
- Artikel ini menyediakan panduan terperinci tentang cara membina log masuk WordPress dan widget pendaftaran tersuai, yang lebih baik dapat mencerminkan reka bentuk dan penjenamaan pelanggan atau pemaju web berbanding dengan halaman WordPress lalai.
- Widget dibina menggunakan Perpustakaan QuickFlip JQuery untuk membuat kesan membalik antara tab log masuk dan pendaftaran. Borang pendaftaran termasuk nama pengguna, kata laluan, dan medan e -mel, manakala borang log masuk tidak mempunyai CAPTCHA.
- Penulis berjalan melalui proses membuat widget, termasuk menghidupkan penimbal output, memperluaskan kelas WP_WIDGET standard, mencipta kelas kanak-kanak, dan mendaftarkan widget. Artikel ini juga menerangkan cara membuat kod HTML untuk borang log masuk dan pendaftaran, mengendalikan pendaftaran pengguna baru, menandatangani pengguna, dan membuat borang tetapan widget back-end.
- Artikel ini juga menjawab beberapa soalan yang sering ditanya mengenai membina widget log masuk WordPress dan widget pendaftaran, termasuk cara menyesuaikan widget, tambahkannya tanpa pengekodan, menyelesaikan masalah dengan mengakses admin WordPress, tambahkan borang log masuk ke bar sisi WordPress, Tukar URL Masuk WordPress lalai, pastikan keselamatan widget, tambahkan borang pendaftaran ke bar sisi, selesaikan masalah dengan widget yang tidak berfungsi dengan baik, dan tambahkan log masuk sosial Pilihan.
- Dalam beberapa tahun kebelakangan ini, terdapat peningkatan permintaan untuk widget pendaftaran yang disesuaikan untuk WordPress. Terdapat rasa tidak hormat yang sihat untuk log masuk lalai WordPress dan halaman pendaftaran, semata -mata kerana mereka tidak intuitif kerana mereka mungkin tidak mencerminkan reka bentuk dan penjenamaan pelanggan atau pemaju web.
Walau bagaimanapun, jika anda berada di pagar atau secara keseluruhan kecewa dengan apa yang tersedia secara percuma di repositori plugin WordPress, anda boleh mengangkat semangat anda kerana anda boleh belajar bagaimana untuk membuat log masuk WordPress dan widget pendaftaran secara percuma! Anda hanya perlu mengorbankan tempoh masa anda untuk memahami keseluruhan proses. Sebaik sahaja anda memperoleh pengetahuan yang cukup mudah; Anda harus mempunyai halaman pendaftaran yang kaya di laman web wordpress anda.
Dalam artikel ini, kami akan membina widget borang log masuk dan pendaftaran yang mudah dengan kesan membalikkan yang dimungkinkan oleh Perpustakaan QuickFlip JQuery.
Jika anda ingin melompat di hadapan tutorial, anda boleh melihat demo
login dan widget pendaftarandan muat turun plugin widget.
Untuk memastikan perkara mudah, borang pendaftaran akan terdiri daripada nama pengguna, kata laluan dan medan e -mel. Borang log masuk tidak akan mengandungi captcha. Tanpa kekalahan lagi, mari kita mulakan dengan pembangunan widget.
Pembangunan widget
Pertama, sertakan tajuk plugin.
<span><span><?php </span></span><span><span>/* </span></span><span><span>Plugin Name: Tabbed Login Registration Widget </span></span><span><span>Plugin URI: https://www.sitepoint.com </span></span><span><span>Description: A tabbed login and registration widget for WordPress </span></span><span><span>Version: 1.0 </span></span><span><span>Author: Agbonghama Collins </span></span><span><span>Author URI: http://w3guy.com </span></span><span><span>License: GPL2 </span></span><span><span>*/</span></span>
Sebelum kita memasuki perkembangan widget dengan betul, kita perlu menghidupkan buffer output untuk mengelakkan sebarang amaran: Tidak dapat mengubah suai maklumat header - Headers sudah dihantar ralat.
<span>// Turn on output buffering </span><span>ob_start();</span>
Untuk membuat widget WordPress, lanjutkan kelas WP_WIDGET standard, termasuk kaedah yang diperlukan dan akhirnya, daftar widget.
Buat kelas kanak-kanak memanjangkan kelas WP_WIDGET.
<span>class Tab_Login_Registration extends WP_Widget {</span>
harta statik $ login_registration_status akan menyimpan mesej pendaftaran dan log masuk yang dihasilkan mesej ralat.
<span>static private $login_registration_status;</span>
Beri widget nama dan keterangan menggunakan kaedah sihir __construct ().
<span>/**
</span><span> * Register widget with WordPress.
</span><span> */
</span> <span>function __construct() {
</span> <span><span>parent::</span>__construct(
</span> <span>'tab_login_registration', // Base ID
</span> <span>__( 'Tabbed Login Registration Widget', 'text_domain' ), // Name
</span> <span>array( 'description' => __( 'A tabbed login and registration widget for WordPress', 'text_domain' ), ) // Args
</span> <span>);
</span> <span>}</span>
Dua kaedah - login_form () dan pendaftaran_form () - yang mengembalikan kod HTML untuk borang log masuk dan pendaftaran akan dibuat untuk digunakan semula kemudian.
<span>/**
</span><span> * Returns the HTML for the login form
</span><span> * <span>@return <span>string</span>
</span></span><span> */
</span> <span>static function login_form() {
</span> <span>$html = '<form method="post" action="' . esc_url( $_SERVER['REQUEST_URI'] ) . '">';
</span> <span>$html .= '<input type="text" name="login_username" placeholder="Username" /><br/>';
</span> <span>$html .= '<input type="password" name="login_password" placeholder="Password" /><br/>';
</span> <span>$html .= '<input type="checkbox" name="remember_login" value="true" checked="checked"/> Remember Me<br/>';
</span> <span>$html .= '<input type="submit" name="login_submit" value="Login" /><br/>';
</span> <span>$html .= '</form>';
</span>
<span>return $html;
</span>
<span>}</span>
<span>/**
</span><span> * Returns the HTML code for the registration form
</span><span> * <span>@return <span>string</span>
</span></span><span> */
</span> <span>static function registration_form() {
</span> <span>$html = '<form method="post" action="' . esc_url( $_SERVER['REQUEST_URI'] ) . '">';
</span> <span>$html .= '<input type="text" name="registration_username" placeholder="Username" /><br/>';
</span> <span>$html .= '<input type="password" name="registration_password" placeholder="Password" /><br/>';
</span> <span>$html .= '<input type="email" name="registration_email" placeholder="Email" /><br/>';
</span> <span>$html .= '<input type="submit" name="reg_submit" value="Sign Up" /><br/>';
</span> <span>$html .= '</form>';
</span>
<span>return $html;
</span> <span>}</span>
register_user () di bawah mengendalikan pendaftaran pengguna baru.
<span>/**
</span><span> * Register new users
</span><span> */
</span> <span>function register_user() {
</span>
<span>if ( isset( $_POST['reg_submit'] ) ) {
</span>
<span>$username = esc_attr( $_POST['registration_username'] );
</span> <span>$password = esc_attr( $_POST['registration_password'] );
</span> <span>$email = esc_attr( $_POST['registration_email'] );
</span>
<span>$register_user = wp_create_user( $username, $password, $email );
</span>
<span>if ( $register_user && ! is_wp_error( $register_user ) ) {
</span>
<span><span>self::</span>$login_registration_status = 'Registration completed.';
</span> <span>} elseif ( is_wp_error( $register_user ) ) {
</span> <span><span>self::</span>$login_registration_status = $register_user->get_error_message();
</span> <span>}
</span>
<span>}
</span> <span>}</span>
Inilah cara kaedah mendaftarkan pengguna baru.
Pertama, kami pastikan pengguna sebenarnya mendaftarkan akaun. Ini dilakukan dengan mengesan bahawa butang 'Daftar' telah diklik i.e. $ _POST ['REG_SUBMIT'] telah ditetapkan.
Data borang kemudiannya melarikan diri untuk atribut HTML menggunakan fungsi ESC_ATTR.
Nama pengguna, kata laluan dan e -mel yang dimasukkan oleh pengguna kemudiannya diserahkan kepada fungsi WP_Create_user () untuk memasukkan pengguna baru ke dalam pangkalan data WordPress.
Jika semuanya berjalan lancar, harta $ login_registration_status akan ditetapkan ke pendaftaran teks yang diselesaikan jika tidak, ralat yang dikembalikan oleh wp_create_user () akan menjadi nilai.
Apabila borang log masuk diserahkan, fungsi login_user () di bawah menandatangani pengguna.
<span>/**
</span><span> * Login registered users
</span><span> */
</span> <span>function login_user() {
</span> <span>if ( isset( $_POST['login_submit'] ) ) {
</span>
<span>$creds = array();
</span> <span>$creds['user_login'] = esc_attr( $_POST['login_username'] );
</span> <span>$creds['user_password'] = esc_attr( $_POST['login_password'] );
</span> <span>$creds['remember'] = esc_attr( $_POST['remember_login'] );
</span>
<span>$login_user = wp_signon( $creds, false );
</span>
<span>if ( ! is_wp_error( $login_user ) ) {
</span> <span>wp_redirect( home_url( 'wp-admin' ) );
</span> <span>} elseif ( is_wp_error( $login_user ) ) {
</span> <span><span>self::</span>$login_registration_status = $login_user->get_error_message();
</span> <span>}
</span> <span>}
</span> <span>}</span> izinkan saya menerangkan bagaimana login_user () menandatangani pengguna ke WordPress. Sama seperti daftar_user yang disebutkan di atas (), pertama -tama kami memastikan pengguna cuba log masuk dengan memeriksa jika $ _post ['login_submit'] telah ditetapkan.
array yang berkaitan $ kredit kelayakan log masuk yang dimasukkan oleh pengguna dibuat.
array bersekutu kemudian diserahkan kepada wp_signon untuk pengesahan.
Jika kelayakan dianggap sah dan oleh wp_signon, pengguna akan diarahkan ke papan pemuka WordPress oleh wp_redirect sebaliknya harta $ login_registration_status ditetapkan ke kesilapan yang dihasilkan.
Borang tetapan widget back-end dicipta oleh kaedah () yang akan terdiri daripada medan yang akan mengandungi tajuk widget.
public function form( $instance ) {
if ( isset( $instance['title'] ) ) {
$title = $instance['title'];
} else {
$title = __( 'Login / Registration', 'text_domain' );
}
?>
<span><span><span><p</span>></span>
</span> <span><span><span><label</span> for<span>="<span><?php echo $this->get_field_id( 'title' ); ?></span>"</span>></span><span><?php _e( 'Title:' ); ?></span><span><span></label</span>></span>
</span> <span><span><span><input</span> class<span>="widefat"</span> id<span>="<span><?php echo $this->get_field_id( 'title' ); ?></span>"</span>
</span></span><span> <span>name<span>="<span><?php echo $this->get_field_name( 'title' ); ?></span>"</span> type<span>="text"</span>
</span></span><span> <span>value<span>="<span><?php echo esc_attr( $title ); ?></span>"</span>></span>
</span> <span><span><span></p</span>></span>
</span> <span><span><?php
</span></span><span> <span>}</span></span> Apabila tajuk widget dimasukkan ke dalam medan borang, kaedah kemas kini () membersihkan dan menyimpan data ke pangkalan data untuk digunakan semula. 
kaedah widget () memaparkan borang log masuk dan pendaftaran tab di bahagian depan WordPress.
<span>public function update( $new_instance, $old_instance ) {
</span> <span>$instance = array();
</span> <span>$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
</span>
<span>return $instance;
</span> <span>}</span>
<span><span><?php </span></span><span><span>/* </span></span><span><span>Plugin Name: Tabbed Login Registration Widget </span></span><span><span>Plugin URI: https://www.sitepoint.com </span></span><span><span>Description: A tabbed login and registration widget for WordPress </span></span><span><span>Version: 1.0 </span></span><span><span>Author: Agbonghama Collins </span></span><span><span>Author URI: http://w3guy.com </span></span><span><span>License: GPL2 </span></span><span><span>*/</span></span>
Kod Penjelasan: Kod JavaScript menambah tabbing dan membalikkan kesan ke widget.
login_user () dan register_user () dimasukkan untuk menandatangani pengguna berdaftar atau mendaftarkan pengguna baru.
login_form () dan pendaftaran_form () kaedah statik dipanggil untuk memaparkan borang log masuk dan pendaftaran.
Akhirnya, kami menutup kelas widget.
<span>// Turn on output buffering </span><span>ob_start();</span>
kelas widget tab_login_registration perlu didaftarkan menggunakan cangkuk widgets_init jadi ia diiktiraf oleh internal WordPress.
<span>class Tab_Login_Registration extends WP_Widget {</span>
kita masih perlu memasukkan jQuery, widget CSS dan perpustakaan QuickFlip untuk mendapatkan tab dan membalikkan kesan dalam widget yang berfungsi.
jQuery, dan QuickFlip JavaScript serta CSS disertakan/enqueue ke tajuk WordPress oleh WP_ENQUEUE_STYLE dan WP_ENQUEUE_SCRIPT.
<span>static private $login_registration_status;</span>
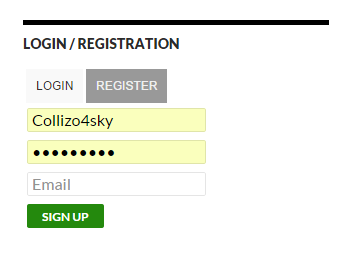
kami selesai mengodkan log masuk dan widget pendaftaran.
di bawah adalah tangkapan skrin widget.

Lihat demo widget.
Bungkus
Untuk lebih memahami bagaimana widget dibina dan bagaimana melaksanakannya di laman WordPress anda, muat turun plugin widget, yang termasuk jQuery, QuickFlip, dan fail widget Stylesheet.
Jika anda mempunyai sebarang pertanyaan atau cadangan untuk penambahbaikan kod, beritahu saya dalam komen.
soalan yang sering ditanya mengenai membina log masuk WordPress dan widget pendaftaran
Bagaimana saya boleh menyesuaikan rupa widget log masuk dan pendaftaran WordPress saya? Anda boleh menambah CSS anda sendiri dalam Customizer WordPress atau dalam fail gaya.css tema anda. Anda boleh menukar warna, fon, saiz, dan banyak lagi yang sesuai dengan reka bentuk laman web anda. Ingatlah untuk selalu membuat sandaran laman web anda sebelum membuat perubahan pada kod.
Apa yang perlu saya lakukan jika saya tidak dapat mengakses admin WordPress saya selepas menambah widget log masuk dan pendaftaran? T Akses Admin WordPress anda Setelah menambah widget log masuk dan pendaftaran, anda mungkin perlu melumpuhkan plugin yang menyebabkan masalah. Anda boleh melakukan ini dengan mengakses fail laman web anda melalui FTP dan menamakan semula folder plugin. Sebaik sahaja anda telah melakukan ini, cuba masuk semula. Jika anda masih menghadapi masalah, anda mungkin perlu menghubungi penyedia hosting anda atau mendapatkan bantuan daripada pakar WordPress.
Bagaimana saya boleh menambah borang log masuk ke bar sisi WordPress saya? Pergi ke Rupa> Widget di papan pemuka WordPress anda, dan seret widget meta ke bar sisi anda. Widget Meta termasuk pautan log masuk yang akan memaparkan borang log masuk apabila diklik. . Ini boleh dilakukan menggunakan plugin seperti WPS Hide Login atau secara manual dengan mengedit fail .htaccess laman web anda. Ingatlah untuk perhatikan URL log masuk baru anda dan pastikan ia selamat.
Itu membolehkan anda menambah widget masuk ke laman WordPress anda. Beberapa pilihan popular termasuk Custom Login Page Customizer, pereka log masuk, dan tema log masuk saya. Plugin ini menawarkan pelbagai ciri dan pilihan penyesuaian.
Bagaimana saya dapat memastikan keselamatan widget log masuk dan pendaftaran WordPress saya? Pasti menggunakan kata laluan yang kuat dan unik dan simpan laman WordPress dan plugin anda terkini. Anda juga boleh menggunakan plugin keselamatan seperti Wordfence atau Sucuri untuk menambah lapisan perlindungan tambahan. Sidebar WordPress anda menggunakan widget. Terdapat beberapa plugin yang membolehkan anda melakukan ini, seperti pendaftaran pengguna & profil pengguna. Plugin ini menawarkan antara muka dan pilihan penyesuaian yang mudah digunakan.
Apa yang perlu saya lakukan jika widget log masuk dan pendaftaran saya tidak berfungsi dengan betul? , cuba menyahaktifkan dan mengaktifkan semula plugin. Jika ini tidak menyelesaikan masalah ini, ia mungkin bertentangan dengan plugin lain atau tema anda. Cuba menyahaktifkan plugin lain satu demi satu untuk melihat apakah masalah itu diselesaikan. Jika tidak, anda mungkin perlu menghubungi sokongan plugin atau mendapatkan bantuan daripada pakar WordPress. Pilihan log masuk sosial ke widget log masuk dan pendaftaran WordPress anda. Terdapat beberapa plugin yang membolehkan anda melakukan ini, seperti Login Sosial Nextend dan Login Sosial WP. Plugin ini membolehkan pengguna mendaftar dan log masuk menggunakan akaun media sosial mereka, menjadikan proses lebih cepat dan lebih mudah. ??
Atas ialah kandungan terperinci Bina widget log masuk dan pendaftaran WordPress tab. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Apabila menguruskan projek WordPress dengan Git, anda hanya perlu memasukkan tema, plugin tersuai, dan fail konfigurasi dalam kawalan versi; Sediakan fail .gitignore untuk mengabaikan direktori, cache, dan konfigurasi sensitif; Gunakan alat web atau alat CI untuk mencapai penggunaan automatik dan perhatikan pemprosesan pangkalan data; Gunakan dasar dua cawangan (utama/membangunkan) untuk pembangunan kolaboratif. Melakukannya boleh mengelakkan konflik, memastikan keselamatan, dan meningkatkan kecekapan dan kecekapan penggunaan.
 Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Gunakan persekitaran ujian WordPress untuk memastikan keselamatan dan keserasian ciri-ciri baru, plug-in atau tema sebelum dilancarkan secara rasmi, dan mengelakkan mempengaruhi laman web sebenar. Langkah-langkah untuk membina persekitaran ujian termasuk: memuat turun dan memasang perisian pelayan tempatan (seperti LocalWP, XAMPP), mewujudkan tapak, menyediakan akaun pangkalan data dan pentadbir, memasang tema dan pemalam untuk ujian; Kaedah menyalin laman web rasmi ke persekitaran ujian adalah untuk mengeksport tapak melalui pemalam, mengimport persekitaran ujian dan menggantikan nama domain; Apabila menggunakannya, anda harus memberi perhatian untuk tidak menggunakan data pengguna sebenar, kerap membersihkan data yang tidak berguna, menyokong status ujian, menetapkan semula persekitaran dalam masa, dan menyatukan konfigurasi pasukan untuk mengurangkan perbezaan.
 Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Kunci untuk mewujudkan blok Gutenberg adalah untuk memahami struktur asasnya dan betul menghubungkan sumber depan dan belakang. 1. Sediakan persekitaran pembangunan: Pasang WordPress, Node.js dan @WordPress/skrip tempatan; 2. Gunakan PHP untuk mendaftarkan blok dan tentukan logik penyuntingan dan paparan blok dengan JavaScript; 3. Membina fail JS melalui NPM untuk membuat perubahan berkuatkuasa; 4. Periksa sama ada jalan dan ikon adalah betul apabila menghadapi masalah atau menggunakan masa nyata mendengar untuk membina untuk mengelakkan kompilasi manual berulang. Berikutan langkah -langkah ini, blok Gutenberg yang mudah boleh dilaksanakan langkah demi langkah.
 Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Di WordPress, apabila menambah jenis artikel tersuai atau mengubahsuai struktur pautan tetap, anda perlu menyegarkan semula peraturan penulisan secara manual. Pada masa ini, anda boleh menghubungi fungsi flush_rewrite_rules () melalui kod untuk melaksanakannya. 1. Fungsi ini boleh ditambah ke cangkuk pengaktifan tema atau plug-in untuk menyegarkan semula secara automatik; 2. Melaksanakan hanya sekali apabila perlu, seperti menambah CPT, taksonomi atau mengubahsuai struktur pautan; 3. Elakkan panggilan yang kerap untuk mengelakkan mempengaruhi prestasi; 4. Dalam persekitaran berbilang tapak, muat semula setiap tapak secara berasingan sesuai; 5. Sesetengah persekitaran hosting boleh menyekat penyimpanan peraturan. Di samping itu, klik Simpan untuk mengakses halaman "Tetapan> Pautan Disematkan" juga boleh mencetuskan penyegaran, sesuai untuk senario tidak automatik.
 Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Tosetupredirectsinwordpressusingthe.htaccessfile, locatethefileinyoursite'srootdirectoryandaddredirectrulesabovethe#startwordpresssection.forbasic301redirects, usetheformatredirect301/old-pageShen./
 Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Untuk melaksanakan reka bentuk tema WordPress yang responsif, pertama, gunakan tag meta HTML5 dan mudah alih, tambahkan tetapan Viewport dalam header.php untuk memastikan terminal mudah alih dipaparkan dengan betul, dan menyusun susun atur dengan tag struktur HTML5; Kedua, gunakan pertanyaan media CSS untuk mencapai penyesuaian gaya di bawah lebar skrin yang berbeza, tulis gaya mengikut prinsip mudah alih pertama, dan titik putus yang biasa digunakan termasuk 480px, 768px dan 1024px; Ketiga, memproses gambar dan susun atur secara elastik, tetapkan maksimum lebar: 100% untuk gambar dan gunakan susun atur flexbox atau grid dan bukannya lebar tetap; Akhirnya, ujian sepenuhnya melalui alat pemaju penyemak imbas dan peranti sebenar, mengoptimumkan prestasi pemuatan, dan memastikan tindak balas
 Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Menggunakan penggunaan.1.smtpAuthenticateSver, reducingSpamplacement.2.someHostSdisablePHpmail (), MuatingSmtpNEpPNeSheSy.3soSheAsheySheySheAdSheAdoSheySheSy.3soSheAsheySheShpMPMail.3SheSheSy.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3SheShipShPMail.3SheSheSy.3SoSheWoShPMail.
 Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Tointegratetheird-partyapisIntowordPress, ikuti: 1.celectabeapiandobtaincredentialslikeapikeysoroauthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicity_






