
Takeaways Key
- WordPress MVC adalah plugin yang memperkenalkan senibina model-view-controller (MVC) kepada WordPress, membolehkan pemaju memisahkan logik dan persembahan dalam pembangunan plugin.
- Untuk menggunakan WordPress MVC, anda mesti memasang dan mengaktifkan plugin WP MVC, yang kemudiannya membolehkan anda mencetuskan plugin baru menggunakan arahan MVC tertentu dalam baris arahan.
- Tutorial menunjukkan membina plugin sampel yang dipanggil "Animelist" yang termasuk membuat jadual pangkalan data tersuai, bentuk untuk menambah dan mengedit penyertaan, dan menguruskan persembahan data pada kedua -dua admin dan pihak awam.
- WordPress MVC meningkatkan organisasi dan penyelenggaraan kod dengan penstrukturan kod ke dalam model (pengendalian data), pandangan (pembentangan output), dan pengawal (pengendalian permintaan), yang amat berguna untuk projek WordPress yang kompleks atau berskala besar. Tutorial meliputi keseluruhan aliran kerja dari menubuhkan persekitaran MVC di WordPress, menghasilkan komponen MVC yang diperlukan untuk plugin, untuk menambah gaya dan skrip tersuai, mempamerkan pelaksanaan praktikal MVC dalam pembangunan plugin WordPress.
- Apa itu MVC?
- Sebelum kita bergerak, penting bahawa kita semua berada di halaman yang sama. Jika anda sudah tahu apa MVC, jangan lepaskan ke bahagian seterusnya.
ok jadi apa itu MVC? MVC bermaksud Model View Controller. Model ini mewakili data yang digunakan oleh aplikasi kami. Ia adalah bahagian yang bercakap dengan pangkalan data. Pandangan ini berkaitan dengan persembahan. Di sinilah kita memasukkan kod HTML dan logik persembahan asas. Akhir sekali terdapat pengawal yang tugas utamanya adalah untuk mengikat kedua -dua mereka bersama -sama. Contohnya termasuk mengesahkan dan membersihkan input pengguna. Ia pada dasarnya bertanggungjawab untuk mengawal aliran keseluruhan aplikasi.
Pemasangan dan Persediaan
WP MVC adalah plugin yang perlu kita pasang untuk menjadikan MVC berfungsi dengan WordPress. Anda boleh memuat turun plugin di sini dan memasangnya seperti biasanya anda memasang plugin di WordPress. Setelah itu selesai, log masuk ke WordPress dan aktifkannya dari halaman plugin anda.
Membina plugin cara MVC
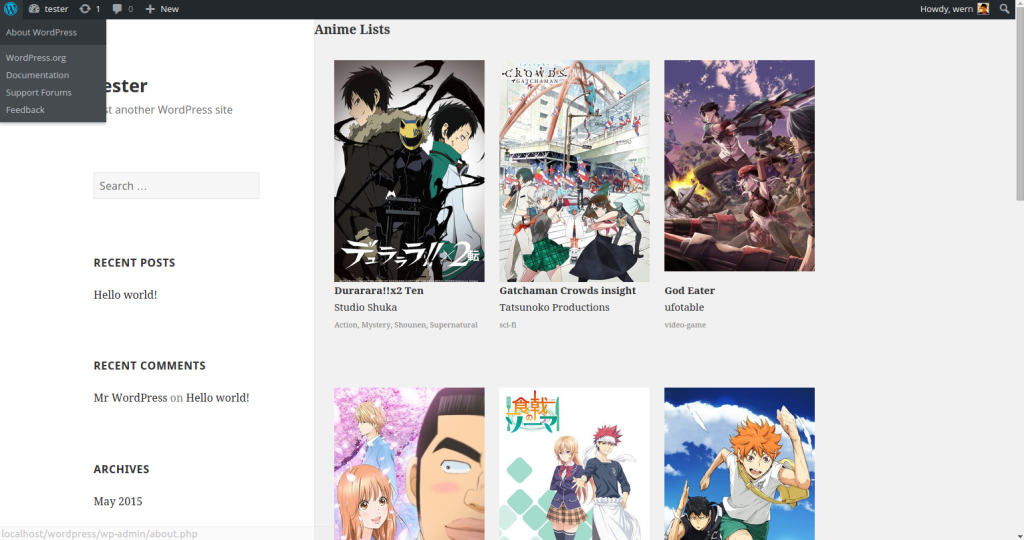
Sebelum kita meneruskan, saya akan memberikan gambaran ringkas tentang apa yang akan kita bina dalam tutorial ini. Kami akan membina plugin yang akan menyenaraikan semua anime yang dicipta di sisi admin laman web. Cukup seperti apa yang dilakukan oleh laman web ini. Di sisi pentadbir, kami akan mempunyai antara muka di mana kami boleh menambah, menyenaraikan, mengedit atau memadam pertunjukan anime. Di sisi umum, kami akan membentangkannya dalam paparan grid dalam halaman tertentu.
Sekarang kami sudah bersedia untuk membina plugin baru. Anda boleh melakukannya dengan menavigasi ke jalan di mana anda memasang plugin WP MVC.
cd path/to/plugins/wp-mvc
kemudian tambahkan kebenaran pelaksanaan ke fail WPMVC. Ini adalah fail yang akan kami gunakan untuk menghasilkan plugin baru.
chmod +x wpmvc
Seterusnya, kita kini boleh menjana plugin baru. Laksanakan arahan berikut untuk melakukannya.
./wpmvc generate plugin AnimeList
Ini akan membuat plugin baru di bawah direktori WP-Content/Plugins pemasangan WordPress anda. Bagi saya, ia mewujudkan direktori senarai anime. Buka direktori itu dan kemudian buka fail anime_list_loader.php. Fail ini mengandungi fungsi yang akan dilaksanakan apabila mengaktifkan atau menyahaktifkan plugin. Memandangkan kita perlu menyimpan banyak data tersuai, kita perlu membuat jadual tersuai dan bukannya menggunakan API Opsyen untuk menyimpan perkara dalam pangkalan data. Untuk melakukan itu, kita perlu menambah kod yang akan membuat jadual baru apabila pengaktifan plugin. Tambahkan kod berikut di dalam kaedah Aktifkan.
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
Dalam kod di atas, kami membuat jadual yang mempunyai bidang ID, tajuk, poster, plot dan genre menggunakan pertanyaan SQL mentah. Fungsi DBDELTA kemudian digunakan untuk melaksanakan pertanyaan SQL.
Seterusnya, di bawah kaedah menyahaktifkan, kita perlu membersihkan kekacauan kita. Kod di bawah membuang jadual dari pangkalan data WordPress.
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Biasanya ini bukan cara anda ingin melakukannya. Sesetengah pengguna mungkin masih memerlukan data yang telah diperoleh oleh plugin anda dari masa ke masa. Walaupun mereka menyahaktifkan plugin anda. Tetapi untuk menjaga perkara yang mudah, kita tidak akan mengendalikannya di sini.
Sekarang adalah masa yang baik untuk mengaktifkan plugin baru anda dari halaman admin WordPress. Sekiranya semuanya berfungsi dengan betul, itu sepatutnya membuat jadual WP_ANIME_LIST dalam pangkalan data WordPress anda.
Seterusnya, laksanakan perintah berikut:
./wpmvc generate scaffold AnimeList AnimeList
Perintah di atas menghasilkan pandangan, pengawal dan model untuk model yang anda tentukan. Animelist pertama adalah nama plugin dan yang kedua adalah nama model. Perhatikan bahawa WPMVC menggunakan konvensyen penamaan di sini. Model harus selalu berada dalam bentuk tunggal dan jadual adalah bentuk jamak. Dan setiap huruf modal atas nama model bermakna ia harus dipisahkan dengan garis bawah. Nama model hendaklah berdasarkan nama jadual. Jadi menggunakan peraturan di atas, jika nama jadual adalah anime_lists, model harus dinamakan animelist. Garis bawah berubah menjadi unta dan jamak ditukar kepada bentuk tunggal.
Seterusnya, buka fail add.php dan edit.php di bawah aplikasi/paparan/admin/anime_lists/dan tambahkan kod berikut:
cd path/to/plugins/wp-mvc
pada fail edit.php:
chmod +x wpmvc
Apa yang kami lakukan di atas adalah untuk membuat borang untuk menambahkan rancangan anime baru dan mengedit yang sedia ada. Ini menggunakan pembantu bentuk yang terbina dalam WPMVC. Untuk memecahkannya, pertama kita membuat bentuk baru dan kemudian membekalkan nama model sebagai hujahnya. Dalam kes ini nama model adalah animelist.
./wpmvc generate plugin AnimeList
Seterusnya, kami mengeluarkan setiap lajur yang telah kami tambahkan dalam jadual menggunakan kaedah input. Kaedah ini mengambil nama medan sebagai hujah pertama. Secara lalai, WPMVC menentukan jenis medan yang akan dikeluarkan dengan memeriksa jenis data. Jadi jika jenis data adalah Varchar, ia akan mengeluarkan input teks. Sekiranya jenis data adalah teks, ia akan mengeluarkan tekstarea dan sebagainya.
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);
Jika anda ingin menggunakan jenis input lain, anda boleh menentukan array yang mengandungi jenis input sebagai hujah kedua:
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);
Akhirnya, kami menutup borang menggunakan kaedah akhir. Ini mengambil label butang sebagai hujahnya.
./wpmvc generate scaffold AnimeList AnimeList
Pada ketika ini kita kini boleh menambah beberapa pertunjukan anime. WP MVC secara automatik mengendalikan menambah menu baru di papan pemuka WordPress yang dinamakan selepas nama model. Dalam kes ini nama menu baru harus 'senarai anime'. Dari sana anda boleh mula menambah item baru menggunakan sub-menu 'tambah baru'.
Seterusnya kita perlu mengemas kini kod yang menyenaraikan item yang ada. Anda boleh menemuinya di jalan berikut:
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
Secara lalai, ia mengandungi kod berikut:
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
Hasil ini kepada ralat yang dikembalikan untuk setiap baris dalam jadual kerana kita tidak mempunyai medan nama dalam jadual Anime_Lists. Untuk menyelesaikan masalah ini, yang perlu kita lakukan ialah menggunakan bidang yang kita ada di jadual WP_ANIME_LIST:
<?php echo $this->form->create($model->name); ?>
Sebaik sahaja anda telah mengemas kini fail, hasilnya kini kelihatan seperti ini:

Sekarang kita boleh meneruskan dengan orang awam menghadap ke laman web.
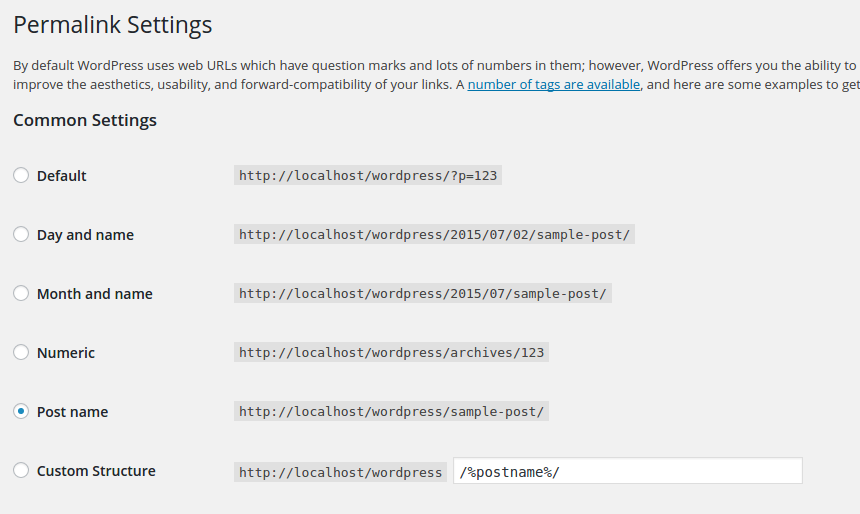
Sebelum kita bergerak, penting untuk mengetahui bahawa setiap kali kita menggunakan baris arahan untuk menghasilkan model, pengawal dan pandangan. WP MVC juga memberikan halaman baru untuk model itu. Jadi untuk model Animelists, ia mewujudkan halaman anime_lists. Jangan lupa untuk mengaktifkan mod_rewrite dalam konfigurasi Apache anda, tambahkan fail WordPress .htaccess, dan tetapkan tetapan permalinks untuk menggunakan nama pos.

Untuk kemudahan anda, inilah fail .htaccess yang saya gunakan:
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
Sebaik sahaja anda selesai dengan itu, anda kini boleh menyemak sama ada anda boleh mengakses halaman tersebut. Secara lalai, anda tidak akan melihat apa -apa di sana. Itulah yang akan berfungsi.
cd path/to/plugins/wp-mvc
Pertama, buka fail/pengawal/anime_lists_controller.php fail. Ini adalah pengawal untuk halaman anime_lists. Secara lalai, ia harus mengandungi kod berikut:
chmod +x wpmvc
Ini baik -baik saja jika anda mahu melekat dengan lalai yang ditambah dari pengawal awam asas (MVCPublicController). Tetapi jika anda ingin menyesuaikan perkara sedikit, anda perlu mengatasi kaedah indeks dengan yang berikut:
./wpmvc generate plugin AnimeList
Apa yang kita lakukan di atas adalah untuk mendapatkan parameter lalai yang dibekalkan dalam pengawal asas dengan menggunakan $ this-> params. Kami kemudian memberikannya kepada pemboleh ubah supaya kami dapat mengatasi nilai lalai. Secara lalai, pengawal memilih 10 item dari pangkalan data setiap halaman. Sekiranya saya hanya mahu memilih 6, saya boleh melakukannya dengan menetapkan parameter per_page ke 6:
global $wpdb; $sql = ' CREATE TABLE '. $wpdb->prefix . 'animelists ( id int(11) NOT NULL auto_increment, title varchar(255) NOT NULL, poster varchar(255) NOT NULL, plot TEXT NOT NULL, genres TEXT default NULL, PRIMARY KEY (id) )'; dbDelta($sql);Itu benar -benar semua yang kita perlukan untuk menyesuaikan. Selebihnya kod hanya membuat koleksi menggunakan kaedah paginate dalam model. Koleksi ini kemudian digunakan untuk lulus 'objek' (menunjukkan anime), dan kemudian menetapkan penomboran ke dalam pandangan.
require_once ABSPATH.'wp-admin/includes/upgrade.php'; global $wpdb; $sql = 'DROP TABLE ' . $wpdb->prefix . 'anime_lists'; $wpdb->query($sql);Sekarang buka pandangan yang bertanggungjawab untuk memberikan halaman anime_lists. Ia berada di app/views/anime_lists/index.php. Setelah dibuka, tambahkan kod berikut:
./wpmvc generate scaffold AnimeList AnimeListGelung ini melalui semua objek yang telah kami lalui sebelum ini dari pengawal. Di dalam gelung, kami memberikan pandangan yang memaparkan butiran untuk setiap objek. Kaedah render_view mengambil nama pandangan sebagai hujah pertamanya, dan data yang kita mahu lulus sebagai yang kedua.
<h2>Add Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Add'); ?>
Akhirnya, kami mengeluarkan penomboran.
<h2>Edit Anime List</h2>
<?php echo $this->form->create($model->name); ?>
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
<?php echo $this->form->end('Update'); ?>
Seterusnya, buka fail _item.php pada direktori yang sama dan kemudian tambahkan kod berikut:
<?php echo $this->form->create($model->name); ?>Ini menunjukkan butiran untuk setiap objek. Seperti yang anda lihat dari kod di atas, kami boleh mengakses setiap bidang dari pembolehubah objek $. Kami juga menggunakan fungsi pembantu yang dipanggil MVC_Public_URL untuk menghasilkan URL yang menunjuk ke halaman individu untuk setiap objek. Kaedah ini mengambil array yang mengandungi nama pengawal dan ID objek.
<?php echo $this->form->input('title'); ?>
<?php echo $this->form->input('poster'); ?>
<?php echo $this->form->input('plot'); ?>
<?php echo $this->form->input('genres'); ?>
<?php echo $this->form->input('producer'); ?>
Ini menghasilkan URL yang serupa dengan yang berikut:
<?php echo $this->form->input('is_awesome', array('type' => 'checkbox')); ?>
Seterusnya, kita juga perlu mengemas kini halaman objek individu. Untuk melakukan itu, buka fail Show.php. Masih ada di direktori yang sama.
<?php echo $this->form->end('Add'); ?>
Tidak banyak perbezaan di sini. Ia pada dasarnya sama dengan output dalam pandangan sebelumnya. Hanya kali ini kita juga mengeluarkan plot.
app/controllers/admin/admin_anime_lists_controller.phpkami juga menambah pautan ke halaman anime_lists utama:
<?php
class AdminAnimeListsController extends MvcAdminController {
var $default_columns = array('id', 'name');
}
?>
untuk membuat perkara sedikit menyenangkan mata. Mari tambahkan beberapa CSS untuk orang awam menghadap ke laman web. Anda boleh menambah stylesheets pada direktori App/Public/CSS. Cukup namakan fail anime-lists.css dan tambahkan kod berikut:
cd path/to/plugins/wp-mvc
Untuk menggunakan lembaran gaya yang baru saja kami buat. Buat fail bootstrap.php di bawah direktori aplikasi/konfigurasi plugin anda. Kemudian kami menambah kod berikut:
chmod +x wpmvc
Kod di atas harus kelihatan biasa. Itulah cara kita biasanya menambah skrip dan gaya tersuai ke WordPress. Hanya kali ini kita menggunakan fungsi penolong lain yang dipanggil MVC_CSS_URL. Fungsi ini mengambil nama mesra mesin plugin (petunjuk: Salin nama folder plugin anda) dan nama fail lembaran gaya.
Sebaik sahaja anda selesai dengan itu, dan anda telah menambah beberapa item di bahagian pentadbir. Output akhir sepatutnya kelihatan seperti ini:

anda boleh menyemak kod yang digunakan dalam plugin ini pada repo github ini.
Kesimpulan
Itu sahaja! Dalam tutorial ini, anda telah belajar tentang cara melaksanakan MVC di WordPress dengan membuat plugin yang menggunakannya. Kami hanya menggaruk permukaan dalam tutorial ini. Pastikan anda menyemak dokumentasi WP MVC untuk mengetahui lebih lanjut. Bagaimana dengan anda? Adakah anda tahu atau menggunakan penyelesaian MVC lain untuk WordPress? Beritahu kami dalam komen.
soalan yang sering ditanya mengenai WordPress MVCApakah perbezaan antara WordPress MVC dan pembangunan WordPress tradisional? Logik permohonan ke dalam tiga komponen yang saling berkaitan. Pemisahan ini membolehkan pemaju menguruskan aplikasi kompleks dengan lebih cekap. Model ini mengendalikan data dan logik perniagaan, paparan menguruskan paparan data, dan pengawal mengendalikan input pengguna. Struktur ini menjadikan kod ini lebih teratur, boleh diguna semula, dan lebih mudah untuk dikekalkan. Terdapat beberapa pilihan yang tersedia, seperti WP MVC, Typerocket, atau Rareloop. Setelah dipasang, anda boleh mula membuat model, pandangan, dan pengawal untuk aplikasi WordPress anda. Rangka kerja ini menyediakan dokumentasi dan tutorial terperinci untuk membantu anda memulakan. Ia menyediakan struktur yang bersih dan teratur untuk kod anda, menjadikannya lebih mudah untuk mengekalkan dan mengemas kini. Ia juga menggalakkan kebolehgunaan semula kod, kerana anda boleh menggunakan model yang sama atau melihat di bahagian yang berlainan aplikasi anda. Selain itu, ia memisahkan logik perniagaan dari lapisan persembahan, yang membolehkan pemaju dan pereka bekerja secara bebas.
Adakah WordPress MVC sesuai untuk semua jenis projek WordPress? Walau bagaimanapun, untuk laman web atau blog yang mudah, pembangunan WordPress tradisional mungkin lebih mudah dan cekap. tema dan plugin sedia ada. Walau bagaimanapun, anda mungkin perlu mengubah suai kod agar sesuai dengan struktur MVC. Ia juga mungkin untuk membuat tema dan plugin berasaskan MVC anda sendiri.
Adakah sukar untuk belajar WordPress MVC? Pembelajaran WordPress MVC harus agak mudah. Walau bagaimanapun, jika anda baru ke MVC atau PHP, mungkin mengambil sedikit masa untuk membiasakan diri dengan struktur dan sintaks. , WordPress MVC boleh digunakan untuk laman web e-dagang. Ia boleh mengendalikan fungsi kompleks dan pangkalan data yang besar, menjadikannya sesuai untuk kedai dalam talian. Ia berkomunikasi dengan pangkalan data, melakukan pertanyaan, dan mengembalikan hasilnya. Pemisahan kebimbangan ini menjadikan kod lebih bersih dan lebih mudah untuk dikendalikan.
Bolehkah saya menggunakan WordPress MVC dengan bahasa pengaturcaraan lain? pembangunan. Walau bagaimanapun, anda boleh menggunakan bahasa lain untuk bahagian-bahagian tertentu aplikasi anda, seperti JavaScript untuk bahagian depan. Belajar WordPress MVC. Anda boleh memulakan dengan dokumentasi rasmi rangka kerja MVC yang anda gunakan. Terdapat juga tutorial, kursus, dan forum dalam talian di mana anda boleh belajar dan mendapatkan bantuan daripada komuniti.
Atas ialah kandungan terperinci Bermula dengan WordPress MVC. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Apabila menguruskan projek WordPress dengan Git, anda hanya perlu memasukkan tema, plugin tersuai, dan fail konfigurasi dalam kawalan versi; Sediakan fail .gitignore untuk mengabaikan direktori, cache, dan konfigurasi sensitif; Gunakan alat web atau alat CI untuk mencapai penggunaan automatik dan perhatikan pemprosesan pangkalan data; Gunakan dasar dua cawangan (utama/membangunkan) untuk pembangunan kolaboratif. Melakukannya boleh mengelakkan konflik, memastikan keselamatan, dan meningkatkan kecekapan dan kecekapan penggunaan.
 Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Gunakan persekitaran ujian WordPress untuk memastikan keselamatan dan keserasian ciri-ciri baru, plug-in atau tema sebelum dilancarkan secara rasmi, dan mengelakkan mempengaruhi laman web sebenar. Langkah-langkah untuk membina persekitaran ujian termasuk: memuat turun dan memasang perisian pelayan tempatan (seperti LocalWP, XAMPP), mewujudkan tapak, menyediakan akaun pangkalan data dan pentadbir, memasang tema dan pemalam untuk ujian; Kaedah menyalin laman web rasmi ke persekitaran ujian adalah untuk mengeksport tapak melalui pemalam, mengimport persekitaran ujian dan menggantikan nama domain; Apabila menggunakannya, anda harus memberi perhatian untuk tidak menggunakan data pengguna sebenar, kerap membersihkan data yang tidak berguna, menyokong status ujian, menetapkan semula persekitaran dalam masa, dan menyatukan konfigurasi pasukan untuk mengurangkan perbezaan.
 Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Kunci untuk mewujudkan blok Gutenberg adalah untuk memahami struktur asasnya dan betul menghubungkan sumber depan dan belakang. 1. Sediakan persekitaran pembangunan: Pasang WordPress, Node.js dan @WordPress/skrip tempatan; 2. Gunakan PHP untuk mendaftarkan blok dan tentukan logik penyuntingan dan paparan blok dengan JavaScript; 3. Membina fail JS melalui NPM untuk membuat perubahan berkuatkuasa; 4. Periksa sama ada jalan dan ikon adalah betul apabila menghadapi masalah atau menggunakan masa nyata mendengar untuk membina untuk mengelakkan kompilasi manual berulang. Berikutan langkah -langkah ini, blok Gutenberg yang mudah boleh dilaksanakan langkah demi langkah.
 Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Di WordPress, apabila menambah jenis artikel tersuai atau mengubahsuai struktur pautan tetap, anda perlu menyegarkan semula peraturan penulisan secara manual. Pada masa ini, anda boleh menghubungi fungsi flush_rewrite_rules () melalui kod untuk melaksanakannya. 1. Fungsi ini boleh ditambah ke cangkuk pengaktifan tema atau plug-in untuk menyegarkan semula secara automatik; 2. Melaksanakan hanya sekali apabila perlu, seperti menambah CPT, taksonomi atau mengubahsuai struktur pautan; 3. Elakkan panggilan yang kerap untuk mengelakkan mempengaruhi prestasi; 4. Dalam persekitaran berbilang tapak, muat semula setiap tapak secara berasingan sesuai; 5. Sesetengah persekitaran hosting boleh menyekat penyimpanan peraturan. Di samping itu, klik Simpan untuk mengakses halaman "Tetapan> Pautan Disematkan" juga boleh mencetuskan penyegaran, sesuai untuk senario tidak automatik.
 Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Untuk melaksanakan reka bentuk tema WordPress yang responsif, pertama, gunakan tag meta HTML5 dan mudah alih, tambahkan tetapan Viewport dalam header.php untuk memastikan terminal mudah alih dipaparkan dengan betul, dan menyusun susun atur dengan tag struktur HTML5; Kedua, gunakan pertanyaan media CSS untuk mencapai penyesuaian gaya di bawah lebar skrin yang berbeza, tulis gaya mengikut prinsip mudah alih pertama, dan titik putus yang biasa digunakan termasuk 480px, 768px dan 1024px; Ketiga, memproses gambar dan susun atur secara elastik, tetapkan maksimum lebar: 100% untuk gambar dan gunakan susun atur flexbox atau grid dan bukannya lebar tetap; Akhirnya, ujian sepenuhnya melalui alat pemaju penyemak imbas dan peranti sebenar, mengoptimumkan prestasi pemuatan, dan memastikan tindak balas
 Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Tosetupredirectsinwordpressusingthe.htaccessfile, locatethefileinyoursite'srootdirectoryandaddredirectrulesabovethe#startwordpresssection.forbasic301redirects, usetheformatredirect301/old-pageShen./
 Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Menggunakan penggunaan.1.smtpAuthenticateSver, reducingSpamplacement.2.someHostSdisablePHpmail (), MuatingSmtpNEpPNeSheSy.3soSheAsheySheySheAdSheAdoSheySheSy.3soSheAsheySheShpMPMail.3SheSheSy.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3SheShipShPMail.3SheSheSy.3SoSheWoShPMail.
 Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Tointegratetheird-partyapisIntowordPress, ikuti: 1.celectabeapiandobtaincredentialslikeapikeysoroauthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicity_






