 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik
Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik
Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik
Jan 08, 2025 pm 04:10 PMMaklum Balas Borang Masa Nyata dengan kelas Pseudo CSS: Pendekatan Mesra Pengguna
Bosan dengan mesej pengesahan borang yang kikuk? Mari tingkatkan pengalaman pengguna dengan kelas pseudo CSS untuk maklum balas segera dan intuitif. Artikel ini menunjukkan cara membuat borang yang lebih responsif dan mesra pengguna menggunakan CSS.
Bermula: Prasyarat
Tutorial ini memerlukan pemahaman asas tentang HTML dan CSS. Itu sahaja yang anda perlukan!
Kelas Pseudo CSS untuk Pengesahan Dinamik
Kami akan menggambarkan maklum balas masa nyata menggunakan elemen bentuk HTML dan CSS yang mudah.
Struktur HTML Awal (Diringkas):
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
Penggayaan CSS Awal (Diringkas):
form {
padding: 1rem;
width: 50%;
div {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
label {
font-weight: bold;
margin-bottom: 5px;
}
input {
padding: 10px;
border-radius: 5px;
outline: 2px solid black;
}
}
button {
padding: 10px 1rem;
border-radius: 5px;
cursor: pointer;
}
}
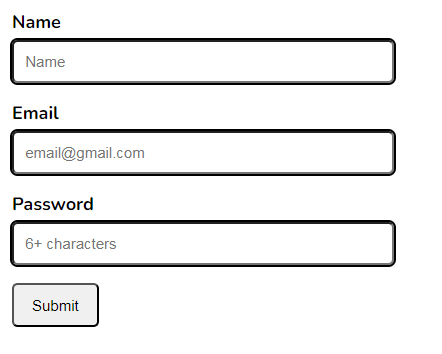
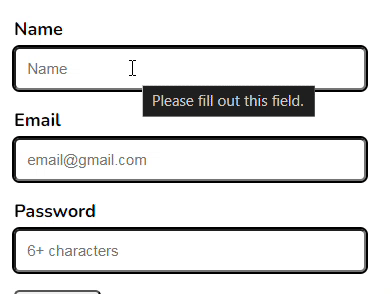
Penampilan Awal:

Sekarang, mari tambahkan keajaiban kelas pseudo CSS:
:validdan:invalid: Ini memberikan maklum balas segera berdasarkan sama ada input itu sah mengikut kekangan HTML5 (cth.,required,type="email").
input:valid {
outline-color: lightgreen;
}
input:invalid {
outline-color: red;
}
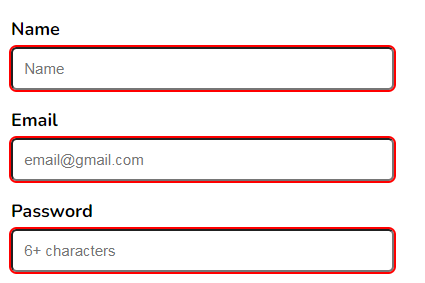
:valid dan :invalid dalam Tindakan:

:user-validdan:user-invalid: Ini memberikan maklum balas berdasarkan interaksi pengguna, walaupun sebelum pengesahan terbina dalam penyemak imbas bermula. Nota: Sokongan penyemak imbas untuk ini belum lagi universal.
input:user-valid {
outline-color: lightgreen;
}
input:user-invalid {
outline-color: red;
}
:user-valid dan :user-invalid (Ilustratif - Semak Keserasian Penyemak Imbas):

:placeholder-shown: Ini menyasarkan medan input semasa teks pemegang tempat kelihatan. Digabungkan dengan:validdan:not(), kami boleh memberikan maklum balas hanya selepas pengguna mula menaip.
input:not(:placeholder-shown):valid {
outline-color: lightgreen;
}
input:not(:placeholder-shown):invalid {
outline-color: red;
}
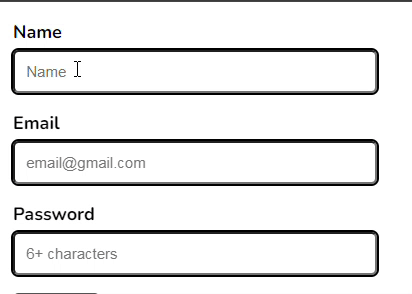
:placeholder-shown dalam Tindakan:

:focus: Untuk memperhalusi maklum balas semasa proses menaip dan mengelakkan:invalidmenyerlahkan serta-merta sebelum pengguna memasukkan data sepenuhnya, gunakan:focus:invalid.
<div> <label for="name">Name</label> <input type="text" id="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" required> </div> <button type="submit">Submit</button> </div>
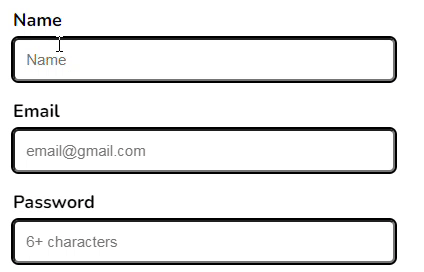
:focus:invalid untuk Pengalaman yang Lebih Halus:

Kesimpulan
Dengan menggunakan kelas pseudo CSS secara strategik, anda boleh membuat borang yang memberikan maklum balas yang jelas dan segera, meningkatkan pengalaman pengguna dengan ketara. Eksperimen dengan teknik ini untuk membina antara muka yang lebih intuitif dan mesra pengguna. Kongsi pendapat anda dan idea kelas pseudo CSS yang lain dalam ulasan di bawah!
Atas ialah kandungan terperinci Meningkatkan Pengalaman Pengguna Borang dengan CSS: Teknik Maklum Balas Masa Nyata untuk Interaksi Pengguna yang Lebih Baik. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
CSS Blok halaman yang diberikan kerana pelayar melihat CSS dalam talian dan luaran sebagai sumber utama secara lalai, terutamanya dengan stylesheet yang diimport, header sejumlah besar CSS sebaris, dan gaya pertanyaan media yang tidak dapat dioptimumkan. 1. Ekstrak CSS kritikal dan membenamkannya ke HTML; 2. Kelewatan memuatkan CSS bukan kritikal melalui JavaScript; 3. Gunakan atribut media untuk mengoptimumkan pemuatan seperti gaya cetak; 4. Memampatkan dan menggabungkan CSS untuk mengurangkan permintaan. Adalah disyorkan untuk menggunakan alat untuk mengekstrak CSS utama, menggabungkan REL = "Preload" pemuatan asynchronous, dan menggunakan media yang ditangguhkan dengan munasabah untuk mengelakkan pemisahan yang berlebihan dan kawalan skrip kompleks.
 Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Thebestapproachforcssdependonstantheproject'ssspecificneeds.forlargerprojects, externalcssisbetterduetomaintainabilityability;
 Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Tidak, cssdoesnothavetobeinlowercase.however, menggunakanLowerCaseisRecommendorfendfor: 1) Consistencyandreadability, 2) Mengelakkaningerrorsinrelatedtechnologies, 3) potensiformanceBenefits, dan4) peningkatan yang lebih baik.
 Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Cssismostlycase-insensitive, buturlsandfontfamilynamesarecase-sensitif.1) propertiesandvalueslikecolor: merah; arenotcase-sensitif.2) urlsmustmatchtheserver'scase, mis.,
 Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
AutoPrefixer adalah alat yang secara automatik menambah awalan vendor ke atribut CSS berdasarkan skop penyemak imbas sasaran. 1. Ia menyelesaikan masalah mengekalkan awalan secara manual dengan kesilapan; 2. Bekerja melalui borang pemalam postcss, menghuraikan CSS, menganalisis atribut yang perlu diawali, dan menjana kod mengikut konfigurasi; 3. Langkah-langkah penggunaan termasuk memasang pemalam, menetapkan senarai pelayar, dan membolehkan mereka dalam proses membina; 4. Nota termasuk tidak menambah awalan secara manual, menyimpan kemas kini konfigurasi, awalan tidak semua atribut, dan disyorkan untuk menggunakannya dengan preprocessor.
 Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Csscounterscanautomaticallynumbersectionsandlists.1) useCounter-resettoinitialize, counter-incrementToinCrease, andCounter () orcounters () todisplayvalues.2) CombinWithjavascriptfordynamicContentToenSureAccurateupdates.
 CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
Dalam CSS, nama pemilih dan atribut adalah sensitif kes, manakala nilai, warna yang dinamakan, URL, dan atribut tersuai adalah sensitif kes. 1. Nama pemilih dan atribut adalah kes-tidak sensitif, seperti warna latar belakang dan warna latar belakang adalah sama. 2. Warna heksadesimal dalam nilai adalah sensitif kes, tetapi warna bernama adalah sensitif kes, seperti merah dan merah tidak sah. 3. URL adalah sensitif kes dan boleh menyebabkan masalah pemuatan fail. 4. Sifat tersuai (pembolehubah) adalah sensitif kes, dan anda perlu memberi perhatian kepada konsistensi kes apabila menggunakannya.
 Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Function-gradient () functionIncsscreatesculculargradientsthatrotatecolorstopsaroundroentroint.1.ISIISIDEALFORPIECHARTS, Progressindicators, Colorwheels, andDecorativeBackgrounds.2.itworksByDefiningColorStopsatSpecificles, OpsticalStarting





