Jumlah kandungan berkaitan 10000

10 demo responsif jQuery
Pengenalan Artikel:Pos ini mempamerkan sepuluh demo responsif jQuery yang mengagumkan, termasuk Flexisel, grid imej responsif animasi, tayangan slaid kamera, isotop, respons.js, lapisan 5, grid responsif tersuai, elastislide, slider JSSOR, dan thumbfx. Alat ini p
2025-02-22
komen 0
706

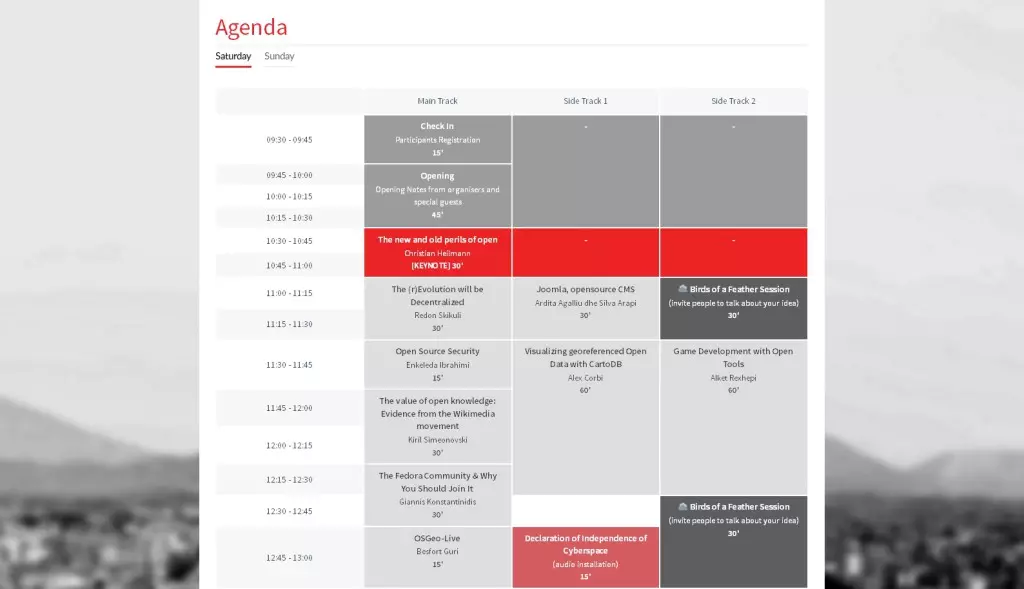
Jadual responsif untuk WP dengan plugin jadual waktu
Pengenalan Artikel:Kajian plugin WordPress ini menyoroti plugin jadual responsif jadual, Codecanyon yang menawarkan harga pada $ 20. Ia dipuji kerana keupayaannya untuk membuat jadual yang bergaya dan responsif sesuai untuk pelbagai perniagaan dan acara, memaparkan kecacatan
2025-02-16
komen 0
1210

Jadual Responsif CSS
Pengenalan Artikel:Jadual responsif CSS ialah penyelesaian yang menjadikan pengalaman pengguna lebih baik apabila melihat data pada peranti yang berbeza. Dengan menggunakan pertanyaan media dan atribut data-attr, jadual akan melaraskan secara automatik kepada saiz skrin supaya boleh dibaca dan dilayari pada saiz besar.
2024-12-30
komen 0
523

Penyelesaian responsif untuk jadual perbandingan ciri
Pengenalan Artikel:Mata utama
Reka bentuk dan jadual web responsif tidak sesuai dengan sempurna, tetapi disebabkan struktur stabil mereka, masih terdapat ruang untuk penambahbaikan dalam jadual perbandingan berfungsi.
Jadual perbandingan fungsi responsif yang berjaya dengan mudah membezakan produk, dengan jelas mengenal pasti fungsi, dan menunjukkan sama ada fungsi produk wujud.
Dua pilihan untuk membuat jadual perbandingan ciri responsif termasuk: menggunakan Flexbox (kadar sokongan penyemak imbas moden melebihi 80%, termasuk versi penyemak imbas yang memerlukan awalan) dan menggunakan tag tambahan dan peranan ARIA (lebih sesuai untuk versi lama Android dan iOS).
Terlepas dari pilihan yang anda pilih, kebolehbacaan, kebolehcapaian, dan ketersediaan mesti dipertimbangkan apabila mereka bentuk jadual perbandingan ciri responsif untuk memastikan bahawa ia adalah untuk semua pengguna, termasuk mereka yang kurang upaya.
2025-02-24
komen 0
708

Jadual Perbandingan Responsif CSS
Pengenalan Artikel:Mencipta jadual perbandingan responsif dalam CSS adalah kunci kepada pengalaman pengguna yang hebat merentas peranti. Jadual perbandingan digunakan untuk membentangkan banyak maklumat bersebelahan supaya pengguna boleh membuat keputusan termaklum. Dengan semakin ramai orang menggunakan peranti mudah alih
2024-12-17
komen 0
671

Membuat jadual responsif dengan CSS
Pengenalan Artikel:Jadual responsif boleh dilaksanakan dalam tiga cara: Pertama, gunakan pertanyaan media untuk menyesuaikan susun atur, tukar struktur jadual ke paparan menegak dan label jenis data dengan label data. Kedua, menatal mendatar dicapai melalui limpahan-X. Sesuai untuk keadaan di mana terdapat banyak kandungan tanpa penyusunan semula. Akhirnya, menggabungkan rangka kerja front-end seperti kelas Bootstrap's .table-responsif untuk memudahkan pembangunan dan mempunyai keserasian yang baik. Pilih kaedah yang sesuai mengikut keperluan projek.
2025-07-07
komen 0
593

Bagaimana untuk Semat Lajur Pertama dalam Jadual Bootstrap 3 Responsif?
Pengenalan Artikel:Artikel ini membentangkan penyelesaian untuk menyemat lajur pertama dalam jadual responsif Bootstrap 3, menjadikannya kelihatan walaupun dengan menatal mendatar. Dengan memanfaatkan jQuery dan CSS, klon lajur pertama dibuat dan diletakkan secara mutlak, memastikan
2024-10-24
komen 0
1246

Mewujudkan jadual HTML yang responsif menggunakan amalan terbaik.
Pengenalan Artikel:Kunci untuk membuat jadual HTML yang responsif adalah untuk memastikan bahawa kandungan pada peranti yang berbeza adalah jelas dan boleh dibaca dan mempunyai struktur yang munasabah. 1. Gunakan tag HTML semantik dan nama kelas, seperti, kelas = "nama", dan lain -lain, untuk memudahkan kawalan gaya dan operasi JavaScript; 2. Mengoptimumkan kaedah paparan untuk skrin kecil. Amalan biasa adalah meletakkan jadual ke dalam bekas dengan limpahan-X: auto untuk mencapai menatal mendatar, atau menyembunyikan lajur sekunder atau menukarnya menjadi susun atur gaya kad; 3. Anda boleh menambah tajuk meja tetap, fungsi penyortiran, penapisan carian dan interaksi lain untuk meningkatkan pengalaman pengguna, dan memberi perhatian untuk mengekalkan prestasi yang baik.
2025-07-03
komen 0
327


Bermula dengan jadual HTML
Pengenalan Artikel:Borang HTML: Panduan untuk Membuat Borang Responsif dan Mudah Alih
Jadual HTML digunakan untuk memaparkan data jadual di laman web. Mereka hebat untuk memaparkan maklumat dengan cara yang teratur dan boleh digayakan menggunakan CSS untuk memadankan rupa dan gaya laman web. Tutorial ini akan meliputi asas-asas mewujudkan jadual HTML dan menambah gaya untuk menjadikannya responsif dan mesra mudah alih.
Mata utama
Jadual HTML adalah alat yang berkuasa untuk memaparkan data jadual di laman web, dan boleh membuat jadual, baris, dan sel menggunakan dan tag.
Penetapan gaya jadual HTML dapat dicapai melalui sifat CSS seperti sempadan, mengisi, warna latar belakang, dan pertanyaan media untuk saiz skrin yang berbeza, menjadikannya responsif dan mesra mudah alih.
Boleh ditambah oleh
2025-02-09
komen 0
354


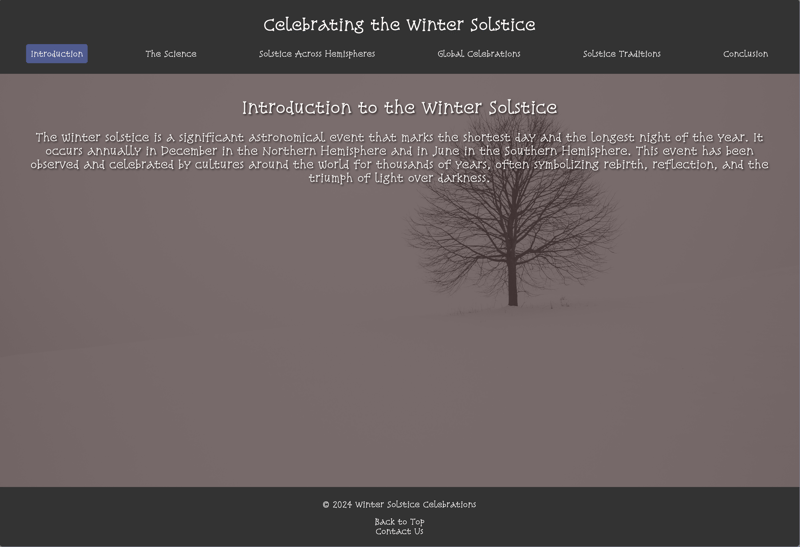
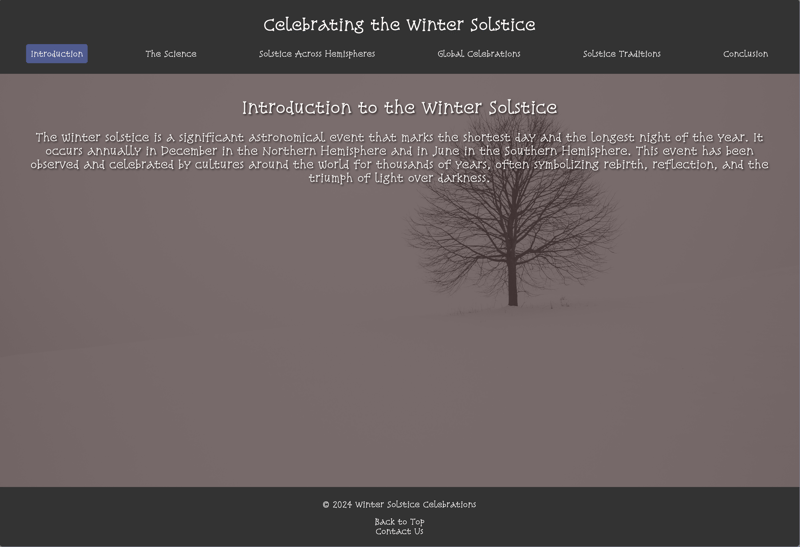
Glam Up My Markup: Winter Solstice
Pengenalan Artikel:Ini ialah penyerahan untuk Cabaran Frontend - Edisi Disember, Glam Up My Markup: Winter Solstice
Apa yang Saya Bina
Saya mencipta halaman pendaratan interaktif dan responsif tentang Solstis Musim Sejuk.
Demo
Tengok kod
Vi
2024-12-07
komen 0
528

Jadual 1 Demo SAVE - Adakah <??> akan dipindahkan ke permainan penuh?
Pengenalan Artikel:Ketagih dengan versi percubaan "Jadual I"? Anda mungkin ingin tahu: Bolehkah simpan simpan diwarisi ke versi rasmi? Lagipun, adalah mengecewakan untuk kehilangan semua hasil anda pada hari pertama jika anda telah bekerja keras - mengumpul sumber, membuka kunci, menyempurnakan tetapan makmal.
Mari kita nyatakan jawapannya secara langsung ...
Baca lebih lanjut: Petua dan Petua untuk Versi Percubaan "Jadual I"
Bolehkah simpan simpan diwarisi?
tidak boleh. Malangnya, simpan percubaan anda tidak dapat diwarisi dari versi rasmi "Jadual I".
Pemaju mengatakan bahawa prolog dan bahagian pembukaan versi rasmi telah diubahsuai, yang bermaksud kemajuan percubaan anda tidak akan serasi. Pada tarikh pelepasan rasmi, semuanya bermula dari awal.
Mengapa ia tidak boleh diwarisi?
Versi rasmi kandungan permainan awal telah ditubuhkan semula
2025-03-31
komen 0
570

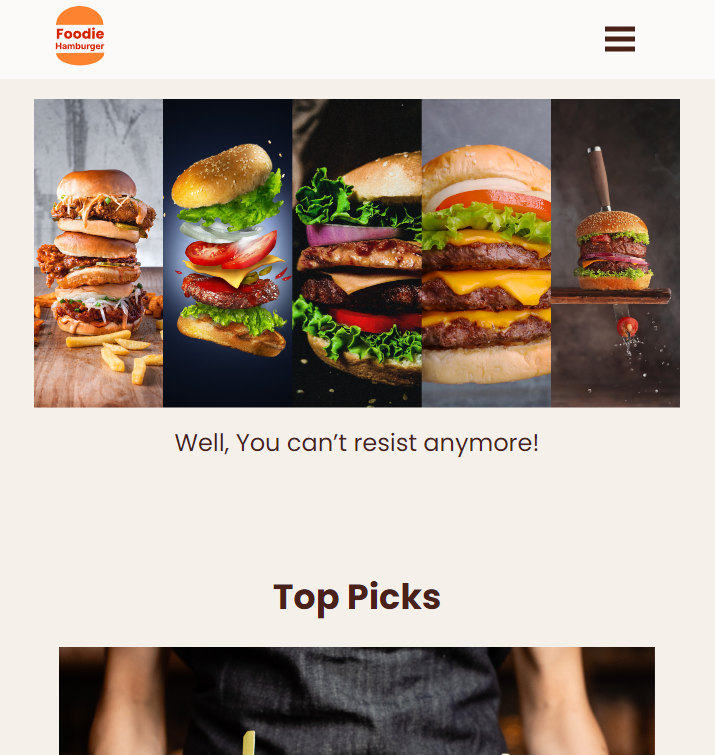
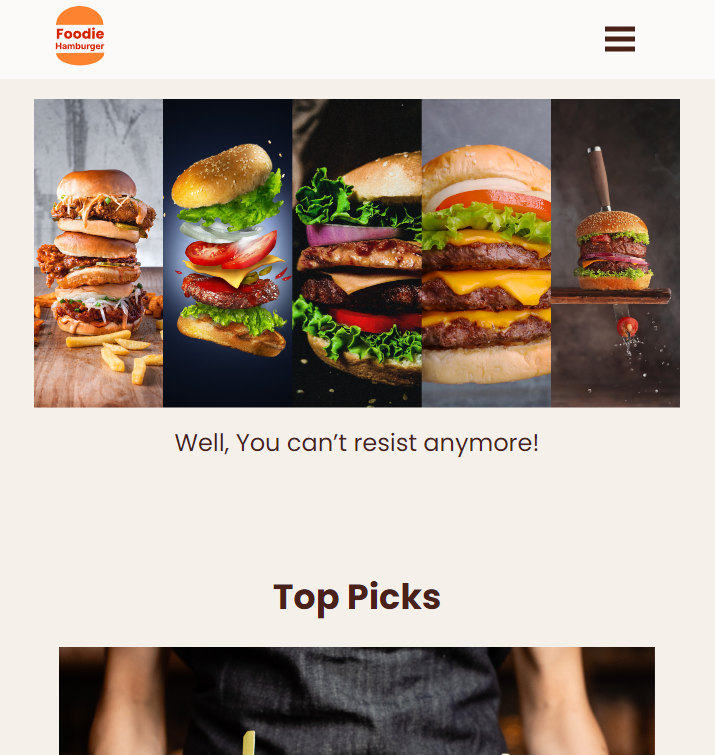
Menu Hamburger Responsif: Pengalaman Pembelajaran yang Seronok!
Pengenalan Artikel:Baru sahaja selesai projek ini! ? Fokus pada membina menu hamburger responsif ? dan mempelajari beberapa helah UI yang kemas sepanjang perjalanan. Semak di bawah!
GitHub: https://github.com/khanimran17/Foodie-Hamburger
Demo Langsung: https://quiet-custard-26c007.netl
2024-10-25
komen 0
991

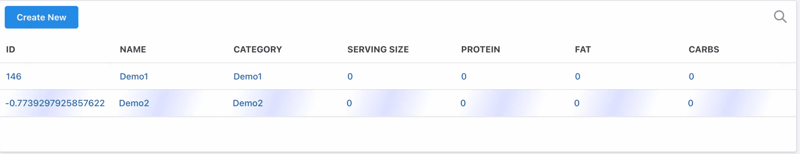
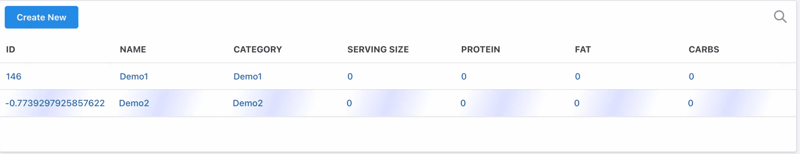
Membina Jadual Data dengan Kemas Kini Optimis
Pengenalan Artikel:pengenalan
Hari ini, saya akan berkongsi bagaimana saya membina sistem pengurusan pangkalan data makanan yang digilap menggunakan corak React moden. Kami akan menumpukan pada mencipta jadual data responsif dengan kemas kini optimistik yang lancar, menggabungkan kuasa TanStack Query (dahulunya
2024-11-04
komen 0
1138

Grafik responsif, masa nyata di WordPress: Plugin dan Plotting
Pengenalan Artikel:Takeaways utama
Perpustakaan Flot adalah alat yang berkesan untuk mewujudkan graf responsif, masa nyata dalam tapak WordPress. Ia mudah dilaksanakan dan berfungsi pada semua peranti.
Borang Tracker Pushups dan Jadual Pangkalan Data boleh digunakan untuk mengisi data di th
2025-02-20
komen 0
1005

Bagaimana cara menyusun data jadual menggunakan jadual HTML?
Pengenalan Artikel:Jadual HTML memaparkan data dua dimensi melalui tag berstruktur, yang sesuai untuk jadual prestasi, senarai produk dan senario lain. 1. Gunakan tag asas, dan membina kerangka meja; 2. Meningkatkan struktur semantik untuk meningkatkan kawalan dan kawalan gaya; 3. Gunakan baris dan colspan untuk menggabungkan sel, tetapi elakkan penggunaan yang berlebihan untuk mempengaruhi kebolehbacaan; 4. Perhatikan untuk menambah sempadan, elakkan jadual bersarang, menjaga struktur ringkas, dan mengoptimumkan reka bentuk dan kebolehcapaian yang responsif.
2025-07-13
komen 0
444

Membina pengalaman penjejakan mata masa nyata dengan Supabase dan WebGazer.js
Pengenalan Artikel:TL;DR:
Dibina dengan Supabase, React, WebGazer.js, Motion One, anime.js, Audio Stabil
Memanfaatkan Kehadiran & Siaran Masa Nyata Supabase (tiada jadual pangkalan data digunakan sama sekali!)
repo GitHub
laman web
Video demo
Satu lagi Hackathon Minggu Pelancaran Supabase
2024-12-28
komen 0
779