Vue CLI: Panduan Komprehensif untuk Pembangunan Vue.js Rapid

Kelebihan Utama Vue CLI:
- Persediaan Projek Rapid: Vue CLI menghapuskan keperluan untuk konfigurasi manual, menyediakan templat projek pra-konfigurasi untuk melompat pembangunan. Sistem plugin modular:
- Memperluas fungsi dengan pelbagai plugin, termasuk tawaran rasmi untuk TypeScript, PWA, VUEX, VUE Router, Eslint, dan Rangka Ujian. Web UI moden: Menguruskan projek secara visual melalui antara muka web intuitif, menawarkan alternatif kepada interaksi baris arahan.
- abstraksi webpack: memudahkan kerumitan webpack, yang membolehkan pemaju memberi tumpuan kepada logik aplikasi dan bukannya membina konfigurasi.
- Bermula dengan Vue CLI:
Prasyarat:
Node.js Versi 8.9 (8.11.0 disyorkan) diperlukan. Pasang Node.js dari laman web rasmi atau menggunakan pengurus pakej sistem anda. Pengurus versi disyorkan untuk pengurusan lebih mudah pelbagai versi Node.js.Pemasangan:
Sebelum memasang, keluarkan sebarang versi CLI sebelumnya (mis., ). Kemudian, pasang Vue CLI 3 menggunakan:
npm uninstall vue-cli -g Sahkan pemasangan dengan:
npm install -g @vue/cli
Mewujudkan Projek Vue:
vue --version
menghasilkan projek baru menggunakan:
Pilih pratetap (lalai, manual, atau pratetap jauh) untuk memilih ciri yang anda inginkan (Babel, TypeScript, Vue Router, Vuex, dll.). CLI akan membimbing anda melalui proses.
vue create my-vue-project
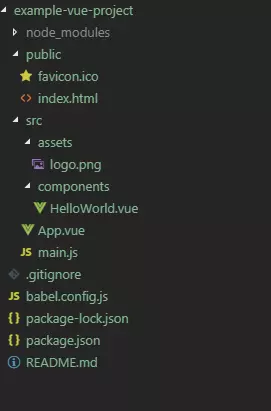
Struktur Projek:
Projek Vue CLI yang tipikal termasuk:
: aset statik (index.html, favicon.ico).
-
public/: kod sumber. -
src/: Komponen Vue. -
src/components/: komponen aplikasi utama. -
src/App.vue: titik entri aplikasi. -
src/main.js: kebergantungan projek dan konfigurasi. -
package.json: Pakej NPM yang dipasang. -
node_modules/
Pembangunan dan Pengeluaran Membina: 
- berkhidmat:
npm run serveMulakan pelayan pembangunan tempatan dengan tambah semula modul panas. - binaan:
npm run buildMewujudkan binaan pengeluaran yang dioptimumkan dalam folderdist. - Memeriksa Webpack Config:
vue inspectMemaparkan konfigurasi Webpack.
Vue CLI plugin:
Plugin Memanjangkan fungsi Vue CLI. Pasang plugin menggunakan:
npm install -g @vue/cli
Contoh: vue add vuex menambah VUEX ke projek anda.
vue cli ui:
Lancarkan antara muka pengguna grafik dengan:
vue --version
UI (boleh diakses di http://localhost:8000) menyediakan cara visual untuk membuat projek, menguruskan plugin, mengkonfigurasi tetapan, dan menjalankan tugas.

Soalan -soalan yang sering ditanya:
- vue cli vs vue.js: vue cli adalah alat untuk membina projek vue.js; Vue.js adalah rangka kerja itu sendiri.
- Mengemas kini Vue CLI: Gunakan untuk mengemas kini ke versi terkini.
npm update -g @vue/cli
Atas ialah kandungan terperinci Panduan Pemula ke Vue CLI. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Jun 26, 2025 am 12:54 AM
Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Jun 26, 2025 am 12:54 AM
Jika aplikasi JavaScript memuat perlahan -lahan dan mempunyai prestasi yang buruk, masalahnya adalah bahawa muatan terlalu besar. Penyelesaian termasuk: 1. Penggunaan kod pemisahan (codesplitting), memecah bundle besar ke dalam pelbagai fail kecil melalui react.lazy () atau membina alat, dan memuatkannya seperti yang diperlukan untuk mengurangkan muat turun pertama; 2. Keluarkan kod yang tidak digunakan (treeshaking), gunakan mekanisme modul ES6 untuk membersihkan "kod mati" untuk memastikan perpustakaan yang diperkenalkan menyokong ciri ini; 3. Memampatkan dan menggabungkan fail sumber, membolehkan GZIP/Brotli dan Terser memampatkan JS, menggabungkan fail dan mengoptimumkan sumber statik; 4. Gantikan kebergantungan tugas berat dan pilih perpustakaan ringan seperti hari.js dan ambil






