
Takeaways Key
- WordPress menyediakan API yang membolehkan anda mengantarabangsakan tema anda, menjadikannya dapat diakses oleh pengguna yang berbicara bahasa yang berbeza. Ini melibatkan memuat turun dan memasang fail terjemahan untuk bahasa yang anda ingin sokong.
- Langkah pertama dalam mengantarabsankan tema WordPress anda adalah untuk membuat tema kanak -kanak dan menentukan domain teks yang unik untuknya. Domain teks ini akan digunakan untuk memuatkan fail terjemahan untuk tema.
- Fungsi seperti __ dan _e digunakan untuk mengantarabangsakan teks dalam WordPress. Fungsi __ mengembalikan rentetan setempat berdasarkan bahasa yang dipilih, manakala fungsi _E memaparkan teks setempat secara langsung pada halaman.
- fail .mo, yang mengandungi terjemahan sebenar, boleh dibuat menggunakan alat seperti poEdit. Sebaik sahaja fail -fail ini dibuat dan disimpan dalam direktori yang sesuai, tema WordPress anda harus memaparkan kandungan dalam bahasa yang dipilih.
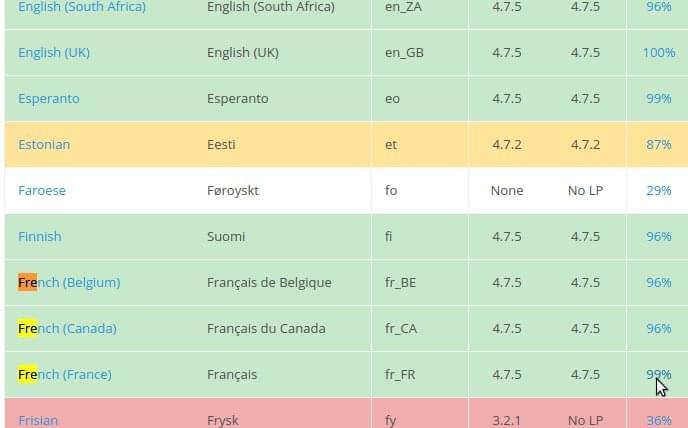
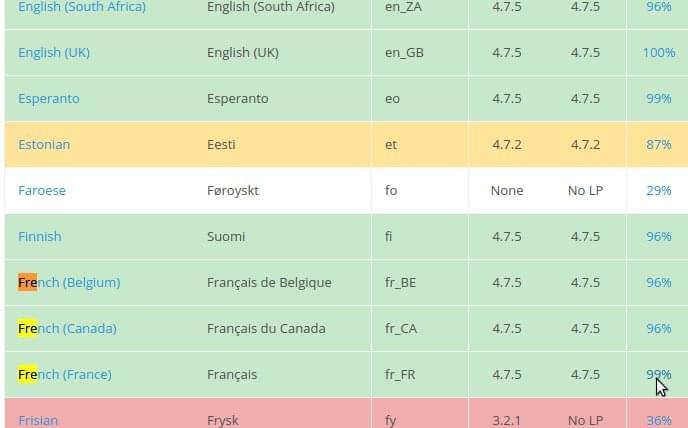
anda boleh menambah bahasa yang berbeza ke laman WordPress anda. Untuk itu, anda boleh memuat turun fail terjemahan dari blog pasukan penterjemah WordPress. Dari halaman ini, anda dapat melihat pelbagai bahasa yang terjemahannya, serta berapa peratusan terjemahan yang lengkap. Katakan saya mahu memuat turun bahasa Perancis. Saya akan pergi ke barisan bahasa Perancis, kemudian klik pada peratusan seperti yang ditunjukkan dalam imej di bawah.
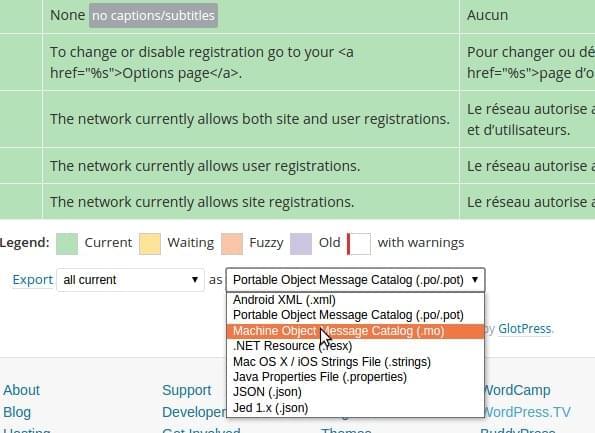
 Kemudian, anda boleh mengklik pada versi WordPress, dan mengeksport fail .mo seperti yang ditunjukkan dalam imej di bawah
Kemudian, anda boleh mengklik pada versi WordPress, dan mengeksport fail .mo seperti yang ditunjukkan dalam imej di bawah
 Sebaik sahaja anda telah memuat turun fail .mo, anda perlu memuat naiknya ke folder WP-Content/Languages ??pemasangan WordPress anda. Anda kemudian boleh pergi ke Tetapan -> Umum di Admin WordPress anda. Di sana anda sepatutnya dapat melihat pilihan bahasa yang telah anda masukkan ke dalam folder WP-Content/Bahasa seperti yang ditunjukkan di bawah dalam imej. Sila pilih bahasa yang dikehendaki yang anda mahu menukar laman web ini dan klik 'Simpan Perubahan'
Sebaik sahaja anda telah memuat turun fail .mo, anda perlu memuat naiknya ke folder WP-Content/Languages ??pemasangan WordPress anda. Anda kemudian boleh pergi ke Tetapan -> Umum di Admin WordPress anda. Di sana anda sepatutnya dapat melihat pilihan bahasa yang telah anda masukkan ke dalam folder WP-Content/Bahasa seperti yang ditunjukkan di bawah dalam imej. Sila pilih bahasa yang dikehendaki yang anda mahu menukar laman web ini dan klik 'Simpan Perubahan' 
memuatkan domain teks dalam tema anda
Langkah pertama untuk pengantarabangsaan untuk tema anda adalah untuk membuat tema. Anda boleh memulakan, dalam contoh ini dengan mencipta tema kanak -kanak tema TwentySeventeen. Untuk membuat tema kanak-kanak, mula-mula buat folder WP-Content/Tema/WPInternationLizationTheMe. Dalam folder ini tambahkan gaya.css fail dengan kandungan berikut:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Fail ini mentakrifkan tema kanak -kanak dengan nama wpInternationLizationTheMe. Ini adalah tema kanak -kanak TwentySeventeen. Di atas, setiap bidang adalah bidang standard yang kami tentukan untuk tema kanak -kanak. Domain teks medan adalah medan yang mentakrifkan nama unik untuk domain teks tema ini. Tema ini harus memuatkan fail terjemahan dengan kunci ini sebagai pengenal unik.
Buat fungsi.php dengan kod berikut
<span><span><?php
</span></span><span><span>function wpinternationlizationtheme_enqueue_styles() {
</span></span><span>
</span><span> <span>$parent_style = 'parent-style';
</span></span><span>
</span><span> <span>wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
</span></span><span> <span>wp_enqueue_style( 'child-style',
</span></span><span> <span>get_stylesheet_directory_uri() . '/style.css',
</span></span><span> <span>array( $parent_style ),
</span></span><span> <span>wp_get_theme()->get('Version')
</span></span><span> <span>);
</span></span><span><span>}
</span></span><span><span>add_action( 'wp_enqueue_scripts', 'wpinternationlizationtheme_enqueue_styles' );
</span></span><span>
</span><span><span>?></span>
</span>
Kod di atas memuat tema induk (iaitu dua belas dalam kes ini) gaya. Kemudian gaya dari tema kanak -kanak dimuatkan.
Ini membolehkan gaya tema kanak -kanak menjadi orang yang dimuatkan terakhir, dan boleh disesuaikan dengan keperluan tema kanak -kanak. Sekarang anda ingin memuatkan domain teks, yang bermaksud menunjukkan di mana WordPress akan mencari terjemahan untuk tema ini. Anda boleh memuatkan domain teks tema menggunakan fungsi WordPress LOAD_THEME_TEXTDOMAIN.
untuk berbuat demikian, tambahkan kod berikut ke fungsi anda.php:
<span>function wpinternationlizationtheme_setup(){
</span> <span>$domain = 'wpinternationlizationtheme';
</span> <span>// wp-content/languages/wpinternationlizationtheme/de_DE.mo
</span> <span>load_theme_textdomain( $domain, trailingslashit( WP_LANG_DIR ) . $domain );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_stylesheet_directory() . '/languages' );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_template_directory() . '/languages' );
</span><span>}
</span><span>add_action( 'after_setup_theme', 'wpinternationlizationtheme_setup' );
</span>
kod di atas cangkuk sehingga tindakan after_setup_theme. Mengenai tindakan itu, anda memuatkan domain teks untuk tema. Ini dilakukan dengan menggunakan fungsi LOAD_THEME_TEXTDORAIN. Fungsi ini adalah persediaan untuk mencari fail .mo dalam direktori berikut:
- Languages directory - Child theme directory - Parent theme directory
fungsi WordPress untuk pengantarabangsaan
Sebaik sahaja anda telah menubuhkan domain teks, lihat fungsi yang boleh anda gunakan untuk pengantarabangsaan di WordPress. Terdapat dua fungsi yang boleh anda gunakan. Yang pertama ialah __. Fungsi ini mengambil dua hujah, yang pertama adalah rentetan dan domain kedua. Fungsi ini kemudian mengembalikan rentetan setempat yang ditetapkan berdasarkan bahasa yang dipilih.
Jadi jika anda ingin menambah beberapa teks pada akhir setiap jawatan, tetapi juga mahu ini disetempatkan berdasarkan bahasa pilih, tambahkan kod berikut ke fungsi anda.php:
<span>function wpinternationlizationtheme_after($content) {
</span> <span>return $content . __('Read more', 'wpinternationlizationtheme');
</span><span>}
</span><span>add_filter('the_content', 'wpinternationlizationtheme_after');
</span>
Fungsi lain ialah _e. Ini mengambil dua hujah yang sama seperti __. Fungsi ini memaparkan teks setempat secara langsung pada halaman dan bukan hanya mengembalikannya.
Jadi, sebagai contoh, jika anda ingin menambah mesej footer yang harus dipaparkan setempat, maka anda harus membuat footer.php dengan kandungan berikut:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
Membuat fail .mo
Sebaik sahaja anda telah membuat kod yang diperlukan untuk pengantarabangsaan, anda akan mahu membuat fail penyetempatan. Terdapat banyak alat yang tersedia untuk membuat fail .mo. Dalam artikel ini, anda akan melihat salah satu yang popular, PoEdit. Anda boleh memuat turun poEdit untuk sistem operasi anda dari https://poedit.net/download.
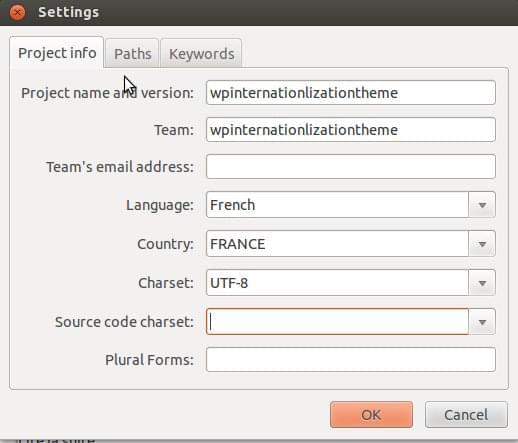
Sebaik sahaja anda telah memuat turun poEdit, anda boleh memilih 'File-> New Catalog' untuk melihat skrin berikut:

Di skrin ini, anda boleh memasukkan maklumat asas mengenai projek ini. Tab seterusnya adalah untuk memberi laluan kod yang perlu dihuraikan untuk mencari rentetan yang perlu dilokalkan, seperti yang ditunjukkan di bawah:

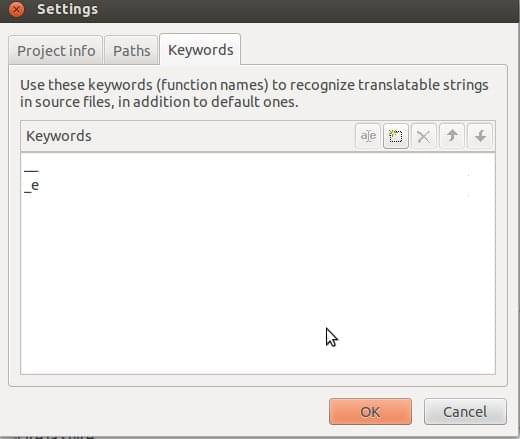
Tab seterusnya membolehkan anda memasukkan kata kunci yang perlu dicari untuk mendapatkan semua rentetan yang memerlukan penyetempatan. Seperti yang telah anda gunakan dua fungsi __ dan _e dalam contoh di atas, tambahkan kedua -dua mereka di tab ini.

Sebaik sahaja anda telah melakukan ini, alat ini akan mencari semua rentetan yang memerlukan penyetempatan seperti yang ditunjukkan dalam imej di bawah.

Anda kini boleh menambah penyetempatan untuk setiap rentetan dan kemudian klik 'Simpan' untuk menyimpan fail di WP-Content/Tema/WPInternationLizationTheMe/Languages/Fr_Fr.Mo
Sekarang, akhirnya, jika anda menukar bahasa ke 'Perancis', anda harus melihat rentetan anda dilokalkan dalam bahasa Perancis di tapak utama.
Kesimpulan
WordPress adalah salah satu platform CMS yang paling popular. Anda boleh belajar tentang pembangunan tema WordPress dengan mudah. Pengguna laman web yang dibuat pada tema WordPress sangat luas dan pelbagai. Oleh itu, keperluan mendesak untuk tema anda mempunyai pelbagai bahasa yang tersedia. Di banyak industri, ia benar -benar diperlukan untuk laman web WordPress anda untuk dapat memenuhi khalayak di kawasan dan negara yang berbeza.
Membuat tema anda siap untuk pengantarabangsaan boleh menjadi faktor utama untuk berjaya. API WordPress untuk pengantarabangsaan mudah digunakan. Ia menjadikannya sangat mudah untuk menyetempatkan tema anda tanpa mengubah mana -mana fail kod. Oleh itu, bersenang -senang mengantaraikan tema WordPress seterusnya, dan beritahu kami tentang pengalaman anda dalam komen di bawah!
Soalan -soalan yang sering ditanya mengenai antarabangsa tema WordPress anda
Apakah kepentingan antarabangsa tema WordPress?
Antarabangsa tema WordPress adalah penting untuk mencapai khalayak global. Ia membolehkan laman web anda diterjemahkan ke dalam bahasa yang berbeza, menjadikannya mudah diakses oleh pengguna di seluruh dunia. Ini bukan sahaja meningkatkan pengalaman pengguna tetapi juga meningkatkan penglihatan dan jangkauan tapak anda. Dengan mengantarabangsakan tema anda, anda boleh memenuhi khalayak yang pelbagai dan mengembangkan perniagaan anda secara global. Itu membolehkan WordPress membezakan antara semua terjemahan yang dimuatkan. Ia pada dasarnya mengendalikan tema anda dan digunakan bersempena dengan fungsi __ () atau _e () untuk menjadikan tema anda diterjemahkan. Tanpa domain teks, WordPress tidak akan mengetahui terjemahan mana yang akan dimuatkan untuk tema tertentu, menjadikan pengantarabangsaan tidak mungkin. beberapa langkah. Pertama, anda perlu menyediakan tema anda untuk terjemahan dengan membungkus semua teks dalam fungsi getText. Seterusnya, anda perlu membuat fail .pot, yang merupakan fail templat yang mengandungi semua teks yang boleh diterjemahkan. Kemudian, anda perlu menterjemahkan tema anda menggunakan fail .po, yang merupakan fail objek mudah alih yang mengandungi terjemahan sebenar. Akhirnya, anda perlu memuatkan domain teks untuk memberitahu WordPress yang diterjemahkan untuk digunakan. Fail ini mengandungi semua teks yang diterjemahkan dari tema anda dan terjemahannya yang sepadan. Anda boleh menggunakan editor terjemahan seperti PoEdit untuk membuka fail .po dan tambahkan terjemahan anda. Sebaik sahaja anda selesai, anda boleh menyimpan fail dengan lanjutan .mo, yang merupakan fail objek mesin yang boleh dibaca oleh WordPress. >
Beberapa isu biasa yang dihadapi semasa pengantarabangsaan tema WordPress termasuk domain teks yang hilang, nama domain teks yang salah, dan teks yang tidak diterjemahkan. Isu -isu ini boleh menghalang tema anda daripada diterjemahkan sepenuhnya. Untuk mengelakkan isu -isu ini, pastikan untuk memasukkan domain teks dalam semua fungsi getText, gunakan nama domain teks yang betul, dan bungkus semua teks dalam fungsi gettext. >
Bagaimana saya boleh menguji pengantarabangsaan tema WordPress saya?
Anda boleh menguji pengantarabangsaan tema WordPress anda dengan menukar bahasa pemasangan WordPress anda. Jika tema anda diubahsuai dengan betul, anda harus melihat teks yang diterjemahkan dalam tema anda. Anda juga boleh menggunakan alat seperti Plugin Semak Tema WordPress, yang boleh menyemak tema anda untuk isu pengantarabangsaan yang sama.
Apakah perbezaan antara penyetempatan dan pengantarabangsaan? Tema yang akan diterjemahkan ke dalam bahasa yang berbeza, sementara penyetempatan adalah proses sebenarnya menerjemahkan tema anda. Dalam erti kata lain, pengantarabangsaan adalah langkah pertama ke arah membuat tema anda diterjemahkan, dan penyetempatan adalah langkah seterusnya di mana anda menambah terjemahan sebenar.
Untuk membuat bahasa RTL tema WordPress anda serasi, anda perlu membuat fail RTL.CSS dalam direktori tema anda. Fail ini harus mengandungi semua peraturan CSS yang diperlukan untuk membalikkan susun atur tema anda untuk bahasa RTL. WordPress secara automatik akan memuatkan fail ini apabila bahasa laman web ditetapkan ke bahasa RTL. Proses ini sama dengan mengantarabsanisasi tema induk. Walau bagaimanapun, anda perlu menggunakan domain teks tema induk dalam fungsi getText anda dan memuatkan domain teks dalam fail tema anak anda.
Atas ialah kandungan terperinci Pengantarabangsaan untuk tema WordPress anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Apabila menguruskan projek WordPress dengan Git, anda hanya perlu memasukkan tema, plugin tersuai, dan fail konfigurasi dalam kawalan versi; Sediakan fail .gitignore untuk mengabaikan direktori, cache, dan konfigurasi sensitif; Gunakan alat web atau alat CI untuk mencapai penggunaan automatik dan perhatikan pemprosesan pangkalan data; Gunakan dasar dua cawangan (utama/membangunkan) untuk pembangunan kolaboratif. Melakukannya boleh mengelakkan konflik, memastikan keselamatan, dan meningkatkan kecekapan dan kecekapan penggunaan.
 Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Kunci untuk mewujudkan blok Gutenberg adalah untuk memahami struktur asasnya dan betul menghubungkan sumber depan dan belakang. 1. Sediakan persekitaran pembangunan: Pasang WordPress, Node.js dan @WordPress/skrip tempatan; 2. Gunakan PHP untuk mendaftarkan blok dan tentukan logik penyuntingan dan paparan blok dengan JavaScript; 3. Membina fail JS melalui NPM untuk membuat perubahan berkuatkuasa; 4. Periksa sama ada jalan dan ikon adalah betul apabila menghadapi masalah atau menggunakan masa nyata mendengar untuk membina untuk mengelakkan kompilasi manual berulang. Berikutan langkah -langkah ini, blok Gutenberg yang mudah boleh dilaksanakan langkah demi langkah.
 Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Gunakan persekitaran ujian WordPress untuk memastikan keselamatan dan keserasian ciri-ciri baru, plug-in atau tema sebelum dilancarkan secara rasmi, dan mengelakkan mempengaruhi laman web sebenar. Langkah-langkah untuk membina persekitaran ujian termasuk: memuat turun dan memasang perisian pelayan tempatan (seperti LocalWP, XAMPP), mewujudkan tapak, menyediakan akaun pangkalan data dan pentadbir, memasang tema dan pemalam untuk ujian; Kaedah menyalin laman web rasmi ke persekitaran ujian adalah untuk mengeksport tapak melalui pemalam, mengimport persekitaran ujian dan menggantikan nama domain; Apabila menggunakannya, anda harus memberi perhatian untuk tidak menggunakan data pengguna sebenar, kerap membersihkan data yang tidak berguna, menyokong status ujian, menetapkan semula persekitaran dalam masa, dan menyatukan konfigurasi pasukan untuk mengurangkan perbezaan.
 Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Di WordPress, apabila menambah jenis artikel tersuai atau mengubahsuai struktur pautan tetap, anda perlu menyegarkan semula peraturan penulisan secara manual. Pada masa ini, anda boleh menghubungi fungsi flush_rewrite_rules () melalui kod untuk melaksanakannya. 1. Fungsi ini boleh ditambah ke cangkuk pengaktifan tema atau plug-in untuk menyegarkan semula secara automatik; 2. Melaksanakan hanya sekali apabila perlu, seperti menambah CPT, taksonomi atau mengubahsuai struktur pautan; 3. Elakkan panggilan yang kerap untuk mengelakkan mempengaruhi prestasi; 4. Dalam persekitaran berbilang tapak, muat semula setiap tapak secara berasingan sesuai; 5. Sesetengah persekitaran hosting boleh menyekat penyimpanan peraturan. Di samping itu, klik Simpan untuk mengakses halaman "Tetapan> Pautan Disematkan" juga boleh mencetuskan penyegaran, sesuai untuk senario tidak automatik.
 Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Tosetupredirectsinwordpressusingthe.htaccessfile, locatethefileinyoursite'srootdirectoryandaddredirectrulesabovethe#startwordpresssection.forbasic301redirects, usetheformatredirect301/old-pageShen./
 Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Menggunakan penggunaan.1.smtpAuthenticateSver, reducingSpamplacement.2.someHostSdisablePHpmail (), MuatingSmtpNEpPNeSheSy.3soSheAsheySheySheAdSheAdoSheySheSy.3soSheAsheySheShpMPMail.3SheSheSy.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3SheShipShPMail.3SheSheSy.3SoSheWoShPMail.
 Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Untuk melaksanakan reka bentuk tema WordPress yang responsif, pertama, gunakan tag meta HTML5 dan mudah alih, tambahkan tetapan Viewport dalam header.php untuk memastikan terminal mudah alih dipaparkan dengan betul, dan menyusun susun atur dengan tag struktur HTML5; Kedua, gunakan pertanyaan media CSS untuk mencapai penyesuaian gaya di bawah lebar skrin yang berbeza, tulis gaya mengikut prinsip mudah alih pertama, dan titik putus yang biasa digunakan termasuk 480px, 768px dan 1024px; Ketiga, memproses gambar dan susun atur secara elastik, tetapkan maksimum lebar: 100% untuk gambar dan gunakan susun atur flexbox atau grid dan bukannya lebar tetap; Akhirnya, ujian sepenuhnya melalui alat pemaju penyemak imbas dan peranti sebenar, mengoptimumkan prestasi pemuatan, dan memastikan tindak balas
 Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Tointegratetheird-partyapisIntowordPress, ikuti: 1.celectabeapiandobtaincredentialslikeapikeysoroauthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicity_






