Memahami Notasi Big O dan Kerumitan Masa dalam JavaScript
Jan 03, 2025 am 08:46 AMApabila bekerja dengan JavaScript, menulis kod berfungsi adalah penting, tetapi memastikan ia berjalan dengan cekap adalah sama penting. Di sinilah Notasi Big O masuk. Ia menyediakan cara untuk menganalisis cara skala prestasi kod anda apabila saiz input meningkat, membantu anda menulis aplikasi yang dioptimumkan dan boleh skala.
Artikel ini akan meneroka asas Notasi Big O dan kerumitan masa biasa dengan contoh mesra pemula dalam JavaScript

Apakah Notasi Big O?
Notasi O Besar ialah perwakilan matematik yang menerangkan kecekapan algoritma. Ia membantu kami memahami:
- Kerumitan Masa: Bagaimana masa pelaksanaan algoritma berubah mengikut saiz input.
- Kerumitan Ruang: Cara penggunaan memori algoritma berubah mengikut saiz input.
Matlamatnya adalah untuk menilai prestasi algoritma apabila saiz input berkembang, memfokuskan pada senario terburuk.
Mengapa Notasi Big O Penting?
Katakan anda ditugaskan untuk mencari nama dalam buku telefon:
- Satu pendekatan ialah menyelak setiap halaman sehingga anda menemui nama (carian linear).
- Satu lagi ialah bermula di tengah dan secara sistematik menyempitkan (carian binari).
Kedua-dua pendekatan menyelesaikan masalah, tetapi kecekapannya berbeza dengan ketara apabila saiz buku telefon bertambah. Big O membantu kami membandingkan pendekatan ini dan memilih yang terbaik.
Notasi O Besar dalam Tindakan
Di bawah ialah kerumitan Big O biasa, dijelaskan dengan contoh praktikal dalam JavaScript.
1. O(1) - Masa Malar
Masa jalan kekal sama tanpa mengira saiz input. Operasi ini adalah yang paling cekap.
Contoh: Mengakses elemen dalam tatasusunan mengikut indeks.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
2. O(log n) - Masa Logaritma
Masa jalan berkembang secara logaritma apabila saiz input bertambah. Ini sering berlaku dalam algoritma bahagi-dan-takluk seperti carian binari.
Contoh: Carian binari pada tatasusunan yang diisih.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
3. O(n) - Masa Linear
Masa jalan berkembang secara berkadar dengan saiz input. Ini berlaku apabila anda perlu memeriksa setiap elemen sekali.
Contoh: Mencari item dalam tatasusunan yang tidak diisih.
function linearSearch(arr, target) {
for (let i = 0; i < arr.length; i++) {
if (arr[i] === target) {
return i; // Found
}
}
return -1; // Not found
}
const items = [10, 20, 30, 40, 50];
console.log(linearSearch(items, 30)); // Output: 2
4. O(n2) - Masa Kuadratik
Masa jalan berkembang secara kuadratik apabila saiz input meningkat. Ini adalah tipikal dalam algoritma dengan gelung bersarang.
Contoh: Pelaksanaan isihan gelembung asas.
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
5. O(2?) - Masa Eksponen
Waktu jalan berganda dengan setiap input tambahan. Ini berlaku dalam algoritma yang menyelesaikan masalah secara rekursif, dengan mengambil kira semua penyelesaian yang mungkin.
Contoh: Mengira nombor Fibonacci secara rekursif.
function binarySearch(arr, target) {
let start = 0;
let end = arr.length - 1;
while (start <= end) {
const mid = Math.floor((start + end) / 2);
if (arr[mid] === target) {
return mid;
} else if (arr[mid] < target) {
start = mid + 1; // Search the right half
} else {
end = mid - 1; // Search the left half
}
}
return -1; // Target not found
}
const arr = [1, 3, 5, 7, 9];
console.log(binarySearch(arr, 7)); // Output: 3
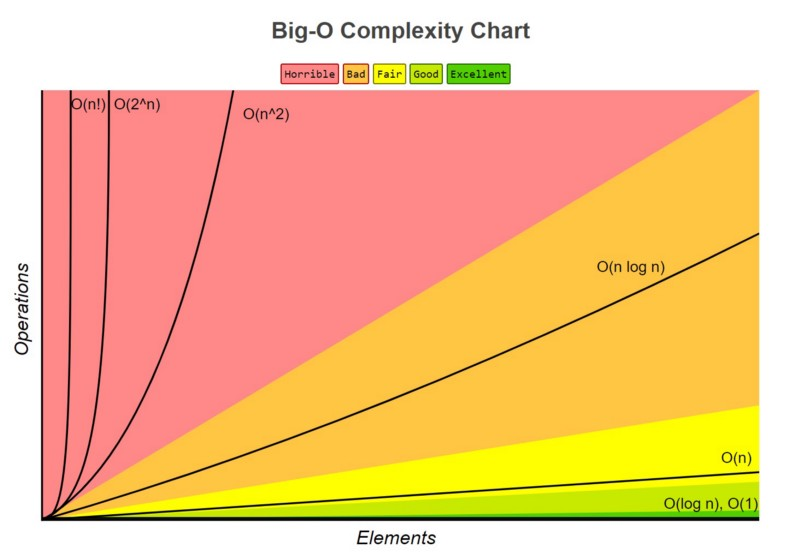
Menggambarkan Big O
Begini perbandingan kerumitan Big O yang berbeza apabila saiz input meningkat:
| Big O | Name | Example Use Case | Growth Rate |
|---|---|---|---|
| O(1) | Constant | Array access | Flat |
| O(log n) | Logarithmic | Binary search | Slow growth |
| O(n) | Linear | Looping through an array | Moderate growth |
| O(n2) | Quadratic | Nested loops | Rapid growth |
| O(2?) | Exponential | Recursive brute force | Very fast growth |
Ilustrasi Kadar Pertumbuhan
Bayangkan anda sedang menyelesaikan masalah, dan saiz input bertambah. Begini cara algoritma dengan skala kerumitan berbeza apabila saiz input meningkat:
| Input Size | O(1) | O(log n) | O(n) | O(n2) | O(2?) |
|---|---|---|---|---|---|
| 1 | 1 ms | 1 ms | 1 ms | 1 ms | 1 ms |
| 10 | 1 ms | 3 ms | 10 ms | 100 ms | ~1 sec |
| 100 | 1 ms | 7 ms | 100 ms | 10 sec | ~centuries |
| 1000 | 1 ms | 10 ms | 1 sec | ~17 min | Unrealistic |
- O(1) kekal malar tanpa mengira input.
- O(log n) tumbuh dengan perlahan, sesuai untuk input yang besar.
- O(n) berkembang secara berkadar dengan saiz input.
- O(n2) dan lebih tinggi dengan cepat menjadi tidak praktikal untuk input yang besar.
Memvisualisasikan Big O dengan Kod
Berikut ialah cara untuk menggambarkan bilangan operasi untuk kerumitan yang berbeza menggunakan pembilang mudah:
const numbers = [10, 20, 30, 40, 50]; console.log(numbers[2]); // Always takes the same time, no matter the array size
Salah Faham Biasa Mengenai Big O
-
Big O ≠ Prestasi Sebenar: Big O memberitahu anda cara skala prestasi, bukan masa yang tepat diambil.
- Sebagai contoh, algoritma O(n) dengan faktor pemalar yang kecil mungkin mengatasi algoritma O(log n) untuk saiz input yang kecil.
- Kes Terbaik lwn. Kes Terburuk: Big O biasanya menerangkan senario kes terburuk. Contohnya, mencari item yang tiada dalam senarai.
- Bukan Semua Gelung Bersarang Adalah O(n2): Kerumitan bergantung pada bilangan elemen yang diproses oleh gelung dalam.
Petua Praktikal untuk Pemula
- Fokus pada O(1), O(n) dan O(n2): Ini ialah kerumitan paling biasa yang akan anda hadapi.
- Ukur Prestasi: Gunakan alatan seperti Chrome DevTools untuk menanda aras kod anda.
- Refactor for Efficiency: Setelah kod anda berfungsi, kenal pasti bahagian yang mempunyai kerumitan yang lebih tinggi dan optimumkan.
- Terus Belajar: Platform seperti LeetCode dan HackerRank menyediakan latihan yang hebat untuk memahami Big O.
Kesimpulan
Big O Notation ialah alat penting untuk menilai kecekapan algoritma dan memahami cara skala kod anda. Dengan memahami asas dan menganalisis corak biasa, anda akan berjaya menulis aplikasi JavaScript yang berprestasi.
Selamat pengekodan! ?
Atas ialah kandungan terperinci Memahami Notasi Big O dan Kerumitan Masa dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Jun 26, 2025 am 12:54 AM
Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Jun 26, 2025 am 12:54 AM
Jika aplikasi JavaScript memuat perlahan -lahan dan mempunyai prestasi yang buruk, masalahnya adalah bahawa muatan terlalu besar. Penyelesaian termasuk: 1. Penggunaan kod pemisahan (codesplitting), memecah bundle besar ke dalam pelbagai fail kecil melalui react.lazy () atau membina alat, dan memuatkannya seperti yang diperlukan untuk mengurangkan muat turun pertama; 2. Keluarkan kod yang tidak digunakan (treeshaking), gunakan mekanisme modul ES6 untuk membersihkan "kod mati" untuk memastikan perpustakaan yang diperkenalkan menyokong ciri ini; 3. Memampatkan dan menggabungkan fail sumber, membolehkan GZIP/Brotli dan Terser memampatkan JS, menggabungkan fail dan mengoptimumkan sumber statik; 4. Gantikan kebergantungan tugas berat dan pilih perpustakaan ringan seperti hari.js dan ambil






