 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Cara membina laman web yang unik dan indah dengan css tailwind
Cara membina laman web yang unik dan indah dengan css tailwind
Cara membina laman web yang unik dan indah dengan css tailwind
Feb 10, 2025 am 08:33 AM 
Apabila projek berlangsung, kita perlu menyesuaikan komponen, membuat komponen baru, dan memastikan bahawa asas kod akhir tetap seragam dan mudah dikekalkan selepas pengubahsuaian.
Keperluan di atas sukar untuk bertemu dengan kerangka seperti bootstrap dan asas kerana rangka kerja ini membawa banyak gaya yang subjektif dan dalam banyak kes yang tidak diingini. Akibatnya, kita perlu terus menyelesaikan masalah kekhususan semasa cuba mengatasi gaya lalai. Ini tidak mudah.
Penyelesaian di rak mudah dilaksanakan, tetapi kekurangan fleksibiliti dan dibatasi oleh sempadan tertentu. Sebaliknya, mereka bentuk laman web tanpa rangka kerja CSS tidak mudah dikendalikan dan dikekalkan. Jadi, apakah penyelesaiannya?
Penyelesaian, seperti biasa, mengikuti min keemasan. Kita perlu mencari dan menggunakan keseimbangan yang betul antara konkrit dan abstrak. Rangka kerja CSS peringkat rendah memberikan keseimbangan ini. Terdapat banyak rangka kerja sedemikian, dan dalam tutorial ini, kami akan meneroka yang paling popular: CSS Tailwind.
mata utama
- Tailwind CSS mengamalkan pendekatan pilihan yang praktikal yang membolehkan lebih banyak kawalan langsung dan penyesuaian komponen web dalam HTML, dengan itu memudahkan asas kod yang lebih mudah diurus dan berskala.
- Pemasangan dan persediaan CSS Tailwind sangat mudah, termasuk pemasangan NPM, konfigurasi melalui
- , dan menggunakan perintah
tailwind.config.jsuntuk memasukkan gaya.@tailwind Tailwind CSS menyokong reka bentuk responsif melalui kelas utiliti pertama yang boleh digunakan secara kondusif menggunakan awalan breakpoint untuk membina laman web responsif dengan mudah. - Rangka kerja menggalakkan pengekstrakan corak umum ke dalam komponen yang boleh diguna semula, mengurangkan kelebihan dan meningkatkan kecekapan reka bentuk gaya.
- penyesuaian kuat Tailwind membolehkan pemaju memperluaskan rangka kerja dengan kelas dan utiliti CSS mereka sendiri, menyesuaikan tema lalai untuk memenuhi keperluan khusus projek.
- Dari blog peribadi kecil ke aplikasi perusahaan yang besar, CSS Tailwind sesuai kerana ia fleksibel dan mudah dikekalkan.
Apa itu Tailwind?
Tailwind bukan sekadar kerangka CSS, ia adalah enjin untuk mewujudkan sistem reka bentuk. -Laman Web Rasmi TailWind
Tailwind adalah koleksi kelas utiliti peringkat rendah. Mereka boleh digunakan untuk membina apa -apa jenis komponen seperti batu bata LEGO. Koleksi ini meliputi sifat CSS yang paling penting, tetapi dapat dengan mudah dilanjutkan dalam beberapa cara. Dengan tailwind, penyesuaian tidak lagi menjadi masalah. Rangka kerja ini mempunyai dokumentasi yang sangat baik, butiran setiap utiliti kelas dan menunjukkan kaedah tersuai. Semua pelayar moden dan IE11 menyokongnya.
Mengapa menggunakan rangka kerja keutamaan praktikal?
Rangka kerja CSS keutamaan praktikal rendah seperti Tailwind mempunyai banyak manfaat. Mari kita meneroka beberapa yang paling ketara:
- anda boleh mempunyai kawalan yang lebih baik ke atas penampilan elemen. Menggunakan kelas utiliti, kita boleh mengubah dan menyempurnakan penampilan elemen dengan lebih mudah.
- Mudah untuk mengurus dan mengekalkan dalam projek besar, kerana anda hanya perlu mengekalkan fail HTML, bukan pangkalan kod CSS yang besar.
- Lebih mudah untuk membina reka bentuk laman web yang unik dan tersuai tanpa melawan gaya yang tidak diingini.
- Ia sangat disesuaikan dan berskala, yang memberikan kami fleksibiliti tanpa had.
- Ia mengamalkan pendekatan pertama mudah alih dan menjadikannya mudah untuk melaksanakan corak reka bentuk yang responsif.
- Anda boleh mengekstrak corak yang biasa dan berulang -ulang ke dalam komponen yang boleh diguna semula -dalam kebanyakan kes, tidak perlu menulis garis CSS tersuai.
- Ia mempunyai kelas yang ditakrifkan sendiri. Kita boleh bayangkan penampilan elemen gaya dengan hanya membaca nama kelas.
Akhirnya, sebagai pencipta Tailwind berkata:
Kali pertama saya melihatnya, hampir mustahil untuk berfikir ia adalah idea yang baik - anda perlu mencubanya.
Jadi, mari cuba!
pemula tailwind
Untuk menunjukkan penyesuaian tailwind, kita perlu memasangnya melalui npm:
npm install tailwindcss
Langkah seterusnya adalah untuk membuat fail styles.css, yang kami gunakan @tailwind arahan untuk memasukkan gaya bingkai:
@tailwind base; @tailwind components; @tailwind utilities;Selepas
, kami menjalankan perintah npx tailwind init, yang akan membuat fail tailwind.config.js yang minimum di mana kami akan meletakkan pilihan tersuai semasa pembangunan. Fail yang dihasilkan mengandungi kandungan berikut:
module.exports = {
theme: {},
variants: {},
plugins: [],
}
Langkah seterusnya adalah membina gaya supaya mereka dapat digunakan:
npx tailwind build styles.css -o output.css
Akhirnya, kami menghubungkan fail output.css yang dihasilkan dan fon hebat ke HTML kami:
<link rel="stylesheet" type="text/css" href="output.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css">
Sekarang, kami sudah bersedia untuk membuat.
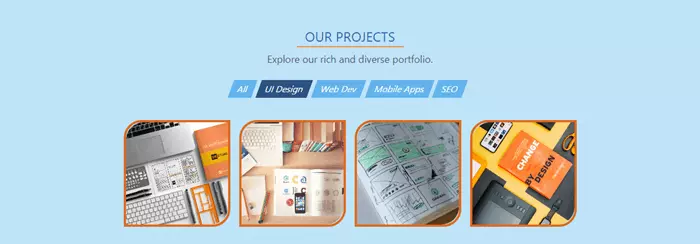
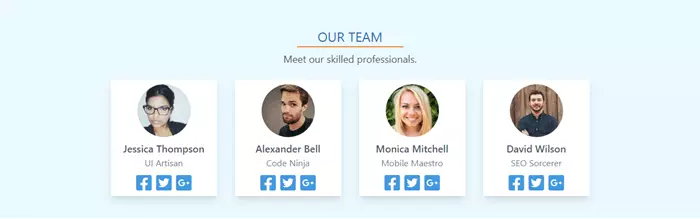
(Langkah-langkah terperinci untuk membina template laman web satu halaman ditinggalkan di sini, kerana panjangnya terlalu panjang, tetapi gambar dan coretan kod utama dikekalkan)



 Ringkasan
Ringkasan
Seperti yang anda lihat, Tailwind menyediakan proses mudah tanpa mengehadkan pilihan atau fleksibiliti. Kaedah keutamaan praktikal yang disediakan oleh Tailwind telah berjaya digunakan untuk syarikat -syarikat besar seperti GitHub, Heroku, Kickstarter, Twitch, Segmen, dll.
secara peribadi, selepas berjam -jam "berjuang" dan "berjuang" dengan gaya kerangka seperti bootstrap, yayasan, UI semantik, UIKit, dan Bulma, menggunakan utiliti tailwind terasa seperti berada di langit tanpa awan terbang secara bebas di tengah -tengah .
(bahagian Soalan Lazim ditinggalkan di sini kerana terlalu lama, tetapi gambaran keseluruhan soalan dan jawapan utama dikekalkan) dan keserasian rangka kerja lain, reka bentuk responsif, kebolehgunaan projek berskala besar, penyesuaian tema, sokongan preprocessor, pengoptimuman persekitaran pengeluaran, reka bentuk e-mel, dan sumber pembelajaran.
output yang disemak semula ini mengekalkan kedudukan dan format imej asal sementara dengan ketara memanfaatkan teks untuk mencapai artikel yang berputar. juga diringkaskan.
Atas ialah kandungan terperinci Cara membina laman web yang unik dan indah dengan css tailwind. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
CSS Blok halaman yang diberikan kerana pelayar melihat CSS dalam talian dan luaran sebagai sumber utama secara lalai, terutamanya dengan stylesheet yang diimport, header sejumlah besar CSS sebaris, dan gaya pertanyaan media yang tidak dapat dioptimumkan. 1. Ekstrak CSS kritikal dan membenamkannya ke HTML; 2. Kelewatan memuatkan CSS bukan kritikal melalui JavaScript; 3. Gunakan atribut media untuk mengoptimumkan pemuatan seperti gaya cetak; 4. Memampatkan dan menggabungkan CSS untuk mengurangkan permintaan. Adalah disyorkan untuk menggunakan alat untuk mengekstrak CSS utama, menggabungkan REL = "Preload" pemuatan asynchronous, dan menggunakan media yang ditangguhkan dengan munasabah untuk mengelakkan pemisahan yang berlebihan dan kawalan skrip kompleks.
 Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Thebestapproachforcssdependonstantheproject'ssspecificneeds.forlargerprojects, externalcssisbetterduetomaintainabilityability;
 Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Tidak, cssdoesnothavetobeinlowercase.however, menggunakanLowerCaseisRecommendorfendfor: 1) Consistencyandreadability, 2) Mengelakkaningerrorsinrelatedtechnologies, 3) potensiformanceBenefits, dan4) peningkatan yang lebih baik.
 Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Cssismostlycase-insensitive, buturlsandfontfamilynamesarecase-sensitif.1) propertiesandvalueslikecolor: merah; arenotcase-sensitif.2) urlsmustmatchtheserver'scase, mis.,
 Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
AutoPrefixer adalah alat yang secara automatik menambah awalan vendor ke atribut CSS berdasarkan skop penyemak imbas sasaran. 1. Ia menyelesaikan masalah mengekalkan awalan secara manual dengan kesilapan; 2. Bekerja melalui borang pemalam postcss, menghuraikan CSS, menganalisis atribut yang perlu diawali, dan menjana kod mengikut konfigurasi; 3. Langkah-langkah penggunaan termasuk memasang pemalam, menetapkan senarai pelayar, dan membolehkan mereka dalam proses membina; 4. Nota termasuk tidak menambah awalan secara manual, menyimpan kemas kini konfigurasi, awalan tidak semua atribut, dan disyorkan untuk menggunakannya dengan preprocessor.
 Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Csscounterscanautomaticallynumbersectionsandlists.1) useCounter-resettoinitialize, counter-incrementToinCrease, andCounter () orcounters () todisplayvalues.2) CombinWithjavascriptfordynamicContentToenSureAccurateupdates.
 CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
Dalam CSS, nama pemilih dan atribut adalah sensitif kes, manakala nilai, warna yang dinamakan, URL, dan atribut tersuai adalah sensitif kes. 1. Nama pemilih dan atribut adalah kes-tidak sensitif, seperti warna latar belakang dan warna latar belakang adalah sama. 2. Warna heksadesimal dalam nilai adalah sensitif kes, tetapi warna bernama adalah sensitif kes, seperti merah dan merah tidak sah. 3. URL adalah sensitif kes dan boleh menyebabkan masalah pemuatan fail. 4. Sifat tersuai (pembolehubah) adalah sensitif kes, dan anda perlu memberi perhatian kepada konsistensi kes apabila menggunakannya.
 Sensitiviti kes dalam CSS: pemilih, sifat, dan nilai yang dijelaskan
Jun 19, 2025 am 12:38 AM
Sensitiviti kes dalam CSS: pemilih, sifat, dan nilai yang dijelaskan
Jun 19, 2025 am 12:38 AM
Cssselectorsandpropertynamesarecase-insensitive, whilevaluescanbecase-sensitivedependingoncontext.1) selectorslike'div'and'div'areequivalent.2) propertiesuchas'background-color'and'and'aretaretreatheatthlegase.3)





