Jumlah kandungan berkaitan 10000

10 JQuery Tabs Tutorial
Pengenalan Artikel:10 Tutorial Tab Jquery Great dan Plugin untuk membantu anda dengan mudah menambah kesan tab ke blog atau laman web anda! Tab sangat praktikal untuk pereka dan pemaju web, dan boleh membentangkan banyak maklumat secara profesional sambil mengekalkan pengalaman pengguna yang baik. Blog saya sendiri juga menggunakan tab untuk mempamerkan kursus, plugin, topik, skrip, dan banyak lagi. Tab semakin popular, dan banyak blog menggunakan kandungan tab untuk menguruskan data tanpa menjejaskan susun atur. Kandungan Berkaitan: - 10 JQuery Tab Plugin Menggunakan Ajax dan CSS - Ajax/JQuery.getjson Contoh Mudah
Buat kawasan kandungan tab yang fleksibel menggunakan CSS dan JQuery
Ini dari TU
2025-03-07
komen 0
760

Bagaimana cara menukar warna senarai bootstrap?
Pengenalan Artikel:Warna senarai bootstrap boleh ditentukan oleh nama kelas, dan warna boleh ditetapkan menggunakan kelas alat praktikal yang dilengkapi dengan bootstrap, seperti teks utama. Jika anda perlu menulis ganti warna pratetap, anda boleh menggunakan CSS untuk secara langsung menulis ganti gaya bootstrap, atau tambahkan nama kelas tersuai dan tetapkan gaya CSS. Kesan warna senarai yang lebih kompleks boleh dicapai melalui teknik CSS canggih seperti pemilih kelas pseudo dan pertanyaan media.
2025-04-07
komen 0
1035

Ketahui cara membuat tab menegak dengan Tailwind CSS dan JavaScript
Pengenalan Artikel:Mari buat komponen tab menegak mudah menggunakan Tailwind CSS dan JavaScript.
Tab menegak ialah cara praktikal untuk mengatur kandungan pada halaman web, menawarkan navigasi yang mudah dan menjimatkan ruang sambil mengekalkan reka letak yang menarik secara visual.
Mereka bekerja w
2024-12-26
komen 0
495


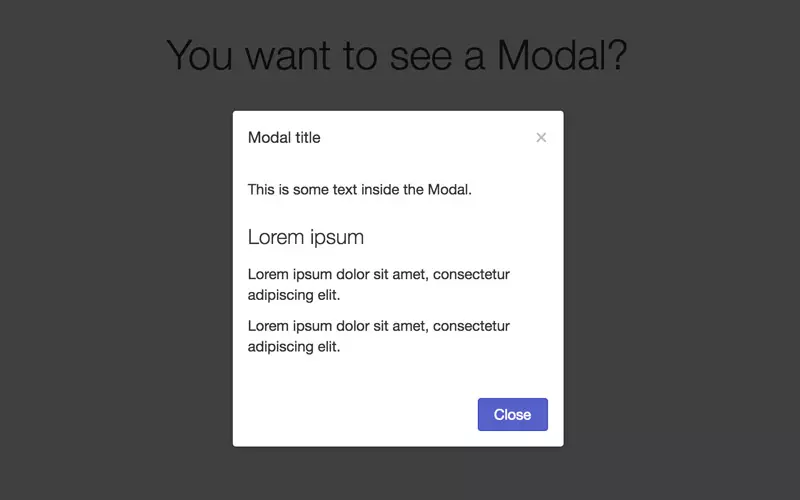
Hantu: Rangka Kerja CSS yang ringan
Pengenalan Artikel:Rangka Kerja CSS SPECTER: Penyelesaian CSS yang ringan, responsif dan moden
Dalam pembangunan projek, rangka kerja ini dapat mengurangkan masa pembangunan dengan ketara. Rangka kerja popular seperti bootstrap adalah kaya ciri, tetapi tidak semua ciri sesuai untuk setiap projek. Artikel ini memperkenalkan rangka kerja ringan, moden, responsif dan mesra mudah alih - Specter. Saiz selepas mampatan dan gzip adalah kira -kira 6.8kb. Sebagai tambahan kepada sistem grid asas, ia juga menyediakan banyak komponen praktikal lain seperti tab, kotak modal, dan kad.
Tutorial ini akan memberi anda gambaran ringkas mengenai rangka kerja dan memberikan panduan untuk membuat anda bermula dengan cepat.
Mata utama
Hantu adalah rangka kerja CSS yang ringan, moden, responsif dan mudah alih yang boleh menjadi besar
2025-02-20
komen 0
739

3 pembetulan untuk adobe selepas kesan daripada memori pada tingkap
Pengenalan Artikel:Menyelesaikan masalah adobe selepas kesan daripada kesilapan memori
Frustrasi oleh Adobe selepas kesan terhempas akibat memori yang tidak mencukupi? Panduan ini menawarkan penyelesaian praktikal untuk menyelesaikan isu biasa ini, termasuk perbaikan umum dan WO yang disyorkan oleh masyarakat
2025-01-29
komen 0
754

Cara Menggunakan Perpustakaan Ikon Bootstrap
Pengenalan Artikel:Perpustakaan Ikon Bootstrap menyediakan pelbagai ikon yang indah dan ringkas yang boleh ditambah dengan mudah ke projek anda. Langkah -langkah termasuk: Pasang bootstrap untuk menambah CDN atau masukkannya dalam ikon penggunaan HTML () untuk menyesuaikan saiz dan warna ikon (menggunakan kelas CSS)
2025-04-07
komen 0
654

Perjalanan Reaksi Saya: Hari 16
Pengenalan Artikel:Pengaturcaraan Berfungsi
Pengaturcaraan fungsional memberi tumpuan kepada penggunaan fungsi yang mengelakkan keadaan dikongsi, data boleh ubah dan kesan sampingan. Ia menekankan fungsi dan operasi tulen seperti peta, penapis dan pengurangan untuk kod yang bersih, ringkas dan boleh diramal.
Cor
2024-12-14
komen 0
406

Bagaimanakah kerangka CSS (mis., Bootstrap, Tailwind CSS) memberi kesan kepada kelajuan pembangunan dan penyesuaian?
Pengenalan Artikel:Rangka kerja CSS seperti bootstrap dan tailwindcss mempunyai kesan yang signifikan terhadap kelajuan pembangunan dan penyesuaian. ① Gunakan komponen luar boleh meningkatkan kecekapan pembangunan, seperti butang, bentuk, grid, dan lain-lain boleh dipanggil secara langsung, sesuai untuk reka bentuk prototaip atau projek intensif masa; ② Penyesuaian berbeza dari kerangka ke kerangka. Bootstrap menyediakan kawalan tertentu melalui pembolehubah SASS, tetapi pengubahsuaian yang mendalam mudah dikelirukan, sementara Tailwind menyediakan kawalan berbutir yang lebih baik dalam cara yang praktikal kelas pertama, yang mudah untuk membuat reka bentuk yang unik; ③ Dari segi prestasi, rangka kerja ini boleh memperkenalkan kod berlebihan, tetapi Tailwind menyokong persekitaran pengeluaran untuk memadamkan gaya yang tidak digunakan dan mengurangkan saiz fail; ④ Dari segi keluk pembelajaran dan kerjasama pasukan, Bootstrap mempunyai dokumen yang kaya dan mudah digunakan, Tailwind menyokong persekitaran pengeluaran untuk memadamkan gaya yang tidak digunakan dan mengurangkan saiz fail; ④ Dari segi keluk pembelajaran dan kerjasama pasukan, bootstrap mempunyai dokumen yang kaya dan mudah digunakan, tailwind
2025-06-06
komen 0
825

Memahami Isyarat Sudut: Panduan Komprehensif
Pengenalan Artikel:Panduan ini meneroka Isyarat Sudut, paradigma pengaturcaraan reaktif moden yang memudahkan pengurusan keadaan. Kami akan memeriksa fungsi terasnya, termasuk isyarat boleh ditulis dan dikira, dan menunjukkan penggunaannya dengan kesan. Contoh praktikal wi
2025-01-18
komen 0
930

Perkhidmatan Pemendekan URL Menggunakan GO
Pengenalan Artikel:Pernah tertanya -tanya bagaimana perkhidmatan seperti Bitly mencipta pautan ringkas dan boleh dikongsi dari URL yang panjang? Tutorial ini membimbing anda melalui membina pemendekkan URL menggunakan Go, Redis, dan Docker. Ini adalah projek yang hebat untuk pemaju untuk meningkatkan kemahiran mereka secara praktikal
2025-01-30
komen 0
475

Kekili Animasi Cincin
Pengenalan Artikel:? "Animasi cincin 3D yang memukau – kod ringkas, kesan yang menakjubkan! Tonton ia mengalir ke atas dan ke bawah dalam gaya. ??"
Animasi #3DAnimation #WebDesign #CSSArt #JavaScriptAnimation #CreativeCoding #FrontendDeveloper #TechReels #CodeArt #Illusi
2025-01-07
komen 0
900

Fungsi Count dan Counta untuk mengira sel dalam Excel
Pengenalan Artikel:Tutorial ini memberikan gambaran ringkas mengenai fungsi Count dan Counta Excel, yang menggambarkan penggunaannya dengan contoh praktikal. Anda juga akan belajar bagaimana untuk memanfaatkan countif dan countif untuk mengira sel berdasarkan kriteria tertentu.
Excel cemerlang di NU
2025-04-23
komen 0
480

Integrasi Bootstrap & JavaScript: Ciri & Fungsi Dinamik
Pengenalan Artikel:Bootstrap dan JavaScript boleh diintegrasikan dengan lancar untuk memberikan fungsi web yang dinamik. 1) Gunakan JavaScript untuk memanipulasi komponen bootstrap, seperti kotak modal dan bar navigasi. 2) Memastikan jQuery memuat dengan betul dan elakkan masalah integrasi yang sama. 3) Mencapai interaksi pengguna yang kompleks dan kesan dinamik melalui pemantauan acara dan operasi DOM.
2025-04-08
komen 0
828

BARK - Model Textdio
Pengenalan Artikel:Pengenalan kepada Bark
Bark ialah model teks-ke-audio tercanggih yang terkenal dengan keupayaannya menjana pertuturan berbilang bahasa yang sangat realistik, serta jenis audio lain termasuk muzik, bunyi latar belakang dan kesan bunyi yang ringkas.
ini
2024-11-03
komen 0
1246

Bagaimana membuat kad jemputan H5?
Pengenalan Artikel:Kunci untuk membuat jemputan H5 adalah memilih alat yang betul, ringkas dalam reka bentuk, dan fungsi praktikal. Pertama, pilih platform yang sesuai. Jika reka bentuk draf sesuai untuk orang baru, MAKA sesuai untuk pengguna lanjutan, dan memastikan ia menyokong pembukaan dalam WeChat; Kedua, reka bentuk harus menyerlahkan maklumat teras (masa, tempat, acara), mengawal bilangan halaman antara 3 hingga 5 halaman, sepadan dengan gambar dan muzik lembut; Ketiga, menambah fungsi interaktif, seperti berkat mesej, navigasi peta, bilangan statistik orang dan petua perkongsian; Akhirnya, pastikan untuk menguji kesan paparan telefon bimbit yang berbeza, periksa keberkesanan pautan, dan siarkannya satu hari lebih awal.
2025-07-10
komen 0
657

Mencipta Butang CTA Interaktif dengan Animasi Lanjutan
Pengenalan Artikel:Dalam artikel ini, kami akan meneruskan mencipta butang seruan tindak (CTA) moden dengan animasi anggun dan kesan dinamik menggunakan HTML, CSS dan JavaScript. Butang ini bukan sekadar elemen UI yang ringkas—ia adalah bahagian tengah interaktif yang meningkatkan pengguna
2024-11-23
komen 0
789

Tiga faktor utama yang memberi kesan kepada kadar kejayaan pemulihan data
Pengenalan Artikel:Panduan komprehensif ini dari Minitool meneroka faktor -faktor utama yang memberi kesan kepada kadar kejayaan pemulihan data dan menawarkan strategi praktikal untuk meningkatkan peluang pemulihan yang berjaya. Teruskan membaca untuk mendapatkan maklumat terperinci.Quick Navigation:- Comm
2025-06-28
komen 0
940

Di mana untuk melihat hasil bootstrap
Pengenalan Artikel:Hasil bootstrap dicerminkan dalam kesan paparan laman web yang dibina menggunakannya dalam penyemak imbas. Melihat hasilnya boleh membuka laman web yang dibina secara langsung. Soalan Lazim berikut perlu diperhatikan: Versi ketidakcocokan, konflik CSS, kesilapan JavaScript, dan pengenalan Bootstrap yang salah.
2025-04-07
komen 0
1211