
- Fungsi transformasi 3D CSS membolehkan manipulasi unsur-unsur HTML dalam tiga dimensi: paksi x mendatar, paksi y menegak, dan paksi Z kedalaman. Ini termasuk fungsi seperti RotatEx (), Rotatey (), Rotatez (), Translate3D (), TranslateZ (), Scale3D (), dan Perspektif ().
- Transformasi harta dalam CSS boleh diberikan satu atau lebih fungsi untuk memohon transformasi ke elemen. Transformasi berganda boleh ditakrifkan oleh fungsi yang dipisahkan ruang. Harta gaya transformasi, secara lalai ditetapkan ke rata, boleh ditetapkan untuk memelihara-3D untuk meletakkan unsur-unsur kanak-kanak di ruang 3D.
- transformasi 3D CSS disokong oleh semua pelayar moden, tetapi terdapat beberapa pengecualian. Sebagai contoh, Internet Explorer tidak menyokong gaya Transform: Preserve-3D, menjadikannya mustahil untuk membuat adegan 3D. Safari memerlukan penggunaan vendor-webkit-backface-visibility untuk menyembunyikan muka belakang.
- Harta Perspektif dalam transformasi CSS 3D mentakrifkan sejauh mana objek itu jauh dari penonton, mewujudkan ilusi kedalaman. Semakin kecil perspektif panjang, semakin dekat titik lenyap dan lebih jelas kesan 3D.
elemen HTML boleh diubah dalam tiga dimensi:
- paksi x mendatar
- paksi y menegak, dan
- kedalaman z-axis
Terdapat beberapa perkara yang perlu diperhatikan di sini:
- CSS hanya boleh mengubah elemen HTML dua dimensi dalam ruang tiga dimensi. Unsur -unsur itu sendiri tetap rata dan mempunyai kedalaman sifar. Ia mungkin untuk skala dalam Z-pesawat, tetapi itu akan
- tidak extrude a Square ke dalam kiub. Anda masih boleh membuat kiub, tetapi memerlukan enam elemen untuk membuat setiap sisi. transformasi 3D CSS sangat bagus untuk kesan halaman - tetapi jangan mengharapkan anda dapat membuat minecraft seterusnya atau panggilan tugas. Model kompleks lebih baik dilaksanakan menggunakan teknologi seperti WebGL.
- Internet Explorer tidak menyokong gaya transformasi: Preserve-3D, yang menjadikannya mustahil untuk membuat adegan 3D.
- Semua versi safari mesti menggunakan vendor-prefixed -webkit-backface-visibility untuk menyembunyikan muka belakang. Semua pelayar lain menyokong penglihatan backface.
Bahagian berikut menerangkan sifat dan fungsi transformasi 3D. Halaman demonstrasi menggambarkan bagaimana kebanyakan digunakan.
Transform Property
Mana -mana elemen boleh mempunyai satu transformasi harta yang digunakan. Ia boleh diberikan fungsi dengan satu atau lebih parameter. Contohnya: Jika dua atau lebih transformasi diperlukan, sebilangan fungsi yang dipisahkan ruang dapat ditakrifkan:
<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span>
contohnya, untuk skala dalam satah mendatar dan mengubah secara menegak:
<span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span>
Akhirnya, Transform: Tiada; membuang semua transformasi yang ada.
<span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span>
fungsi terjemahan (bergerak)
anda mungkin menggunakan fungsi terjemahan untuk menggerakkan elemen secara mendatar di sepanjang paksi x atau menegak di sepanjang paksi y:
Sebarang unit panjang boleh digunakan. Peratusan merujuk saiz elemen yang diubah supaya blok tinggi 100px dengan translate (80%) menggunakannya bergerak turun dengan 80 piksel.
<span>transform: translateX(50px); /* 50px to right */ </span><span>transform: translateY(-100%); /* 100% up */ </span><span>transform: translate(50px, -100%); /* both together */ </span>
bergerak ke dimensi ketiga, kita juga boleh menggunakan TranslateZ:
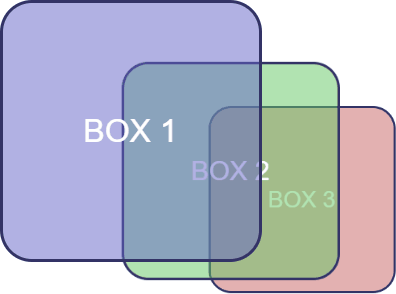
Diberi tiga elemen, #box1, #box2 dan #box3, benar-benar diposisikan di tempat yang sama, dengan TranslateZ (-200px) digunakan untuk #box2 dan translateZ (-400px) yang digunakan untuk #Box3. Hasilnya agak tidak membosankan:
<span>transform: translateZ(-200px); /* 200px 'into' the screen */ </span>

<span><span>#scene</span> {
</span> <span>transform-style: preserve-3d;
</span> <span>transform: rotateX(-10deg) rotateY(-10deg);
</span><span>}
</span>
 harta gaya transformasi
harta gaya transformasi
Secara lalai (dan selalu dalam IE), gaya transformasi ditetapkan ke rata. Ini menunjukkan bahawa semua kanak -kanak yang berubah dari elemen terletak di dalam satah elemen itu sendiri. Dalam erti kata lain, unsur -unsur dalaman boleh mempunyai apa -apa transformasi yang digunakan tetapi mereka akan dimasukkan ke dalam satah rata bekas:
<span>transform: translate3d(50px, 100%, 7em); /* x, y, z axis */ </span>
Fungsi putaran
 Fungsi berputar 2D () sebenarnya berputar unsur-unsur di sekitar paksi z dan sama dengan Rotatez (). Contohnya:
Fungsi berputar 2D () sebenarnya berputar unsur-unsur di sekitar paksi z dan sama dengan Rotatez (). Contohnya:
berputar () berputar di sekitar paksi mendatar dan berputar () di sekitar menegak.
sudut boleh ditakrifkan dalam:
- Putar - mis. 0.5Turn adalah separuh giliran mengikut arah jam
- deg - darjah, mis. 90Deg adalah satu perempat giliran mengikut arah jam
- rad - radians, mis. -3.1416RAD adalah separuh giliran berlawanan arah jam
- Grad - gradians. Satu giliran penuh adalah 400grad, jadi -200grad adalah separuh giliran lawan jam.
tiga paksi putaran boleh ditetapkan dengan fungsi berputar3d (). Agak mengelirukan, ia menerima empat nilai, yang menggambarkan vektor:
- x-Koordinat x vektor yang menandakan paksi putaran (0 hingga 1).
- y-Koordinat y vektor yang menandakan paksi putaran (0 hingga 1).
- z-Koordinat Z vektor yang menandakan paksi putaran (0 hingga 1).
- A - Sudut putaran. Sudut positif menandakan putaran mengikut arah jam dan negatif berlawanan arah jam.
Masochists matematik boleh membaca butiran lengkap Rotate3D () di MDN.
fungsi skala (saiz)
Fungsi Scalex () dan scaley () meregangkan atau mengecilkan elemen dalam pesawat mendatar dan menegak dengan sewajarnya:
<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span>
Scalez () melakukan perkara yang sama untuk satah kedalaman. Dalam contoh di atas, transformasi: Scalez (0.5); oleh itu mengurangkan jarak antara setiap elemen dengan separuh.
fungsi skala3d (x, y, z) boleh memohon skala dalam semua pesawat dalam satu arahan. Contohnya:
<span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span>
 Transform Origin
Transform Origin
Secara lalai, elemen diputar dan berskala di sekitar titik tengahnya. Ini boleh diubahsuai dengan menetapkan asal transformasi dengan sehingga tiga nilai yang dipisahkan ruang:
Sintaks satu nilai: panjang atau peratusan asal x. Kata kunci kiri, tengah, kanan, atas atau bawah juga boleh digunakan di mana bahagian atas dan bawah menetapkan asal y dengan pusat x pusat.
- sintaks dua nilai: asal-usul x dan y. Panjang, peratusan atau kata kunci boleh digunakan.
- Sintaks tiga nilai: asal-usul x, y dan z. Nilai z hanya boleh menjadi unit panjang seperti px atau em.
- Memindahkan satu asal mempengaruhi satah putaran yang lain. Sebagai contoh, Transform-Origin: Pusat Kiri 0; menggerakkan asal ke pusat tepi kiri. Ini akan menjejaskan fungsi berputar () dan berputar ().
penglihatan backface
Bahagian belakang elemen ditunjukkan apabila ia diputar di sekitar paksi X atau Y sebanyak lebih daripada 90 tetapi kurang daripada 270 darjah ke arah yang sama. Bahagian belakangnya adalah imej cermin dengan berkesan dan ia dapat dilihat secara lalai.
Bahagian belakang boleh disembunyikan dengan menetapkan backface-visibility: tersembunyi; - Jika ia digunakan untuk #box2:
<span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span> Backface-Visibility: Tersembunyi; sering digunakan untuk animasi yang melapisi kad di mana dua elemen menunjukkan bahagian depan dan belakang kad tetapi hanya satu yang dapat dilihat pada satu masa. 
Perspektif
Contoh -contoh yang ditunjukkan di atas tidak menggunakan perspektif. Unsur bergerak lebih jauh ke dalam satah Z tetap saiz yang sama tidak kira sejauh mana ia dari penonton. Property property mungkir kepada tiada tetapi ia boleh ditetapkan kepada mana -mana panjang positif. Contohnya:
<span><span>.element</span> {
</span> <span>transform: function1(parameter1, [...parameterN]);
</span><span>}
</span>
 semakin kecil panjang perspektif, semakin dekat titik lenyap dan lebih jelas kesan 3D:
semakin kecil panjang perspektif, semakin dekat titik lenyap dan lebih jelas kesan 3D:
<span><span>.element</span> {
</span> <span>transform: function1(p1, [...pN]) function2(p1, [...pN]);
</span><span>}
</span> Perspektif Vanishing Point 
x adalah kata kunci (kiri, pusat, atau kanan) atau peratusan berbanding lebar elemen (0%, 50% dan 100% bersamaan dengan kata kunci).
- y adalah kata kunci (atas, pusat, atau bawah) atau peratusan berbanding dengan ketinggian elemen (0%, 50% dan 100% bersamaan dengan kata kunci).
- titik atas kiri-kiri:
<span><span>.element</span> {
</span> <span>transform: scaleX(2) translateY(50px);
</span><span>}
</span> titik lenyap bawah kanan:

<span>transform: translateX(50px); /* 50px to right */ </span><span>transform: translateY(-100%); /* 100% up */ </span><span>transform: translate(50px, -100%); /* both together */ </span>
semua bersama sekarang 
Ini mungkin paling baik digunakan dalam JavaScript dan dicuba oleh mereka yang mempunyai ijazah dalam geometri! Untuk CSS, senarai fungsi transformasi mungkin lebih mudah dibaca dan dikekalkan.
bacaan selanjutnya
Bekerja dalam tiga dimensi boleh menjadi konseptual sukar, tetapi transformasi CSS adalah laluan yang lebih mudah untuk membantah manipulasi. Halaman demonstrasi menyediakan alat interaktif yang akan membantu anda memahami bagaimana sifat dan fungsi berfungsi bersama.
Anda boleh menemui contoh-contoh yang menakjubkan dari transformasi CSS 3D, termasuk penonton realiti maya, penembak orang pertama, galeri imej dan teks menatal Star Wars. Ramai adalah demonstrasi bukti-konsep yang tidak mungkin digunakan dalam projek-projek biasa. Walau bagaimanapun, beberapa kesan 3D yang dipertingkatkan secara progresif boleh menambah dimensi lain ke laman web dan aplikasi anda.
- MDN Menggunakan CSS Transforms
- CSS Transforms Module
- Pengenalan kepada CSS 3D Transforms
soalan yang sering ditanya mengenai fungsi transformasi 3D CSS
Apakah fungsi transformasi 3D asas dalam CSS?
Fungsi transformasi 3D CSS membolehkan anda memanipulasi unsur-unsur dalam ruang tiga dimensi. Fungsi asas termasuk RotatEx (), Rotatey (), Rotateez (), Translate3d (), TranslateZ (), Scale3d (), dan Perspektif (). Setiap fungsi mempunyai kesan unik pada elemen. Sebagai contoh, RotateX () berputar elemen di sekitar paksi-x, manakala translateZ () menggerakkan elemen di sepanjang paksi z. Fungsi -fungsi ini boleh digabungkan untuk mewujudkan transformasi 3D yang kompleks. jauh dari pengguna. Ia mewujudkan ilusi kedalaman dan perspektif dalam elemen transformasi 3D. Fungsi ini mengambil satu parameter, yang merupakan nilai perspektif dalam piksel. Nilai yang lebih rendah mewujudkan kesan perspektif yang lebih ketara daripada nilai yang lebih tinggi.
Bolehkah saya menggabungkan pelbagai fungsi transformasi 3D dalam CSS? Ini dilakukan dengan menyenaraikan setiap fungsi, dipisahkan oleh ruang, dalam harta Transform. Fungsi -fungsi ini digunakan mengikut urutan yang disenaraikan. Ini membolehkan anda membuat kesan 3D yang kompleks dengan menggabungkan putaran, terjemahan, dan skala. CSS adalah dimensi di mana transformasi berlaku. Transformasi 2D mempengaruhi unsur-unsur dalam paksi x dan y, manakala transformasi 3D juga termasuk paksi z, menambah kedalaman transformasi. Ini bermakna transformasi 3D boleh berputar, bergerak, dan elemen skala dalam tiga dimensi, mewujudkan kesan yang lebih mendalam dan dinamik. Backface-Visibility Property dalam CSS mengawal sama ada muka belakang elemen dapat dilihat apabila tidak menghadapi penonton. Harta ini amat berguna dalam transformasi 3D di mana elemen berputar dan muka belakangnya kelihatan. Harta ini mengambil dua nilai: "kelihatan", yang menunjukkan muka belakang, dan "tersembunyi", yang menyembunyikannya. ??> Harta transformasi-asal dalam transformasi CSS 3D membolehkan anda menentukan asal untuk transformasi. Secara lalai, transformasi berasal dari pusat elemen. Walau bagaimanapun, anda boleh mengubahnya ke mana-mana titik dalam elemen menggunakan harta asal transformasi. Harta ini mengambil dua atau tiga nilai, mewakili x, y, dan pilihan, paksi z.
Bolehkah saya menghidupkan transformasi CSS 3D? Ini membolehkan anda membuat transformasi yang lancar dan beransur -ansur yang meningkatkan pengalaman pengguna. Anda boleh mengawal tempoh, fungsi masa, dan kelewatan animasi menggunakan sifat CSS masing -masing. Walau bagaimanapun, ia adalah idea yang baik untuk memeriksa sokongan penyemak imbas tertentu untuk setiap fungsi, kerana beberapa versi lama mungkin tidak menyokong sepenuhnya semua ciri. Anda boleh menggunakan alat seperti yang boleh saya gunakan untuk menyemak sokongan penyemak imbas semasa untuk transformasi 3D CSS. Dicipta menggunakan transformasi CSS 3D dengan menggabungkan fungsi Rotatey () atau RotateX () dengan peralihan. Fungsi berputar membalikkan elemen di sekitar paksi Y atau X, sementara peralihan mencipta animasi membalikkan. Anda boleh mengawal kelajuan dan masa flip menggunakan sifat peralihan dan peralihan fungsi-fungsi. ) Fungsi dalam transformasi 3D CSS membolehkan anda menentukan matriks transformasi 4 × 4 yang mengandungi 16 nilai. Fungsi ini boleh mewakili sebarang transformasi 3D, menjadikannya alat yang berkuasa untuk mewujudkan kesan 3D yang kompleks. Walau bagaimanapun, ia boleh menjadi agak rumit untuk digunakan, kerana ia memerlukan pemahaman yang mendalam tentang matematik matriks.
Atas ialah kandungan terperinci Fungsi transformasi 3D dalam CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
Apa itu 'menyekat CSS'?
Jun 24, 2025 am 12:42 AM
CSS Blok halaman yang diberikan kerana pelayar melihat CSS dalam talian dan luaran sebagai sumber utama secara lalai, terutamanya dengan stylesheet yang diimport, header sejumlah besar CSS sebaris, dan gaya pertanyaan media yang tidak dapat dioptimumkan. 1. Ekstrak CSS kritikal dan membenamkannya ke HTML; 2. Kelewatan memuatkan CSS bukan kritikal melalui JavaScript; 3. Gunakan atribut media untuk mengoptimumkan pemuatan seperti gaya cetak; 4. Memampatkan dan menggabungkan CSS untuk mengurangkan permintaan. Adalah disyorkan untuk menggunakan alat untuk mengekstrak CSS utama, menggabungkan REL = "Preload" pemuatan asynchronous, dan menggunakan media yang ditangguhkan dengan munasabah untuk mengelakkan pemisahan yang berlebihan dan kawalan skrip kompleks.
 Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Luaran vs CSS Dalaman: Apakah pendekatan terbaik?
Jun 20, 2025 am 12:45 AM
Thebestapproachforcssdependonstantheproject'ssspecificneeds.forlargerprojects, externalcssisbetterduetomaintainabilityability;
 Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Adakah CSS saya mesti berada di bawah kes?
Jun 19, 2025 am 12:29 AM
Tidak, cssdoesnothavetobeinlowercase.however, menggunakanLowerCaseisRecommendorfendfor: 1) Consistencyandreadability, 2) Mengelakkaningerrorsinrelatedtechnologies, 3) potensiformanceBenefits, dan4) peningkatan yang lebih baik.
 Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Kepekaan kes CSS: Memahami apa yang penting
Jun 20, 2025 am 12:09 AM
Cssismostlycase-insensitive, buturlsandfontfamilynamesarecase-sensitif.1) propertiesandvalueslikecolor: merah; arenotcase-sensitif.2) urlsmustmatchtheserver'scase, mis.,
 Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
Apakah AutoPrefixer dan bagaimana ia berfungsi?
Jul 02, 2025 am 01:15 AM
AutoPrefixer adalah alat yang secara automatik menambah awalan vendor ke atribut CSS berdasarkan skop penyemak imbas sasaran. 1. Ia menyelesaikan masalah mengekalkan awalan secara manual dengan kesilapan; 2. Bekerja melalui borang pemalam postcss, menghuraikan CSS, menganalisis atribut yang perlu diawali, dan menjana kod mengikut konfigurasi; 3. Langkah-langkah penggunaan termasuk memasang pemalam, menetapkan senarai pelayar, dan membolehkan mereka dalam proses membina; 4. Nota termasuk tidak menambah awalan secara manual, menyimpan kemas kini konfigurasi, awalan tidak semua atribut, dan disyorkan untuk menggunakannya dengan preprocessor.
 Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Apakah kaunter CSS?
Jun 19, 2025 am 12:34 AM
Csscounterscanautomaticallynumbersectionsandlists.1) useCounter-resettoinitialize, counter-incrementToinCrease, andCounter () orcounters () todisplayvalues.2) CombinWithjavascriptfordynamicContentToenSureAccurateupdates.
 CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
CSS: Bilakah kes perkara (dan kapan tidak)?
Jun 19, 2025 am 12:27 AM
Dalam CSS, nama pemilih dan atribut adalah sensitif kes, manakala nilai, warna yang dinamakan, URL, dan atribut tersuai adalah sensitif kes. 1. Nama pemilih dan atribut adalah kes-tidak sensitif, seperti warna latar belakang dan warna latar belakang adalah sama. 2. Warna heksadesimal dalam nilai adalah sensitif kes, tetapi warna bernama adalah sensitif kes, seperti merah dan merah tidak sah. 3. URL adalah sensitif kes dan boleh menyebabkan masalah pemuatan fail. 4. Sifat tersuai (pembolehubah) adalah sensitif kes, dan anda perlu memberi perhatian kepada konsistensi kes apabila menggunakannya.
 Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Apakah fungsi conic-gradient ()?
Jul 01, 2025 am 01:16 AM
Function-gradient () functionIncsscreatesculculargradientsthatrotatecolorstopsaroundroentroint.1.ISIISIDEALFORPIECHARTS, Progressindicators, Colorwheels, andDecorativeBackgrounds.2.itworksByDefiningColorStopsatSpecificles, OpsticalStarting






