Vanilla Javascript Loops vs. JQuery.Each: Perbandingan Prestasi
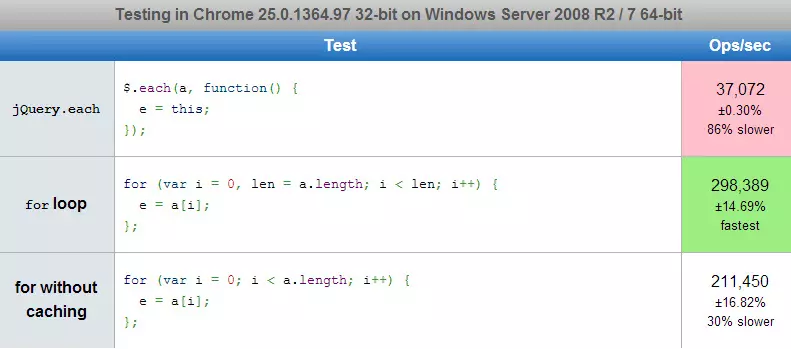
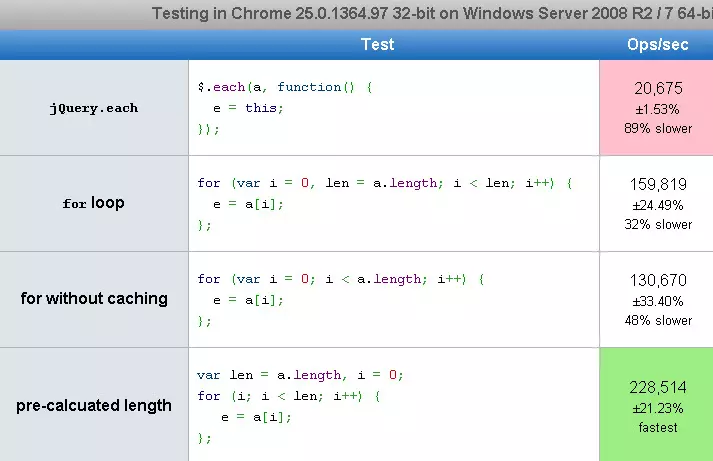
Artikel ini meneroka perbezaan prestasi antara menggunakan vanila JavaScript for Loops dan JQuery's $.each kaedah untuk lelaran array. Kami akan menunjukkan bahawa, untuk kelajuan, gelung vanila, terutama mereka yang mempunyai caching yang berubah -ubah, dengan ketara mengalahkan for. Ini boleh mengakibatkan peningkatan kelajuan sehingga 84%, seperti yang ditunjukkan dalam penanda aras JSPERF (pautan yang ditinggalkan untuk keringkasan, tetapi mudah dicari). $.each

$.each(myArray, function() {
let currentElement = this;
// ... your code using currentElement ...
}); untuk gelung dengan caching berubah -ubah (terpantas):
const len = myArray.length;
for (let i = 0; i < len; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
} untuk gelung tanpa caching berubah:
for (let i = 0; i < myArray.length; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
} percubaan panjang pra-dikira: (prestasi serupa dengan versi cache)

let len = myArray.length;
let i = 0;
for (; i < len; i++) {
let currentElement = myArray[i];
// ... your code using currentElement ...
} Walaupun artikel ini memberi tumpuan kepada prestasi, inilah ringkasan perbezaan utama dan pertimbangan untuk memilih antara dan
gelung:
$.each
for
- Fungsi:
- JQuery's
melangkah ke atas tatasusunan dan objek, menawarkan sintaks ringkas. gelung memberikan lebih banyak kawalan langsung ke atas lelaran.
$.eachfor Prestasi: -
gelung (terutamanya dengan caching berubah -ubah) umumnya lebih cepat disebabkan oleh pengurangan fungsi panggilan overhead. Perbezaannya menjadi lebih ketara dengan dataset yang lebih besar.
for kebolehbacaan: -
boleh meningkatkan kebolehbacaan kod untuk lelaran mudah. gelung lebih jelas.
$.eachfor Memecahkan gelung: - kembali
dari panggil balik memecahkan gelung. Gelung menggunakan
false.$.eachforbreak Akses indeks: - kedua -duanya memberikan akses kepada indeks semasa (walaupun berbeza).
-
Bekerja dengan nodelists dan htmlcollections, tetapi merujuk kepada elemen dom, bukan objek jQuery. Balut dengan untuk menggunakan kaedah jQuery.
$.eachthis$(this) asli - :
JavaScript's Native menawarkan sintaks yang sama kepada
forEachtetapi dengan prestasi yang berpotensi lebih baik daripada pelaksanaan JQuery.forEach$.each lelaran objek: - kedua -duanya boleh melangkah ke atas objek.
-
melangkau indeks undefined dalam arrays jarang, manakala gelung termasuk mereka.
-
chaining:
$.eachtidak menyokong chaining seperti kaedah jQuery lain.
dengan caching berubah -ubah. JQuery's for lebih mudah untuk dataset yang lebih kecil atau apabila kebolehbacaan adalah yang paling utama. Pertimbangkan JavaScript's Native $.each sebagai alternatif yang lebih cepat untuk JQuery's forEach. $.each
Atas ialah kandungan terperinci Soalan Kelajuan JQuery.Each vs untuk Loop. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java vs JavaScript: Membersihkan kekeliruan
Jun 20, 2025 am 12:27 AM
Java dan JavaScript adalah bahasa pengaturcaraan yang berbeza, masing -masing sesuai untuk senario aplikasi yang berbeza. Java digunakan untuk pembangunan aplikasi perusahaan dan mudah alih yang besar, sementara JavaScript digunakan terutamanya untuk pembangunan laman web.
 Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
Komen JavaScript: Penjelasan ringkas
Jun 19, 2025 am 12:40 AM
JavaScriptcommentsareessentialformaintaining,reading,andguidingcodeexecution.1)Single-linecommentsareusedforquickexplanations.2)Multi-linecommentsexplaincomplexlogicorprovidedetaileddocumentation.3)Inlinecommentsclarifyspecificpartsofcode.Bestpractic
 Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Bagaimana untuk bekerja dengan tarikh dan masa di JS?
Jul 01, 2025 am 01:27 AM
Titik berikut harus diperhatikan apabila tarikh pemprosesan dan masa di JavaScript: 1. Terdapat banyak cara untuk membuat objek tarikh. Adalah disyorkan untuk menggunakan rentetan format ISO untuk memastikan keserasian; 2. Dapatkan dan tetapkan maklumat masa boleh diperoleh dan tetapkan kaedah, dan ambil perhatian bahawa bulan bermula dari 0; 3. Tarikh pemformatan secara manual memerlukan rentetan, dan perpustakaan pihak ketiga juga boleh digunakan; 4. Adalah disyorkan untuk menggunakan perpustakaan yang menyokong zon masa, seperti Luxon. Menguasai perkara -perkara utama ini secara berkesan dapat mengelakkan kesilapan yang sama.
 Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
Kenapa anda harus meletakkan tag di bahagian bawah ?
Jul 02, 2025 am 01:22 AM
PlacingtagsatthebottomofablogpostorwebpageservespracticalpurposesforSEO,userexperience,anddesign.1.IthelpswithSEObyallowingsearchenginestoaccesskeyword-relevanttagswithoutclutteringthemaincontent.2.Itimprovesuserexperiencebykeepingthefocusonthearticl
 JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScript vs Java: Perbandingan Komprehensif untuk Pemaju
Jun 20, 2025 am 12:21 AM
JavaScriptispreferredforwebdevelopment, whersjavaisbetterforlarge-scalebackendsystemsandandroidapps.1) javascriptexcelsinceleatinginteractiveWebexperienceswithitsdynamicnatureanddommanipulation.2) javaoffersstrongyblectionandobjection
 Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Apakah peristiwa yang menggelegak dan menangkap di Dom?
Jul 02, 2025 am 01:19 AM
Penangkapan dan gelembung acara adalah dua peringkat penyebaran acara di Dom. Tangkap adalah dari lapisan atas ke elemen sasaran, dan gelembung adalah dari elemen sasaran ke lapisan atas. 1. Penangkapan acara dilaksanakan dengan menetapkan parameter useCapture addeventlistener kepada benar; 2. Bubble acara adalah tingkah laku lalai, useCapture ditetapkan kepada palsu atau ditinggalkan; 3. Penyebaran acara boleh digunakan untuk mencegah penyebaran acara; 4. Acara menggelegak menyokong delegasi acara untuk meningkatkan kecekapan pemprosesan kandungan dinamik; 5. Penangkapan boleh digunakan untuk memintas peristiwa terlebih dahulu, seperti pemprosesan pembalakan atau ralat. Memahami kedua -dua fasa ini membantu mengawal masa dan bagaimana JavaScript bertindak balas terhadap operasi pengguna.
 JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavaScript: Meneroka jenis data untuk pengekodan yang cekap
Jun 20, 2025 am 12:46 AM
JavascripthassevenfundamentalDatypes: nombor, rentetan, boolean, undefined, null, objek, andsymbol.1) numberuseadouble-precisionformat, bergunaforwidevaluangesbutbecautiouswithfloating-pointarithmetic.2)
 Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Jun 26, 2025 am 12:54 AM
Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Jun 26, 2025 am 12:54 AM
Jika aplikasi JavaScript memuat perlahan -lahan dan mempunyai prestasi yang buruk, masalahnya adalah bahawa muatan terlalu besar. Penyelesaian termasuk: 1. Penggunaan kod pemisahan (codesplitting), memecah bundle besar ke dalam pelbagai fail kecil melalui react.lazy () atau membina alat, dan memuatkannya seperti yang diperlukan untuk mengurangkan muat turun pertama; 2. Keluarkan kod yang tidak digunakan (treeshaking), gunakan mekanisme modul ES6 untuk membersihkan "kod mati" untuk memastikan perpustakaan yang diperkenalkan menyokong ciri ini; 3. Memampatkan dan menggabungkan fail sumber, membolehkan GZIP/Brotli dan Terser memampatkan JS, menggabungkan fail dan mengoptimumkan sumber statik; 4. Gantikan kebergantungan tugas berat dan pilih perpustakaan ringan seperti hari.js dan ambil






