Baik Bersama
RabbitScout bermula sebagai projek peribadi untuk memudahkan aliran kerja saya sendiri, tetapi saya berharap ia dapat memberi manfaat kepada orang lain yang mencari papan pemuka RabbitMQ yang lebih intuitif. Lihatlah, main-main dan beritahu saya pendapat anda. Maklum balas, sumbangan dan bintang anda :) boleh membentuk masa depannya.
Terima kasih kerana membaca! Jika anda mempunyai sebarang soalan, komen atau cadangan, sila tinggalkan di bawah. Mari kita bina pengalaman pengurusan RabbitMQ yang lebih baik bersama-sama.
Atas ialah kandungan terperinci RabbitScout: Papan Pemuka Moden, Sumber Terbuka untuk Mengurus RabbitMQ. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza. 1.Java adalah bahasa yang ditaip dan disusun secara statik, sesuai untuk aplikasi perusahaan dan sistem besar. 2. JavaScript adalah jenis dinamik dan bahasa yang ditafsirkan, terutamanya digunakan untuk interaksi web dan pembangunan front-end.





