Teg kanvas dalam HTML5 ialah "

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Teg kanvas dalam HTML5 ialah "
Teg kanvas digunakan untuk melukis grafik. Ia hanyalah bekas grafik segi empat tepat mesti dilakukan melalui skrip (biasanya JavaScript).
Pembangun boleh menggunakan kanvas untuk melukis laluan, kotak, bulatan, aksara dan menambah imej dalam pelbagai cara.
Buat kanvas
Kanvas ialah kotak segi empat tepat dalam halaman web, dilukis melalui elemen
Nota: Secara lalai, elemen
<canvas id="myCanvas" width="200" height="100"></canvas>
Nota: Teg biasanya perlu menentukan atribut id (sering dirujuk dalam skrip), saiz kanvas yang ditentukan mengikut atribut lebar dan tinggi.
Petua: Anda boleh menggunakan berbilang
Gunakan atribut gaya untuk menambah jidar:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>

Gunakan JavaScript untuk melukis imej
Elemen kanvas itu sendiri tidak mempunyai keupayaan melukis. Semua kerja lukisan mesti dilakukan dalam JavaScript:
Kod HTML:
<canvas id="myCanvas" width="200" style="max-width:90%" style="border:1px solid #c3c3c3;"> 您的瀏覽器不支持 HTML5 canvas 標簽。 </canvas>
kod javascript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
Contoh analisis:
Mula-mula, cari elemen
var c=document.getElementById("myCanvas");Kemudian, cipta objek konteks:
var ctx=c.getContext("2d");getContext(“2d”) Objek ialah objek HTML5 terbina dalam dengan pelbagai kaedah untuk melukis laluan, segi empat tepat, bulatan, aksara dan menambah imej.
Dua baris kod berikut melukis segi empat tepat merah:
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);
Tetapkan sifat fillStyle kepada warna, kecerunan atau corak CSS. Tetapan lalai untuk fillStyle ialah #000000 (hitam). Kaedah
fillRect(x,y,width,height) mentakrifkan kaedah pengisian semasa bagi segi empat tepat.
Koordinat Kanvas
kanvas ialah grid dua dimensi.
Koordinat sudut kiri atas kanvas ialah (0,0)
Kaedah fillRect di atas mempunyai parameter (0,0,150,75).
Bermaksud: Lukiskan segi empat tepat 150×75 pada kanvas, bermula dari sudut kiri atas (0,0).
Contoh Koordinat
Seperti yang ditunjukkan di bawah, koordinat X dan Y bagi kanvas digunakan untuk meletakkan lukisan pada kanvas. Koordinat kedudukan dipaparkan pada bingkai segi empat tepat di mana tetikus bergerak.

Laluan Kanvas
Untuk melukis garisan pada Kanvas, kami akan menggunakan dua kaedah berikut:
moveTo(x,y) mentakrifkan koordinat permulaan bagi baris
lineTo(x,y) mentakrifkan koordinat penamat bagi garisan
Untuk melukis garisan kita mesti menggunakan kaedah "dakwat", sama seperti stroke().
Contoh:
Tentukan koordinat mula (0, 0), dan koordinat akhir ( 200,100). Kemudian gunakan kaedah stroke() untuk melukis garisan:
Kod HTML:
<canvas id="myCanvas" width="200" style="max-width:90%" style="border:1px solid #d3d3d3;">您的瀏覽器不支持 HTML5 canvas 標簽。</canvas>
kod javascript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
dalam Untuk melukis bulatan dalam kanvas, kami akan menggunakan kaedah javascript berikut:
context.arc(<i>x</i>,<i>y</i>,<i>r</i>,<i>sAngle</i>,<i>eAngle</i>,<i>counterclockwise</i>);
Nilai parameter:

Definisi dan penggunaan
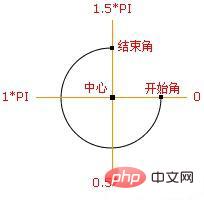
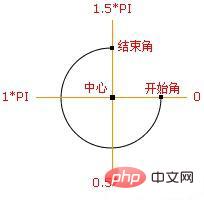
Kaedaharka () mencipta lengkok/lengkung (digunakan untuk membuat bulatan atau separa bulatan).
Petua: Jika anda perlu mencipta bulatan melalui arc(), sila tetapkan sudut permulaan kepada 0 dan sudut penamat kepada 2*Math.PI.
Petua: Sila gunakan kaedah stroke() atau fill() untuk melukis arka sebenar pada kanvas.

Pusat: arc(100,75,50,0Math.PI,1.5Math.PI)
Sudut permulaan: lengkok(100,75,50,0,1.5*Math.PI)
Sudut penamat: lengkok(100,75,50,0Math.PI,1.5 Math .PI)
Malah, kami menggunakan kaedah "dakwat" semasa melukis bulatan, seperti stroke() atau isi().
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
(Belajar perkongsian video: tutorial video html, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah teg kanvas dalam HTML5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah elemen HTML penting untuk menstrukturkan laman web?
Jul 03, 2025 am 02:34 AM
Apakah elemen HTML penting untuk menstrukturkan laman web?
Jul 03, 2025 am 02:34 AM
Struktur laman web perlu disokong oleh elemen HTML teras. 1. Struktur keseluruhan halaman terdiri daripada, yang merupakan unsur akar, yang menyimpan maklumat meta dan memaparkan kandungan; 2. Organisasi kandungan bergantung pada tajuk (-), perenggan () dan tag blok (seperti,) untuk meningkatkan struktur organisasi dan SEO; 3. Navigasi dilaksanakan melalui dan dilaksanakan, organisasi yang biasa digunakan dihubungkan dan ditambah dengan atribut aria-semasa untuk meningkatkan kebolehcapaian; 4. Borang Interaksi melibatkan, dan, untuk memastikan fungsi input dan penyerahan pengguna lengkap. Penggunaan unsur -unsur ini dapat meningkatkan kejelasan halaman, penyelenggaraan dan pengoptimuman enjin carian.
 Mengendalikan penyambungan semula dan kesilapan dengan acara html5 pelayan-sent.
Jul 03, 2025 am 02:28 AM
Mengendalikan penyambungan semula dan kesilapan dengan acara html5 pelayan-sent.
Jul 03, 2025 am 02:28 AM
Apabila menggunakan HTML5SSE, kaedah untuk menangani penyambungan semula dan kesilapan termasuk: 1. Memahami mekanisme penyambungan semula lalai. Eventsource Retrys 3 saat selepas sambungan terganggu secara lalai. Anda boleh menyesuaikan selang melalui medan semula; 2. Dengar peristiwa ralat untuk menangani kegagalan sambungan atau kesilapan parsing, membezakan jenis ralat dan melaksanakan logik yang sepadan, seperti masalah rangkaian yang bergantung pada penyambungan semula automatik, kesilapan pelayan secara manual melambatkan penyambungan semula, dan kegagalan pengesahan menyegarkan token; 3. Secara aktif mengawal logik penyambungan semula, seperti penutupan secara manual dan membina semula sambungan, menetapkan bilangan maksimum masa semula, menggabungkan navigator.online untuk menilai status rangkaian untuk mengoptimumkan strategi semula. Langkah -langkah ini dapat meningkatkan kestabilan aplikasi dan pengalaman pengguna.
 Mengisytiharkan DOCTYPE HTML5 yang betul untuk halaman moden.
Jul 03, 2025 am 02:35 AM
Mengisytiharkan DOCTYPE HTML5 yang betul untuk halaman moden.
Jul 03, 2025 am 02:35 AM
Doctype adalah pernyataan yang memberitahu penyemak imbas yang standard HTML digunakan untuk menghuraikan halaman. Halaman web moden hanya perlu ditulis pada permulaan fail HTML. Fungsinya adalah untuk memastikan bahawa penyemak imbas menjadikan halaman dalam mod standard dan bukannya mod pelik, dan mesti terletak pada baris pertama, tanpa ruang atau komen di hadapannya; Hanya ada satu cara yang betul untuk menulisnya, dan tidak disyorkan untuk menggunakan versi lama atau varian lain; Lain -lain seperti charset, viewport, dan lain -lain harus diletakkan sebahagiannya.
 Menerima data masa nyata dengan acara HTML5 Server-SENT (SSE).
Jul 02, 2025 pm 04:46 PM
Menerima data masa nyata dengan acara HTML5 Server-SENT (SSE).
Jul 02, 2025 pm 04:46 PM
Server-Sentevents (SSE) adalah penyelesaian ringan yang disediakan oleh HTML5 untuk menolak kemas kini masa nyata kepada penyemak imbas. Ia menyedari komunikasi sehala melalui sambungan HTTP yang panjang, yang sesuai untuk pasaran saham, pemberitahuan dan senario lain. Buat contoh Eventsource dan dengar mesej apabila menggunakan: ConseVentSource = NewEventSource ('/Stream'); eventsource.onMessage = function (event) {console.log ('mesej yang diterima:', event.data);}; Pelayan perlu menetapkan jenis kandungan ke teks/acara
 Melaksanakan pengesahan borang klien menggunakan atribut HTML.
Jul 03, 2025 am 02:31 AM
Melaksanakan pengesahan borang klien menggunakan atribut HTML.
Jul 03, 2025 am 02:31 AM
Klien-sideformvalidationcanbedonewithoutjavascriptbyusinghtmlattributes.1) userequiredtoenforcemandatory.2) valateateMailsandurlSwithtypeattributeseMailorurl, orusepatternwithregexforcustmin.3)
 Mendapatkan lokasi semasa pengguna dengan API Geolocation HTML5.
Jul 02, 2025 pm 05:03 PM
Mendapatkan lokasi semasa pengguna dengan API Geolocation HTML5.
Jul 02, 2025 pm 05:03 PM
Apabila menggunakan API HTML5Geolocation untuk mendapatkan lokasi pengguna, anda mesti terlebih dahulu mendapatkan kebenaran pengguna, dan meminta dan menerangkan tujuan pada masa yang tepat; Kaedah asas ialah Navigator.Geolocation.GetCurrentPosition (), yang mengandungi panggilan balik yang berjaya, panggilan balik dan parameter konfigurasi yang salah; Alasan umum untuk kegagalan termasuk kebenaran yang ditolak, penyemak imbas tidak disokong, masalah rangkaian, dan lain -lain, penyelesaian alternatif dan arahan yang jelas harus disediakan. Cadangan khusus adalah seperti berikut: 1. Permintaan kebenaran apabila operasi pengguna dicetuskan, seperti mengklik butang; 2. Gunakan EnableHighacCuracy, Timeout, Maksimum dan Parameter Lain untuk mengoptimumkan kesan kedudukan; 3. Pengendalian ralat harus membezakan antara kesilapan yang berbeza
 Bagaimana cara kumpulan pilihan dalam lungsur turun pilih menggunakan HTML?
Jul 04, 2025 am 03:16 AM
Bagaimana cara kumpulan pilihan dalam lungsur turun pilih menggunakan HTML?
Jul 04, 2025 am 03:16 AM
Gunakan tag dalam HTML untuk pilihan kumpulan dalam menu drop-down. Kaedah khusus adalah untuk membungkus sekumpulan elemen dan menentukan nama kumpulan melalui atribut label, seperti: 1 mengandungi pilihan seperti epal, pisang, oren, dan lain -lain; 2. Mengandungi pilihan seperti wortel, brokoli, dan sebagainya; 3. Nota termasuk: ① Tiada sarang disokong; ② Seluruh kumpulan boleh dilumpuhkan melalui atribut yang kurang upaya; ③ Gaya ini terhad dan perlu dihidupkan dalam kombinasi dengan CSS atau perpustakaan pihak ketiga; Plug-in seperti SELECT2 boleh digunakan untuk meningkatkan fungsi.
 Melaksanakan butang yang boleh diklik menggunakan elemen butang HTML
Jul 07, 2025 am 02:31 AM
Melaksanakan butang yang boleh diklik menggunakan elemen butang HTML
Jul 07, 2025 am 02:31 AM
Untuk menggunakan elemen butang HTML untuk mencapai butang yang boleh diklik, anda mesti menguasai penggunaan asas dan langkah berjaga -jaga yang sama. 1. Buat butang dengan tag dan tentukan tingkah laku melalui atribut jenis (seperti butang, hantar, tetapkan semula), yang dikemukakan secara lalai; 2. Tambahkan fungsi interaktif melalui JavaScript, yang boleh ditulis dalam talian atau mengikat pendengar acara melalui ID untuk meningkatkan penyelenggaraan; 3. Gunakan CSS untuk menyesuaikan gaya, termasuk warna latar belakang, sempadan, sudut bulat dan kesan status hover/aktif untuk meningkatkan pengalaman pengguna; 4. Perhatikan masalah biasa: Pastikan atribut kurang upaya tidak didayakan, peristiwa JS terikat dengan betul, oklusi susun atur, dan gunakan bantuan alat pemaju untuk menyelesaikan masalah. Menguasai ini







