Buat borang pesanan mudah di WordPress dalam masa kurang dari 5 minit
Feb 20, 2025 am 08:32 AMMembuat borang pesanan WordPress yang mudah dengan bentuk graviti: panduan langkah demi langkah
menyelaraskan proses checkout dalam talian anda adalah penting untuk meningkatkan jualan. Walaupun WordPress tidak menyokong penciptaan bentuk secara asli, plugin seperti bentuk graviti memberikan penyelesaian yang mantap. Tutorial ini menunjukkan membina borang pesanan asas menggunakan borang graviti (plugin yang tersedia secara komersil, kira-kira $ 39- $ 199 bergantung kepada lesen). Walau bagaimanapun, beberapa alternatif wujud, masing -masing dengan kebaikan dan keburukannya:
-
Borang Ninja: Peserta Graviti Bentuk yang kuat, menawarkan versi asas percuma tetapi mengecas untuk tambahan seperti integrasi PayPal. - Pengurus Borang WordPress: pilihan yang benar -benar percuma, tetapi dengan fungsi terhad, sesuai hanya untuk bentuk yang sangat mudah. ??
- pembuat bentuk: Ciri -ciri versi percuma terhad kepada lima bidang. Fungsi penuh, termasuk PayPal, memerlukan lesen berbayar.
- Formidable: Satu lagi plugin premium yang menawarkan ciri -ciri setanding dengan bentuk graviti dan bentuk ninja.
- Borang hubungan 7: plugin percuma yang popular dengan pelbagai sambungan.
- Wufoo Shortcode Integration: sesuai untuk pengguna sudah menggunakan pembina bentuk wufoo.

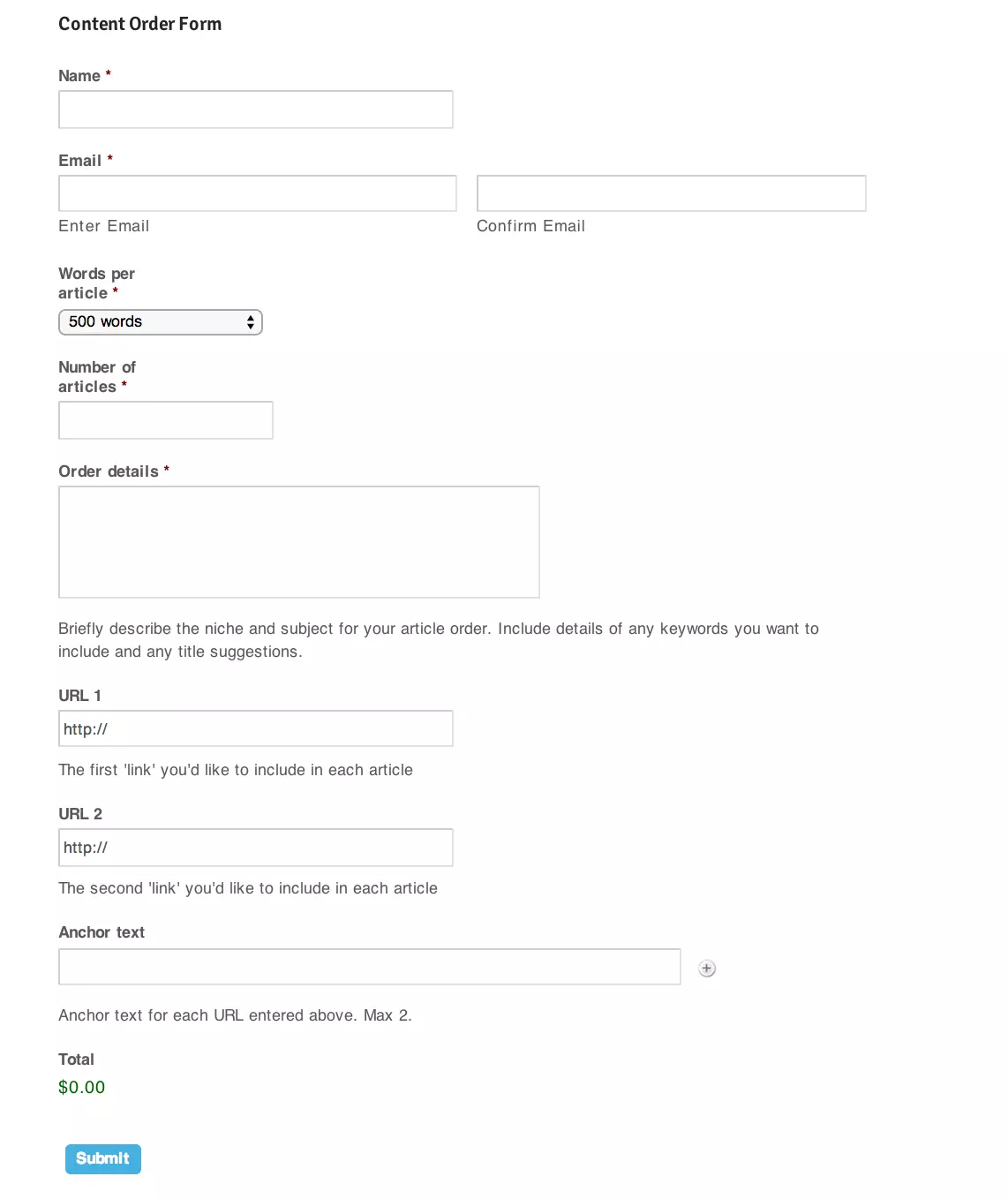
Selepas memasang borang graviti, navigasi ke "bentuk" di papan pemuka WordPress anda. Klik "Tambah Baru," Tajuk Borang Anda (mis., "Borang Pesanan Kandungan"), dan Mula Bangunan.
 Penciptaan medan borang:
Penciptaan medan borang:
Medan Nama:
- Gunakan medan "Nama" dari "Field Advanced" untuk input nama pertama dan terakhir. Jadikannya medan yang diperlukan.
 medan e -mel:
medan e -mel:
-
- Pemilihan Produk: Gunakan medan "Produk" dari "medan harga." Tetapkannya sebagai dropdown, menawarkan pilihan seperti "500 perkataan" dan "300 perkataan" dengan harga masing -masing. Buat diperlukan.

- medan kuantiti:
- Gunakan medan "kuantiti" dari "medan harga" sebagai pengganda untuk harga produk. Namakannya "bilangan artikel" dan membuatnya diperlukan.
Butiran Pesanan Pesanan:
 Gunakan medan "Perenggan Teks" dari "medan standard" untuk arahan pesanan terperinci. Sediakan arahan yang jelas dalam medan keterangan. Buat medan ini diperlukan.
Gunakan medan "Perenggan Teks" dari "medan standard" untuk arahan pesanan terperinci. Sediakan arahan yang jelas dalam medan keterangan. Buat medan ini diperlukan. Buat dua "laman web" medan dari "bidang lanjutan" untuk input URL. Tambah deskripsi. Bidang ini adalah pilihan.


- total: Tambahkan medan "Jumlah" dari "medan harga" untuk mengira kos pesanan secara automatik.

- Memasukkan borang: Gunakan shortcode

Ini mewujudkan borang pesanan asas. Borang Graviti menawarkan pilihan penyesuaian yang luas, termasuk bentuk multi-halaman, integrasi PayPal, dan pengumpulan data canggih.
Soalan -soalan yang sering ditanya:(bahagian FAQ asal dikekalkan seperti, kerana ia memberikan maklumat tambahan yang berharga.)
[gravityform name="Content Order Form" ajax="true"]bagaimana saya boleh menambah lebih banyak bidang ke borang pesanan saya di WordPress?
Menambah lebih banyak bidang ke borang pesanan anda di WordPress agak mudah. Anda boleh melakukan ini dengan pergi ke editor borang dalam plugin borang pilihan anda. Di sana, anda boleh menambah medan baru dengan menyeret dan menjatuhkannya ke dalam bentuk anda. Bidang ini boleh berkisar dari kotak teks, menu drop-down, kotak semak, dan banyak lagi. Ingatlah untuk menyelamatkan perubahan anda sebelum keluar dari editor borang.
Bolehkah saya mengintegrasikan pilihan pembayaran ke dalam borang pesanan saya?
Ya, anda boleh mengintegrasikan pilihan pembayaran ke dalam borang pesanan anda. Kebanyakan plugin bentuk untuk WordPress menawarkan integrasi dengan gerbang pembayaran popular seperti PayPal, Stripe, dan lain -lain. Anda boleh menetapkan ini dalam tetapan plugin borang anda. Setelah disediakan, pelanggan anda boleh membuat pembayaran secara langsung melalui borang.
bagaimana saya boleh menyesuaikan reka bentuk borang pesanan saya?
Menyesuaikan reka bentuk borang pesanan anda boleh dilakukan dalam editor borang plugin anda. Anda boleh menukar susun atur, warna, fon, dan banyak lagi yang sesuai dengan reka bentuk laman web anda. Sesetengah plugin juga membolehkan anda menambah CSS tersuai untuk penyesuaian yang lebih maju.
Bolehkah saya menambah medan muat naik fail ke borang pesanan saya?
Ya, anda boleh menambah medan muat naik fail ke borang pesanan anda. Ini berguna jika anda memerlukan pelanggan untuk menghantar fail sebagai sebahagian daripada pesanan mereka. Anda boleh menambah medan ini dalam editor borang plugin anda.
bagaimana saya boleh membuat pesanan saya bentuk mesra mudah alih?
Kebanyakan plugin borang WordPress secara automatik membuat borang yang responsif, yang bermaksud mereka menyesuaikan agar sesuai dengan saiz skrin. Walau bagaimanapun, ia adalah idea yang baik untuk menguji borang anda pada peranti yang berbeza untuk memastikan ia kelihatan dan berfungsi dengan betul.
Bolehkah saya menambah kotak semak terma dan syarat ke borang pesanan saya?
Ya, anda boleh menambah kotak semak terma dan syarat ke borang pesanan anda. Ini boleh dilakukan dalam editor borang plugin anda. Anda juga boleh menghubungkan kotak semak ke halaman terma dan syarat anda supaya pelanggan dapat membacanya sebelum bersetuju.
bagaimana saya boleh mencegah penyerahan spam pada borang pesanan saya?
Kebanyakan plugin bentuk menawarkan ciri perlindungan spam. Ini termasuk bidang Captcha, medan honeypot, dan banyak lagi. Anda boleh mengaktifkan ciri -ciri ini dalam tetapan plugin borang anda.
Bolehkah saya menghantar e -mel pengesahan automatik kepada pelanggan yang melengkapkan borang pesanan?
Ya, anda boleh menyediakan e -mel pengesahan automatik dalam tetapan plugin borang anda. Anda boleh menyesuaikan kandungan e -mel ini dan memilih apabila dihantar.
bagaimana saya dapat menjejaki prestasi borang pesanan saya?
Anda boleh menjejaki prestasi borang pesanan anda dengan mengintegrasikannya dengan alat analisis seperti Google Analytics. Sesetengah plugin bentuk juga menawarkan ciri analisis terbina dalam.
Bolehkah saya mengeksport data yang dikumpulkan dari borang pesanan saya?
Ya, kebanyakan plugin bentuk membolehkan anda mengeksport data yang dikumpulkan dari borang pesanan anda. Ini boleh dilakukan dalam tetapan plugin anda. Anda biasanya boleh memilih format eksport, seperti CSV atau Excel.
- Pemilihan Produk: Gunakan medan "Produk" dari "medan harga." Tetapkannya sebagai dropdown, menawarkan pilihan seperti "500 perkataan" dan "300 perkataan" dengan harga masing -masing. Buat diperlukan.
Atas ialah kandungan terperinci Buat borang pesanan mudah di WordPress dalam masa kurang dari 5 minit. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Cara menggunakan git dengan wordpress
Jun 26, 2025 am 12:23 AM
Apabila menguruskan projek WordPress dengan Git, anda hanya perlu memasukkan tema, plugin tersuai, dan fail konfigurasi dalam kawalan versi; Sediakan fail .gitignore untuk mengabaikan direktori, cache, dan konfigurasi sensitif; Gunakan alat web atau alat CI untuk mencapai penggunaan automatik dan perhatikan pemprosesan pangkalan data; Gunakan dasar dua cawangan (utama/membangunkan) untuk pembangunan kolaboratif. Melakukannya boleh mengelakkan konflik, memastikan keselamatan, dan meningkatkan kecekapan dan kecekapan penggunaan.
 Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Cara Menggunakan Persekitaran Ujian WordPress
Jun 24, 2025 pm 05:13 PM
Gunakan persekitaran ujian WordPress untuk memastikan keselamatan dan keserasian ciri-ciri baru, plug-in atau tema sebelum dilancarkan secara rasmi, dan mengelakkan mempengaruhi laman web sebenar. Langkah-langkah untuk membina persekitaran ujian termasuk: memuat turun dan memasang perisian pelayan tempatan (seperti LocalWP, XAMPP), mewujudkan tapak, menyediakan akaun pangkalan data dan pentadbir, memasang tema dan pemalam untuk ujian; Kaedah menyalin laman web rasmi ke persekitaran ujian adalah untuk mengeksport tapak melalui pemalam, mengimport persekitaran ujian dan menggantikan nama domain; Apabila menggunakannya, anda harus memberi perhatian untuk tidak menggunakan data pengguna sebenar, kerap membersihkan data yang tidak berguna, menyokong status ujian, menetapkan semula persekitaran dalam masa, dan menyatukan konfigurasi pasukan untuk mengurangkan perbezaan.
 Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Cara Membuat Blok Gutenberg Mudah
Jun 28, 2025 am 12:13 AM
Kunci untuk mewujudkan blok Gutenberg adalah untuk memahami struktur asasnya dan betul menghubungkan sumber depan dan belakang. 1. Sediakan persekitaran pembangunan: Pasang WordPress, Node.js dan @WordPress/skrip tempatan; 2. Gunakan PHP untuk mendaftarkan blok dan tentukan logik penyuntingan dan paparan blok dengan JavaScript; 3. Membina fail JS melalui NPM untuk membuat perubahan berkuatkuasa; 4. Periksa sama ada jalan dan ikon adalah betul apabila menghadapi masalah atau menggunakan masa nyata mendengar untuk membina untuk mengelakkan kompilasi manual berulang. Berikutan langkah -langkah ini, blok Gutenberg yang mudah boleh dilaksanakan langkah demi langkah.
 Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Cara Menghilangkan Peraturan Menulis semula secara programatik
Jun 27, 2025 am 12:21 AM
Di WordPress, apabila menambah jenis artikel tersuai atau mengubahsuai struktur pautan tetap, anda perlu menyegarkan semula peraturan penulisan secara manual. Pada masa ini, anda boleh menghubungi fungsi flush_rewrite_rules () melalui kod untuk melaksanakannya. 1. Fungsi ini boleh ditambah ke cangkuk pengaktifan tema atau plug-in untuk menyegarkan semula secara automatik; 2. Melaksanakan hanya sekali apabila perlu, seperti menambah CPT, taksonomi atau mengubahsuai struktur pautan; 3. Elakkan panggilan yang kerap untuk mengelakkan mempengaruhi prestasi; 4. Dalam persekitaran berbilang tapak, muat semula setiap tapak secara berasingan sesuai; 5. Sesetengah persekitaran hosting boleh menyekat penyimpanan peraturan. Di samping itu, klik Simpan untuk mengakses halaman "Tetapan> Pautan Disematkan" juga boleh mencetuskan penyegaran, sesuai untuk senario tidak automatik.
 Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Cara Menyediakan Pengalihan Di WordPress Htaccess
Jun 25, 2025 am 12:19 AM
Tosetupredirectsinwordpressusingthe.htaccessfile, locatethefileinyoursite'srootdirectoryandaddredirectrulesabovethe#startwordpresssection.forbasic301redirects, usetheformatredirect301/old-pageShen./
 Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Cara Membuat Tema WordPress Responsif
Jun 28, 2025 am 12:14 AM
Untuk melaksanakan reka bentuk tema WordPress yang responsif, pertama, gunakan tag meta HTML5 dan mudah alih, tambahkan tetapan Viewport dalam header.php untuk memastikan terminal mudah alih dipaparkan dengan betul, dan menyusun susun atur dengan tag struktur HTML5; Kedua, gunakan pertanyaan media CSS untuk mencapai penyesuaian gaya di bawah lebar skrin yang berbeza, tulis gaya mengikut prinsip mudah alih pertama, dan titik putus yang biasa digunakan termasuk 480px, 768px dan 1024px; Ketiga, memproses gambar dan susun atur secara elastik, tetapkan maksimum lebar: 100% untuk gambar dan gunakan susun atur flexbox atau grid dan bukannya lebar tetap; Akhirnya, ujian sepenuhnya melalui alat pemaju penyemak imbas dan peranti sebenar, mengoptimumkan prestasi pemuatan, dan memastikan tindak balas
 Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Cara Menghantar E -mel dari WordPress Menggunakan SMTP
Jun 27, 2025 am 12:30 AM
Menggunakan penggunaan.1.smtpAuthenticateSver, reducingSpamplacement.2.someHostSdisablePHpmail (), MuatingSmtpNEpPNeSheSy.3soSheAsheySheySheAdSheAdoSheySheSy.3soSheAsheySheShpMPMail.3SheSheSy.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3soSheAdoShey.3SheShipShPMail.3SheSheSy.3SoSheWoShPMail.
 Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Cara Mengintegrasikan API Pihak Ketiga dengan WordPress
Jun 29, 2025 am 12:03 AM
Tointegratetheird-partyapisIntowordPress, ikuti: 1.celectabeapiandobtaincredentialslikeapikeysoroauthtokensbyregisteringandkeepingthemsecure.2.Choosebetweenpluginsforsimplicity_





 Gunakan medan "Perenggan Teks" dari "medan standard" untuk arahan pesanan terperinci. Sediakan arahan yang jelas dalam medan keterangan. Buat medan ini diperlukan.
Gunakan medan "Perenggan Teks" dari "medan standard" untuk arahan pesanan terperinci. Sediakan arahan yang jelas dalam medan keterangan. Buat medan ini diperlukan.