Jumlah kandungan berkaitan 10000

Bagaimana untuk mencapai kesan animasi (seperti transformasi 3D, animasi peralihan) melalui CSS?
Pengenalan Artikel:CSS boleh mencapai kesan animasi melalui sifat peralihan dan animasi. Langkah -langkah tertentu adalah seperti berikut: 1. Gunakan sifat peralihan untuk mencapai kesan peralihan yang mudah, seperti mendapatkan warna yang lebih besar dan berubah apabila butang dilegakan. 2. Gunakan sifat transformasi dan perspektif untuk melaksanakan transformasi 3D, seperti membuat dan berputar kiub. 3. Mengoptimumkan prestasi animasi. Adalah disyorkan untuk menggunakan atribut Will-change untuk mengurangkan kerumitan animasi dan menggunakan RequestAnimationFrame untuk mengawal kadar bingkai.
2025-05-20
komen 0
844


Apakah alat kesan khas AI animasi?
Pengenalan Artikel:Alat kesan khas AI animasi dilahirkan untuk menyediakan juruanimasi dengan teknik yang hebat untuk meningkatkan kreativiti mereka dan menghasilkan animasi yang menarik. Alat ini termasuk: 1. DeepMotion (animasi aksara); animasi hidup) 6. DeepDreamGenerator (animasi abstrak);
2024-11-28
komen 0
563

Bolehkah pengeluaran halaman H5 dijadikan animasi?
Pengenalan Artikel:Halaman H5 boleh mencapai kesan animasi. Kaedah animasi biasa termasuk CSS3 Animation dan JavaScript Animation Library. Animasi CSS3 sesuai untuk kesan mudah, seperti pergerakan elemen dan putaran; Perpustakaan Animasi JavaScript berkuasa dan dapat mencapai kesan dinamik, seperti kesan zarah dan pelonggaran animasi. Pilihan perpustakaan animasi JavaScript memerlukan pertimbangan keperluan dan tahap teknikal. GSAP adalah perpustakaan animasi JavaScript yang popular yang menyediakan API yang kaya untuk mewujudkan animasi yang kompleks. Untuk mengoptimumkan prestasi animasi, operasi DOM yang kerap harus dielakkan, animasi CSS harus digunakan dengan munasabah, dan RequestAnimationFrame dan cache harus dipertimbangkan, dan kod itu harus disimpan bersih dan berstruktur dan dijelaskan.
2025-04-06
komen 0
414


8 Tutorial Kesan Animasi JQuery Cool
Pengenalan Artikel:JQuery Animation Effect Tutorial: Katakan selamat tinggal kepada animasi flash dan merangkul era animasi jQuery!
Pada masa lalu, kesan animasi pada laman web biasanya bergantung kepada flash. Tetapi sekarang, dengan jQuery, anda boleh membuat pelbagai kesan animasi. Berikut adalah beberapa tutorial kesan animasi jQuery untuk membantu anda memulakan perjalanan lukisan anda! Bacaan Berkaitan:
10 CSS3 dan JQuery Memuatkan Penyelesaian Animasi
Animasi JavaScript 3D -tiga.js
Paparan suapan animasi jQuery meniru Foursquare
Tutorial ini akan menunjukkan kepada anda bagaimana dengan mudah membuat kesan sarikata menatal RSS menggunakan jQuery.
Demo kod sumber
jque
2025-02-26
komen 0
475

Kekili Animasi Cincin
Pengenalan Artikel:? "Animasi cincin 3D yang memukau – kod ringkas, kesan yang menakjubkan! Tonton ia mengalir ke atas dan ke bawah dalam gaya. ??"
Animasi #3DAnimation #WebDesign #CSSArt #JavaScriptAnimation #CreativeCoding #FrontendDeveloper #TechReels #CodeArt #Illusi
2025-01-07
komen 0
901

CSS Olimpik Cincin
Pengenalan Artikel:Ia adalah beberapa tahun yang lalu semasa Sukan Olimpik 2020 di Tokyo 2020 yang saya buat demo cincin Olimpik 3D animasi. Saya suka, ia kelihatan hebat, dan saya suka
2025-03-08
komen 0
691

Bagaimana perspektif CSS berfungsi
Pengenalan Artikel:Sebagai seseorang yang suka mencipta animasi CSS, salah satu alat yang lebih kuat yang saya gunakan adalah perspektif. Walaupun harta perspektif tidak mampu kesan 3D
2025-04-02
komen 0
502

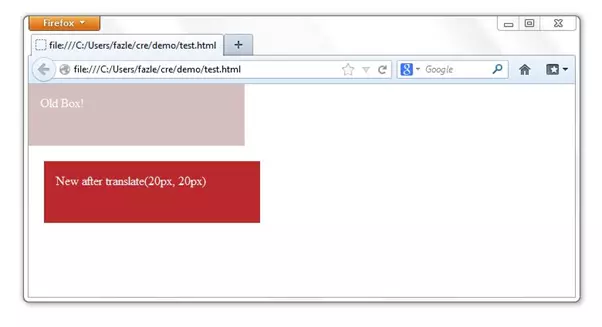
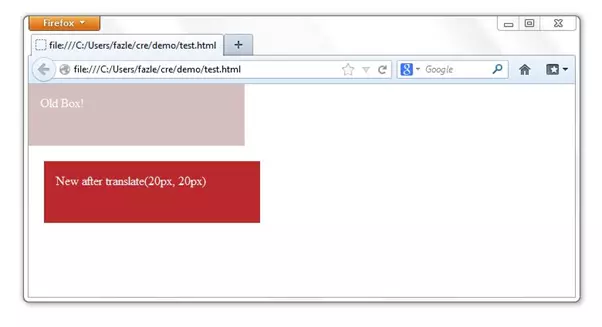
Teknik transformasi CSS3 2D dan 3D maju
Pengenalan Artikel:CSS3 Transform: Lepaskan kuasa animasi 2D dan 3D
Lupakan Flash dan GIF! Transformasi CSS3 menawarkan cara yang lebih baik untuk membuat grafik animasi, menghasilkan lebih cepat, lebih banyak laman web mesra SEO. Pelayar moden seperti Chrome, Firefox, dan Opera sepenuhnya
2025-02-24
komen 0
375



H5 membuat petua
Pengenalan Artikel:Cara membuat halaman H5 yang sejuk dan mudah digunakan: Ketahui tentang peranan tiga musketeers HTML5, CSS3 dan JavaScript. Gunakan animasi CSS3 dan animasi JavaScript untuk membuat kesan animasi. Reka bentuk responsif membolehkan halaman dipaparkan dengan sempurna pada peranti yang berbeza. Gunakan JavaScript untuk mencapai kesan interaktif dan meningkatkan pengalaman pengguna. Mengoptimumkan imej untuk mengurangkan masa pemuatan. Meningkatkan prestasi halaman melalui pengoptimuman prestasi. Ketahui lebih lanjut, berlatih lebih banyak, mengumpul pengalaman, dan buat halaman H5 yang menakjubkan.
2025-04-06
komen 0
1136

Kaedah Pelaksanaan Kesan Menatal Teks Vue
Pengenalan Artikel:Kaedah untuk melaksanakan kesan skrol teks VUE adalah: Gunakan setInterval () untuk mengemas kini kandungan teks dengan kerap dan tatal watak teks dengan watak. Gunakan animasi CSS3 untuk menetapkan animasi untuk menetapkan teks untuk memindahkan jarak yang ditentukan dalam masa yang ditentukan. Gunakan kumpulan peralihan Vue untuk memasukkan dan memadam aksara satu demi satu untuk mensimulasikan kesan menatal teks.
2025-04-07
komen 0
822

10 kesan bergerak jQuery yang hebat
Pengenalan Artikel:Artikel ini mempamerkan sepuluh plugin jQuery yang membuat kesan bergerak yang menarik untuk laman web. Dari animasi latar belakang yang halus ke ilusi 3D yang lebih kompleks, plugin ini menambah minat visual dinamik. Mari menyelam! Artikel Berkaitan: JQuery Para
2025-03-02
komen 0
1137

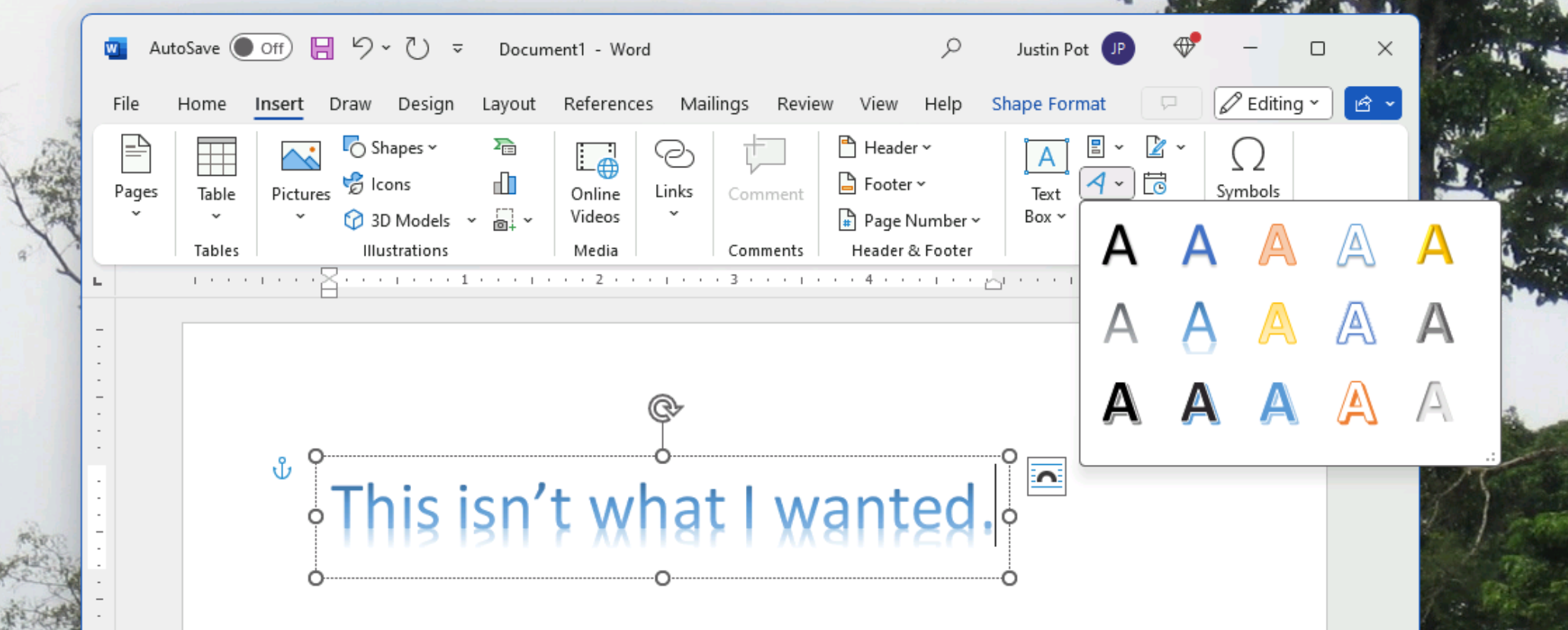
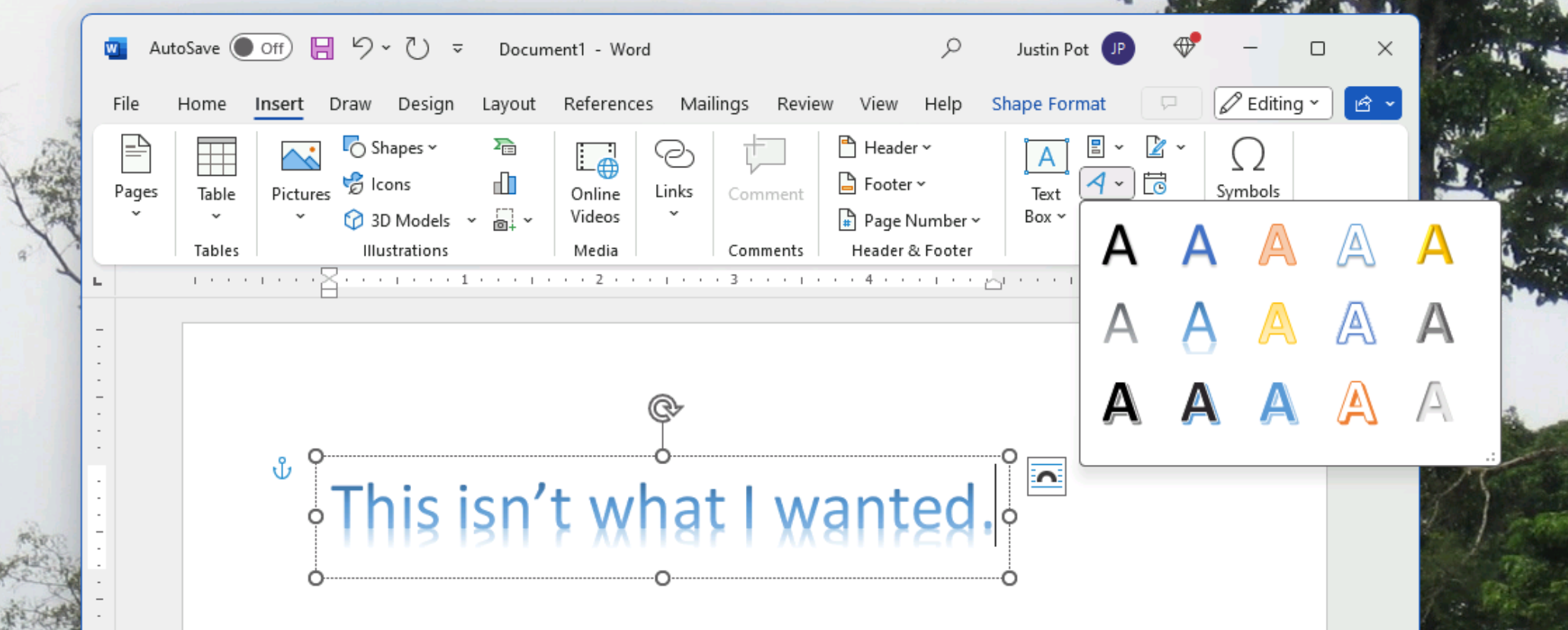
Cara Mendapatkan Wordart Retro kembali dalam Microsoft Word
Pengenalan Artikel:Saya peminat besar Wordart Vintage 1990 -an, ciri -ciri Microsoft Word yang ikonik yang membolehkan anda membuat kesan teks "3D" yang hebat. Ia sempurna, tetapi Microsoft tidak dapat diterangkan memusnahkan ciri pada akhir 2000 -an, meninggalkan kami dengan imitatio pucat
2025-02-25
komen 0
574

Cara membuat pautan bercahaya di CSS3
Pengenalan Artikel:Artikel ini menunjukkan mencipta pautan bercahaya animasi menggunakan CSS3. Walaupun artikel terdahulu menggunakan teks bayang-bayang teks dan telus untuk kesan kabur, ini memanfaatkan bayang-bayang teks untuk memberi kesan bercahaya pada hover atau fokus. Pengguna IE9 memerlukan yang baru
2025-03-05
komen 0
884

10 perkara ui jquery yang bagus
Pengenalan Artikel:Pos ini mempamerkan sepuluh komponen UI jQuery yang luar biasa yang menawarkan interaksi yang lancar, animasi yang menakjubkan, dan kesan canggih. Meningkatkan pengalaman pengguna anda ke peringkat seterusnya - mari kita meneroka!
JQuery UI CSS3 Slide Bar Tutorial: Tutorial GUI ini
2025-02-26
komen 0
749

Pembangunan Frontend dengan WebGL dan Three.js
Pengenalan Artikel:Tiga.js adalah perpustakaan grafik 3D berdasarkan enkapsulasi WebGL, sesuai untuk membina adegan 3D interaktif dengan cepat. 1. Untuk mencipta adegan asas, anda perlu memperkenalkan tiga.js dan memulakan adegan, kamera dan penerima; 2. Tambah objek geometri seperti kiub dan tetapkan kedudukan kamera; 3. Gunakan OrbitControls untuk mencapai operasi interaktif; 4. Gunakan RequestAnimationFrame untuk mencapai kesan animasi; 5. Gunakan pemuat seperti GLTFLoader untuk memuatkan model luaran dan memberi perhatian kepada penyesuaian dan pengoptimuman; 6. Apabila menggunakan, reka bentuk silang, reka bentuk responsif dan isu penyesuaian mudah alih mesti dikendalikan. Menguasai langkah -langkah teras ini meneroka ciri -ciri canggih.
2025-07-17
komen 0
640