
- Rangka kerja Webix boleh digunakan dalam kombinasi dengan carta JavaScript Gantt sumber terbuka DHTMLXGantt untuk membuat aplikasi carta Gantt tersuai. Gabungan ini membolehkan visualisasi proses kerja projek dan menawarkan ciri -ciri seperti skala eksport dan masa yang disesuaikan.
- Penciptaan carta Gantt asas melibatkan memuat turun pakej perpustakaan DHTMLXGantt dan mengekstrak folder "codebase" ke direktori projek. Carta kemudiannya boleh dimulakan dengan data, termasuk tugas dan pautan, diwakili sebagai objek JavaScript.
- Komponen UI Webix boleh digunakan untuk menambah kawalan selanjutnya ke carta Gantt. Sebagai contoh, butang menu boleh ditambah untuk membolehkan eksport carta ke dalam format fail yang berbeza, dan bar alat boleh dimasukkan untuk membolehkan perubahan skala carta.
- Produk akhir adalah alat penciptaan carta dalam talian yang ringan, yang berpotensi untuk fungsi yang luas. Kod sumber dan demo carta boleh didapati di GitHub.
Dalam artikel ini, saya akan menunjukkan kepada anda bagaimana untuk membuat aplikasi carta Gantt anda sendiri dan untuk menyelesaikan tugas ini saya akan menggunakan rangka kerja Webix dalam kombinasi dengan carta JavaScript Gantt sumber terbuka yang dipanggil DhtmlxGantt.
Tetapi mengapa carta Gantt, anda mungkin bertanya. Nah, sudah pasti ia mempunyai banyak kebaikan. Pertama, carta ini digunakan secara meluas untuk memvisualisasikan proses kerja sesuatu projek kerana cara perwakilan intuitif mereka. Kedua, DHTMLXGantt adalah alat carta Gantt yang mempunyai senarai besar ciri -ciri seperti eksport, skala masa yang disesuaikan, dan sebagainya. Akhirnya, saya dapati carta DHTMLX Gantt yang bertajuk dalam aplikasi web Webix di blog pemaju Webix dan ternyata anda boleh menambah carta Gantt ke dalam aplikasi Webix dengan hanya beberapa baris kod. Jadi, saya fikir mereka boleh bersesuaian dengan baik.
Sekiranya anda memerlukan bantuan, sekumpulan panduan langkah demi langkah juga tersedia, jadi jangan ragu untuk menggunakannya jika ragu-ragu.
Mari buatkan aplikasi kami. Pertama, kita akan melihat carta asas. Kemudian, kami akan menambah beberapa ciri untuk meningkatkan fungsinya.
Menyediakan fail
Pertama sekali, kita perlu memuat turun pakej perpustakaan DHTMLXGantt dan ekstrak folder "Codebase" ke direktori projek. Oleh kerana ntegrasi dengan dhtmlxgantt bukan ciri webix terbina dalam, kita perlu memuat turun fail yang diperlukan dari repositori GitHub ini. Kami berminat ialah direktori "Gantt" yang perlu anda letakkan ke dalam direktori projek anda.
Saya telah menggunakan CDN Webix untuk memasukkan Webix ke projek saya, tetapi anda boleh memuat turun perpustakaan penuh jika anda mahu. Selain itu, kita memerlukan fail API.JS yang akan membolehkan kita menggunakan ciri eksport.
Jadi, inilah fail index.html saya pada masa ini:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
Setelah selesai, kita boleh membuat carta Gantt asas.
inisialisasi carta gantt
Carta ini menawarkan kemungkinan untuk menggunakan pangkalan data untuk menyimpan data (anda boleh menyemak halaman dokumentasi untuk melihat bagaimana ia berfungsi). Walau bagaimanapun, untuk eksperimen kami, kami akan menggunakan data sebaris sebagai contoh untuk memberi tumpuan kepada bahagian JavaScript. n Tutorial ini saya akan berpura -pura menggunakan yang kedua yang kandungannya juga telah ditukar menjadi objek JavaScript yang setara:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
mari kita bincangkan sifat -sifatnya. Dataproperty mengandungi Tugas Keterangan: Nama Tugas, IDnya, Tarikh Permulaannya, Tempoh Tugas yang dibentangkan dalam unit Skala Masa Semasa (hari secara lalai), dan kemajuan semasa (nombor antara 0 hingga 1). Ia juga termasuk harta terbuka yang mentakrifkan sama ada cawangan tugas terbuka atau tidak, dan harta induk, yang bertujuan untuk menentukan tugas induk. Parameter Pautan mentakrifkan pautan ketergantungan dan ia terdiri daripada nilai -nilai berikut: ID tugas, tugas sumber yang bergantung pada sasaran satu dan, jenis ketergantungan (0 - 'selesai untuk memulakan', 1 - 'mula bermula', 2 - 'Selesai untuk selesai').
kita kini dapat memulakan carta kami dengan data ini:
webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>
Pandangan: "DHX-Gantt" mentakrifkan jenis komponen UI, carta Gantt dalam kes ini. Hartanah INIT mengandungi fungsi yang akan dijalankan sebelum permulaan. Saya telah menggunakan pilihan order_branch untuk membolehkan tugas drag-and-drop menyusun semula. Harta Sedia mentakrifkan fungsi yang dicetuskan apabila komponen dimuatkan sepenuhnya. Dalam kes kami, ia memulakan carta dengan data yang dibuat sebelum ini menggunakan kaedah gantt.parse ().
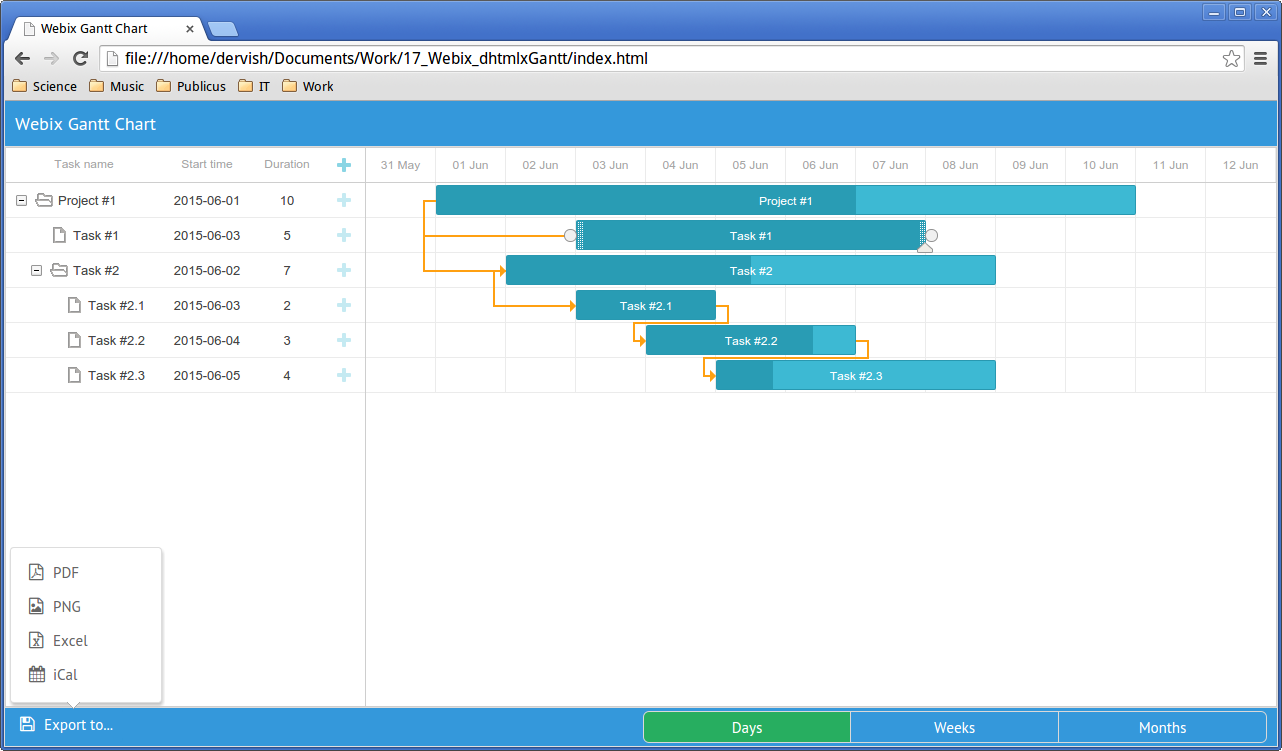
Hasilnya ditunjukkan di bawah:

Jadi, ciri -ciri mana yang kita ada? Anda boleh mentakrifkan semula kebergantungan tugas yang sedia ada dan membuat yang baru. Anda boleh melakukannya dengan menyeret bulatan di tepi tugas. Status kemajuan boleh diubah dengan segitiga di bahagian bawah. Masa permulaan tugas boleh diubah dengan cara menyeret tugas dalam arah mendatar. Bagi tempoh, anda boleh menetapkannya dengan mengubah saiz tugas. Kami boleh menambah tugas dan subtask baru menggunakan butang "".
Inilah caranya penciptaan tugas baru seperti:

Pada ketika ini kita boleh membuat carta, tetapi tidak ada cara untuk memanipulasinya. Oleh itu, mari kita tambahkan beberapa kawalan untuk tujuan ini.
lebih banyak kawalan dengan webix
kami akan menggunakan beberapa komponen UI Webix untuk mengawal carta kami.
"Eksport ke ..." Butang Menu
Untuk mengelakkan kod berantakan, saya telah memutuskan untuk memisahkan inisialisasi komponen UI dari kod susun atur.
Pertama, mari kita tentukan butang menu, yang akan membolehkan kita mengeksport carta kami ke dalam format fail yang berbeza. Untuk tujuan ini, kami akan menggunakan komponen menu Webix.
inilah penerangan menu:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
Secara lalai, butang menu diaktifkan apabila tetikus melayang di atasnya. OpenAction: "Klik" harta mentakrifkan semula tingkah laku ini, jadi menu akan membuka submenus dengan klik tetikus sahaja. Parameter data mentakrifkan kandungan menu. Apa yang menarik di sini adalah jenis: "Ikon" harta yang membolehkan kita menambah ikon ke butang menu. Webix menggunakan koleksi Ikon Awesome Font. Jika anda ingin memohon ikon yang anda suka, anda perlu menggunakan nama ikon sebagai nilai parameter ikon.
Langkah seterusnya ialah pengendalian acara. Acara OnItemClick kebakaran apabila salah satu item menu diklik. Saya telah menggunakan pernyataan suis untuk mengendalikan nilai ID yang dipilih, jadi anda dapat melihat kaedah apa yang digunakan untuk format fail tertentu. Parameter submenu mengandungi definisi item menu.
Toolbar
Kami akan meletakkan bar alat kami di bahagian bawah halaman. Ia akan mengandungi elemen kawalan termasuk butang menu kami. Komponen bar alat akan membantu kami dengan itu. Tetapi sebelum ini, mari kita tentukan pilihan mana yang harus kita tambah. Jika anda ingin menguruskan projek tempoh yang cukup lama, anda harus memikirkan ciri -ciri perubahan skala. DHTMLXGANTT menyediakan anda dengan pelbagai sifat skala yang tersedia. Kami akan menggunakan skala hari, minggu, dan bulan.
mari kita tentukan fungsi yang akan membolehkan skala bulan:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span> Harta SCALE_UNIT mentakrifkan unit skala. Nilai yang mungkin adalah "minit", "jam", "hari", "minggu", "suku", "bulan", dan "tahun". Untuk menetapkan format yang betul dalam skala masa kami telah menggunakan harta date_scale. Selepas itu kita perlu menyegarkan semula carta dengan gantt.parse (tugas). inilah carta kami seperti selepas kami menggunakan fungsi ini:
 fungsi skala lain berfungsi dengan baik dengan cara yang sama, jadi saya tidak akan menerangkannya.
fungsi skala lain berfungsi dengan baik dengan cara yang sama, jadi saya tidak akan menerangkannya. Sekarang kita boleh menentukan pembolehubah bar alat:
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
Ia kelihatan serupa dengan menu kami yang dibuat sebelumnya. Properti Paddingy menetapkan nilai padding atas dan bawah ke 0. Harta unsur -unsur mentakrifkan kandungan bar alat, sama seperti harta data dalam contoh menu kami. Elemen pertama Toolbar adalah menu kami manakala yang kedua adalah butang bersegmen. Ia berguna apabila anda ingin beralih antara nilai yang tersedia seperti unit skala dalam contoh kami. Satu lagi pengendali acara digunakan untuk menguruskan pilihan pengguna, tetapi kali ini ia adalah acara onchange. Ia kebakaran selepas butang yang dipilih sekarang diubah. Fungsi kami yang telah ditetapkan sebelum ini akan mengubah skala mengikut ID butang yang dipilih. Properti pilihan mentakrifkan butang (segmen) dalam kawalan.
Akhirnya, sudah tiba masanya untuk menambah bar alat ke carta kami. Untuk melakukan ini, tambahkan pembolehubah bar alat ke kod susun atur anda:
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
inilah hasilnya:

Carta kami berskala sekarang. Ikon menu akan membantu pengguna membuat pilihannya.
KESIMPULAN
Dalam artikel ini kita telah melihat bagaimana untuk membina aplikasi carta Gantt berasaskan DHTMLXGantt, menetapkan skala yang betul mengikut tempoh keseluruhannya, dan mengeksportnya ke fail untuk keperluan selanjutnya. Apa yang kita ada ialah alat penciptaan carta dalam talian yang ringan. Terdapat hanya beberapa artikel mengenai integrasi Webix dengan dhtmlxgantt pada masa ini. Walau bagaimanapun, menurut jawatan ini berjudul Penggunaan Kes Webix UI - Gantt Pro, baru -baru ini Webix telah digunakan untuk membuat Ganttpro - aplikasi carta Gantt dalam talian maju. Ini membuatkan saya rasa bahawa, dengan menggunakan ciri -ciri dan komponen UI yang diterangkan dalam jawatan, anda akan dapat melanjutkan fungsi carta Gantt.
Jika anda ingin menyemak kod sumber dan demo, anda boleh melawat halaman GitHub ini.
Soalan Lazim (Soalan Lazim) Mengenai Membuat Carta Gantt Anda Sendiri Dengan Webix
Bagaimana saya boleh menyesuaikan penampilan carta Gantt saya di Webix?
Webix menyediakan pelbagai pilihan penyesuaian untuk carta Gantt anda. Anda boleh menukar warna, saiz, dan gaya bar, teks, dan garisan grid. Anda juga boleh menambah label, alat tool, dan legenda. Untuk menyesuaikan penampilan, anda perlu mengubah suai sifat objek carta Gantt dalam kod JavaScript anda. Sebagai contoh, untuk menukar warna bar, anda boleh menggunakan harta 'warna'. Anda juga boleh menggunakan CSS untuk menyesuaikan lagi penampilan carta Gantt anda. di Webix. Ketergantungan diwakili oleh garis yang menghubungkan bar tugas. Untuk menambah kebergantungan, anda perlu menentukan harta 'bergantung_on' untuk tugas dalam data anda. Nilai harta ini mestilah id tugas yang bergantung kepada. Ini secara automatik akan menarik garis dari tugas yang bergantung kepada tugas yang bergantung pada.
Bagaimana saya boleh mengendalikan sejumlah besar data dalam carta Gantt saya?
Webix menyediakan beberapa ciri untuk mengendalikan sejumlah besar data dalam carta Gantt anda. Anda boleh menggunakan ciri 'paging' untuk membahagikan data anda ke dalam halaman. Ini membolehkan anda memaparkan jumlah data yang boleh diurus pada satu masa. Anda juga boleh menggunakan ciri 'penapisan' untuk memaparkan hanya data yang memenuhi kriteria tertentu. Ini berguna jika anda ingin memberi tumpuan kepada tugas -tugas tertentu. Fail imej di Webix. Ini berguna jika anda ingin berkongsi carta anda dengan orang lain atau memasukkannya dalam laporan. Untuk mengeksport carta anda, anda perlu menggunakan kaedah 'ExportTOPDF' atau 'ExportTopng' objek carta Gantt. Ini akan menghasilkan fail PDF atau PNG carta anda yang boleh anda muat turun. Anda boleh menambah pendengar acara untuk bertindak balas terhadap tindakan pengguna seperti mengklik atau menyeret bar. Anda juga boleh menggunakan harta 'diedit' untuk membolehkan pengguna mengedit tugas secara langsung dalam carta. Ini berguna jika anda ingin membenarkan pengguna mengemas kini kemajuan tugas.
Bolehkah saya menggunakan Webix untuk membuat carta Gantt dalam aplikasi mudah alih? Buat carta Gantt dalam aplikasi mudah alih. Webix adalah perpustakaan JavaScript, jadi ia boleh digunakan dalam mana -mana platform yang menyokong JavaScript. Ini termasuk platform mudah alih seperti iOS dan Android. Carta Gantt secara automatik akan menyesuaikan diri dengan saiz skrin peranti.
Bagaimana saya boleh menambah tonggak ke carta Gantt saya? tempoh sifar. Tugas -tugas ini akan dipaparkan sebagai berlian dalam carta. Untuk membuat peristiwa penting, anda perlu menentukan sifat 'start_date' dan 'end_date' tugas untuk menjadi sama. Ini akan membuat tugas dengan tempoh sifar, yang akan dipaparkan sebagai peristiwa penting. Untuk membuat carta Gantt dengan pelbagai garis masa. Ini berguna jika anda ingin memaparkan tahap terperinci yang berbeza atau aspek yang berbeza dari projek anda. Untuk membuat pelbagai garis masa, anda perlu menggunakan harta 'subtasks' tugas. Ini membolehkan anda membuat hierarki tugas, masing -masing dengan garis masa sendiri. Tugas dengan harta 'sumber'. Harta ini harus menjadi objek yang mengandungi butiran sumber, seperti namanya dan kapasitinya. Sumber akan dipaparkan dalam carta sebagai label di sebelah tugas.
Bolehkah saya menggunakan Webix untuk membuat carta Gantt dalam aplikasi web? Webix adalah perpustakaan JavaScript, jadi ia boleh digunakan dalam mana -mana platform yang menyokong JavaScript. Ini termasuk platform web seperti HTML5 dan CSS3. Carta Gantt secara automatik akan menyesuaikan diri dengan saiz skrin peranti.
Atas ialah kandungan terperinci Membuat carta Gantt anda sendiri dengan Webix. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Apa perbezaan antara Java dan JavaScript?
Jun 17, 2025 am 09:17 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza. 1.Java adalah bahasa yang ditaip dan disusun secara statik, sesuai untuk aplikasi perusahaan dan sistem besar. 2. JavaScript adalah jenis dinamik dan bahasa yang ditafsirkan, terutamanya digunakan untuk interaksi web dan pembangunan front-end.






