Jumlah kandungan berkaitan 10000

Reka Bentuk Halaman WordPress: Templat Halaman V Shortcodes V
Pengenalan Artikel:Penyesuaian Tema WordPress: Perbandingan Templat Halaman dan Kod Pendek
Dengan ciri -ciri dan fleksibiliti yang kuat, WordPress menguasai bidang reka bentuk web. Banyak reka bentuk halaman yang menakjubkan diperolehi daripada keupayaan penyesuaian tema WordPress, dan templat halaman dan kod pendek memainkan peranan utama. Artikel ini akan meneroka kedua -dua teknologi ini secara mendalam untuk membantu anda memilih yang paling sesuai dengan keperluan anda.
Mata teras
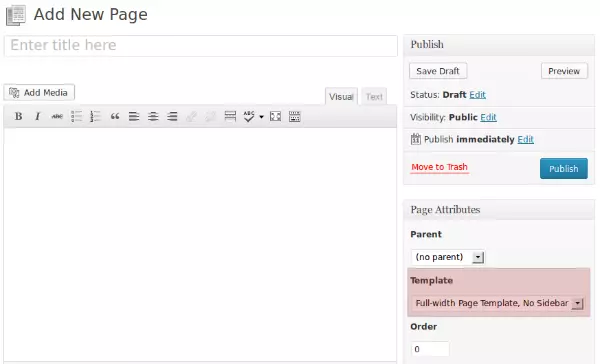
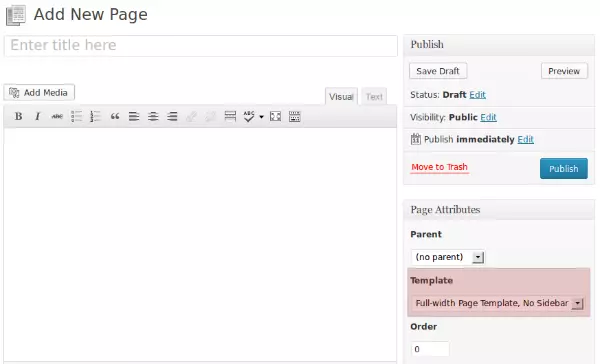
WordPress terutamanya melaksanakan reka bentuk halaman tersuai melalui templat halaman dan kod pendek. Templat halaman digunakan untuk memaparkan kategori, artikel, dan halaman dalam topik lalai;
Apabila anda perlu menyesuaikan keseluruhan halaman, anda harus lebih baik
2025-02-20
komen 0
1056

Bagaimanakah Kami Boleh Mengakses Fon Bukan Standard di Web?
Pengenalan Artikel:Artikel ini membincangkan penggunaan fon bukan standard di web. Ia meneroka bagaimana pengisytiharan CSS @font-face membolehkan pembangun web mentakrifkan fon tersuai dan memuat turun serta menggunakannya pada halaman web. Selain itu, artikel tersebut menyebut penggunaan fon ho
2024-10-23
komen 0
896

Ringkasan Produk WordPress Cadangan Plugin Halaman
Pengenalan Artikel:Ringkasan Produk WordPress Page Plug-In Cadangan Penyelesaian: Keperluan e-dagang: WooCommerce menyediakan sistem e-dagang lengkap dan fungsi paparan produk yang kuat. Keperluan Mudah: Gunakan UI jenis pos tersuai untuk membuat jenis pos tersuai dan membina halaman produk dalam kombinasi dengan topik yang menyokong templat tersuai. Ingatlah untuk memilih pemalam yang paling sesuai mengikut keperluan anda untuk mengelakkan diganggu dengan prestasi laman web dengan ciri-ciri tambahan yang tidak perlu.
2025-04-20
komen 0
580

Cara menukar saiz halaman dalam Word
Pengenalan Artikel:Untuk menyelesaikan masalah pengubahsuaian saiz halaman kata, mula -mula cari pilihan saiz dalam tab Layout atau Halaman, pilih saiz standard, atau tetapkan lebar dan ketinggian melalui saiz tersuai. Jika dokumen tidak berubah selepas saiz halaman berubah, ia mungkin disebabkan oleh rehat seksyen, margin tetap, atau sekatan kotak teks. Anda harus menyemak bahagian pecah dan menyesuaikan bahagian mengikut bahagian, atau mengubah kotak teks secara manual. Jika halaman tidak sepadan semasa percetakan, anda perlu menyemak sama ada tetapan pemacu pencetak selaras dengan dokumen dan mengesahkan sama ada tetapan lalai templat mempengaruhi kesan output.
2025-07-09
komen 0
811

Bootstrap: Pembangunan frontend dibuat lebih mudah
Pengenalan Artikel:Bootstrap adalah rangka kerja front-end sumber terbuka yang membantu pemaju dengan cepat membina laman web responsif. 1) Ia menyediakan gaya dan komponen yang telah ditetapkan seperti sistem grid dan bar navigasi. 2) Melaksanakan gaya dan interaksi dinamik melalui fail CSS dan JavaScript. 3) Penggunaan asas adalah memperkenalkan fail dan membina halaman dengan nama kelas. 4) Penggunaan lanjutan termasuk gaya tersuai melalui SASS. 5) Soalan -soalan yang sering ditanya termasuk konflik gaya dan isu komponen JavaScript, yang dapat diselesaikan melalui alat pemaju dan pengurusan modular. 6) Pengoptimuman prestasi disyorkan untuk secara selektif memperkenalkan modul dan menggunakan sistem grid secara rasional.
2025-05-02
komen 0
842

Petua Pantas: Cara Membina Widget HTML Disesuaikan di Jekyll
Pengenalan Artikel:Jekyll Static Laman Web Generator: Buat Widget HTML Disesuaikan Tanpa Plug-Ruby
Jekyll, penjana laman web statik ringan ini, popular untuk ciri -ciri yang kuat dan kemudahan penggunaannya. Artikel ini akan menerangkan cara membuat widget HTML yang disesuaikan menggunakan bahasa Jekyll dan Templat Cecair, tanpa sebarang pemalam Ruby, dan juga orang bukan teknikal dapat dengan mudah dimulakan.
Tetapkan pembolehubah tersuai
Artikel ini akan memperkenalkan dua kaedah untuk menetapkan pembolehubah tersuai: kaedah inline dan kaedah pra-kandungan.
1. Pembolehubah dalam talian
Jika widget boleh dimasukkan ke dalam halaman yang sama beberapa kali (seperti catatan blog), pendekatan sebaris adalah pilihan terbaik. PAYPA
2025-02-18
komen 0
1074

Cara melihat hasil bootstrap pada peranti yang berbeza
Pengenalan Artikel:Reka bentuk responsif Bootstrap menggunakan pertanyaan media untuk menyesuaikan susun atur halaman mengikut saiz skrin peranti, supaya laman web dapat dipaparkan dengan elegan di bawah saiz yang berbeza. Pengguna boleh melakukan lebih banyak kawalan berbutir melalui pertanyaan media tersuai, seperti menggunakan susun atur yang berbeza di bawah saiz skrin yang berbeza. Kod perlu diuji, dipratonton pada peranti yang berbeza, dan sentiasa diselaraskan untuk rendering optimum.
2025-04-07
komen 0
523

Apakah spesifikasi import HTML (dan mengapa ia tidak ditetapkan)?
Pengenalan Artikel:HTMLIMPORTS adalah mekanisme pemuatan modular yang tidak dapat digunakan yang membolehkan penggunaan kandungannya dalam halaman semasa dengan memperkenalkan fail HTML luaran. 1. Ia digunakan untuk merangkum struktur, gaya dan tingkah laku komponen untuk digunakan semula; 2. Ia telah dihapuskan kerana kesan pemuatan segerak, kekurangan sokongan sistem modul, tidak konsisten dengan arah pembangunan komponen web moden, dan peralihan kerangka arus perdana kepada modulariti JS; 3. Alternatif termasuk menggunakan esmodul untuk menentukan komponen dalam kombinasi dengan Shadowdom dan CustomElements, atau menggunakan bantuan alat bangunan untuk menguruskan templat dan struktur komponen.
2025-07-09
komen 0
843

Apakah tujuan tag dalam dokumen ?
Pengenalan Artikel:Tag dalam HTML digunakan untuk menentukan URL asas untuk semua URL relatif dalam dokumen, yang mempengaruhi bagaimana sumber seperti pautan, imej, skrip, dan stylesheets dihuraikan. Sebagai contoh, selepas menetapkannya, ia akan dimuatkan dari https://example.com/assets/image.jpg. Di samping itu, atribut sasaran juga disokong untuk menentukan kaedah pembukaan lalai pautan, seperti membuka pautan dalam halaman tab baru. Walau bagaimanapun, perlu diperhatikan: 1. Ia mesti diletakkan di dalam dan sebelum elemen URL rujukan lain; 2. Jika satu pautan mempunyai atribut sasaran tersuai, tetapan asas akan ditimpa; 3. Ia harus digunakan dengan berhati -hati di laman web dinamik, URL mutlak/relatif bercampur atau templat yang boleh diguna semula.
2025-06-30
komen 0
411

Bootstrap untuk aplikasi web: Membina antara muka berskala & diselenggarakan
Pengenalan Artikel:Bootstrap digunakan secara meluas kerana ia memudahkan reka bentuk UI dan menyediakan keupayaan reka bentuk yang responsif. 1) Sistem grid dan komponen UI seperti bar navigasi, butang, dan lain -lain, membantu dengan cepat membina laman web responsif. 2) Sesuaikan gaya melalui pembolehubah sass untuk meningkatkan keunikan aplikasi. 3) Penggunaan asas adalah untuk memperkenalkan fail CSS dan JavaScript dan membina halaman menggunakan kelas dan komponen. 4) Penggunaan lanjutan termasuk menggunakan komponen JavaScript seperti kotak modal untuk meningkatkan pengalaman pengguna. 5) Pengoptimuman prestasi dicapai melalui alat binaan tersuai dan mengurangkan bersarang untuk meningkatkan kelajuan pemuatan dan pemeliharaan kod.
2025-04-02
komen 0
573

Dave The Diver: Cara Menangkap Ketam Labah-labah
Pengenalan Artikel:Dalam Dave The Diver, terdapat beberapa makhluk yang tidak mudah ditangkap. Atau, tangkap hidup-hidup itu. Ketam labah-labah adalah salah satu daripada spesies itu, menjadikannya kelihatan seperti satu-satunya cara untuk membawa krustasea ini kembali ke darat adalah dengan menghancurkannya dengan kejam
2025-01-10
komen 0
802

Bersedia untuk Temuduga Seperti Pro dengan Soalan Temuduga CLI
Pengenalan Artikel:Bersedia untuk Temuduga Seperti Pro dengan Soalan Temuduga CLI
Apakah CLI Soalan Temuduga?
Soalan Temu Bual CLI ialah alat baris arahan yang direka untuk pelajar dan pembangun JavaScript yang ingin meningkatkan temu bual mereka
2025-01-10
komen 0
1433