Adakah vue mempunyai jquery terbina dalam?
Jun 09, 2022 pm 06:17 PMTiada jquery terbina dalam dalam vue; jika anda ingin menggunakan fungsi tertentu jquery dalam vue, anda perlu mengimport pakej jquery. Kaedah pengenalan: 1. Ubah suai "package.json" dan tambah versi jquery; 2. Masukkan "npm install" dalam terminal dan import dependencies; $ from ' jquery'" boleh diperkenalkan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi Vue3&&jquery3.4.1, komputer Dell G3.
Adakah vue mempunyai jquery terbina dalam. Hanya gunakannya sebagai pemalam Vue yang tidak boleh disesuaikan dengan Vue Anda perlu menyelesaikan sendiri kerja mengikat dua hala.
Menggunakan jquery dalam Vue
Dalam projek vue, apabila anda perlu melaksanakan fungsi tertentu tertentu, tidak mudah untuk melaksanakannya menggunakan mod mvvm. Oleh itu, pakej jquery diperkenalkan untuk melengkapkan keperluan
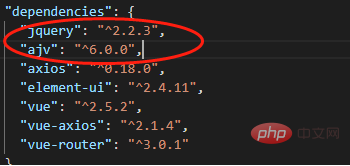
1 Ubah suai package.jsonMula-mula, tambahkan "jquery" pada kebergantungan dalam package.json: " ^2.2.3" Sudah tentu anda boleh mengubah suai versi yang anda ingin perkenalkan, di sini memperkenalkan 2.2.3
2. Import dependencies 
Masukkan npm install dalam terminal untuk mengimport dependensi.
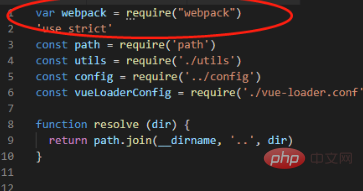
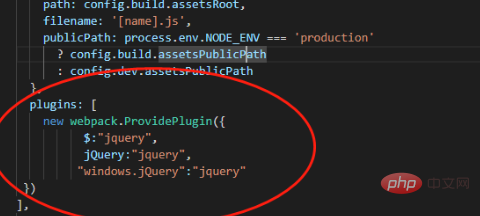
3. Ubah suai webpack.base.confKodnya adalah seperti berikut, lihat gambar untuk diubah suai;
var webpack = require("webpack")plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],4 Perkenalkan jquery ke dalam komponen dan gunakannya 
 Di sini kami memperkenalkannya secara global dalam main.js
Di sini kami memperkenalkannya secara global dalam main.js
Video cadangan tutorial:
tutorial video jQueryimport $ from 'jquery'
Atas ialah kandungan terperinci Adakah vue mempunyai jquery terbina dalam?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)
 Frontend Netflix: Contoh dan Aplikasi React (atau Vue)
Apr 16, 2025 am 12:08 AM
Frontend Netflix: Contoh dan Aplikasi React (atau Vue)
Apr 16, 2025 am 12:08 AM
Netflix menggunakan React sebagai kerangka depannya. 1) Model pembangunan komponen React dan ekosistem yang kuat adalah sebab utama mengapa Netflix memilihnya. 2) Melalui komponen, Netflix memisahkan antara muka kompleks ke dalam ketulan yang boleh diurus seperti pemain video, senarai cadangan dan komen pengguna. 3) Kitaran Hayat DOM dan Komponen Maya React mengoptimumkan kecekapan rendering dan pengurusan interaksi pengguna.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.
 React, Vue, dan Masa Depan Frontend Netflix
Apr 12, 2025 am 12:12 AM
React, Vue, dan Masa Depan Frontend Netflix
Apr 12, 2025 am 12:12 AM
Netflix terutamanya menggunakan React sebagai rangka kerja front-end, ditambah dengan VUE untuk fungsi tertentu. 1) Komponen React dan DOM maya meningkatkan prestasi dan kecekapan pembangunan aplikasi Netflix. 2) VUE digunakan dalam alat dalaman dan projek kecil Netflix, dan fleksibiliti dan kemudahan penggunaannya adalah kunci.
 Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Cara melompat tag ke vue
Apr 08, 2025 am 09:24 AM
Kaedah untuk melaksanakan lompatan tag dalam Vue termasuk: menggunakan tag dalam templat HTML untuk menentukan atribut HREF. Gunakan komponen router-link routing VUE. Gunakan ini. $ Router.push () kaedah dalam JavaScript. Parameter boleh dilalui melalui parameter pertanyaan dan laluan dikonfigurasikan dalam pilihan penghala untuk lompatan dinamik.
 Cara melaksanakan lompat komponen untuk vue
Apr 08, 2025 am 09:21 AM
Cara melaksanakan lompat komponen untuk vue
Apr 08, 2025 am 09:21 AM
Terdapat kaedah berikut untuk melaksanakan lompat komponen di Vue: Gunakan Router-Link dan & lt; Router-View & GT; Komponen untuk melaksanakan lompat hiperpautan, dan tentukan: untuk atribut sebagai laluan sasaran. Gunakan & lt; router-view & gt; Komponen secara langsung untuk memaparkan komponen yang dijalankan yang sedang dialihkan. Gunakan kaedah router.push () dan router.replace () untuk navigasi programatik. Bekas menjimatkan sejarah dan yang kedua menggantikan laluan semasa tanpa meninggalkan rekod.
 Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Pagination adalah teknologi yang memisahkan set data besar ke dalam halaman kecil untuk meningkatkan prestasi dan pengalaman pengguna. Di VUE, anda boleh menggunakan kaedah terbina dalam berikut untuk paging: Kirakan jumlah halaman: TotalPages () Traversal Page Number: V-For Directive Untuk menetapkan halaman semasa: CurrentPage Dapatkan data halaman semasa: CurrentPagedata ()






