Jumlah kandungan berkaitan 10000

Cara Hacky untuk Menyesuaikan Anak Panah Petua Alat Shadcn
Pengenalan Artikel:pengenalan
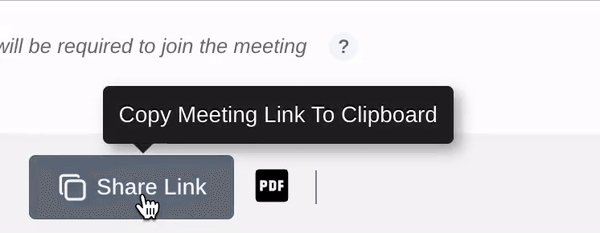
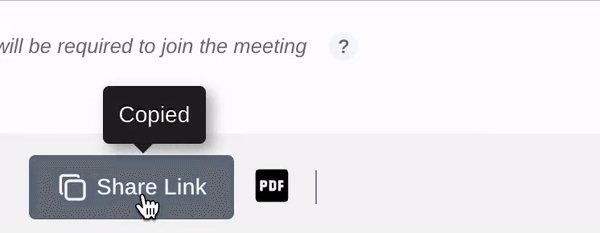
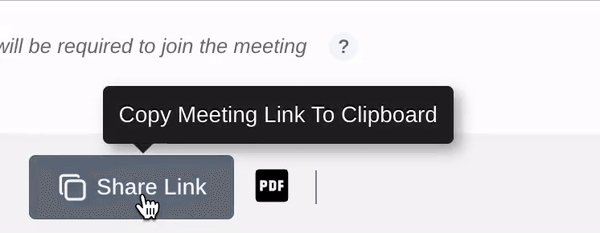
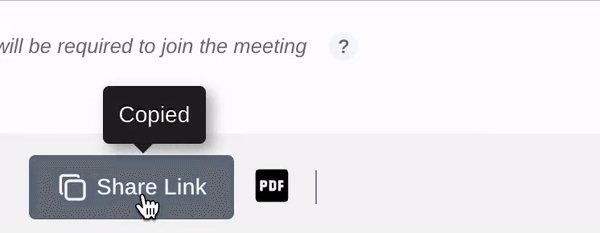
Shadcn ialah perpustakaan yang digunakan untuk salin-tampal komponen UI dalam projek React. Satu komponen yang biasa digunakan ialah Petua Alat, yang dibina di atas @radix-ui/react-tooltip .
Petua alat lalai kelihatan seperti ini:
Menambah Toolt
2024-12-31
komen 0
590

Tetikus Tanpa Wayar/Bluetooth Terbaik - Top 10 - Minitool
Pengenalan Artikel:Jika anda mencari tetikus wayarles terbaik untuk komputer anda, siaran ini memperkenalkan 10 tikus tanpa wayar/bluetooth teratas untuk rujukan anda. Untuk petua komputer, helah, atau alat percuma, anda boleh melawat laman web rasmi perisian Php.cn.
2025-07-07
komen 0
185

Cara Menyalin Teks ke Papan Klip
Pengenalan Artikel:Menyalin teks ke papan keratan adalah keperluan biasa dalam aplikasi web moden. Walaupun banyak penyelesaian JavaScript vanila wujud, hari ini kami akan menggunakan Clipboard.js , perpustakaan ringan dan Hint.css , perpustakaan petua alat yang ringkas, untuk mencipta salinan yang elegan-
2024-11-30
komen 0
1148

Tunjukkan teks penuh pada tuding dengan limpahan teks: elipsis
Pengenalan Artikel:Diilhamkan oleh siaran ini di mana seseorang akan melakukannya
ingin mempunyai sifat tajuk aktif untuk item senarai sahaja yang mencetuskan peraturan limpahan teks pada senarai. Jadi anda boleh menuding tetikus pada mana-mana teks yang dipotong dan melihat petua alat teks penuhnya
2024-12-04
komen 0
895

Windows 11 Home vs Pro: Apa perbezaannya?
Pengenalan Artikel:Pos ini menganalisis perbezaan antara Windows 11 Home dan Windows 11 Pro. Jika anda mencari lebih banyak petua dan cara komputer, anda boleh pergi ke perpustakaan berita perisian Php.CN. php.cn juga menyediakan beberapa program berguna seperti alat pemulihan data,
2025-05-30
komen 0
297

Belajar untuk membuat visualisasi data D3.js dengan contoh
Pengenalan Artikel:D3.js: Lukis visualisasi data dinamik dengan JavaScript
Artikel ini membincangkan D3.js, perpustakaan JavaScript yang kuat untuk mewujudkan visualisasi data dinamik dan interaktif. Ia menggunakan HTML, SVG dan CSS untuk memberikan data dalam pelayar web.
Mata Teras:
D3.js adalah perpustakaan JavaScript yang serba boleh yang membolehkan pemaju membuat visualisasi data yang dinamik dan interaktif dalam pelayar web menggunakan HTML, SVG dan CSS.
Perpustakaan menyediakan banyak alat untuk pemprosesan data, menukar data mentah ke dalam perwakilan visual yang bermakna dan boleh disesuaikan secara meluas untuk memenuhi idea -idea kreatif yang unik.
D3.js menggunakan bar skala untuk memetakan nilai data ke penglihatan
2025-02-17
komen 0
1092

Cara Debug Bootstrap
Pengenalan Artikel:Debugging Bootstrap melibatkan pemahaman CSS dan JS kerja dan menguasai petua berikut: Gunakan alat pemaju untuk memeriksa konflik gaya, menyesuaikan keutamaan, atau menggunakan pemilih CSS yang lebih spesifik. Tetapkan titik putus dan gunakan panel sumber untuk mengesan masalah dengan komponen JS. Baca dokumentasi bootstrap dengan teliti untuk memahami cara menggunakannya dengan betul. Pastikan keserasian penyemak imbas menggunakan alat seperti AutoPrefixer. Tulis kod bersih, gunakan nama kelas yang bermakna dan tambahkan komen untuk meningkatkan kecekapan debug.
2025-04-07
komen 0
812

Mulakan projek baru lebih cepat: 10 alat perancah web dev
Pengenalan Artikel:Sepuluh perpustakaan untuk membantu anda memulakan projek baru dengan cepat
Mata Teras:
Artikel ini menyenaraikan sepuluh perpustakaan yang dapat membantu pemaju memulakan projek baru dengan lebih cepat, memberikan perancah dan manfaat kelajuan yang kuat. Alat ini amat berguna untuk pemaju yang sering memulakan projek baru dan perlu berjalan dengan cepat.
Alat ini termasuk: Meteor (rangka kerja penuh JavaScript untuk aplikasi web dan mudah alih); .js vue cli (untuk pembukaan depan
2025-02-10
komen 0
459

30 alat penjimatan hidup untuk pemaju depan
Pengenalan Artikel:Oleh kerana keupayaan aplikasi web menjadi semakin kompleks dan teliti, pemaju web memerlukan alat yang fleksibel untuk memenuhi jangkaan pengguna yang semakin meningkat. Berita baiknya ialah ekosistem pembangunan web menawarkan kami banyak pilihan, kedua-dua syarikat terkenal dan komuniti sumber terbuka, bersaing untuk membina perpustakaan, rangka kerja, dan aplikasi yang lebih kukuh untuk membantu pemaju mendapatkan pekerjaan mereka, meningkatkan produktiviti dan kecekapan.
Artikel ini meringkaskan lebih daripada 30 alat teratas untuk pemaju web front-end, meliputi editor kod, taman permainan, penjana CSS, perpustakaan JS, dan banyak lagi.
Mari kita tahu secara mendalam!
Mata utama
Fleksibiliti dan kebolehcapaian: Alat pembangunan front-end terus berkembang untuk menyediakan pelbagai ciri dari pengeditan kod ke pengoptimuman prestasi, sesuai untuk pemula dan pengalaman
2025-02-10
komen 0
1026

Inzoi: Cara Memperbaiki Skrin Hitam
Pengenalan Artikel:Inzoi Permulaan Permulaan Skrin Hitam? Jangan risau, anda tidak bersendirian! Ramai pemain, terutamanya yang menggunakan kad grafik rendah, dek stim, atau menggunakan alat seperti Whiskey on Mac, telah menemui masalah ini.
Lebih banyak petua: Kemahiran Permainan Inzoi
Penyelesaian 1: Kurangkan tetapan paparan
Sekiranya anda menggunakan Mac atau PC rendah dan terjebak dalam antara muka skrin hitam:
Cari fail konfigurasi:
~/Perpustakaan/Sokongan Aplikasi/BlueClient/Saved/Config/Mac/Gameusersettings.ini
(Di bawah sistem Windows, lulus fail konfigurasi
2025-04-05
komen 0
1037

Apakah beberapa perpustakaan CSS-in-JS yang popular?
Pengenalan Artikel:Alasan utama untuk populariti perpustakaan CSS-in-JS adalah untuk meningkatkan pemeliharaan dan pengasingan skop. 1. Komponen gaya adalah penyelesaian yang paling terkenal dalam komuniti React. Ia menulis CSS melalui rentetan templat. Kelebihan termasuk awalan automatik dan sokongan untuk gaya dinamik, tetapi prestasi dan SSR memerlukan pengoptimuman tambahan. 2.Memotion Flexibly menyokong pelbagai API, sesuai untuk projek sensitif dan berskala besar, dan mempunyai sokongan SSR yang baik. 3. Walaupun TailWindCSS bukan CSS-in-JS tradisional, ia sangat popular kerana model JIT dan kaedah berasaskan alat, dan sesuai untuk mereka bentuk projek dengan sistem bersatu. 4. Perpustakaan lain seperti Styled-JSX, Linaria dan Goober mempunyai ciri-ciri mereka sendiri dan sesuai untuk senario yang berbeza
2025-06-25
komen 0
429

HTML untuk integrasi visualisasi data
Pengenalan Artikel:HTML sendiri tidak dapat secara langsung merealisasikan visualisasi data, tetapi ia boleh dilakukan sebagai lapisan struktur dengan alat lain. 1. HTML bertanggungjawab untuk membina rangka halaman dan menyediakan bekas carta, seperti untuk carta SVG atau DOM, untuk lukisan peringkat piksel. 2. Melaksanakan lukisan grafik dengan memperkenalkan perpustakaan seperti D3.js, Chart.js atau Echarts. Sebagai contoh, memulakan carta baris dengan carta.js memerlukan memperkenalkan skrip dan mengkonfigurasi data dan gaya. 3. Reka bentuk yang responsif dan interaktif dapat meningkatkan pengalaman dan prestasi melalui pertanyaan media CSS, pemantauan redraw tetingkap, fungsi tooltip milik perpustakaan dan mekanisme pemuatan malas.
2025-07-17
komen 0
677

Cara Menghancurkan Fungsi
Pengenalan Artikel:Fungsi Throttling adalah teknologi yang menghadkan kekerapan pelaksanaan fungsi. Senario aplikasi biasa termasuk saiz semula tetingkap, pemantauan menatal halaman, pergerakan tetikus atau acara seret. Kaedah pelaksanaan boleh ditulis secara manual fungsi pendikit, seperti menggunakan cap waktu untuk mengawal selang pelaksanaan; Ia juga boleh dicapai dengan menggunakan kaedah pendikit dalam perpustakaan alat seperti Lodash, dan menyokong pilihan konfigurasi seperti terkemuka dan trailing. Apabila menggunakannya, anda harus memberi perhatian untuk menetapkan masa selang dengan munasabah, mengelakkan kebocoran memori, mengikat konteks dan isu -isu lain untuk meningkatkan prestasi dan memastikan pengalaman pengguna yang baik.
2025-07-03
komen 0
682

10 kesan javascript yang lucu dan menghiburkan
Pengenalan Artikel:Kesan JavaScript yang menarik: Petua untuk meningkatkan pengalaman pengguna
Mata teras
JavaScript boleh membuat pelbagai kesan menarik, seperti membolehkan imej terbang di sekitar penunjuk tetikus, menukar laman web ke dalam mod yang boleh diedit, dan membuat kotak amaran palsu untuk meningkatkan pengalaman pengguna laman web.
Walaupun kesan -kesan ini menyeronokkan dan menarik, mereka mesti digunakan dengan berhati -hati untuk mengelakkan laman web berantakan atau pemuatan yang lebih perlahan.
Kesan ini boleh dilaksanakan menggunakan perpustakaan JavaScript seperti jQuery atau tiga.js, atau menulis kod JavaScript tersuai. Laman web seperti platform GitHub, SitePoint dan dalam talian menyediakan sumber untuk belajar untuk mewujudkan kesan khas ini.
Bersedia untuk Selamat Hari Jumaat
2025-03-01
komen 0
966

Bagaimanakah anda dapat mengurangkan saiz muatan aplikasi JavaScript?
Pengenalan Artikel:Jika aplikasi JavaScript memuat perlahan -lahan dan mempunyai prestasi yang buruk, masalahnya adalah bahawa muatan terlalu besar. Penyelesaian termasuk: 1. Penggunaan kod pemisahan (codesplitting), memecah bundle besar ke dalam pelbagai fail kecil melalui react.lazy () atau membina alat, dan memuatkannya seperti yang diperlukan untuk mengurangkan muat turun pertama; 2. Keluarkan kod yang tidak digunakan (treeshaking), gunakan mekanisme modul ES6 untuk membersihkan "kod mati" untuk memastikan perpustakaan yang diperkenalkan menyokong ciri ini; 3. Memampatkan dan menggabungkan fail sumber, membolehkan GZIP/Brotli dan Terser memampatkan JS, menggabungkan fail dan mengoptimumkan sumber statik; 4. Gantikan kebergantungan tugas berat dan pilih perpustakaan ringan seperti hari.js dan ambil
2025-06-26
komen 0
616

Menyediakan penyiaran dengan Laravel Echo?
Pengenalan Artikel:Untuk menubuhkan siaran dengan LaraveleCho, pertama konfigurasi penolak sebagai pemacu siaran, kemudian pasang dan mulakan perpustakaan LaraveleCho dan PusherJS, kemudian tentukan acara yang disiarkan di Laravel, kemudian dengarlah peristiwa -peristiwa ini di hujung depan, dan akhirnya memberi perhatian kepada masalah biasa. 1. Konfigurasi kelayakan penolak dalam fail .env dan jelaskan cache konfigurasi; 2. Pasang Laravel-echo dan Pusher-JS melalui NPM dan memulakan ECHO dalam fail entri JS; 3. Buat kelas acara yang melaksanakan antara muka dan peristiwa pencetus di lokasi yang sesuai; 4. Gunakan Echo untuk mendengar saluran dan peristiwa yang ditentukan di bahagian depan; 5. Perhatikan alat pembinaan
2025-07-10
komen 0
923

Apakah CSS-in-JS dan apakah kebaikan dan keburukannya?
Pengenalan Artikel:CSS-in-JS adalah kaedah untuk menguruskan gaya komponen secara langsung melalui JavaScript. Kelebihan terasnya termasuk 1. Gaya skop mengelakkan konflik, 2. Gaya dinamik lebih fleksibel, dan 3. Sokongan alat yang kaya. Ia meningkatkan keupayaan dengan gaya mengikat kepada komponen, dan mencapai perkembangan yang cekap dengan perpustakaan seperti komponen gaya, emosi, dan lain-lain, tetapi ia juga mempunyai kelemahan seperti overhead prestasi runtime dan peningkatan masa membina. Ia sesuai untuk senario projek yang memerlukan sangat dinamik atau komponen.
2025-06-27
komen 0
459

Bagaimana cara debug kod JS di Chrome?
Pengenalan Artikel:Kunci untuk menyahpepijat kod JavaScript dalam Chrome adalah mahir dalam menggunakan alat pemaju (DevTools). 1. Buka devtools dan beralih ke tab sumber, cari dan buka fail JS yang perlu disahpepijat; 2. Klik untuk menetapkan titik putus di sebelah nombor baris, tekan F8 atau klik ikon ? ? untuk meneruskan pelaksanaan, dan gunakan Stepover (F10) dan StepInto (F11) ke talian debug mengikut baris; 3. Apabila berhenti, anda boleh menggerakkan tetikus ke atas pembolehubah untuk melihat nilai, atau melihat skop pembolehubah melalui panel skop, dan melihat rantaian panggilan melalui callstack; 4. Melaksanakan logik ujian ekspresi dalam konsol; 5. Dengarkan Operasi Acara dan Asynchronous, anda boleh menggunakan panel Elements.
2025-07-08
komen 0
761