? Projek Pemula: Antara Muka Log Masuk/Daftar ?
Dalam projek ini, anda akan mencipta Antara Muka Log Masuk dan Daftar yang mudah menggunakan HTML dan CSS sahaja. Ia merupakan projek yang sesuai untuk pemula memahami bentuk penstrukturan, menggunakan gaya asas dan mereka bentuk antara muka pengguna.
? Gambaran Keseluruhan Projek
Ciri
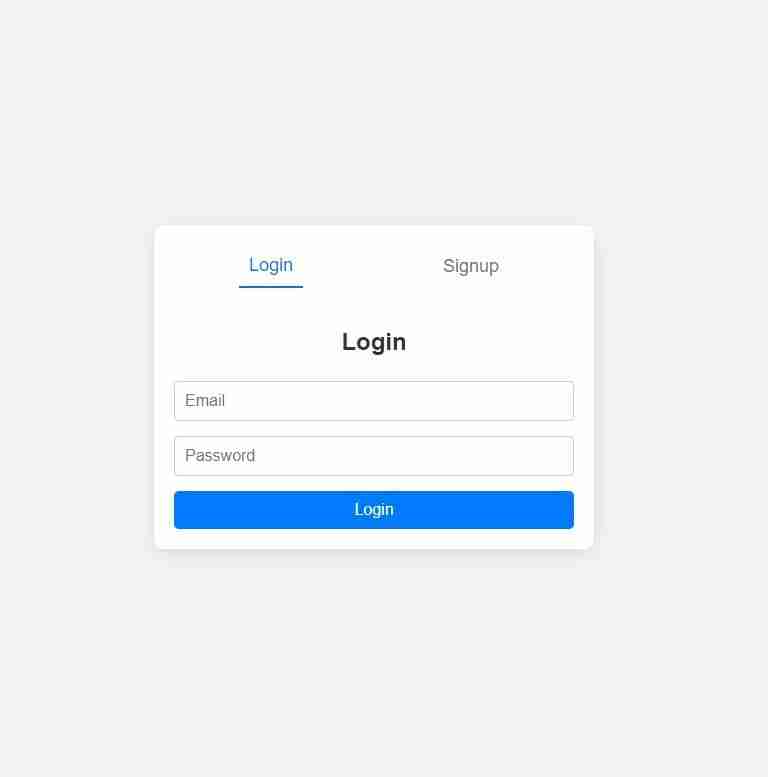
- Antara Muka Bertab: Bertukar antara borang Log Masuk dan Daftar.
- Borang Log Masuk: Membenarkan pengguna memasukkan e-mel dan kata laluan mereka.
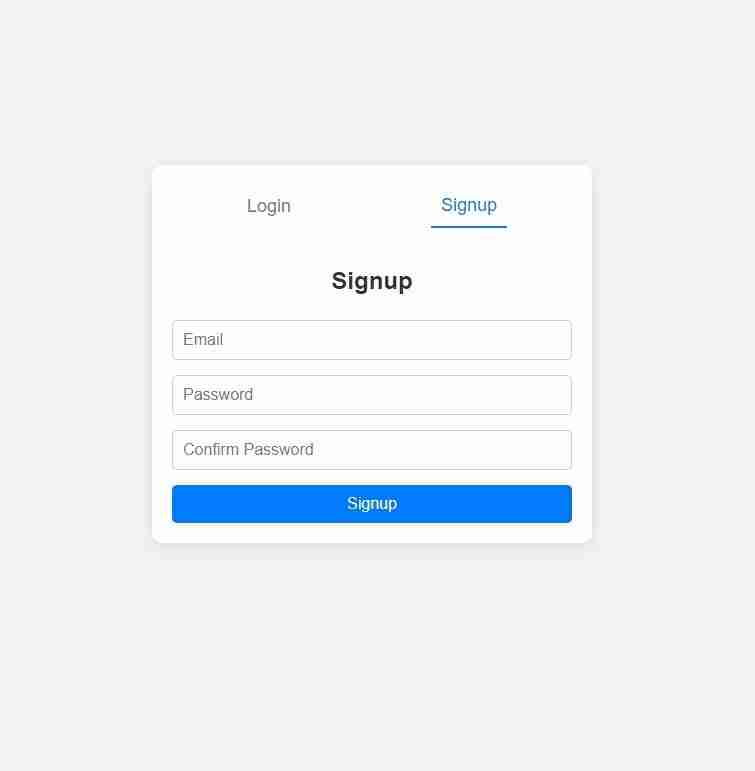
- Borang Pendaftaran: Mengumpul e-mel, kata laluan dan kata laluan pengesahan.
- Penggayaan Asas: Reka letak responsif dengan reka bentuk yang bersih.
- Kesan Tuding: Elemen interaktif dengan kesan tuding.

? Struktur Fail
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
? Konsep Utama untuk Pembelajaran
-
Borang HTML:
- Menstrukturkan borang log masuk dan pendaftaran menggunakan
, dan tanda nama. - Menggunakan ruang letak untuk panduan pengguna.
- Menstrukturkan borang log masuk dan pendaftaran menggunakan
-
Penggayaan CSS:
- Menggayakan butang, input dan bekas untuk reka letak yang bersih.
- Menambahkan kesan tuding dan peralihan untuk elemen interaktif.
- Melaksanakan teknik reka bentuk responsif yang mudah.
-
Logik Antara Muka Bertab (dengan JavaScript):
- Menogol antara borang log masuk dan pendaftaran.
- Menggunakan atribut onclick untuk memanggil fungsi.
- Menambah dan mengalih keluar kelas CSS secara dinamik untuk menunjukkan atau menyembunyikan kandungan.

?? Cara Menjalankan Projek
-
Buat Fail:
- Buat index.html dan styles.css dalam folder yang sama.
- Salin kod ke dalam fail masing-masing.
Buka index.html dalam Penyemak Imbas Anda:
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
-
Gunakan Antara Muka:
- Klik pada tab Log Masuk atau Daftar untuk bertukar antara borang.
- Isi medan dan serahkan (tiada pemprosesan bahagian belakang disertakan).
? Penambahan untuk Dicuba
- Pengesahan Borang: Tambahkan mesej pengesahan mudah untuk input yang salah.
- Togol Keterlihatan Kata Laluan: Tambahkan kotak pilihan "Tunjukkan Kata Laluan".
- Animasi: Gunakan animasi CSS apabila bertukar antara tab.
- Mod Gelap: Cipta tema gelap untuk antara muka.
? Lihat di GitHub
Atas ialah kandungan terperinci Antara Muka Daftar Log Masuk. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
CSS Blok halaman yang diberikan kerana pelayar melihat CSS dalam talian dan luaran sebagai sumber utama secara lalai, terutamanya dengan stylesheet yang diimport, header sejumlah besar CSS sebaris, dan gaya pertanyaan media yang tidak dapat dioptimumkan. 1. Ekstrak CSS kritikal dan membenamkannya ke HTML; 2. Kelewatan memuatkan CSS bukan kritikal melalui JavaScript; 3. Gunakan atribut media untuk mengoptimumkan pemuatan seperti gaya cetak; 4. Memampatkan dan menggabungkan CSS untuk mengurangkan permintaan. Adalah disyorkan untuk menggunakan alat untuk mengekstrak CSS utama, menggabungkan REL = "Preload" pemuatan asynchronous, dan menggunakan media yang ditangguhkan dengan munasabah untuk mengelakkan pemisahan yang berlebihan dan kawalan skrip kompleks.
 Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Thebestapproachforcssdependonstantheproject'ssspecificneeds.forlargerprojects, externalcssisbetterduetomaintainabilityability;
 Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Tidak, cssdoesnothavetobeinlowercase.however, menggunakanLowerCaseisRecommendorfendfor: 1) Consistencyandreadability, 2) Mengelakkaningerrorsinrelatedtechnologies, 3) potensiformanceBenefits, dan4) peningkatan yang lebih baik.
 Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Cssismostlycase-insensitive, buturlsandfontfamilynamesarecase-sensitif.1) propertiesandvalueslikecolor: merah; arenotcase-sensitif.2) urlsmustmatchtheserver'scase, mis.,
 Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
AutoPrefixer adalah alat yang secara automatik menambah awalan vendor ke atribut CSS berdasarkan skop penyemak imbas sasaran. 1. Ia menyelesaikan masalah mengekalkan awalan secara manual dengan kesilapan; 2. Bekerja melalui borang pemalam postcss, menghuraikan CSS, menganalisis atribut yang perlu diawali, dan menjana kod mengikut konfigurasi; 3. Langkah-langkah penggunaan termasuk memasang pemalam, menetapkan senarai pelayar, dan membolehkan mereka dalam proses membina; 4. Nota termasuk tidak menambah awalan secara manual, menyimpan kemas kini konfigurasi, awalan tidak semua atribut, dan disyorkan untuk menggunakannya dengan preprocessor.
 Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Csscounterscanautomaticallynumbersectionsandlists.1) useCounter-resettoinitialize, counter-incrementToinCrease, andCounter () orcounters () todisplayvalues.2) CombinWithjavascriptfordynamicContentToenSureAccurateupdates.
 CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
Dalam CSS, nama pemilih dan atribut adalah sensitif kes, manakala nilai, warna yang dinamakan, URL, dan atribut tersuai adalah sensitif kes. 1. Nama pemilih dan atribut adalah kes-tidak sensitif, seperti warna latar belakang dan warna latar belakang adalah sama. 2. Warna heksadesimal dalam nilai adalah sensitif kes, tetapi warna bernama adalah sensitif kes, seperti merah dan merah tidak sah. 3. URL adalah sensitif kes dan boleh menyebabkan masalah pemuatan fail. 4. Sifat tersuai (pembolehubah) adalah sensitif kes, dan anda perlu memberi perhatian kepada konsistensi kes apabila menggunakannya.
 Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Function-gradient () functionIncsscreatesculculargradientsthatrotatecolorstopsaroundroentroint.1.ISIISIDEALFORPIECHARTS, Progressindicators, Colorwheels, andDecorativeBackgrounds.2.itworksByDefiningColorStopsatSpecificles, OpsticalStarting






