
Untungnya, ada kemungkinan untuk menambah butang media sendiri, jadi anda boleh membuatnya melakukan apa sahaja yang anda mahukan, dengan betul.
Dalam tutorial ini, kami akan mengkaji semula cara menambah butang media di tempat yang betul, bagaimana membuka tetingkap media apabila pengguna mengklik padanya dan, akhirnya, bagaimana untuk mendapatkan item yang dipilih untuk memasukkannya secara serentak ke dalam Kedua -dua editor visual dan HTML.
Takeaways Key
- Menambah butang media ke Editor Kandungan WordPress melibatkan membuat fungsi baru dalam plugin atau fail tema anda, mengaitkan fungsi anda ke tindakan media_buttons, dan mengubahsuai fungsi anda untuk memaparkan butang anda dengan cara yang betul.
- Untuk membuka tetingkap media apabila pengguna mengklik butang, JavaScript dengan jQuery, yang dimasukkan ke dalam WordPress secara lalai, digunakan. Ini melibatkan membuat fail JS, termasuk dalam fungsi WordPress anda, dan membina tetingkap.
- Pemilihan pengguna boleh diambil menggunakan acara 'Pilih' yang dibuat oleh WordPress untuk Windows Media. Bergantung pada sama ada anda membenarkan pelbagai pilihan, penggunaan pembolehubah yang menyimpan pemilihan berbeza.
- Butang media boleh dioptimumkan dengan memastikan ia tidak membina semula setiap kali pengguna memukul butang. Ini dapat dicapai dengan memeriksa jika tetingkap telah dibuat dan jika tidak, menciptanya.
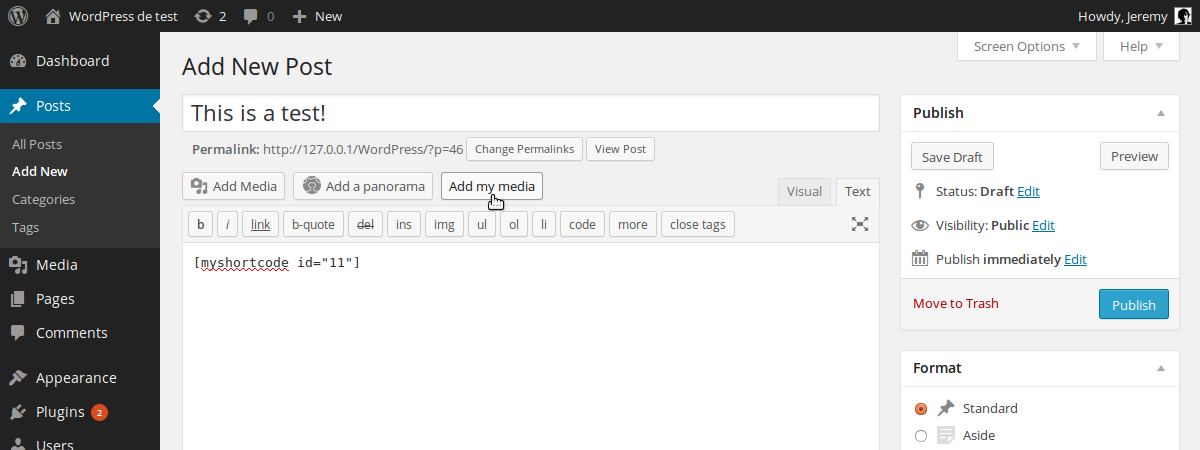
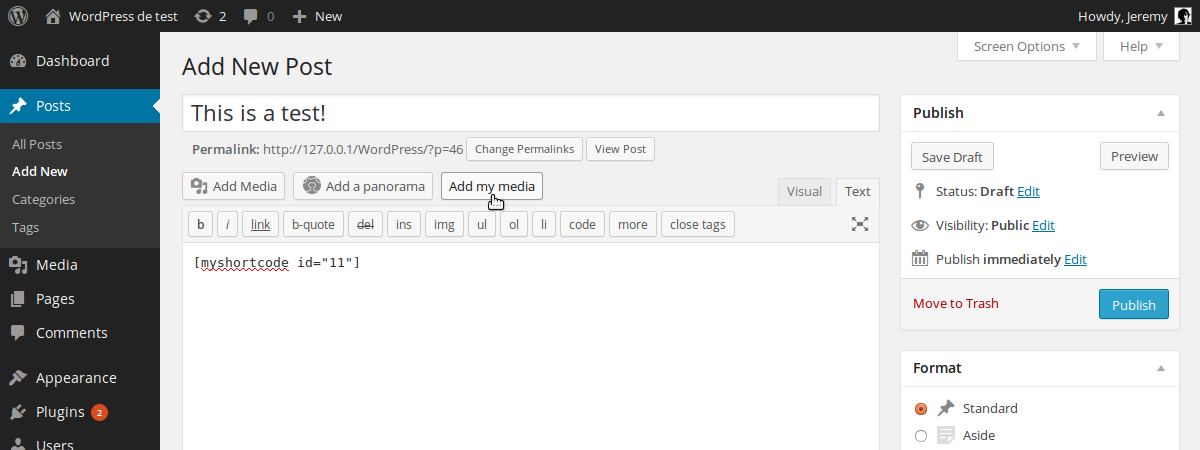
Menambah butang media kami adalah bahagian pertama dan paling mudah. Seperti menyesuaikan banyak perkara di WordPress, kami akan menggunakan tindakan untuk meletakkan butang kami di tempat yang betul.
Mulailah dengan membuat fungsi baru dalam fail khusus plugin atau tema anda (mis. Fungsi.php). Untuk tutorial ini, saya akan menggunakan fungsi bernama add_my_media_button (). Hancurkan fungsi anda ke tindakan media_buttons yang, seperti namanya, tindakan yang dipanggil ketika WordPress memaparkan butang media.
<span>add_action('media_buttons', 'add_my_media_button');</span> seperti yang anda boleh bayangkan, kita kini perlu mengubahsuai fungsi kami untuk memaparkan butang kami, dengan cara yang betul. Kami mahu butang kami mempunyai gaya yang sama seperti lalai. Butang media
bukan butang sebenar, mereka adalah pautan dengan gaya butang dan WordPress memberi kita kelas untuk gaya ini, bernama "".
kami memberikan butang kami ID. Dengan cara itu, kita akan dapat mengambilnya kemudian, dalam JavaScript.<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>
butang media tersuai kami siap: ia mempunyai gaya yang betul dan hampir tempat yang betul. Malah, secara lalai, butang baru kami diletakkan sebelum lalai. Jika kita mahu meletakkannya selepas itu, adalah mungkin dengan menyampaikan hujah ketiga kepada panggilan tambahan () untuk mengubah keutamaan fungsi kita.
Malah, fungsi yang memaparkan butang media lalai mempunyai keutamaan 10. Menunjukkan nilai yang lebih rendah untuk fungsi kami akan meletakkan butang kami sebelum lalai. Jika kita mahu meletakkannya selepas itu, kita dapat menunjukkan nilai yang lebih besar.
<span>add_action('media_buttons', 'add_my_media_button');</span>
Dan itu sahaja! Sekarang kita perlu membuat butang kita lebih berguna.

Buka tetingkap media
Untuk membuka tetingkap media, kami akan menggunakan JavaScript dengan jQuery yang dimasukkan ke dalam WordPress secara lalai. Pertama, kami membuat fail JS. Saya memilih untuk menamakannya Media_Button.js tetapi, tentu saja, anda bebas memilih nama anda sendiri.
Sertakan fail JavaScript
Jika anda sudah biasa dengan WordPress, anda harus tahu bahawa CMS memberi kami cara yang betul untuk memasukkan fail JS yang kami perlukan. Untuk melakukan itu, kami membuat fungsi di mana kami menggunakan fungsi WordPress wp_enqueue_script ().
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>
Seperti yang anda lihat, kami menunjukkan jQuery sebagai kebergantungan. Terima kasih kepada hujah terakhir, saya memilih untuk memasukkan skrip di footer tetapi anda boleh memasukkannya ke tajuk jika anda lebih suka.
kami membuat fungsi untuk meminta WordPress untuk memasukkan skrip kami hanya jika perlu. Untuk itu, kami akan menggunakan tindakan lain: wp_enqueue_media, yang dicetuskan apabila WordPress memanggil semua skrip yang diperlukan oleh butang media.
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>
Bina tetingkap
Untuk dapat menggunakan fungsi jQuery $ (), kami merangkumi kandungan fail media_button.js kami dalam fungsi jQuery (). Kemudian, kami membuat fungsi baru yang akan membuka tetingkap media apabila pengguna mengklik pada butang kami.
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>
Tetingkap media adalah contoh objek WP.Media. Pembangunnya mengakui satu parameter yang merupakan objek lain yang mengandungi beberapa atribut untuk tetingkap. Jadi fungsi open_media_window_ () di atas mungkin mengandungi yang berikut:
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>
atribut tajuk akan dipaparkan sebagai tajuk tetingkap. Berhati -hati, nilai atribut butang adalah objek yang mengakui atribut teks untuk menetapkan label butang di mana pengguna akan mengklik untuk mengesahkan pilihannya.
Atribut Perpustakaan akan digunakan oleh WordPress untuk menapis fail media yang dipaparkan dalam tetingkap. Dalam contoh ini, hanya imej yang boleh dipilih. Selain itu, pengguna tidak akan dapat memilih lebih daripada satu fail terima kasih kepada nilai palsu untuk atribut berganda.
Tiada atribut ini benar -benar diperlukan oleh WordPress. Walau bagaimanapun, jika anda tidak menunjukkan tajuk, tetingkap anda akan ditubuhkan. Secara lalai, atribut berganda ditetapkan kepada palsu dan fail media yang dipaparkan tidak ditapis.
Gunakan tetingkap media
Dapatkan pemilihan pengguna
kod berikut masuk ke dalam fungsi open_media_window () yang kami buat di atas.
Buat masa ini, tingkap kami dibina tetapi ia tidak dibuka. Untuk membuka tetingkap, anda boleh menggunakan kaedah Terbuka () tetapi, sebelum ini, anda mungkin mahu mengambil pemilihan pengguna.
Untuk berbuat demikian, kami akan menggunakan acara khas yang dibuat oleh WordPress untuk Windows Media: Pilih. Lampirkan fungsi ke acara ini memerlukan penggunaan kaedah on ().
<span>add_action('media_buttons', 'add_my_media_button');</span>
Pemilihan pengguna kini disimpan dalam pemilihan berubah -ubah. Bergantung pada sama ada anda membenarkan pelbagai pilihan, penggunaan pembolehubah ini berbeza.
Jika pengguna hanya boleh memilih satu fail, anda boleh mengambilnya dengan kaedah pertama (). Kemudian anda boleh menukar objek yang diperoleh kepada JSON untuk mendapatkan maklumat yang anda inginkan. Ganti acara Window.on di atas dengan:
<span>function add_my_media_button() {
</span> echo <span>'<a href="#" >Add my media</a>';
</span><span>}</span>
Objek JSON ini mengandungi semua yang anda perlukan mengenai fail yang dipilih. Sebagai contoh, anda boleh mengakses ID fail dengan atribut ID semasa URL fail boleh diakses melalui atribut URL.
Jika anda ingin tahu apa atribut boleh digunakan, anda boleh misalnya menyenaraikan semuanya dalam konsol penyemak imbas anda.
<span>add_action('media_buttons', 'add_my_media_button', 15);</span>
Jika pengguna boleh memilih pelbagai fail, anda boleh menukar pemilihan ke array. Kemudian anda boleh mengambil data setiap fail dengan kaedah Tojson (), sama seperti dalam kes pertama. Ganti acara Window.on di atas dengan:
<span>function include_media_button_js_file() {
</span> <span>wp_enqueue_script('media_button', 'path/to/media_button.js', array('jquery'), '1.0', true);
</span><span>}</span>
Arahan fail disusun: entri 0 mengandungi fail pertama yang dipilih oleh pengguna, entri 1 mengandungi fail kedua, dan sebagainya.
masukkan teks dalam editor
Sekarang bahawa kami mengambil pilihan pengguna, kami akan memasukkan beberapa teks dalam editor. Untuk melakukan itu, kami akan menggunakan fungsi WordPress Wp.Media.Editor.insert () yang mengakui satu parameter: teks untuk memasukkan pada kedudukan semasa kursor.
<span>add_action('wp_enqueue_media', 'include_media_button_js_file');</span>
Kelebihan menggunakan fungsi ini ialah WordPress secara automatik akan memasukkan teks kami secara automatik dalam editor visual dan HTML.
Pengoptimuman
tetingkap kami sudah siap digunakan. Walau bagaimanapun, masalah berterusan: ia akan dibina semula setiap kali pengguna memukul butang supaya kita akan mengubah tingkah laku ini.
<span>jQuery(function($) {
</span> <span>$(document).ready(function(){
</span> <span>$('#insert-my-media').click(open_media_window);
</span> <span>});
</span>
<span>function open_media_window() {
</span> <span>}
</span><span>});</span>
Pertama kita periksa sama ada tetingkap telah dibuat dan, jika tidak, kita menciptanya. Kemudian, kami membuka tetingkap kami dan kami menyelesaikan fungsi open_media_window () dengan arahan kembali palsu; Untuk mengelakkan tingkah laku lalai pautan.
Perhatikan bahawa terdapat lebih daripada satu cara untuk mencegah masalah yang ditunjukkan di atas. Walau bagaimanapun, skim ini sentiasa sama dan anda boleh menyesuaikan kaedah kegemaran anda dengan mudah. ??
Kesimpulan
Anda sekarang tahu bagaimana untuk menambah butang media dan cara menggunakannya untuk memasukkan beberapa teks yang berkaitan dengan pilihan pengguna dalam editor. Jika anda menyenaraikan atribut pembolehubah data yang kami buat di atas, anda mungkin menyedari bahawa WordPress memberi kami semua maklumat mengenai fail media yang dipilih, yang bermaksud anda boleh melakukan apa sahaja yang anda inginkan.
Soalan Lazim (Soalan Lazim) Mengenai Menambah Butang Media ke Editor Kandungan
Kenapa butang "Tambah Media" saya tidak berfungsi di WordPress?
Mungkin ada beberapa sebab mengapa butang "Tambah Media" anda tidak berfungsi di WordPress. Alasan yang paling biasa adalah konflik plugin. Sesetengah plugin boleh mengganggu fungsi butang "Tambah Media". Untuk menyelesaikannya, anda boleh menyahaktifkan semua plugin anda dan kemudian mengaktifkan semula mereka satu demi satu untuk mengenal pasti plugin yang bermasalah. Sebab lain boleh dilepaskan oleh WordPress atau versi tema. Pastikan anda memasang versi terkini. Sekiranya masalah itu berterusan, ia mungkin disebabkan oleh isu JavaScript atau jQuery. Dalam kes ini, anda mungkin perlu mendapatkan bantuan daripada pemaju profesional.
Bagaimana saya boleh menambah butang media ke editor kandungan di WordPress?
Bolehkah saya menyesuaikan butang media dalam editor kandungan? Sesuaikan butang media dalam editor kandungan. Anda boleh menukar teks, gaya, dan fungsi butang menggunakan pelbagai fungsi WordPress dan cangkuk. Sebagai contoh, anda boleh menggunakan penapis 'Media_Buttons_Context' untuk menukar kedudukan butang dalam editor. Anda juga boleh menggunakan objek 'WP.Media' untuk menyesuaikan penampilan dan tingkah laku pemuat media. Anda tidak dapat melihat butang "Tambah Media" dalam editor kandungan anda, ia mungkin disebabkan oleh sekatan peranan pengguna. WordPress membolehkan anda mengawal peranan pengguna yang berbeza di laman web anda. Jika peranan pengguna anda tidak mempunyai keupayaan 'upload_files', anda tidak akan dapat melihat butang "Tambah Media". Anda boleh mengubahnya dengan mengubah suai keupayaan peranan pengguna anda menggunakan plugin seperti editor peranan pengguna.
Bagaimana saya boleh membetulkan butang "Tambah Media" yang tidak berfungsi tanpa pengetahuan pengekodan? Tidak selesa dengan pengekodan, anda boleh mencuba beberapa penyelesaian untuk menetapkan butang "Tambah Media" tidak masalah kerja. Pertama, cuba membersihkan cache penyemak imbas dan kuki anda. Jika itu tidak berfungsi, nyahaktifkan semua plugin anda dan mengaktifkan semula mereka satu demi satu untuk mengenal pasti plugin yang bermasalah. Anda juga boleh beralih ke tema WordPress lalai untuk melihat apakah isu itu berkaitan dengan tema. Jika tiada penyelesaian ini berfungsi, pertimbangkan untuk mendapatkan bantuan daripada pemaju profesional atau menghubungi sokongan WordPress.
Apakah alternatif kepada butang "Tambah Media" di WordPress?
Ya, anda boleh menyekat siapa yang boleh menggunakan butang "Tambah Media" dalam editor kandungan. WordPress membolehkan anda mengawal peranan pengguna yang berbeza di laman web anda. Sekiranya anda ingin menyekat butang "Tambah Media" ke peranan pengguna tertentu, anda boleh melakukannya dengan mengubah suai keupayaan peranan pengguna menggunakan plugin seperti editor peranan pengguna.
Mengapa media saya tidak muncul selepas menggunakan Butang "Tambah Media"?
Jika media anda tidak muncul selepas menggunakan butang "Tambah Media", ia mungkin disebabkan oleh beberapa sebab. Alasan yang paling biasa adalah saiz fail atau isu jenis. WordPress mempunyai had pada saiz dan jenis fail yang boleh anda muat naik. Jika fail anda melebihi had ini, ia tidak akan muncul dalam pos atau halaman anda. Anda boleh menukar had ini dengan mengubah suai fail Php.ini pelayan anda atau menggunakan plugin seperti meningkatkan saiz fail maksimum maksimum. Sebab lain boleh menjadi konflik plugin. Sesetengah plugin boleh mengganggu fungsi pemuat naik media. Untuk menyelesaikannya, anda boleh menyahaktifkan semua plugin anda dan kemudian mengaktifkan semula mereka satu demi satu untuk mengenal pasti plugin yang bermasalah.
Atas ialah kandungan terperinci Menambah butang media ke Editor Kandungan WordPress. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Apabila menguruskan projek WordPress dengan Git, anda hanya perlu memasukkan tema, plugin tersuai, dan fail konfigurasi dalam kawalan versi; Sediakan fail .gitignore untuk mengabaikan direktori, cache, dan konfigurasi sensitif; Gunakan alat web atau alat CI untuk mencapai penggunaan automatik dan perhatikan pemprosesan pangkalan data; Gunakan dasar dua cawangan (utama/membangunkan) untuk pembangunan kolaboratif. Melakukannya boleh mengelakkan konflik, memastikan keselamatan, dan meningkatkan kecekapan dan kecekapan penggunaan.
 Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Gunakan persekitaran ujian WordPress untuk memastikan keselamatan dan keserasian ciri-ciri baru, plug-in atau tema sebelum dilancarkan secara rasmi, dan mengelakkan mempengaruhi laman web sebenar. Langkah-langkah untuk membina persekitaran ujian termasuk: memuat turun dan memasang perisian pelayan tempatan (seperti LocalWP, XAMPP), mewujudkan tapak, menyediakan akaun pangkalan data dan pentadbir, memasang tema dan pemalam untuk ujian; Kaedah menyalin laman web rasmi ke persekitaran ujian adalah untuk mengeksport tapak melalui pemalam, mengimport persekitaran ujian dan menggantikan nama domain; Apabila menggunakannya, anda harus memberi perhatian untuk tidak menggunakan data pengguna sebenar, kerap membersihkan data yang tidak berguna, menyokong status ujian, menetapkan semula persekitaran dalam masa, dan menyatukan konfigurasi pasukan untuk mengurangkan perbezaan.
 Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Kunci untuk mewujudkan blok Gutenberg adalah untuk memahami struktur asasnya dan betul menghubungkan sumber depan dan belakang. 1. Sediakan persekitaran pembangunan: Pasang WordPress, Node.js dan @WordPress/skrip tempatan; 2. Gunakan PHP untuk mendaftarkan blok dan tentukan logik penyuntingan dan paparan blok dengan JavaScript; 3. Membina fail JS melalui NPM untuk membuat perubahan berkuatkuasa; 4. Periksa sama ada jalan dan ikon adalah betul apabila menghadapi masalah atau menggunakan masa nyata mendengar untuk membina untuk mengelakkan kompilasi manual berulang. Berikutan langkah -langkah ini, blok Gutenberg yang mudah boleh dilaksanakan langkah demi langkah.
 Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Di WordPress, apabila menambah jenis artikel tersuai atau mengubahsuai struktur pautan tetap, anda perlu menyegarkan semula peraturan penulisan secara manual. Pada masa ini, anda boleh menghubungi fungsi flush_rewrite_rules () melalui kod untuk melaksanakannya. 1. Fungsi ini boleh ditambah ke cangkuk pengaktifan tema atau plug-in untuk menyegarkan semula secara automatik; 2. Melaksanakan hanya sekali apabila perlu, seperti menambah CPT, taksonomi atau mengubahsuai struktur pautan; 3. Elakkan panggilan yang kerap untuk mengelakkan mempengaruhi prestasi; 4. Dalam persekitaran berbilang tapak, muat semula setiap tapak secara berasingan sesuai; 5. Sesetengah persekitaran hosting boleh menyekat penyimpanan peraturan. Di samping itu, klik Simpan untuk mengakses halaman "Tetapan> Pautan Disematkan" juga boleh mencetuskan penyegaran, sesuai untuk senario tidak automatik.
 Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Untuk melaksanakan reka bentuk tema WordPress yang responsif, pertama, gunakan tag meta HTML5 dan mudah alih, tambahkan tetapan Viewport dalam header.php untuk memastikan terminal mudah alih dipaparkan dengan betul, dan menyusun susun atur dengan tag struktur HTML5; Kedua, gunakan pertanyaan media CSS untuk mencapai penyesuaian gaya di bawah lebar skrin yang berbeza, tulis gaya mengikut prinsip mudah alih pertama, dan titik putus yang biasa digunakan termasuk 480px, 768px dan 1024px; Ketiga, memproses gambar dan susun atur secara elastik, tetapkan maksimum lebar: 100% untuk gambar dan gunakan susun atur flexbox atau grid dan bukannya lebar tetap; Akhirnya, ujian sepenuhnya melalui alat pemaju penyemak imbas dan peranti sebenar, mengoptimumkan prestasi pemuatan, dan memastikan tindak balas
 Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Tosetupredirectsinwordpressusingthe.htaccessfile, locatethefileinyoursite'srootdirectoryandaddredirectrulesabovethe#startwordpresssection.forbasic301redirects, usetheformatredirect301/old-pageShen./
 Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Tointegratetheird-partyapisIntowordPress, ikuti: 1.celectabeapiandobtaincredentialslikeapikeysoroauthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicity_
 Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Menggunakan penggunaan.1.smtpAuthenticateSver, reducingSpamplacement.2.someHostSdisablePHpmail (), MuatingSmtpNEpPNeSheSy.3soSheAsheySheySheAdSheAdoSheySheSy.3soSheAsheySheShpMPMail.3SheSheSy.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3SheShipShPMail.3SheSheSy.3SoSheWoShPMail.






